超多案例!UI 进度指示器的设计技巧总结
进度指示器是 UI 界面中最为常见的控件之一,它的设计和实际的使用场景是同样需要细心分辨。这篇文章出自资深设计师 Saadia Minhas 之手,她结合自己丰富的工作经验总结了相关的设计注意事项。

进度指示器是什么?
当用户与产品交互时,有一些情况下,交互或者操作需要特定一段时间才能完成这个过程,而这个过程可以通过进度指示器来告知用户当前的进度和状态。本文会分享进度指示器的常规示例,包括加载网页、保存文档、下载文件等。
进度指示器向用户告知当前流程的状态、进度以及完成需要的剩余时间。
UX 设计师在设计产品时会定义进度指示器。如果定义方式做得不好,可能会导致用户体验非常的令人难受或者沮丧。
(进度指示不明的时候)用户不知道之前的操作是否有效、是否正在执行,他们应该在当前界面上等待,还是说离开。
让我们讨论一下进度指示器如何帮助用户在使用产品时了解实际情况。
关键要点
- 进度指示器通过对用户当前的操作予以响应,呈现状态病提供反馈,以此来增强用户体验。
- 好的进度指示器显示已完成的进度、进程的当前状态、剩余进程以及进程的详细信息。
- 进度指示器可以有不同的样式,包括线性、环形,可以是确定形和不规则的形状。
- 进度指示器还可以以数字或百分比的方式显示完成的进度。
进度指示器的组成元素
良好的进度指示器提供以下基础信息:
- 已完成的部分流程
- 进程当前的状态
- 尚待完成的部分流程
- 正在进行的进程的详细信息

