5个步骤,带你搞定移动端长表单设计
编者按:在表单设计中,长表单一直都是比较难搞的一个门类,尤其是在移动端的使用场景之下,则更加难以平衡,尤其是要考虑到它的可用性和易用性。这篇文章出自资深设计师 Saadia Minhas 之手,她结合自己丰富的工作经验总结了长表单的设计当中,最关键的 5 个步骤,如果你遵循这些注意事项,可以迅速地设计出颇为不错的长表单。
设计用户友好的表单对于用户体验设计师来说是一项挑战。表单越长,难度就越大。在移动端上,这种难度会更高。
由于移动设备的屏幕尺寸有限,因此平衡可用性和功能性至关重要,不能让用户感到不知所措。在小屏幕的单列布局上组织输入内容字段对于 UX 设计师来说还是具有一定挑战性的。
接下来,我会展示我所总结梳理的5个步骤,用好它们能使移动端上的长表单更加用户友好,以便用户可以轻松地与它们交互。
步骤 1:跳过可选/不必要的字段

首先仔细检查表单中的所有字段。
识别并删除可选的或无法收集有用信息的字段内容。
只关注所需和必要的输入字段。
如果你已经设计了表单的桌面版本,那么这是一个很好的机会来减少不必要的字段并设计优化版的表单。
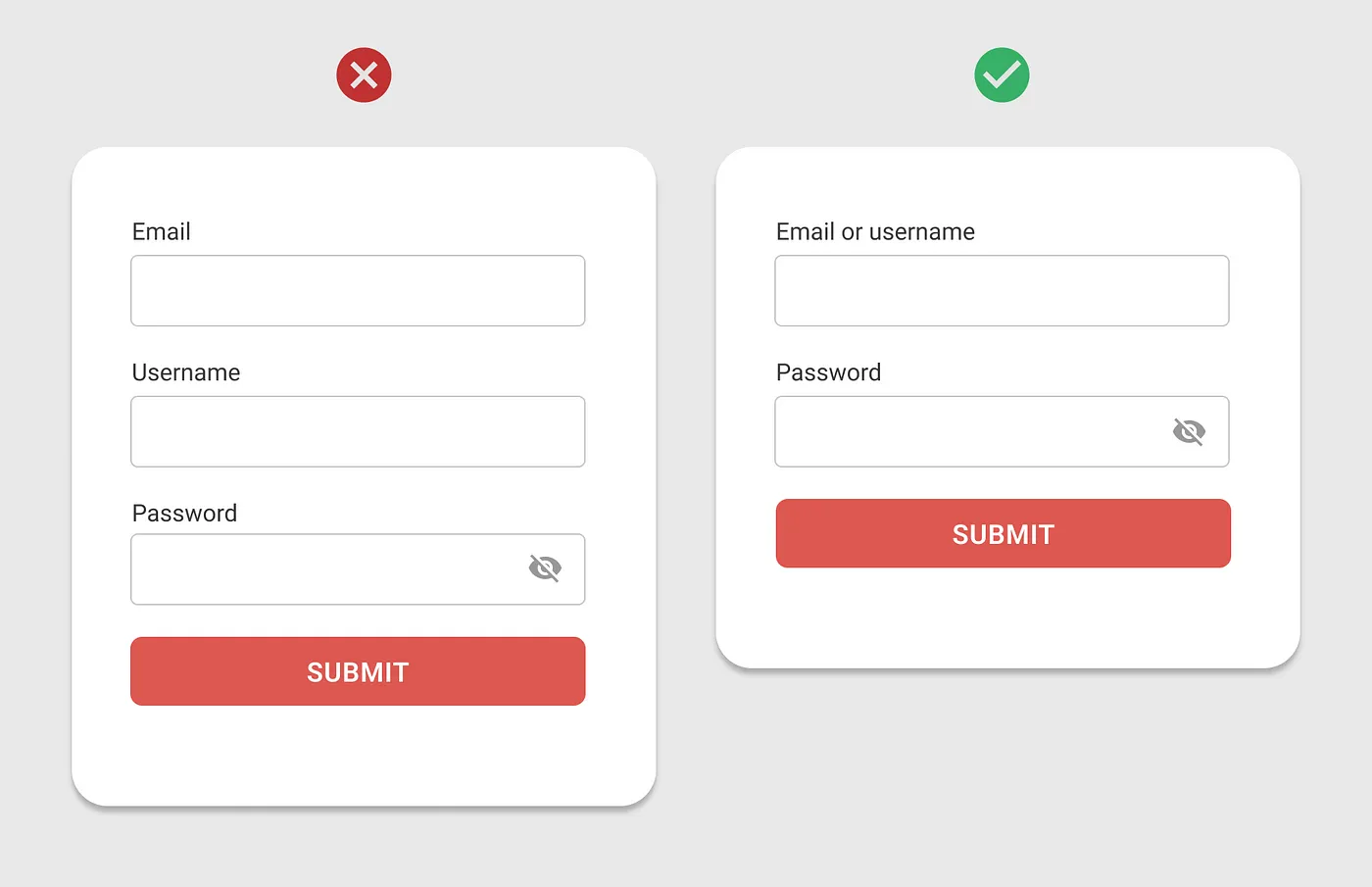
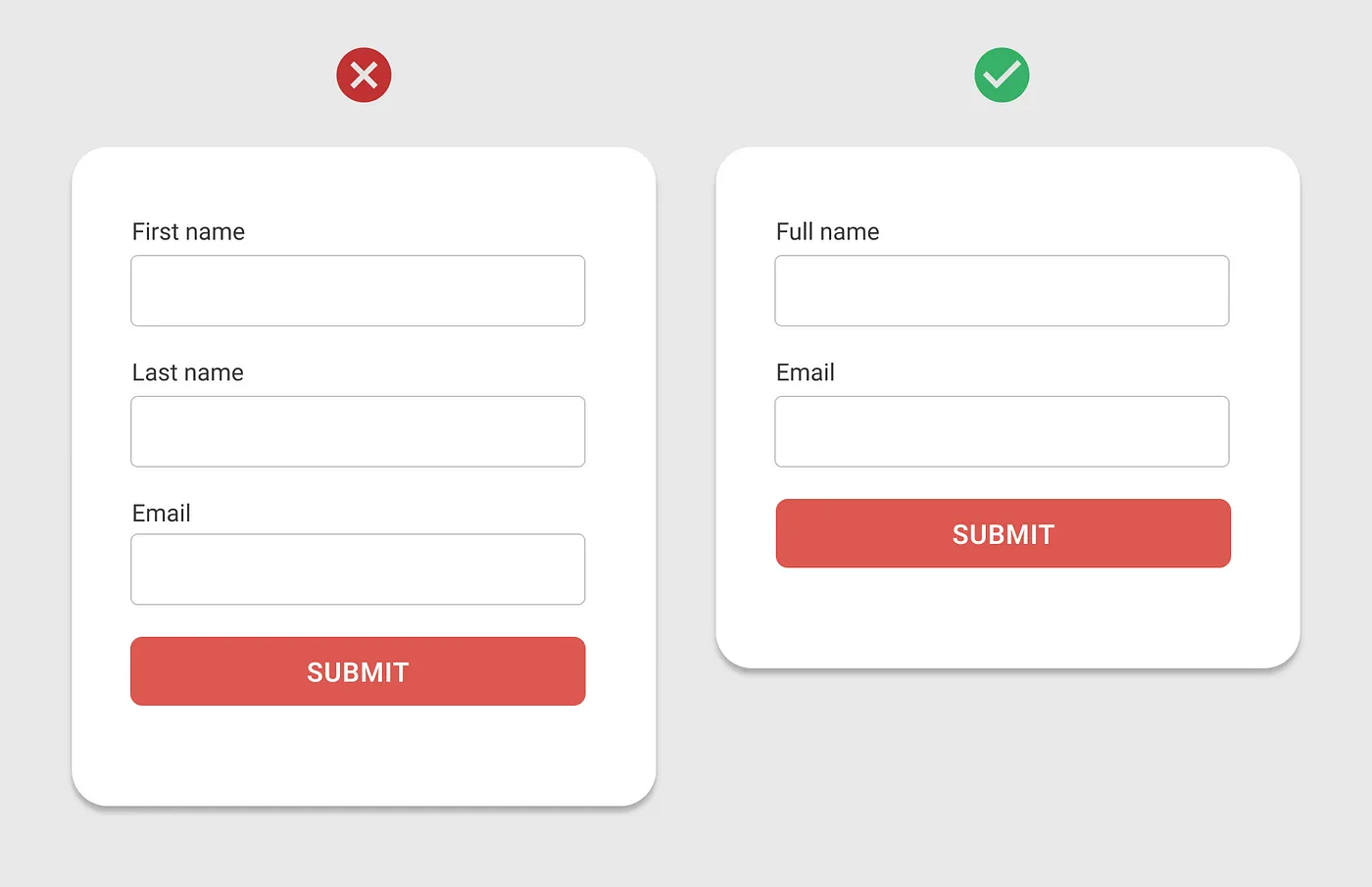
「尽可能少地向用户提问。」

不要为「名字」和「姓氏」提供单独的字段,而是提供一个「全名」的字段。

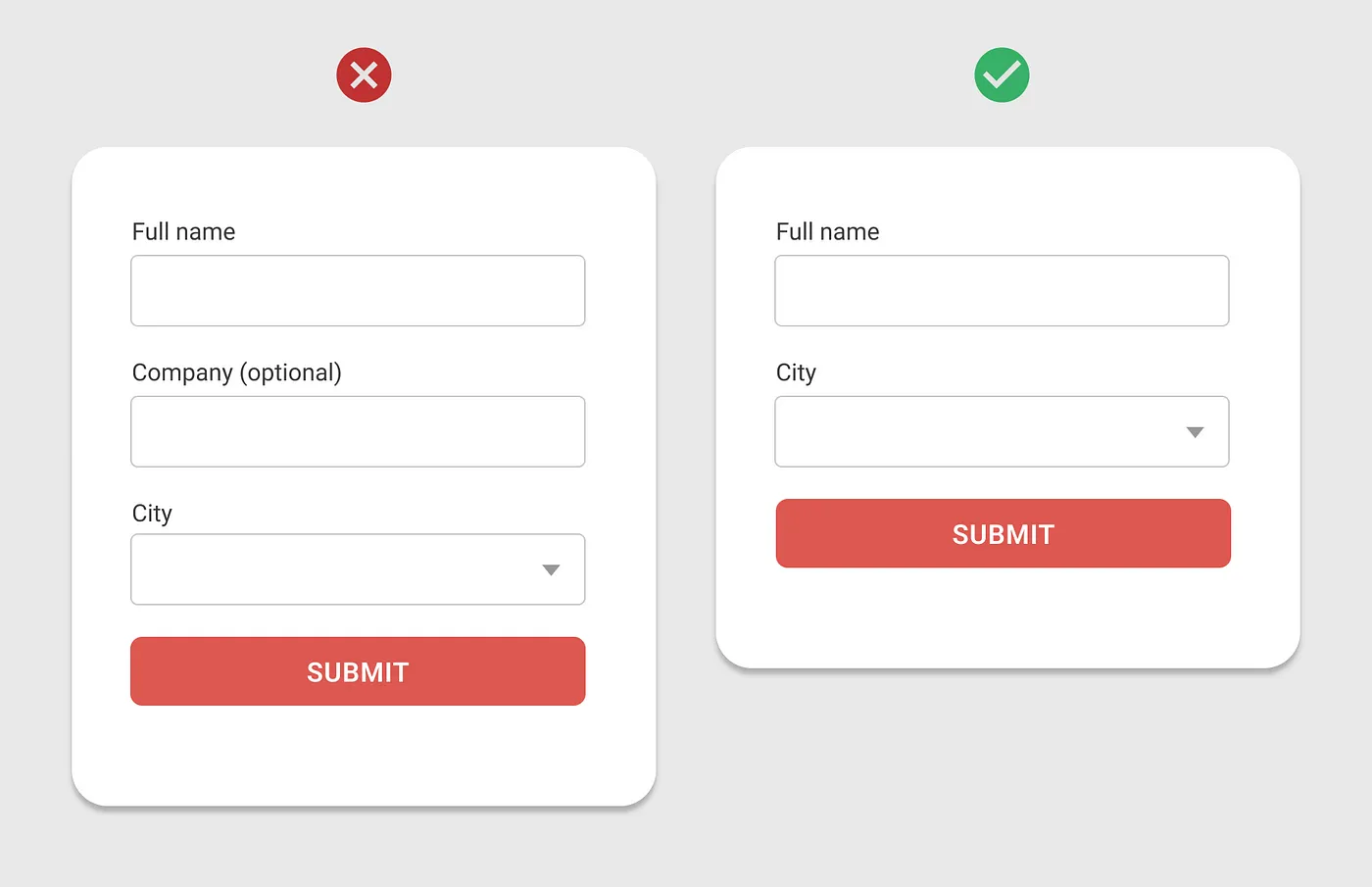
