可能是全网最系统教程!6个章节帮你快速掌握 UI 配色方法

一、平面和 UI 配色的差异
学习 UI 配色,就绕不过去平面配色的各类知识点、概念、技法,虽然 UI 设计原则上也是平面设计的一种,但在配色上却有很大的差异,不能直接照搬平面配色的逻辑。
平面和 UI 配色的差异主要由下面三点组成:
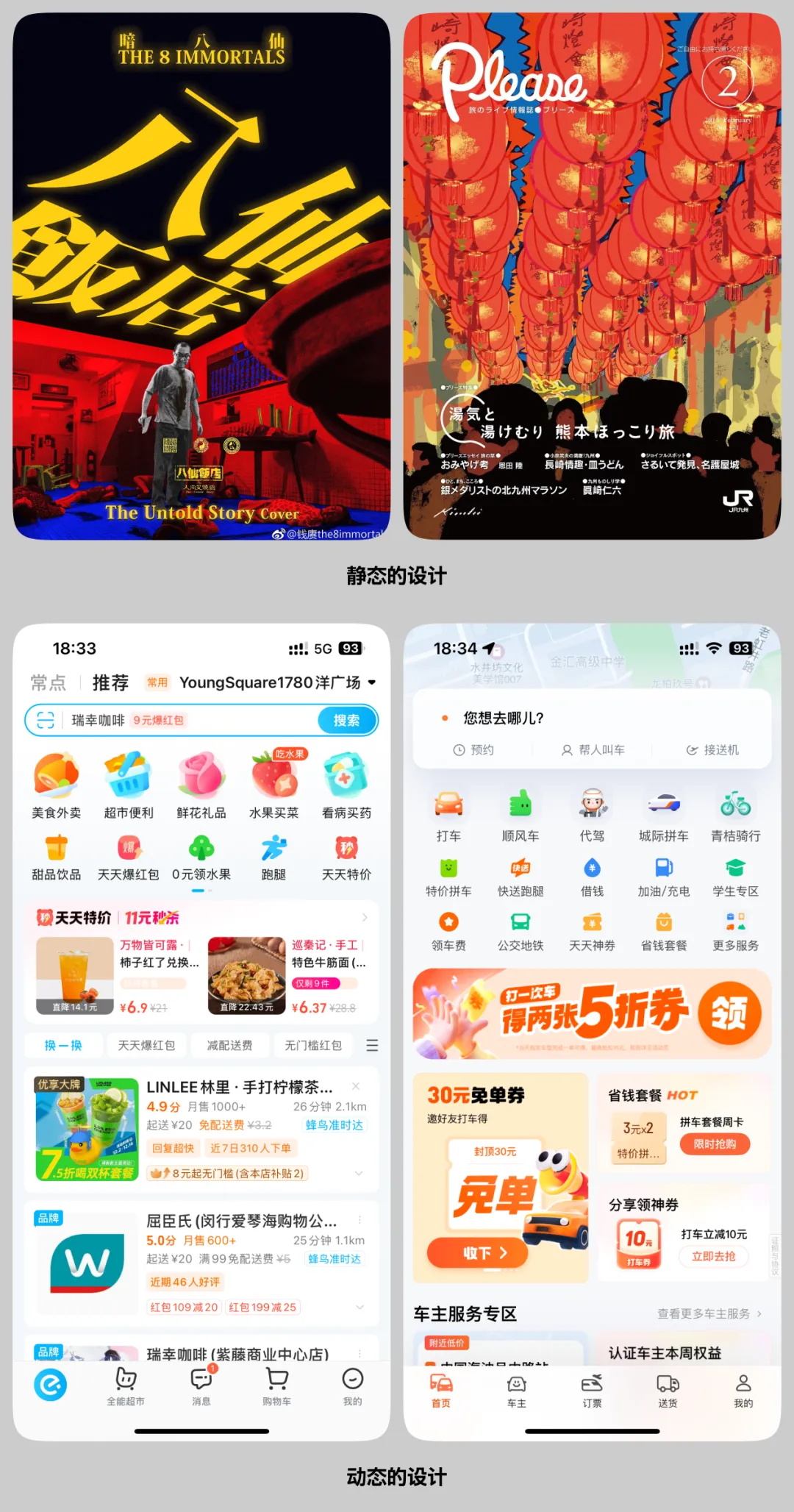
- 静态和动态的差异
- 色彩模式的差异
- 品牌输出目标差异
第一点,也是最重要的一点,就是平面设计的对象是“静止”的,在设计被制作出来后就被固定。而 UI 设计的对象是 “动态” 的,不管是内容还是界面本身都会经常发生修改变化。
静态的设计稳定,就意味着设计意图可以贯彻,个性化易于塑造。而动态的设计意味不确定性,上线后内容的变更或产品迭代会直接破坏原有的设计,导致设计意图的流产。

第二点,则是色彩显示模式的差异。平面设计要进入真实世界就要经过染色或印刷(CMYK),这些制品的色彩经过光的折射后才进入人眼。而 UI 设计的色彩则是由屏幕自身发光呈现(RGB),直接进入人眼。
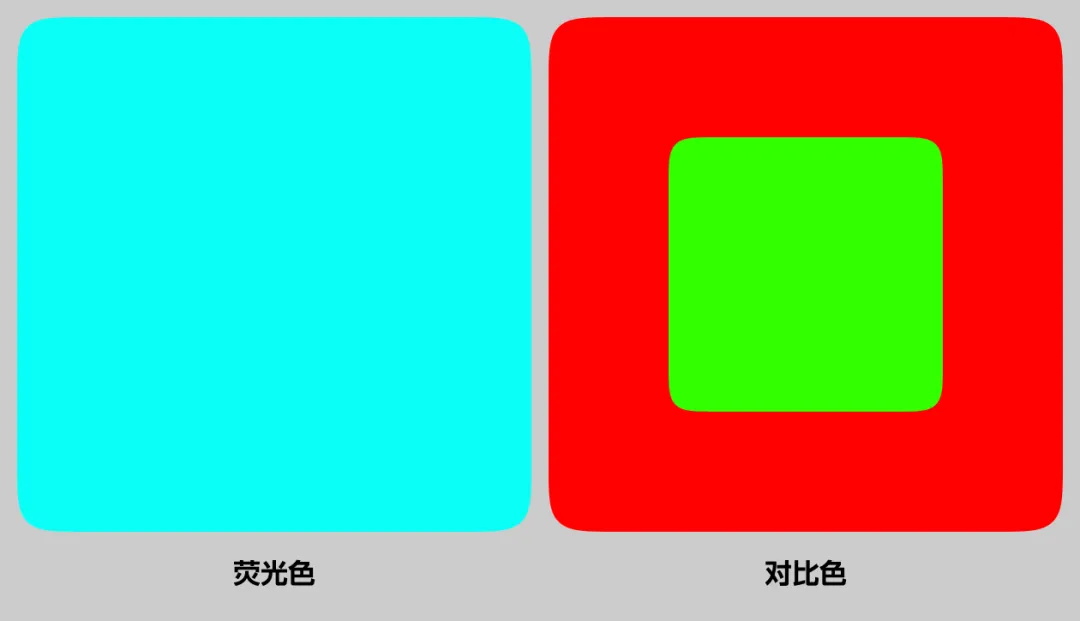
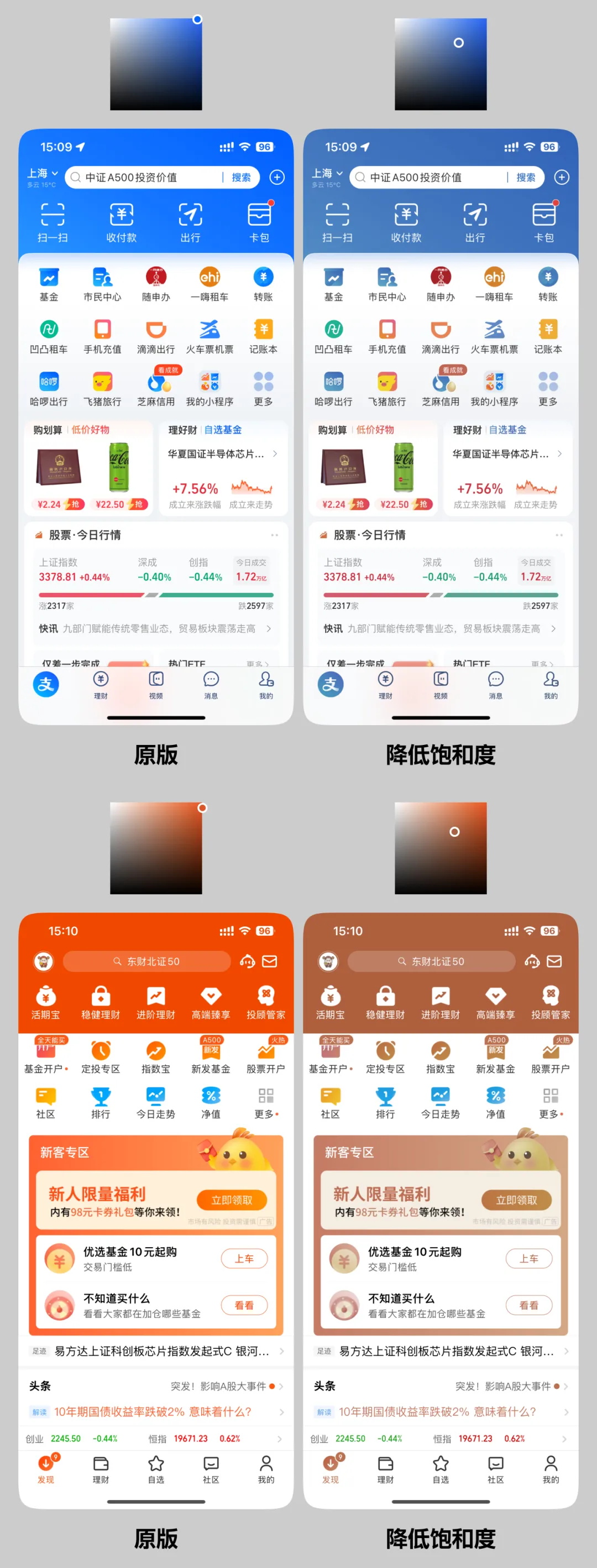
自发光和折射光呈现的色彩观感是非常不同的,这由它们的物理特性决定(暂不拓展),最直观的一个差异,就是屏幕发光是会“刺眼”的,能让人眼觉得不适和过快疲劳。比如荧光色系,或者大面积的对比色。