进度指示器显示 (i) 流程的一部分已完成,(ii) 流程的当前状态,(iii) 流程的剩余部分,(iv) 流程的详细信息。
有效的进度指示器遵循下面提到的关键设计原则。
1. 信息丰富
进度指示器需要显示正在进行的进程信息,以及其完成与否的状态。
2. 保持一致性
进度指示器遵循类似流程的一致样式。例如,上传文件功能所用的指示器,同你的产品中其他随处可见的进度指示器的样式是相同的。
3.加入动画
进度指示器应该显示一些动画,让用户了解后台正在发生的事情。
创意进度指示器样式
以下是按类型分组的创意进度指标列表。
- 线性进度指示器
- 环形进度指示器
- 融入交互的进度指示器
1. 线性进度指示器
线性进度指示器以线性形式,展示流程从开始到结束的完整流程。
根据线性进度指示器的行为,它可以呈现「不确定的进度」或「确定的进度」 。
(1)线性不确定进度指示器
线性不确定进度指示器,所显示的时间和进度是未知的,它只能传达后台正在运行的视觉信息。
这些类型的进度指示器,通常用于无法检测进度的进程,或者用户不需要知道某项活动需要多长时间的进程。

线性不确定进度指示器
(2)线性确定性进度指示器
线性确定进度指示器显示确定的时间,它们将会告诉用户该过程当前的进度如何,或者将会花费多长时间。

线性确定进度指示器可帮助用户分析流程的进度
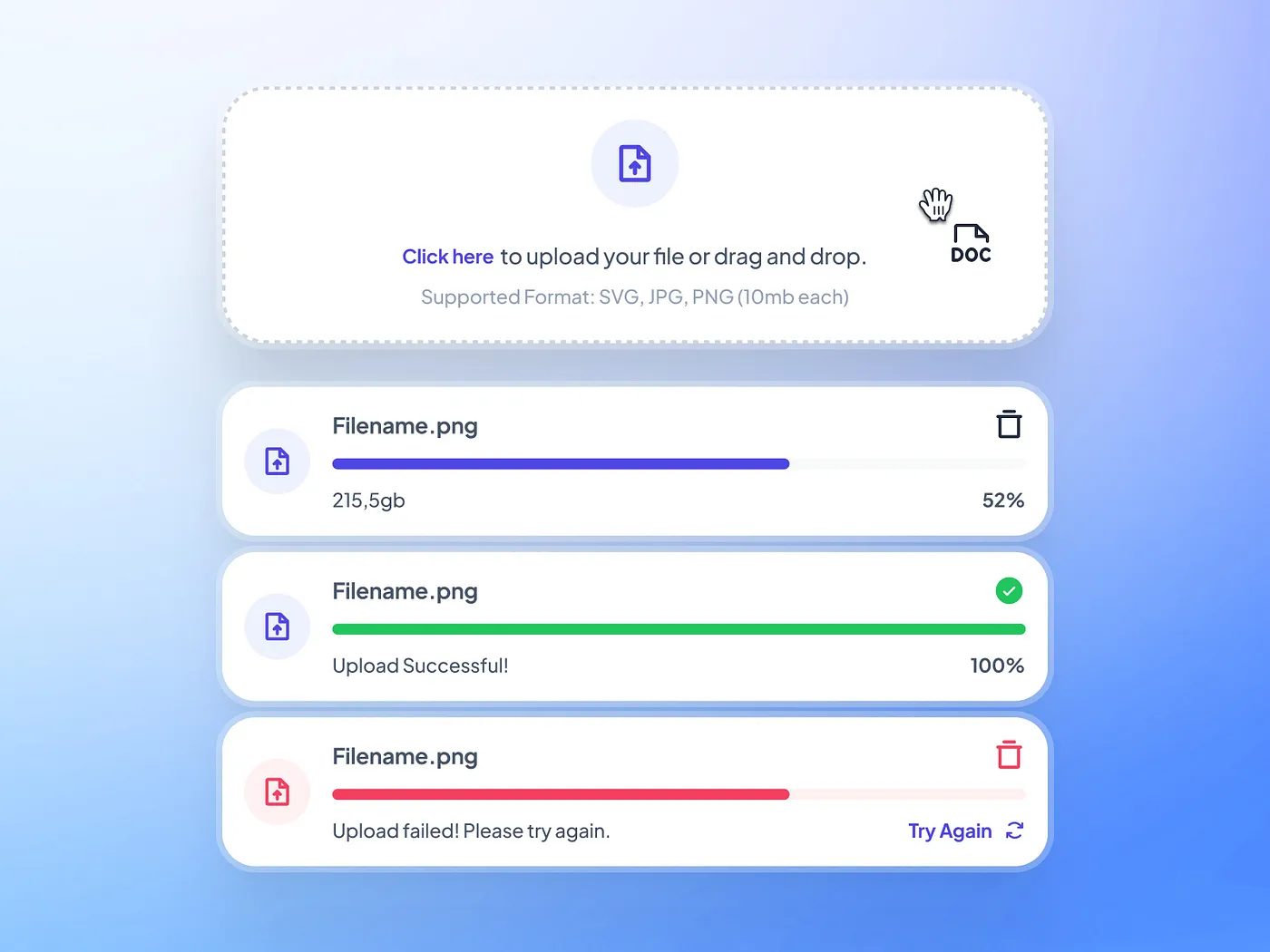
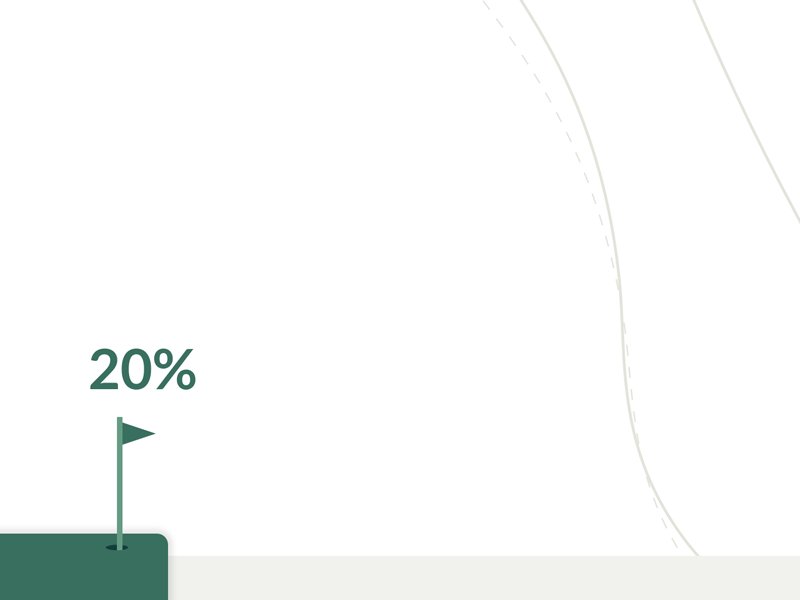
