这一篇UI配色知识,看了就能用!

一、配色的流程解释
一个完整的平面视觉画面,里面包含的所有元素、色彩都不是孤立的,都会和其它元素形成联系,产生整体的影响。
而我们在设计过程中,如果对元素的设计、配色是逐一完成的,那就很难控制整体的效果。因为你在做第一个元素的配色时,是很难预估它在最终画面中的效果是否是合理的。
所以在我的配色建议中,不能一边设计框架、交互、布局、样式时一边配色,而要把它当成一个独立的步骤,即 —— 配色阶段,在完成界面的基础的原型或简单的上色后,再进行统一的配色操作。

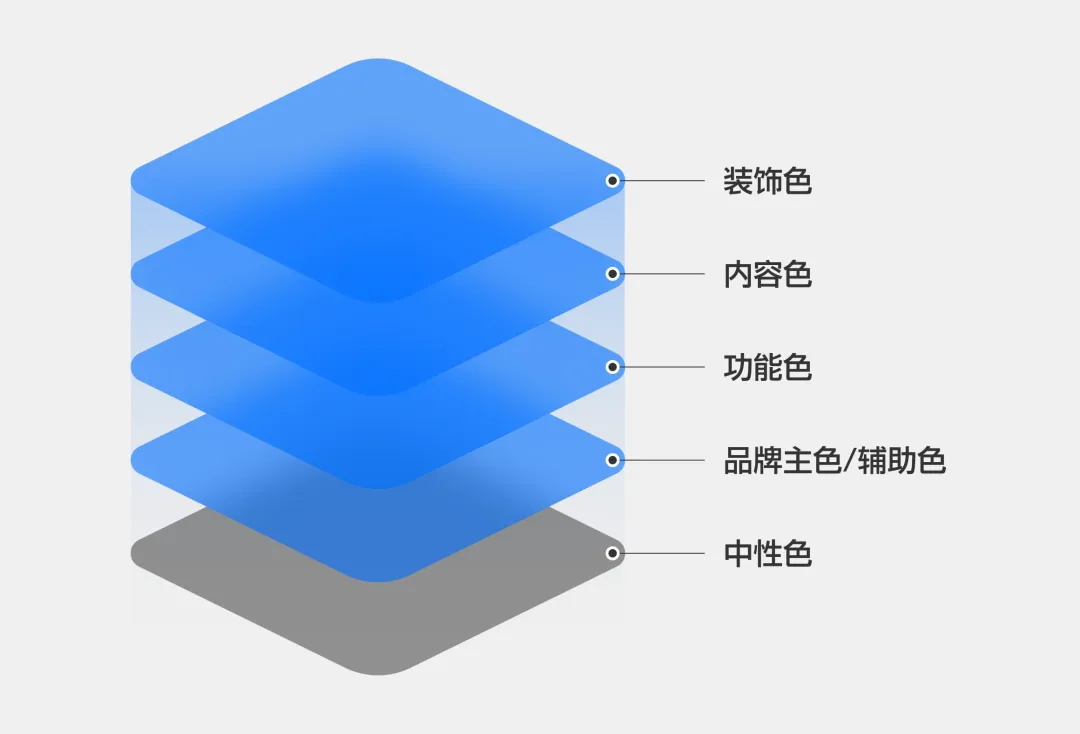
而配色的操作也不是看着元素一个一个填的,而是根据配色的类型,分层次、分顺序逐步完成。前面之所以把 UI 的色彩类型拆解得那么细致,其中一个原因就是为了应对当前的情况。

配色的第一步就是完成中性色的配置,前面我们说过中性色是整个项目色彩的骨骼、基础框架。在我们完成前期页面原型设计的阶段,就可以先创建中性色的阶梯,来完成对界面层次、信息权重的表现。