如果可选字段没有收集有用的信息,可以直接去掉它们。
步骤 2:采用渐进式呈现的策略
确定必要的字段后,然后以用户友好的方式来呈现它们。
使用渐进式呈现的方法来动态地展示字段。
不要一次显示所有内容和字段,而只显示与用户之前的输入或选择相关的字段内容。
此方法通过跳过禁用不相关的字段来防止出现混乱。
「仅显示与用户之前的选择相关的字段。」

以紧凑形式显示字段,仅显示相关和必填字段。
步骤 3:使用移动端的原生控件
桌面控件通常会占用更多的屏幕空间,从而导致表单变得冗长。
另一方面,使用原生控件旨在充分利用小屏幕尺寸,提高可用性和交互的效率。
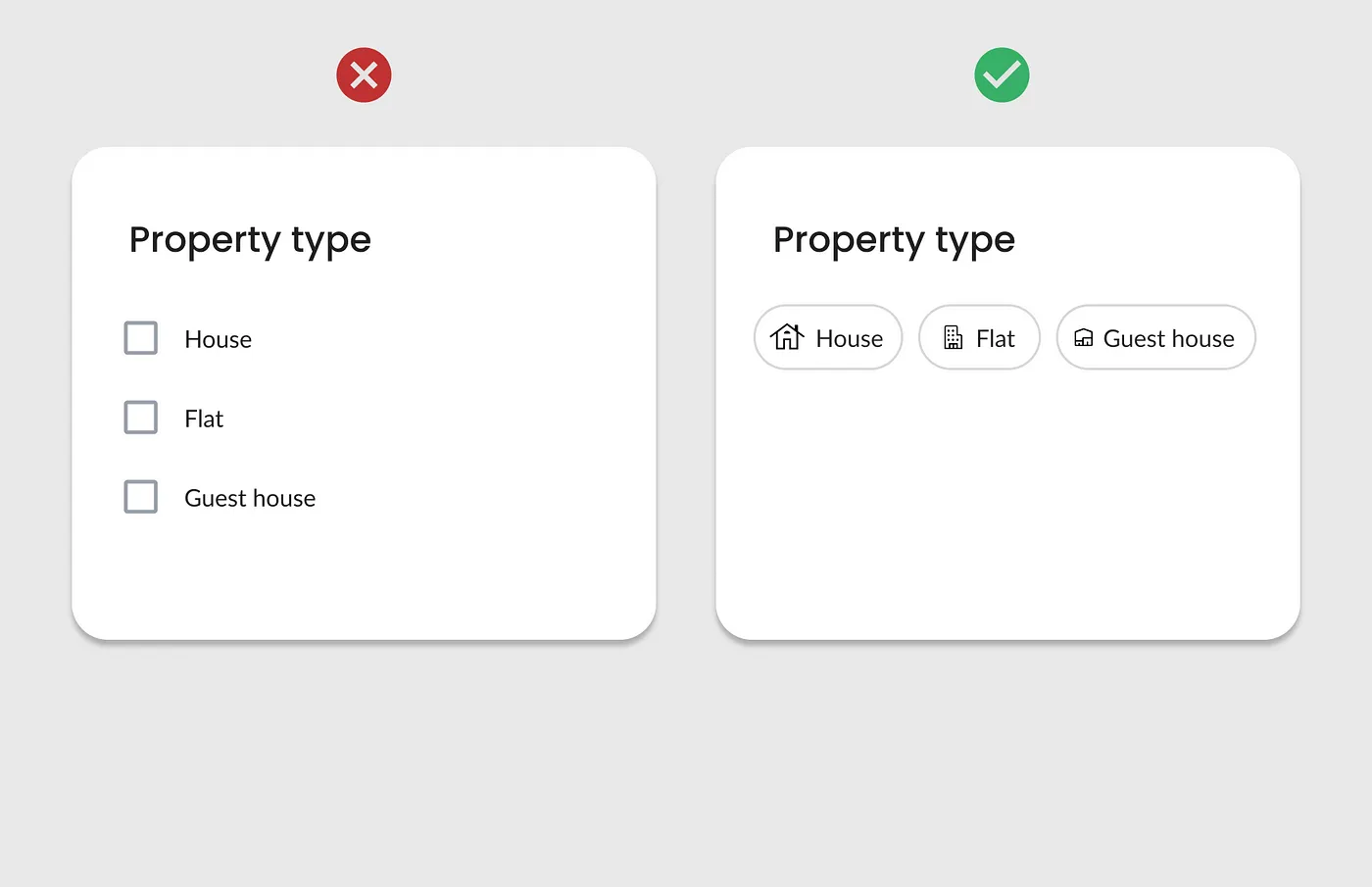
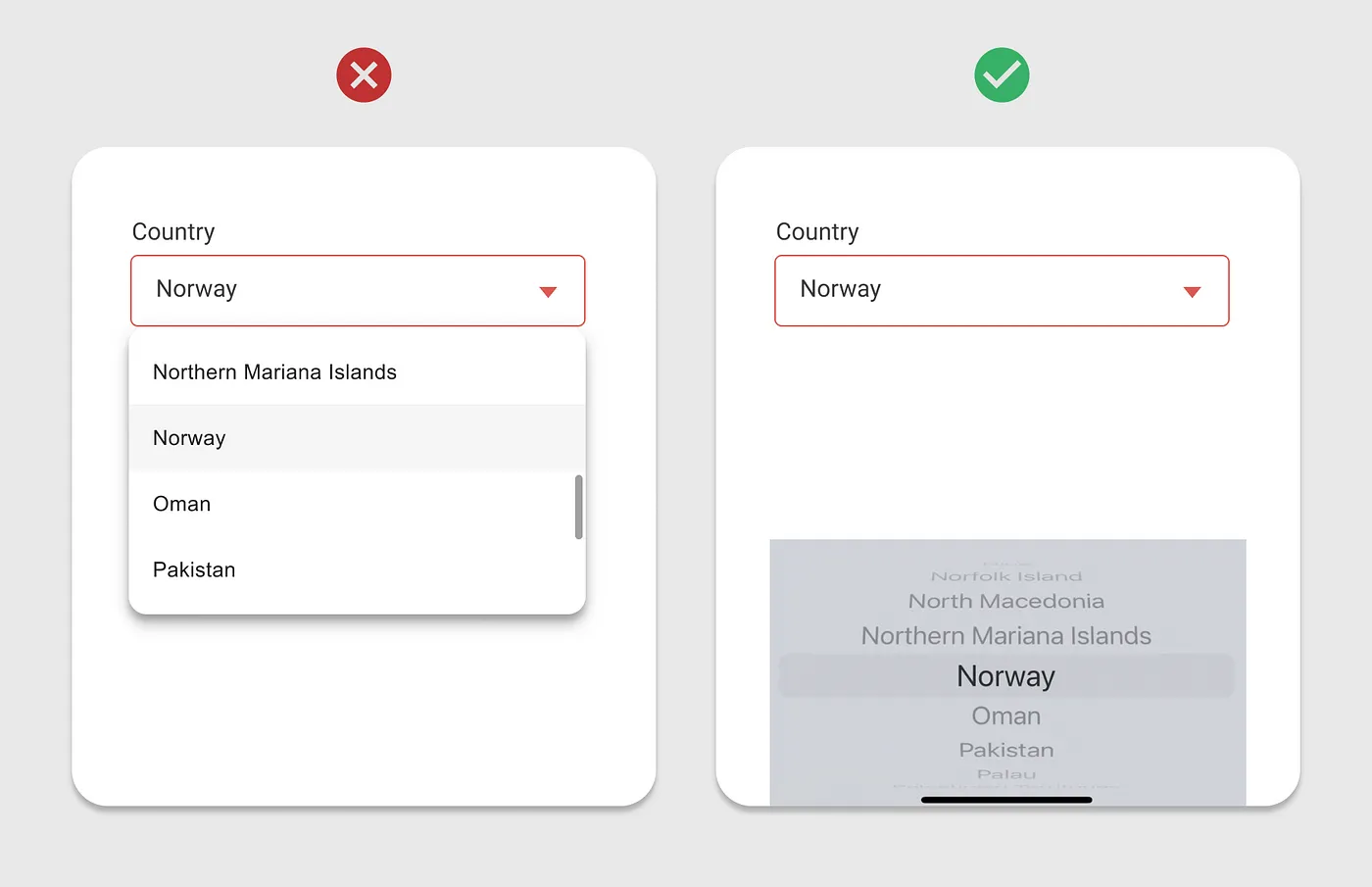
避免使用传统的长下拉菜单,因为它们在移动设备上会显得繁琐。
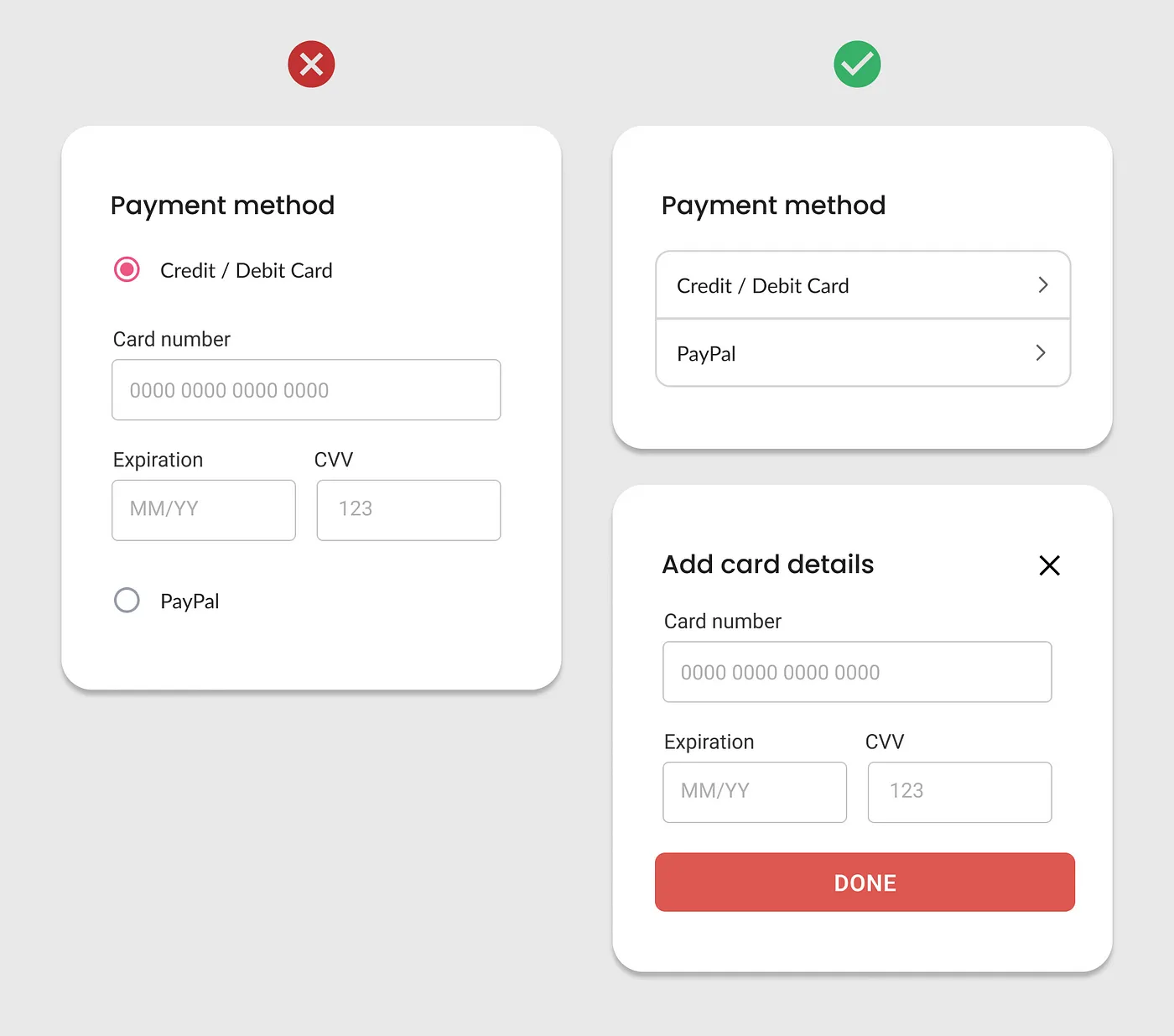