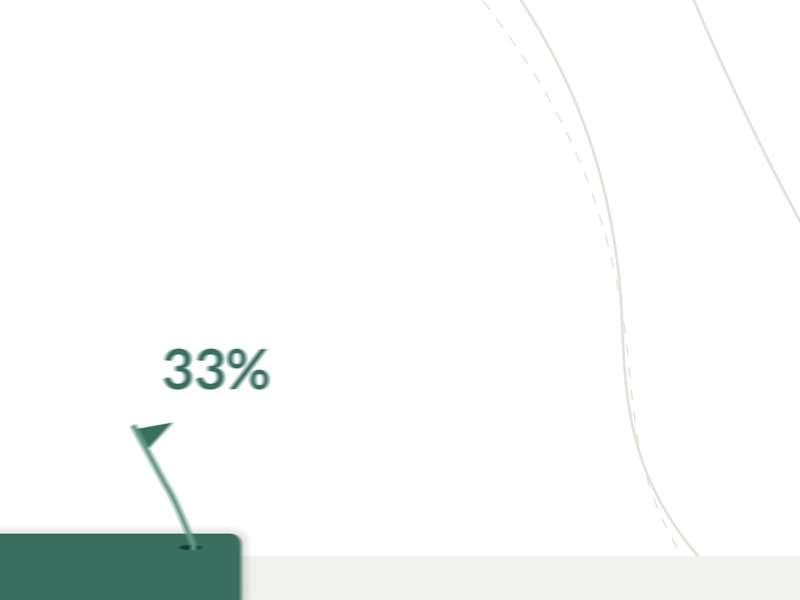
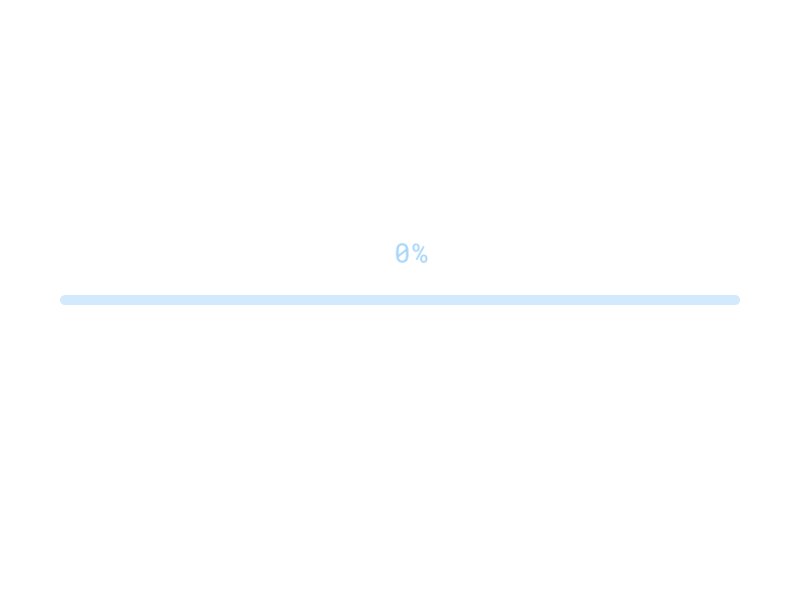
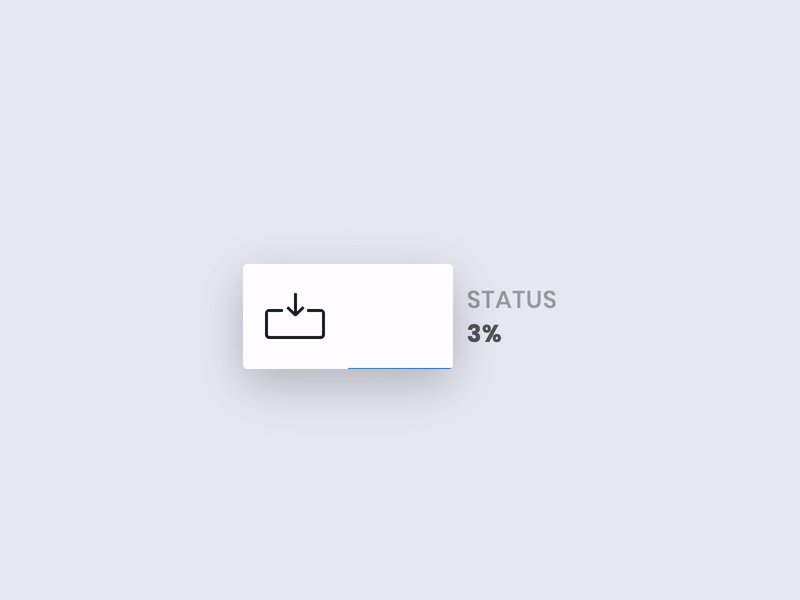
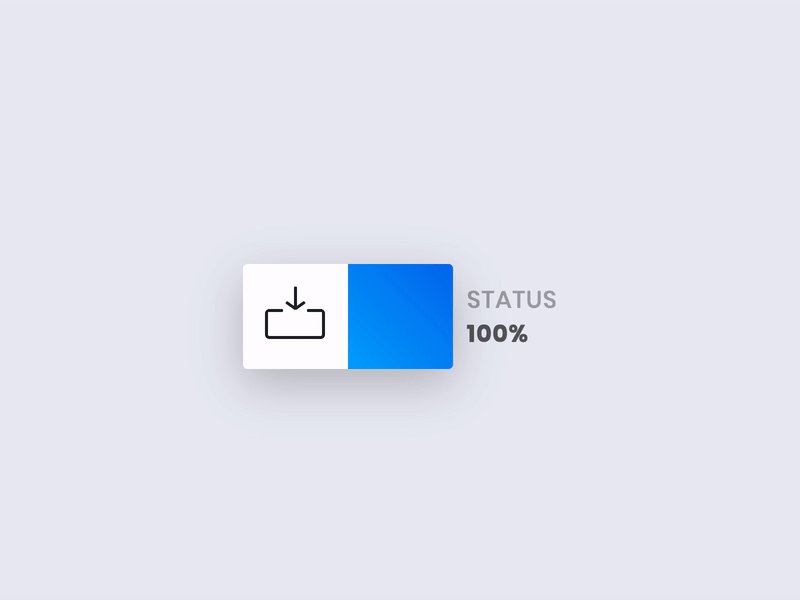
(3)与数值或百分比呈线性相关的进度指示器
线性进度指示器以数值或百分比的形式,显示当前进程的进度。
用户可以轻松查看流程完成了多少、当前进度以及剩余多少。这有助于分析流程所需要花费的时间。

2. 环形进度指示器
环形进度指示器以圆圈的形式显示进程,展示从开始到结束的完整进度。