自发光产生的生理影响,决定了 UI 配色为了满足可用性就要排除一部分色彩,让配色的范围大大缩小。所以平面中有句话叫没有难看的颜色,只有配不好的颜色,并不适用于 UI 配色。
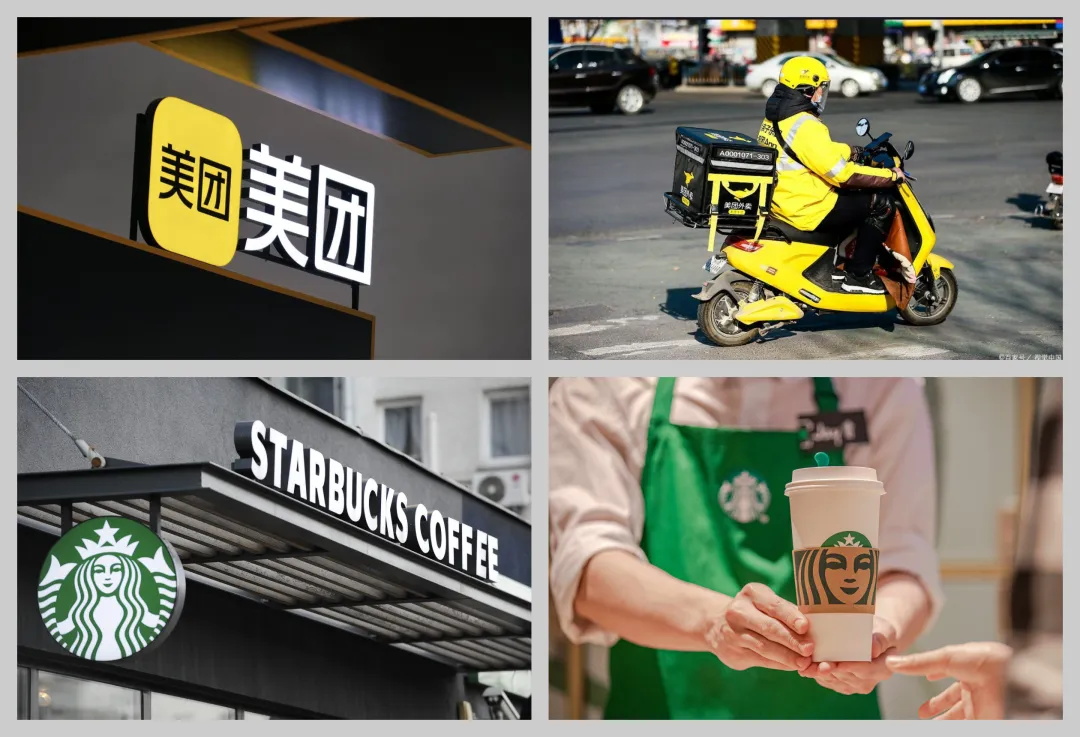
第三点,就是品牌输出目标的差异。传统品牌的色彩系统更注重品牌的概念、价值观的表达,通过在门店、包装、物料、服务上的统一应用,来潜移默化的塑造用户对品牌的认识和定位。

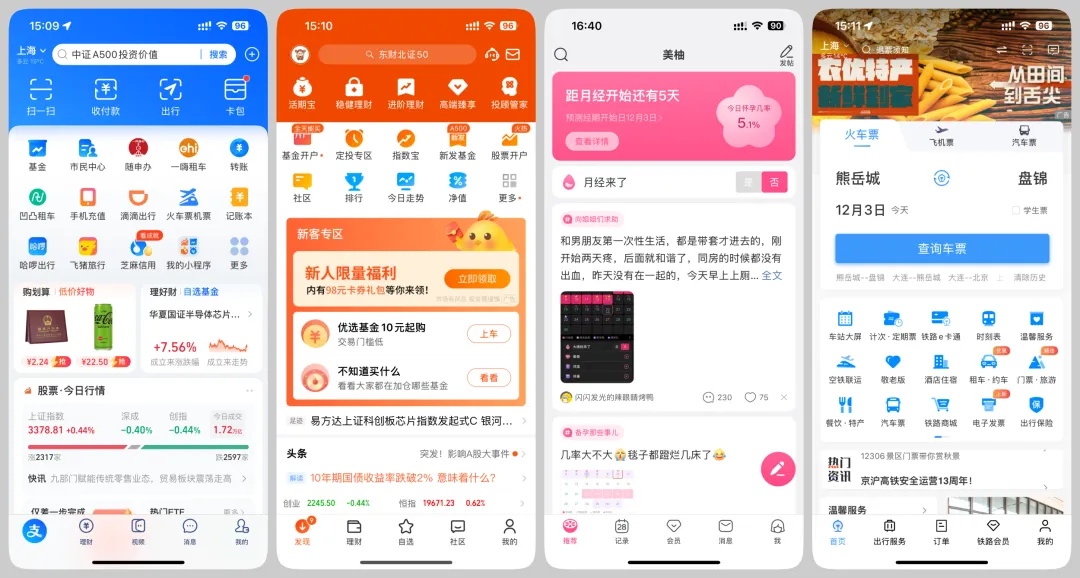
而互联网产品能影响用户的主要渠道就是手机或显示器上小小的屏幕,在这个小小的屏幕内还要和成千上万的其它产品竞争。所以互联网产品对品牌的塑造上是非常“强硬”的,要让用户强烈的感知到并快速形成印象。