「使用原生控件优化你的移动端表单。」

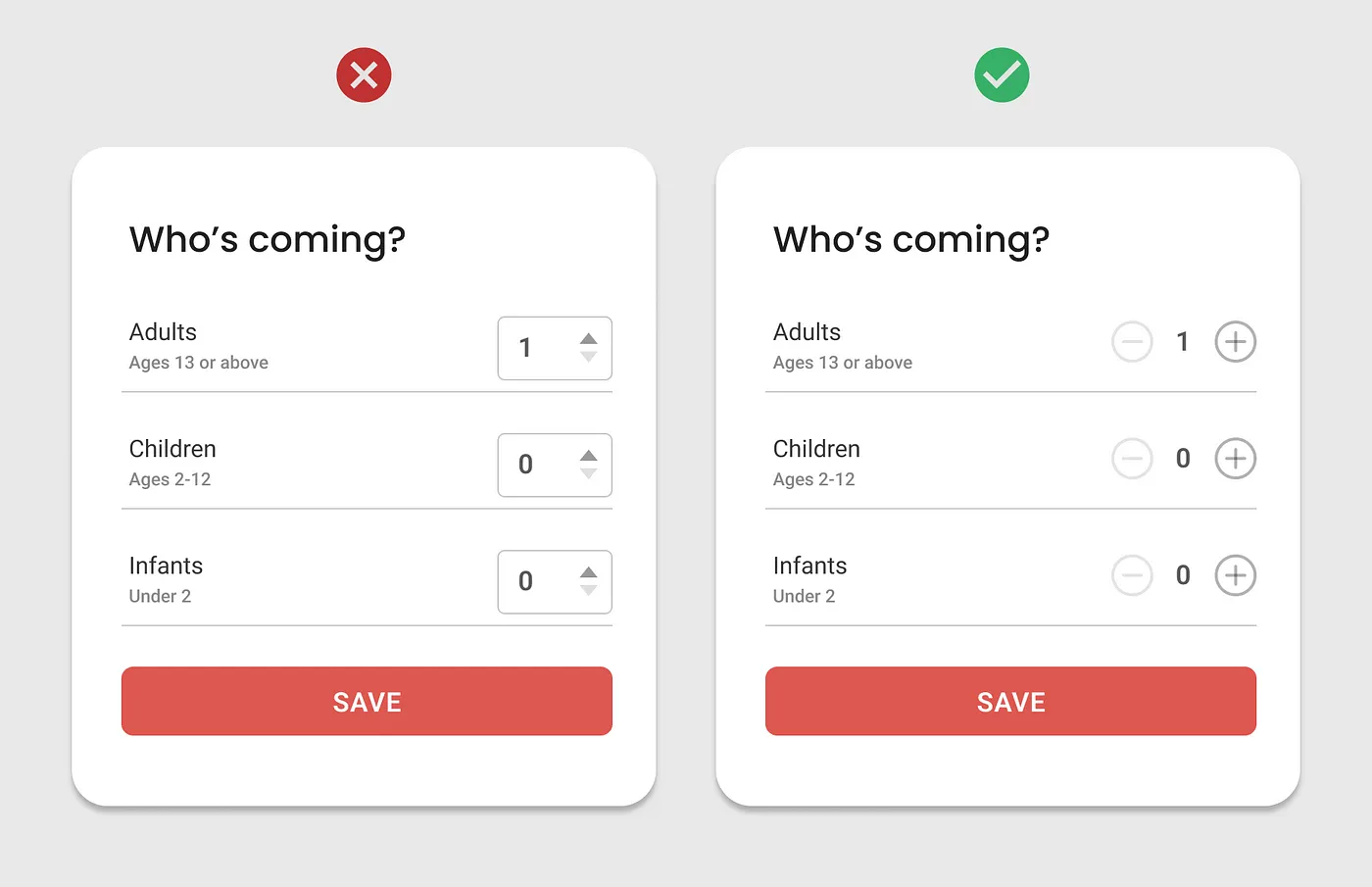
不要在移动表单中使用步进控件。而是使用优化后的移动端控件来选择数字。

使用有助于对表单更友好的移动端控件。

避免使用较长的下拉菜单。使用系统原生的移动端控件。
步骤 4:对相关字段进行分组显示
一旦确定了必要的内容字段和控件类型,下一步就是有效地安排它们的排版和位置。
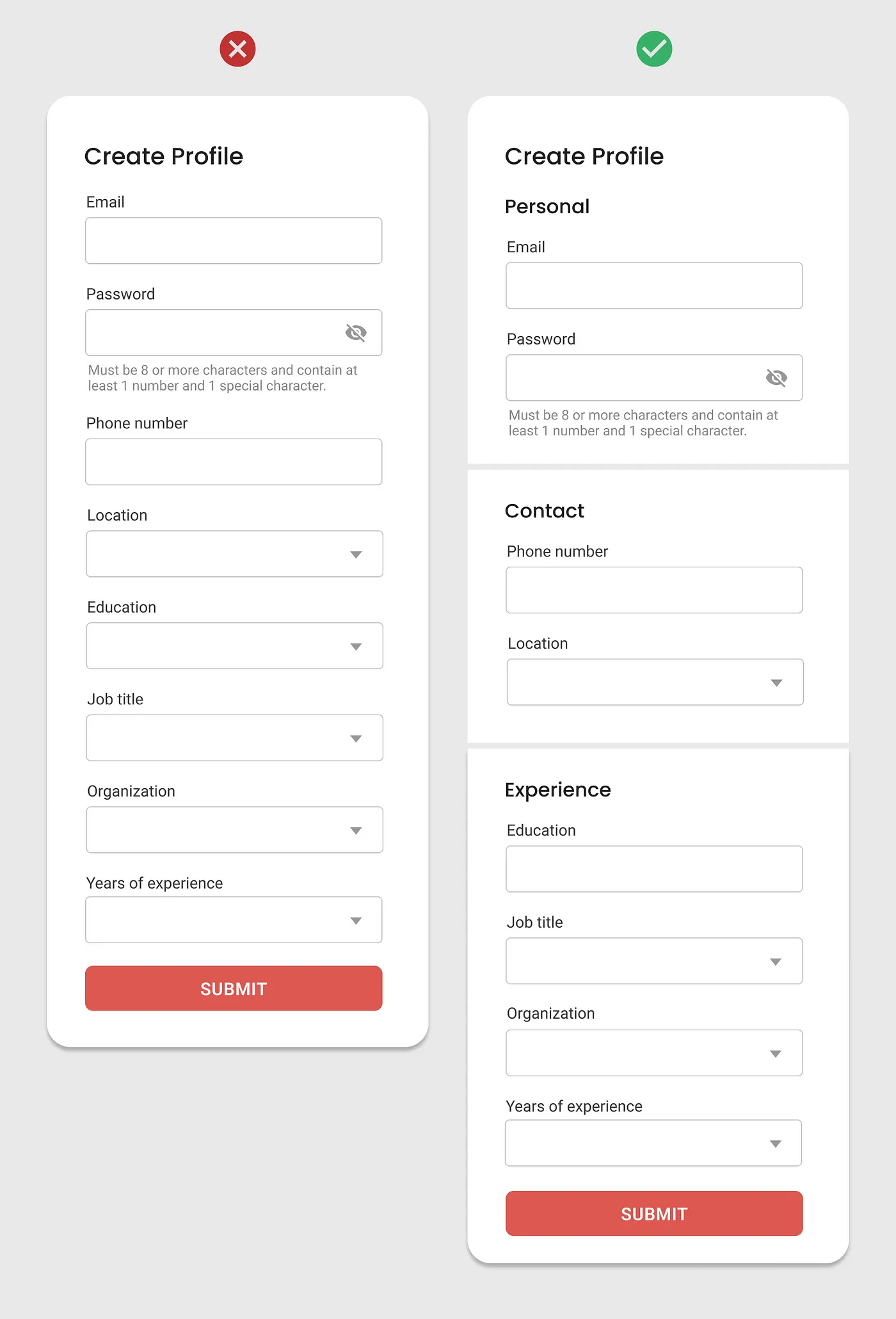