与线性进度指示器一样,环形进度指示器可以根据其行为,而呈现出「不确定」和「确定」的进度 。
(1)环形不确定进度指示器
环形不确定进度指示器无法提供具体明确的耗费的时间。
这个类型的进度指示器用于无法检测具体进度进程,而用户可能也不需要知道某项活动需要多长时间,这个时候可以用这类指示器。

显示环形动画的环形不确定进度指示器。
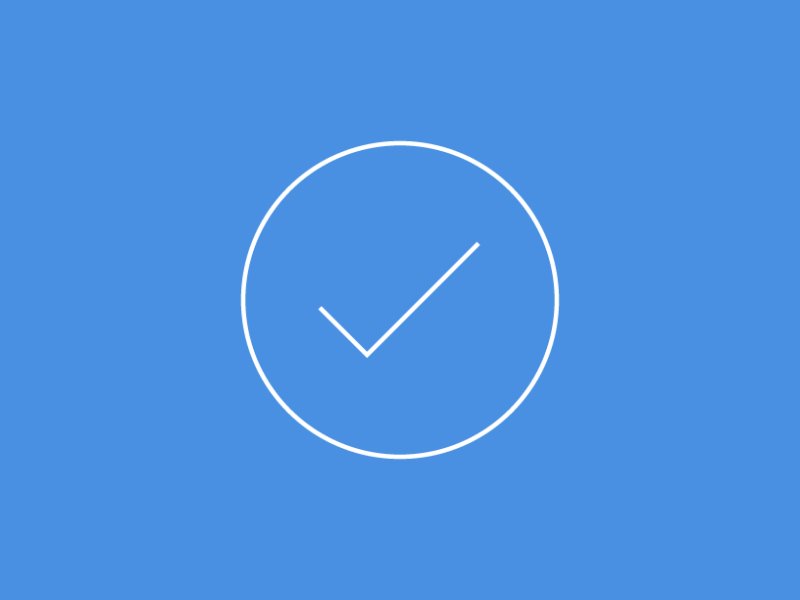
(2)环形确定进度指示器
环形确定进度指示器会,会显示具体的时间和进度,或者说,对于需要等待时间是可预测的。它们用进度告诉用户,该过程将花费多长时间。

环形确定进度指示器显示流程的进度
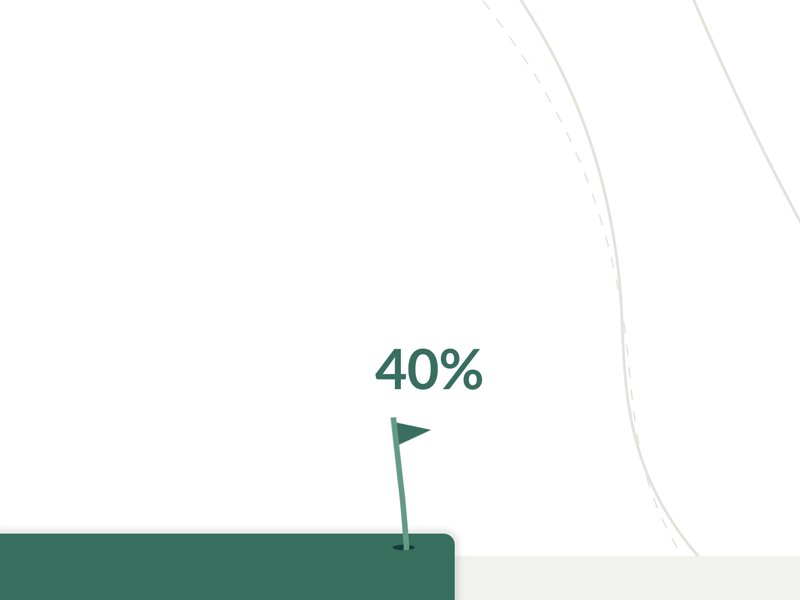