平面和 UI 配色的逻辑的差异,自然会导致实践的方式也不同,需要单独学习。这也是很多 UI 设计师一直学习配色相关知识但还是做不好 UI 配色的原因,因为这是两套不同的体系。
二、品牌色的选择
在建立 UI 配色系统时,第一步确定的通常都是品牌色。而品牌色的建立包含两种情况,一种是设计的产品已经是个完整的品牌建立过自己的 VI 系统,另一种情况是完全独立的新产品需要全部重新创建。
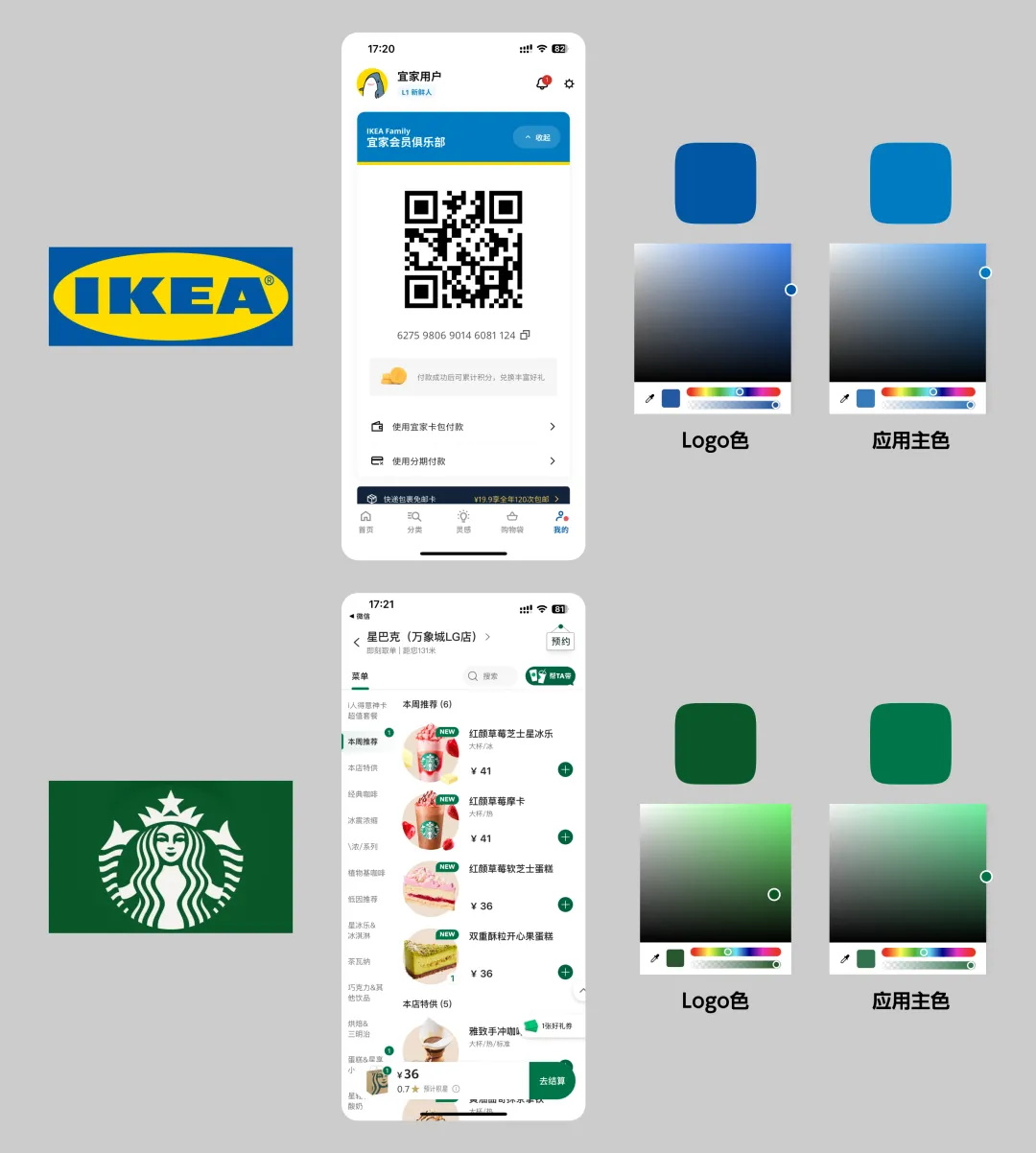
原则上 UI 的配色也要使用原来制定的品牌 VI 用色,但前面也说过平面用色和屏幕用色差异巨大,所以 UI 用色可以在原有的基础上做调整,比如 MUJI、宜家。

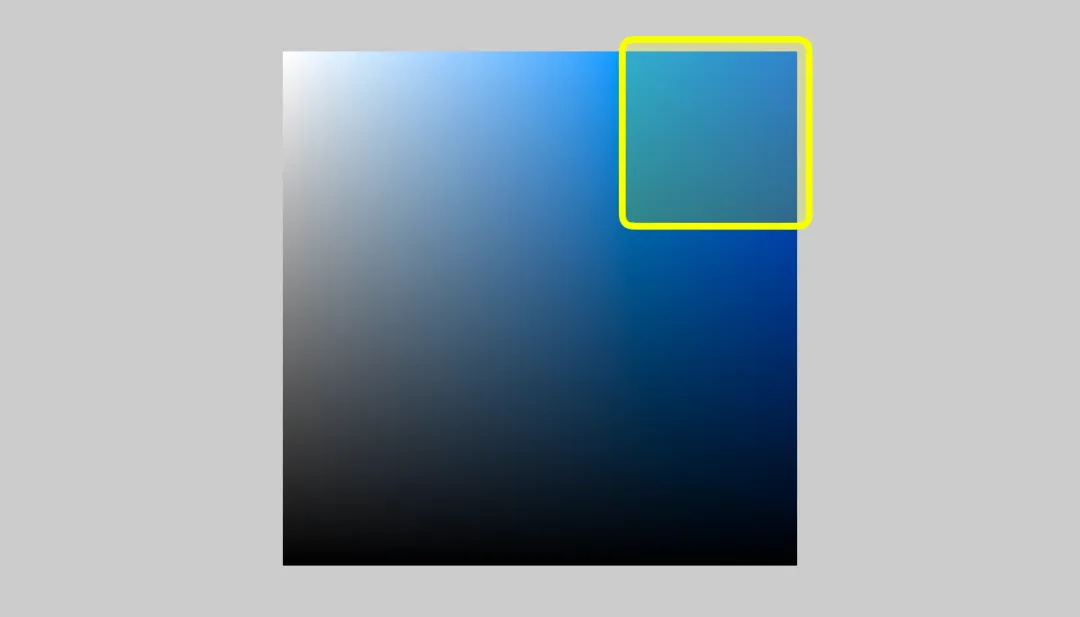
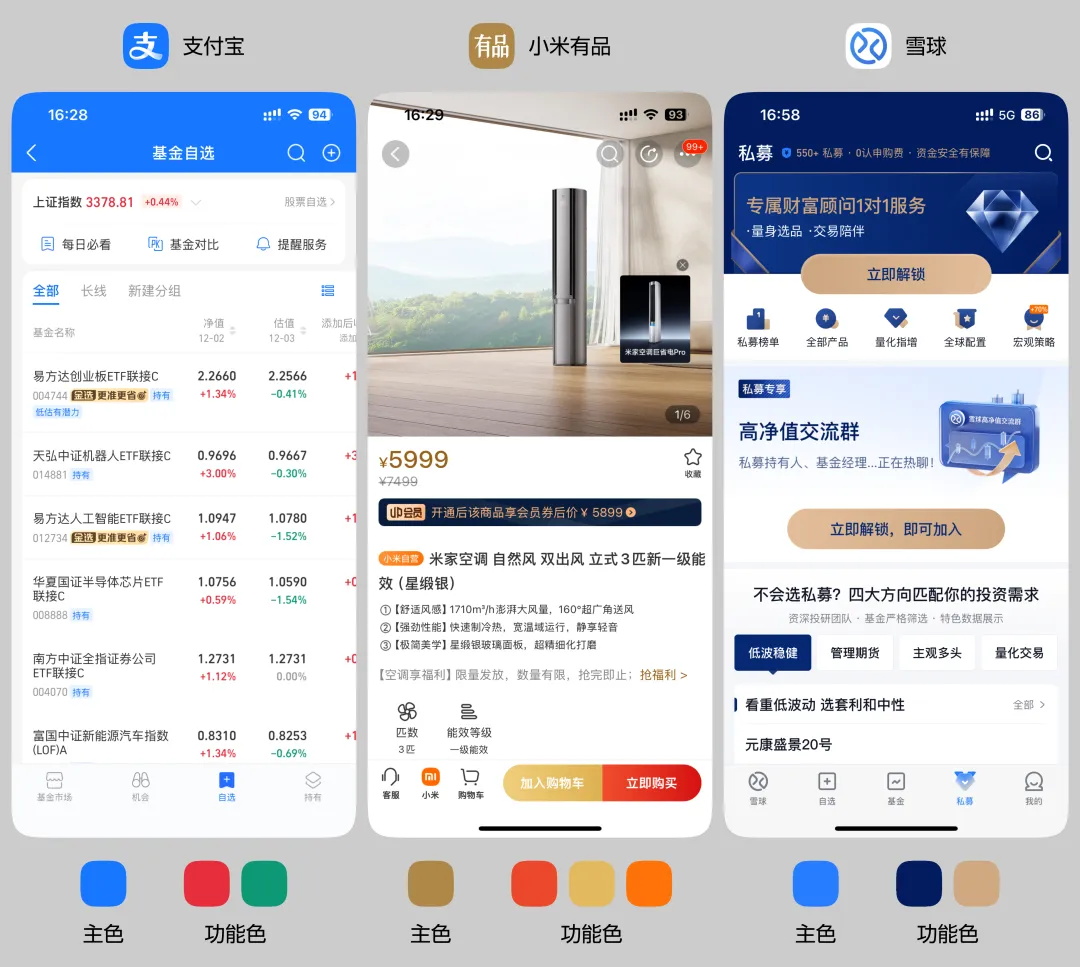
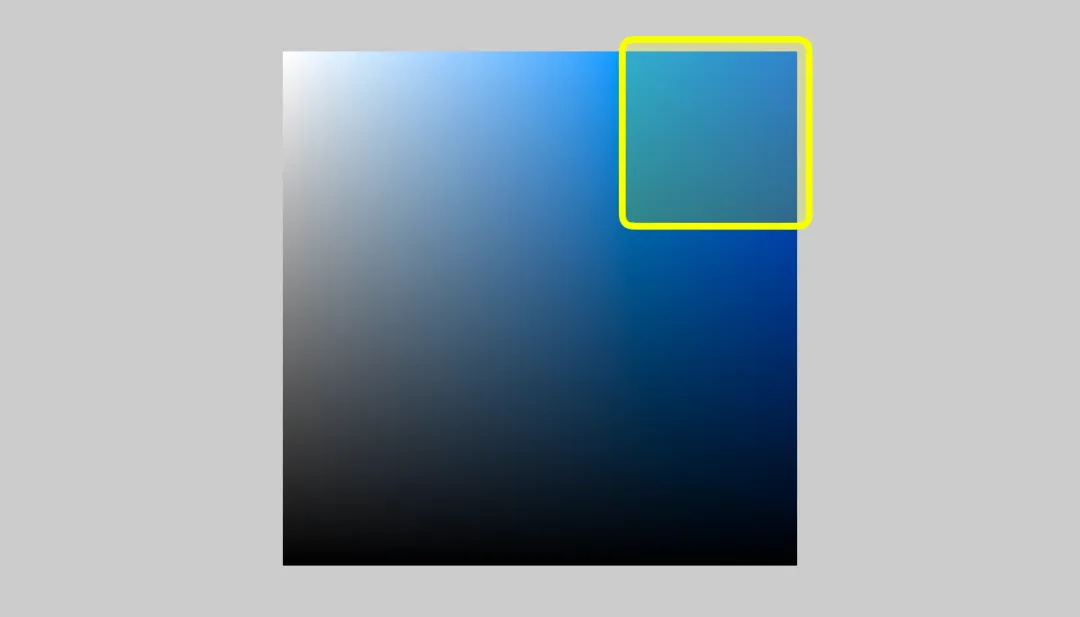
如果还仔细研究过成功的独立产品配色,那么就会发现一个规律,主色基本都处于饱和度明度面板的右上方。