有了这个基础,第二步就是填充品牌色,品牌色是整个项目配色中最关键的色彩类型,因为它要建立用户对品牌的认识,是一个必须使用且要高频使用的色彩类型。
并且,后续所有的颜色的制定都会和品牌色发生联系,理论上这些颜色和品牌色产生的联系必须是和谐、稳固、有效的。所以制定了品牌色,也就对后续的配色产生的一定的影响和约束。
接着,就是制定功能色。因为产品的基础原型构建完成以后,设计师对产品使用哪些特殊的字段、信息就会有清晰的认识。那么最好把这些需要特殊表现的内容先整理并罗列出来,然后选出合理的功能色进行填充。
再往后就是填充容,根据相关的场景、内容、风格来选择合适的配图,确保配图的用色不会和前面的色彩产生冲突,且根据配图的类型决定它们色彩的突出程度。
最后就是装饰色的处理,主要针对复杂的组件细节和图标等完成配色。之所以放在最后,是因为装饰色的选择是最复杂且没有限制的,但它依旧要确保和画面其它色彩能建立和谐的联系。
所以当其它颜色的配置都已经完成以后,装饰色的配色范围就被大大限制了,选择范围变小,选择起来自然也就更容易。
应用这种配色方法,我们可以非常快的完成对界面的配色,并且可以在每个阶段检查对应配色的效果,并快速做出修改。除了效率外,这么做最大的好处,就是帮助我们更有效地提升对色彩地深入认识,以及积累不同配色组合的方案。
讲到这里,分层次和顺序按一定的条件选色填充,就是 UI 配色的全部吗?
当然不止,还有一个更重要的部分 —— 对设计风格的构建。
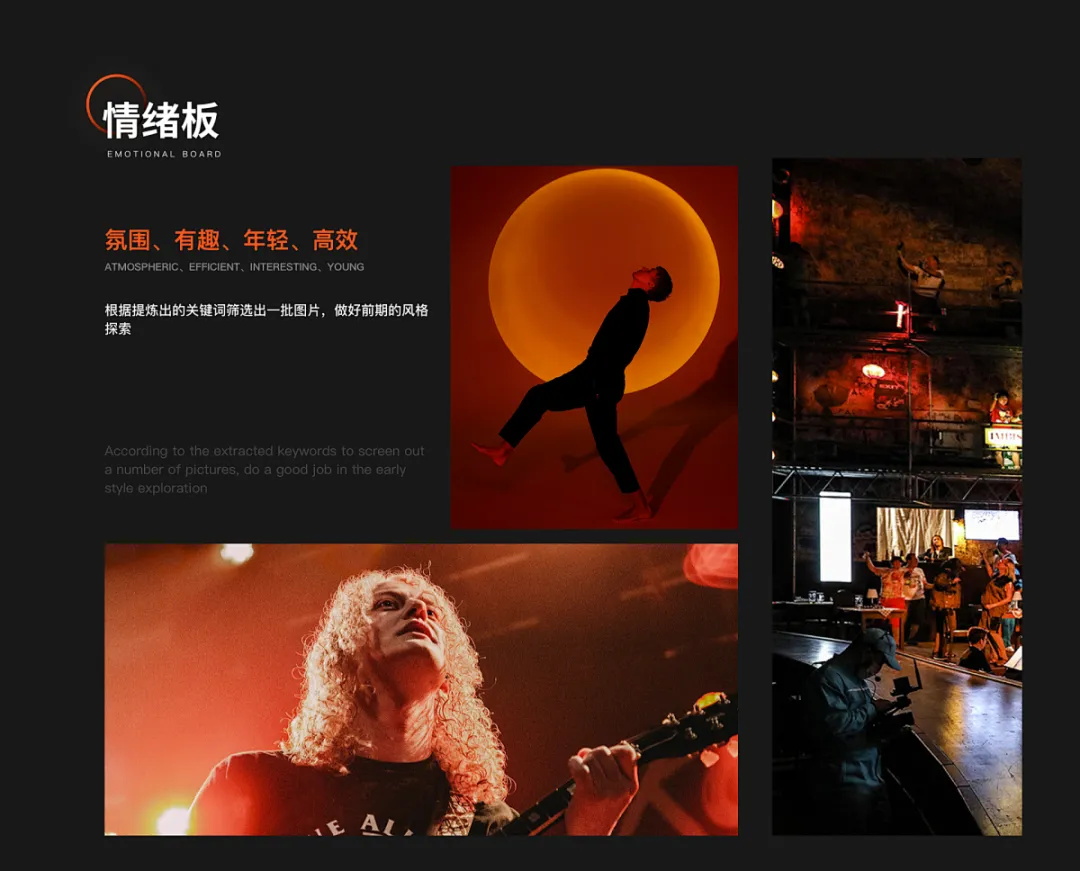
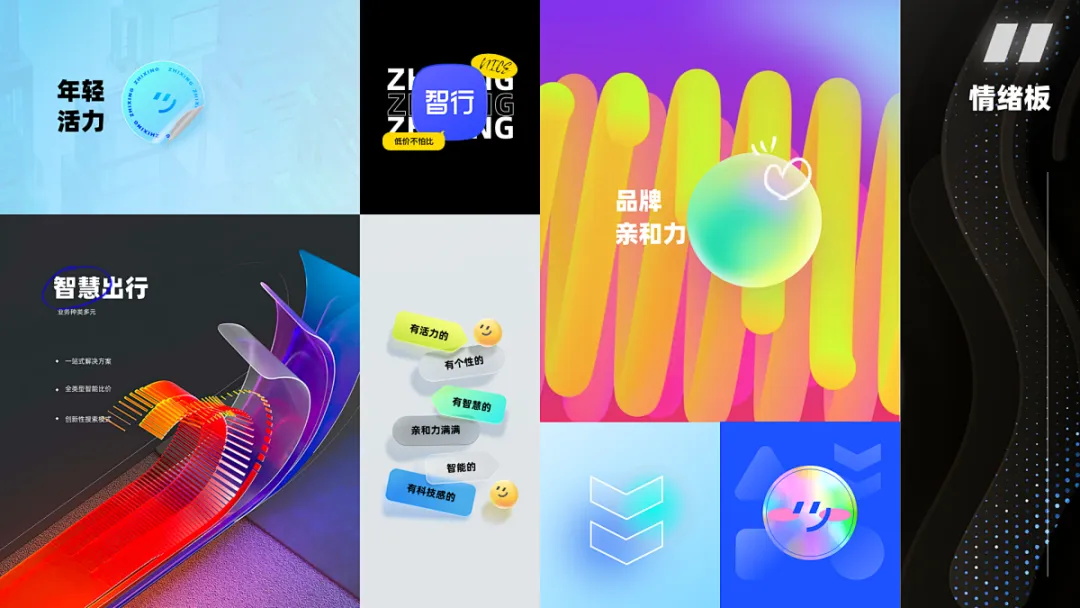
即展开正式的配色之前,设计师还需要对项目采用哪种风格做出定义,后续的设计包括版式、图标、样式、色彩,都是构建这个风格的一部分。比如很多作品集包装中会展示 "情绪版",它就是项目前期分析中探索设计风格的工具之一。