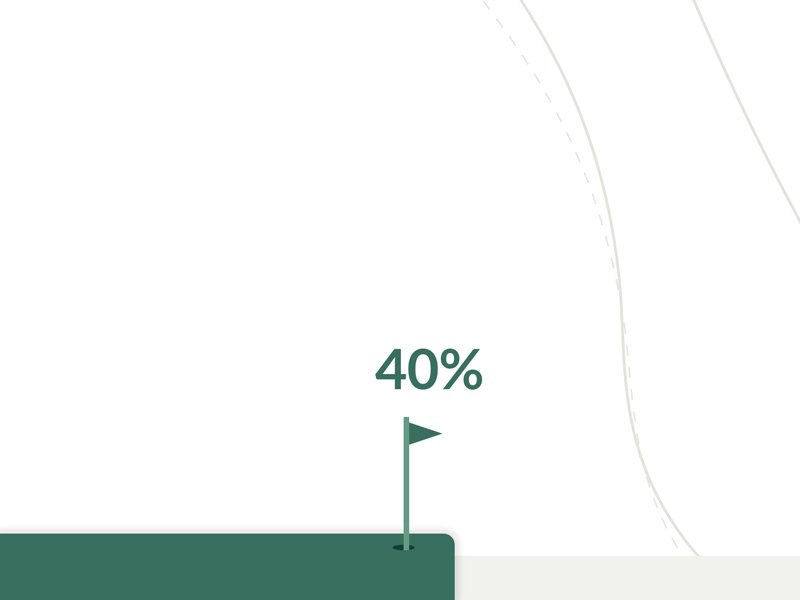
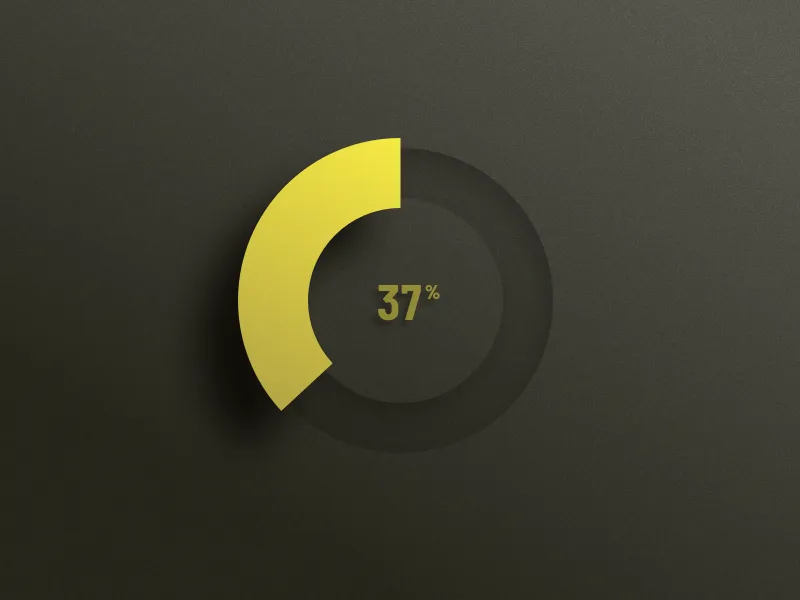
环形进度指示器还可以用以数值或百分比的形式显示进程的进度。
用户可以轻松查看流程已完成的部分、当前进度以及剩余部分。这有助于分析流程所花费的时间。

环形确定进度指示器,显示流程的进度百分比。
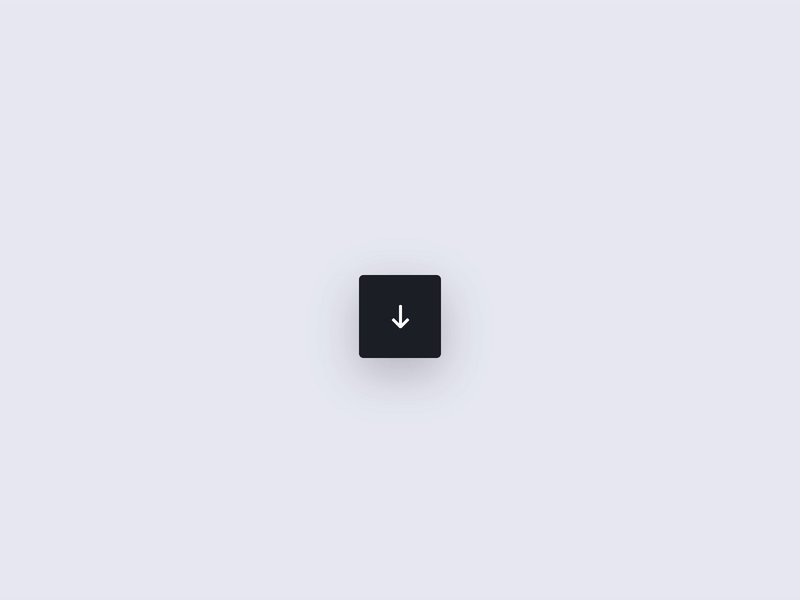
3. 融入交互的进度指示器
进度指示器可以与用户交互相结合,以时间或百分比的形式显示响应的状态。

环形确定进度指示器,显示流程的进度百分比。
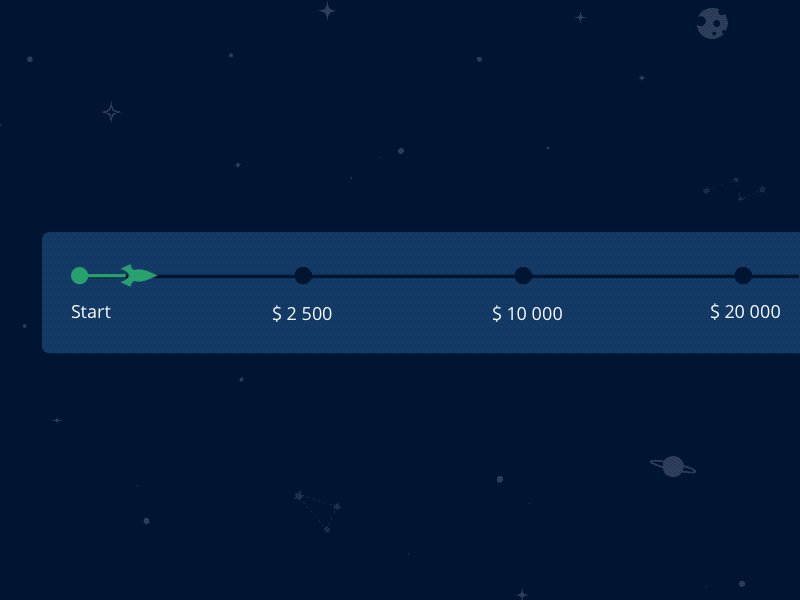