这种设置的依据,都是为了让主色能更鲜艳、明亮。一方面是在屏幕上更能吸引用户注意和灌输品牌认知,另一部分鲜艳的色彩在屏幕中展示起来也更舒适、和谐,客观决定了不应该使用一些“有气无力”的颜色作为产品主色。

遵循这种规律,那么主色的选择就是先确定色相类型,然后在明度、饱和度面板的右上方再选出具体的颜色。

除了主色外,品牌的辅助色定义也遵循相同的原则。但是,如果不是品牌 VI 本身就定义过辅助色的情况下,不建议新产品定义辅助色,因为它很容易稀释主色的权重,不能带来太多的帮助。
三、中性色的选择
除了品牌色外,最重要的色彩定义就是中性色,在我自己的设计流程中,甚至是先定义中性色再去定义品牌色。
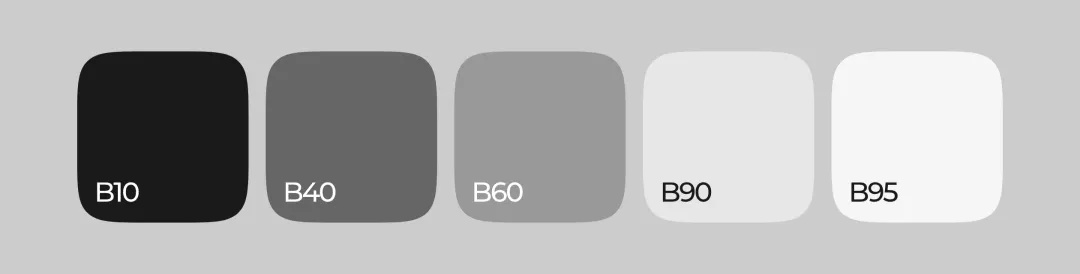
中性色是由黑白灰组成的多个色彩,并通过灰度值(HSB 的 B 值)的高低来形成一个表现强弱的等级阶梯。通常一个 UI 产品中会使用不少于 5 个以上的中性色,以满足信息对比性的需要。

为了方便记忆,我们会对 B 值使用 5 的倍数做定义,比如 10、20、40、60、80、90 等。
中性色的定义并不困难,只要不同等级的颜色有足够的差异即可,至于需要多少级的颜色,根据具体项目的需要决定。
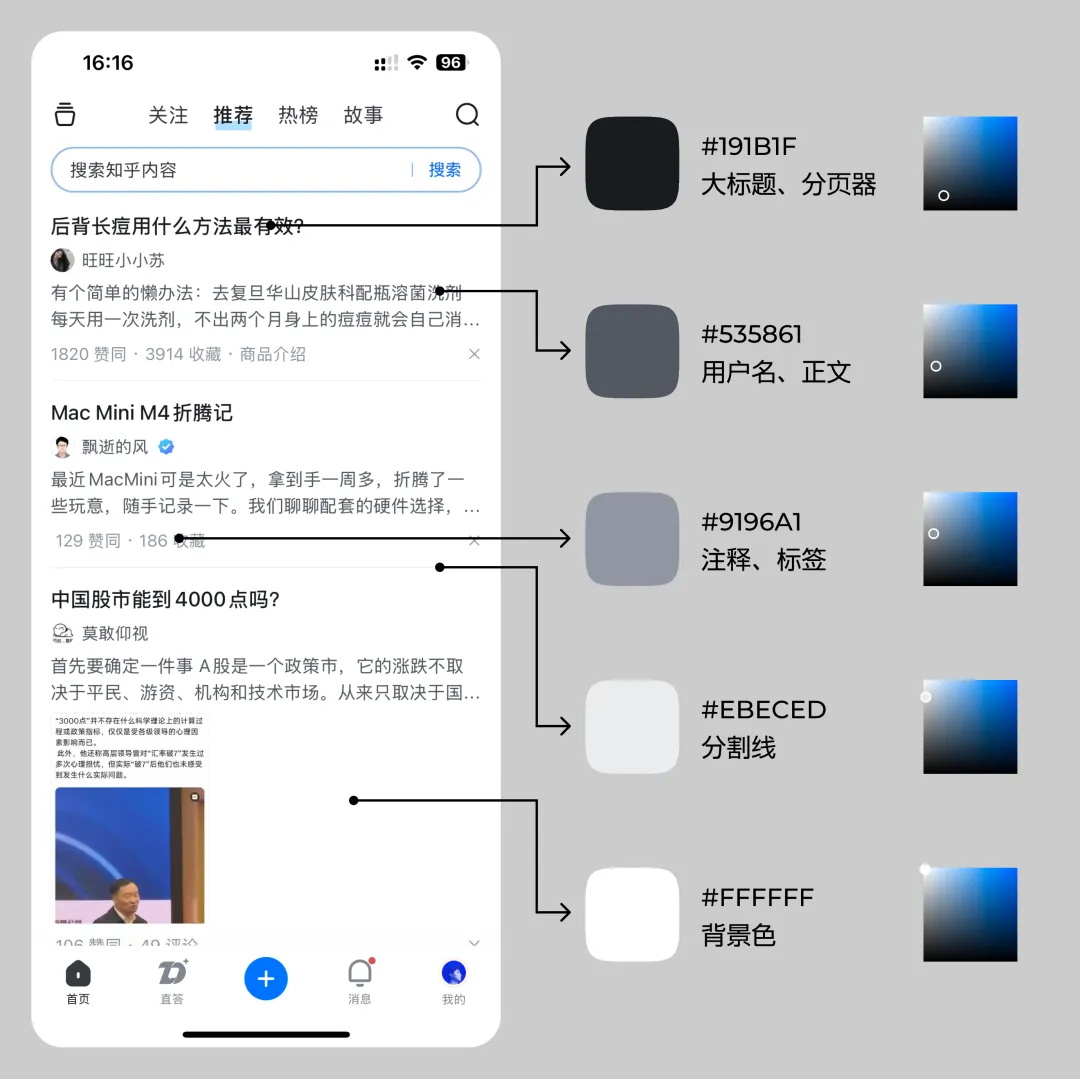
下面还有两个中性色定义的细节,一个是尽量避免使用纯黑色(B 值 0),因为纯黑在 OLED 屏幕中是完全不发光的状态,所以会和周遭的颜色产生极大的反差,难以进行控制。
第二个细节,就是成熟项目中的中性色往往并不是纯灰色,而是会加入轻微的色相(主要是蓝色色相)进去,让中性色的应用不会那么僵硬和枯燥。