不要将表单拆分为多个步骤,而是将相关字段在视觉上分组在一起。
这种方法优化了屏幕空间,并帮助用户更好地理解表单的结构和流程。
「清晰的分组使表单更有条理,并减少用户的认知负荷。」

将相关字段组合在一个表单中,使其更有条理且更易于理解。
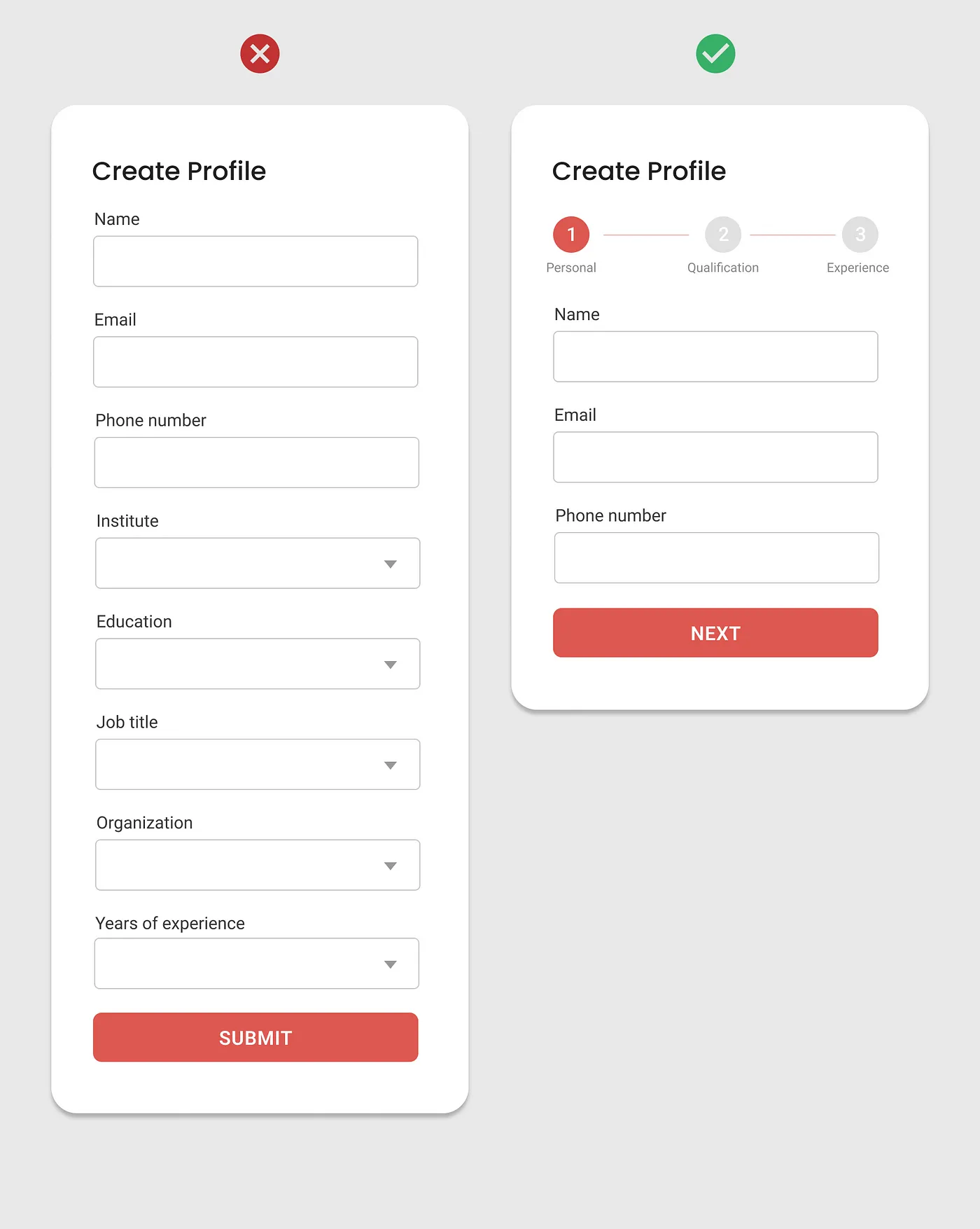
步骤 5:将表单分为几个步骤
如果你的表格看起来仍然很长,可以考虑将其分成多个步骤。
将字段组织成逻辑步骤,清晰标记每个步骤并使用数字或描述性标题来指导用户。
包括一个进度指示器,显示当前步骤以及剩余步骤数。
「多步骤表单让管理大量信息变得更加容易。用户可以一次关注一组表单的内容。」

使用多步骤表格来管理大量信息。
创建用户友好的长移动表单需要注重细节并采用用户至上的方法。
这些步骤将帮助你简化长移动表单的设计并提高整体用户满意度。
陈子木
想了解更多网站技术的内容,请访问:网站技术