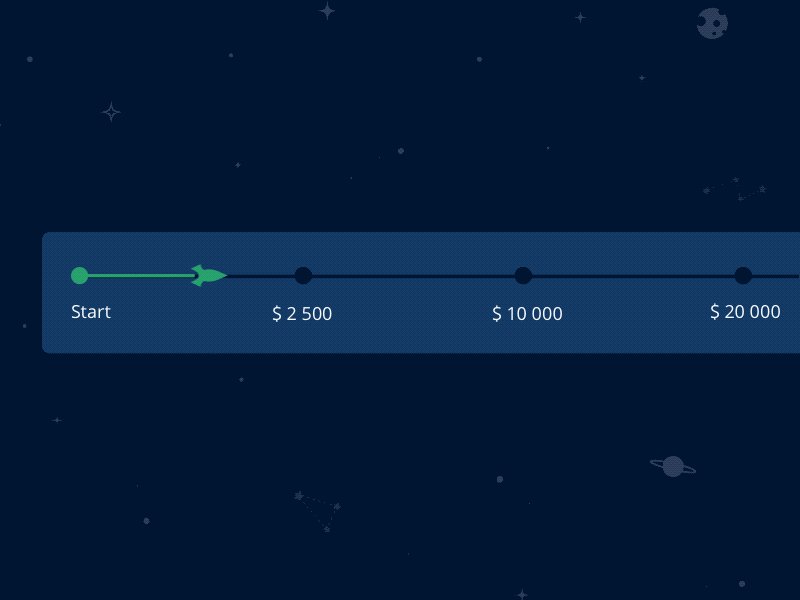
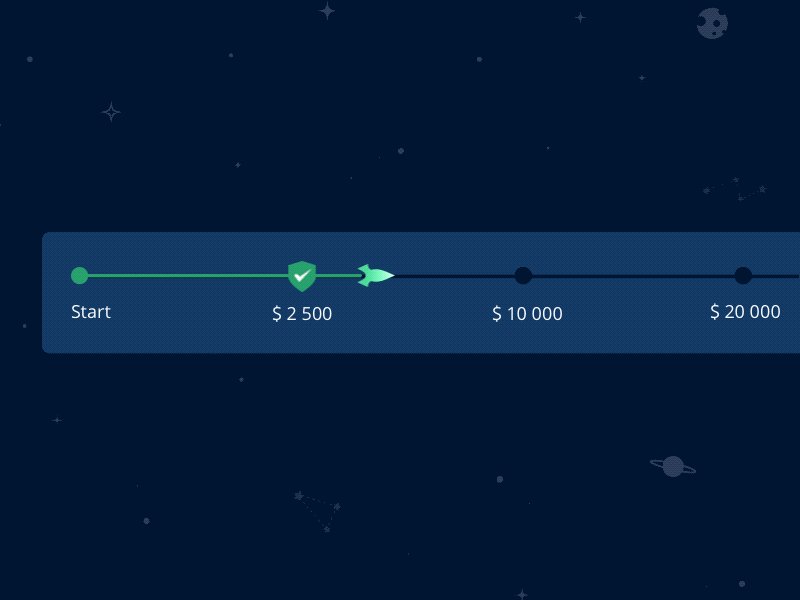
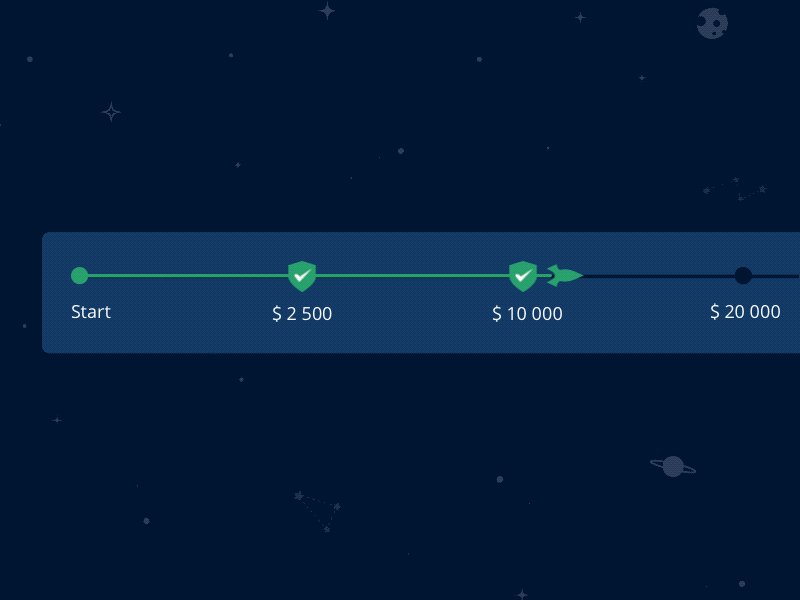
创意进度指示器示例
用更有更有创意的方式来设计进度指示器,可以帮助用户轻松了解正在进行的进程的进度。
下面显示了一些进度指标的示例。


结论
进度指示器是 UX 设计师经常忽略的重要 UI 控件。如果没有为用户提供即时反馈来响应用户交互,产品的体验就不算完整。好的进度指示器有助于减少用户的不确定性,减少用户等待过程中的焦躁情绪。
陈子木
想了解更多网站技术的内容,请访问:网站技术