加入色相的中性色,会提供非常微妙的潜在影响,但并不需要用户感知到这些颜色使用了色相,所以往往只添加了极少的色相值。颜色越浅,色相值就需要越弱才不易被感知,反之可以添加的色相值范围就越强。
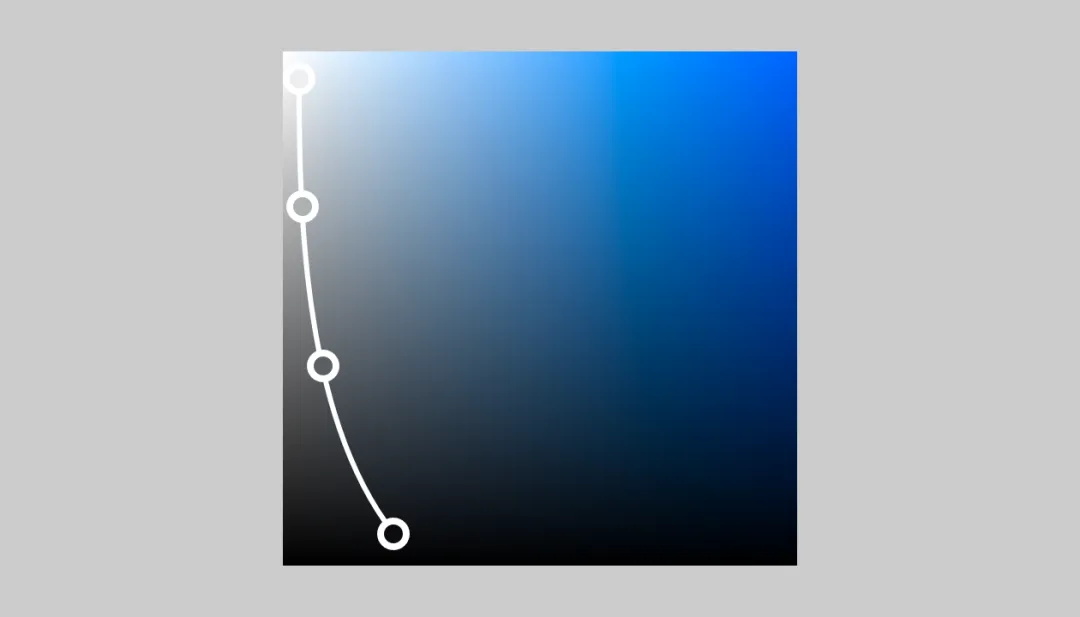
所以中性色的配色逻辑可以在明度、饱和度面板中遵循下方这样的曲线:

四、功能色的配色逻辑
之后制定功能色的配色逻辑,在定义它们之前最好已经完成了项目主要界面内容和原型的搭建,能预判项目中包含了哪些特定的信息、要素、模块是需要使用非品牌色和中性色来表示的。
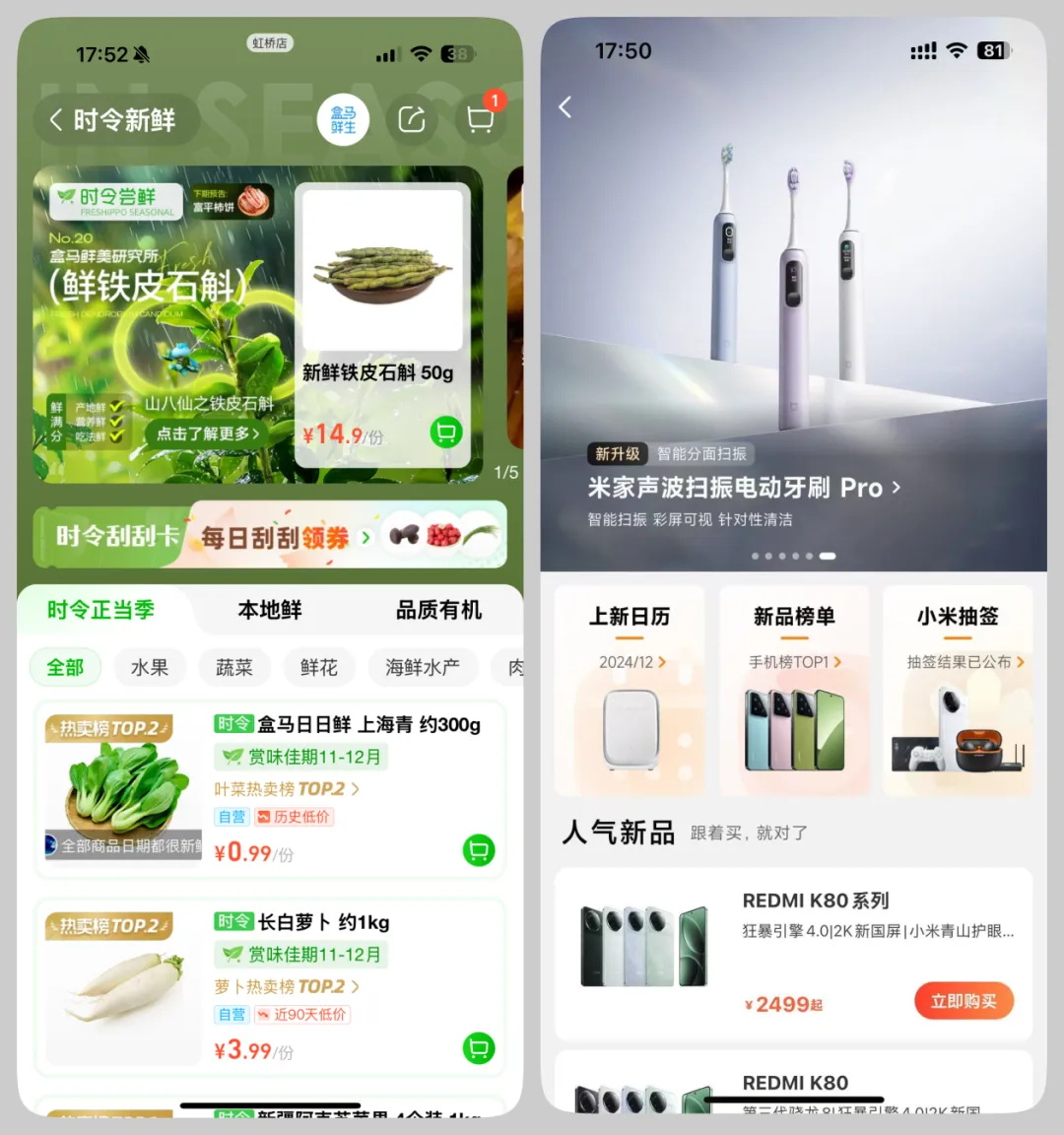
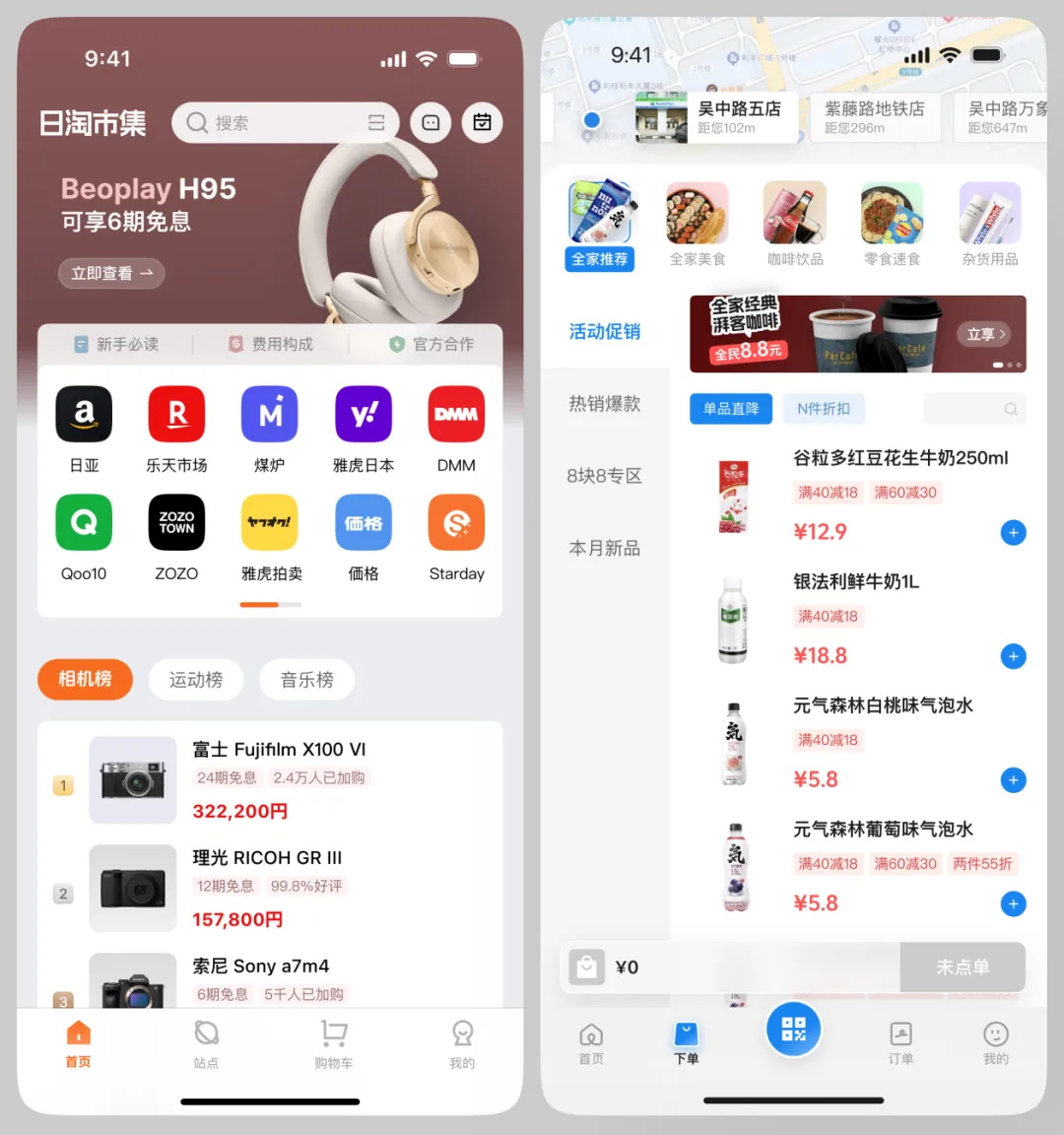
比如前文提到的金融软件,包含涨跌的示意。电商购物应用,包含价格和优惠。一个普通的社区应用,包含收藏、点赞和会员等。

当主色不适合对这些内容进行填充时,就应该选新的颜色作为功能色进行填充。而功能色的选择也是最简单的部分,因为功能色的目标通常都很明确,而它们也可以从主色的选择区域内产生。

五、装饰色的配色逻辑
进入到装饰色的环节,就不在色彩规范定义的颜色范围内了,进入到“看碟下菜”的阶段。
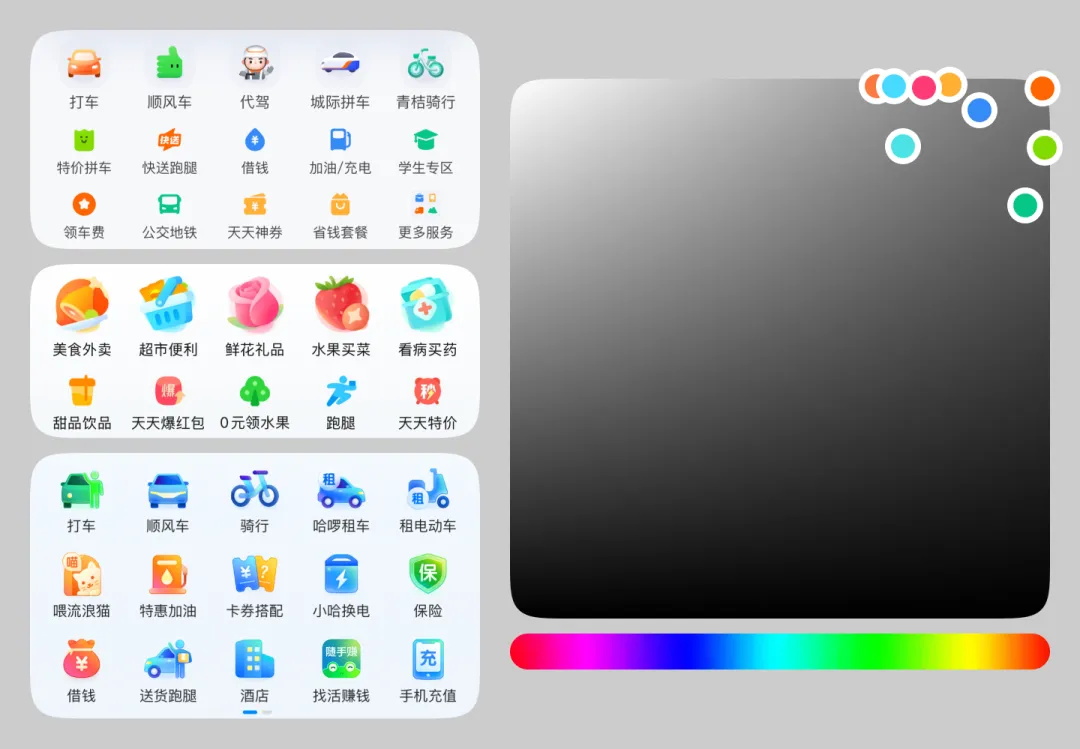
装饰色的应用首先面对的就是装饰图标的用色,比如快速入口、瓷片区用的装饰图标,往往会使用其它颜色来提高界面色彩的丰富性。

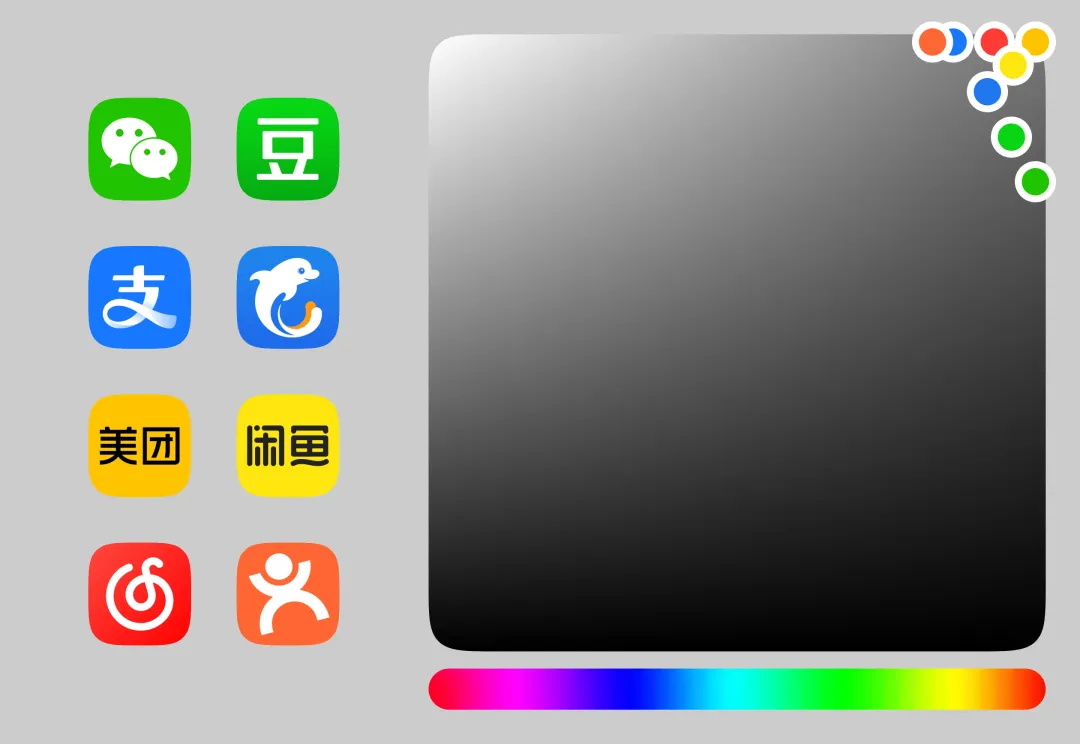
在这类图标的配色中,没有固定的配色规律可以遵循,只能凭感觉配。但值得庆幸的是,装饰图标的用色也和主色选色类似,可以选择范围其实很小,直接在这个范围内选色很快就能得到想要的结果。
总结一些线上成熟产品的快速入口配色,大家就会发现用色其实非常固定:

除了图标外,第二种装饰用色就是运营场景,比如节日主题或是专题页面,针对它们的设计,可以理解成是针对一个独立页面定义新的主色和辅助色,觉得怎么做合适怎么来……

虽然它们的应用可能和产品主色冲突,但运营内容的权重往往是高于项目配色要求的,所以在线上项目中只要加入运营设计开始,界面色彩就开始“鸡飞狗跳”。
而在作品集项目的设计中,就要确定装饰色的应用目标,即通过更多的色彩来增加设计的丰富性,所以尽量从非主色的色系里选择,避免使用和主色近似的色彩。
六、内容色的配色逻辑
最后,就是在填充内容配图时使用的色彩了。这里也分两种情况,即该内容在页面中的占比。
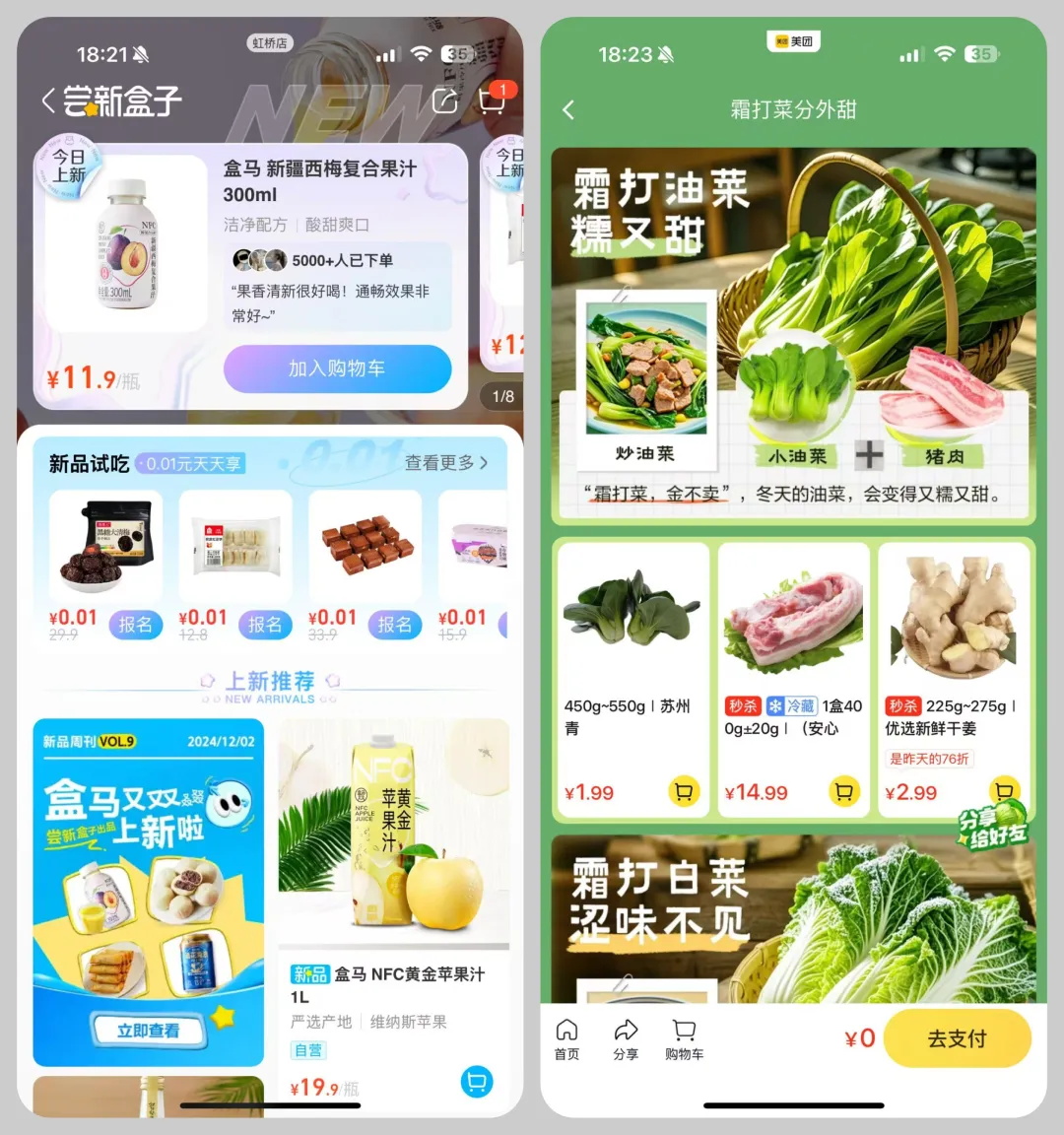
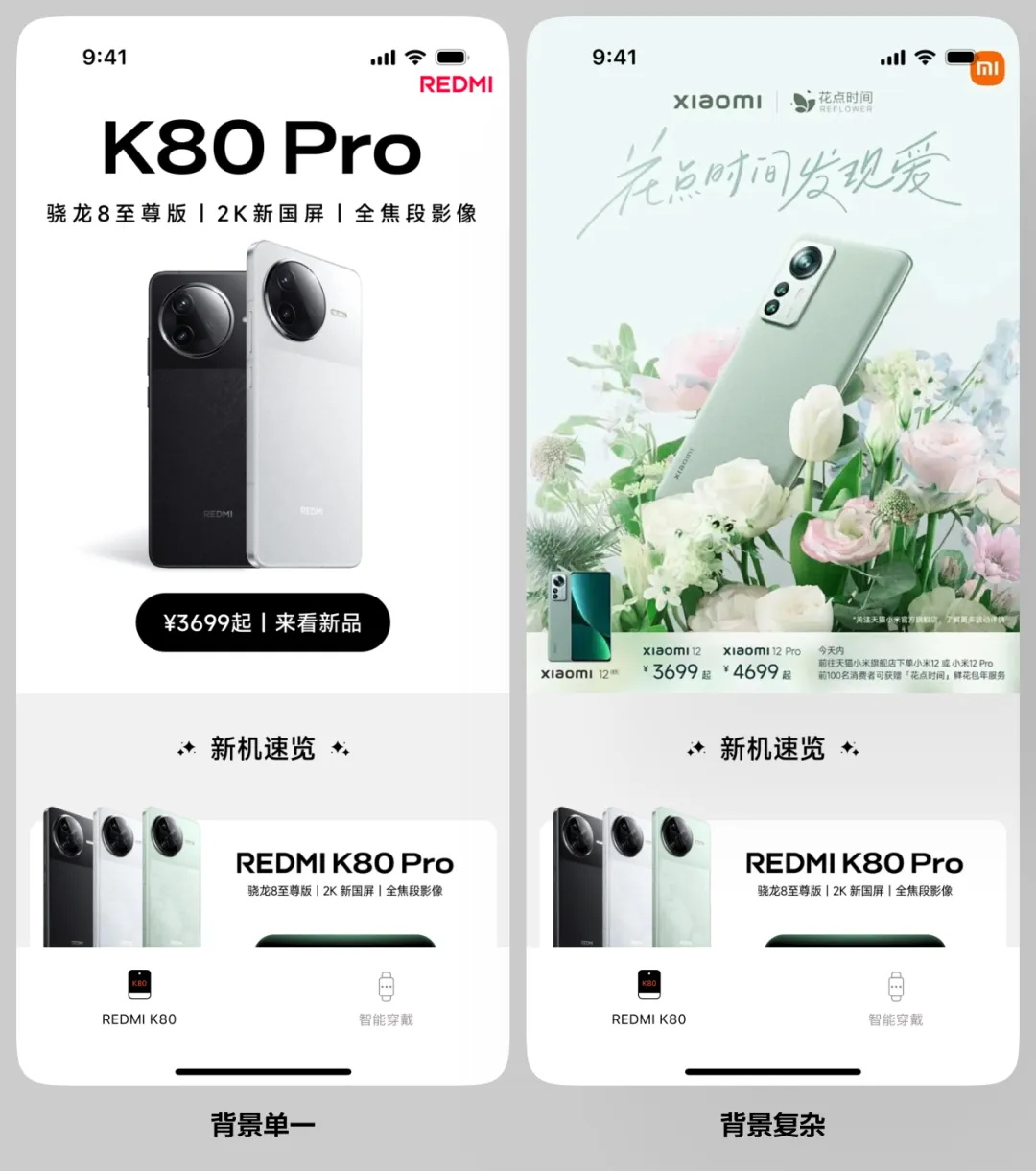
如果占比过大,比如占据半屏以上的广告图、商品图,那么填充进去的内容必定直接影响整个页面的色彩观感。

所以在这种场景下,建议使用背景色比较单一的图片,会比填充色彩凌乱、复杂的图片效果更好。当然,内容的用色不能和主色完全一致,也不能和主色产生不协调感,这要设计师自己判断。

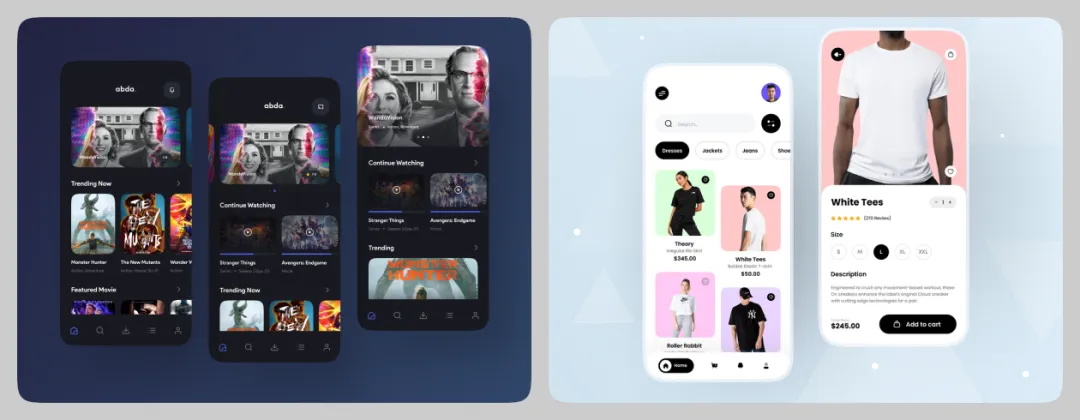
然后就是普通内容的用色,比如商品列表中的商品图,动态列表内的动态图,新闻列表中的封面等等。尺寸不大,但是往往出现的数量很多。
对这些内容图的用色倾向太强会使设计结果看起来非常“刻意”,或是色彩的搭配非常混乱,所以很多设计稿一看就是飞机稿的原因就是配图使用太刻意,无法呈现界面应有的状态。

这类内容图的填充和上一种情况要反着来,即弱化颜色的存在感。尽量使用没有高饱和度或白色的背景图,可以让它们更好的融入整个界面,不会成为界面的累赘。

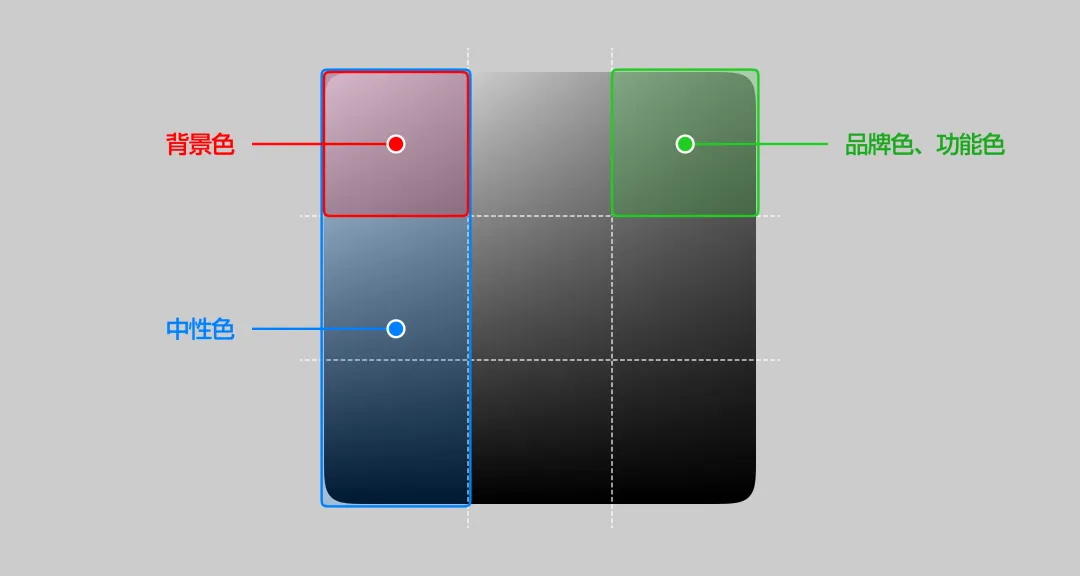
根据这些总结出来的原则,我们可以再回到识色面板中做一个总结。先将明度、饱和度区域用横竖做成三等分的“井”字,确定大致色相后选择具体色彩的区域通常都集中在右上角,背景集中在左上角,中性色集中在左侧的区域内。

UI 的配色相比平面非常简单,因为配色的对象固定,每种配色对象的选择范围也很 “固定”。配色就是一个萝卜一个坑的分配适合的色彩,只要积累一定案例分析和实践经验,就能快速掌握。
而 UI 配色所谓的品牌调性,也远远没有平面那么复杂,要做的就是组合出和同类产品不同,能被用户记忆的色彩!
结尾
后面还有个案例的实操演示,打算做得完整一点,所以放在下篇再展示。目前对配色输出越写越觉得应该作为一个完整的知识库来编辑,比较很多零碎的色彩知识点很难系统的放进来。
所以你们转发、点赞越多,越可以鼓励我们完成这个复杂的工作。
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术