理论上配色的前置环节,是先探索并确定设计风格,为配色指明方向。但这个流程对设计师的职业水平是有很高要求的,如果本身项目经验少,对设计风格的积累理解不足,是没办法建立风格和色彩的联系的。
初级设计师会认为情绪版、品牌化的分析是种包装,毫无意义,但专业的 UI 设计师和团队却对风格定义和分析乐此不彼,这就是经验限制了认知,我们没办法想象还没做好的工作要怎么才能突破瓶颈做的更好!
所以在前期的积累过程中,不用过分关注品牌、风格化的分析,而是先确保能按照上面的做法输出有效的配色。只要每个层级的配色不出错,那么最终结果也会附带品牌和风格的附加属性。
而在适应这种操作并越来越熟练以后,你们就会发现只用这种方法的配色是 —— 莫得灵魂的,它们不能赋予你设计方案底层的价值和深度,要突破这种瓶颈就要追求更宏观的思考和分析。
所以先从实践出发,用实践积累经验和有效的问题,然后才能真正理解进阶的思维和流程的价值。
二、配色的实例演示
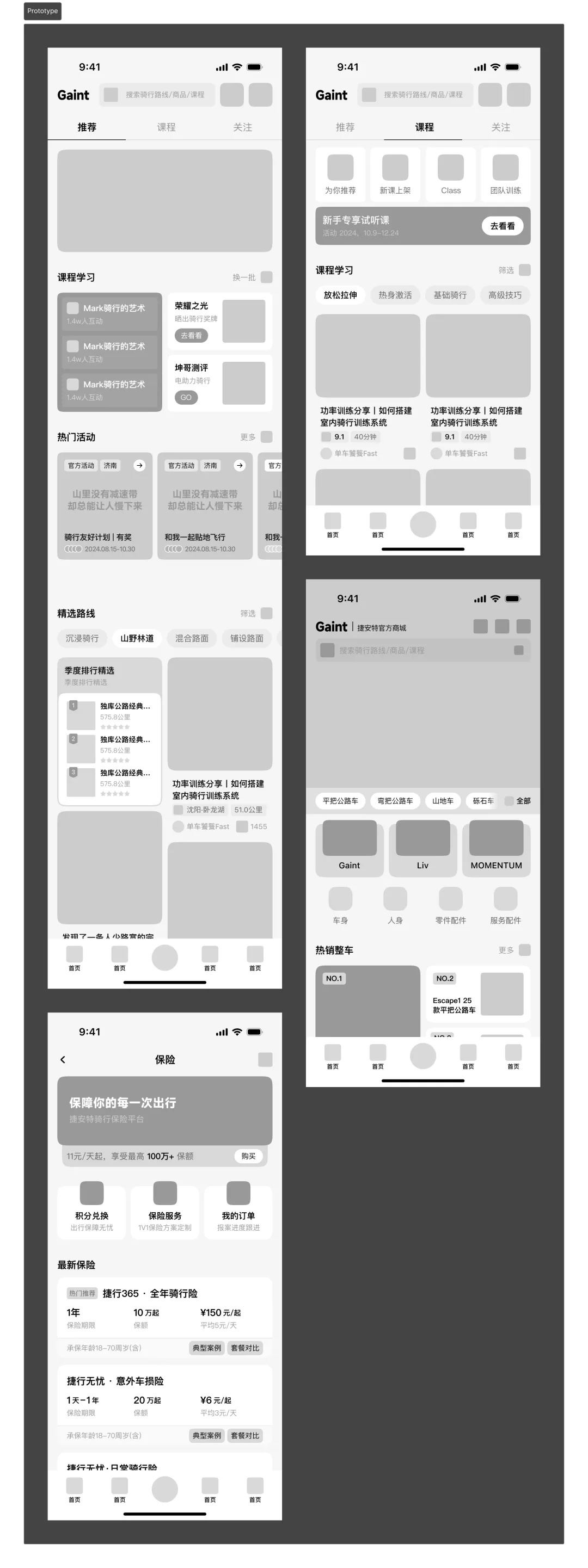
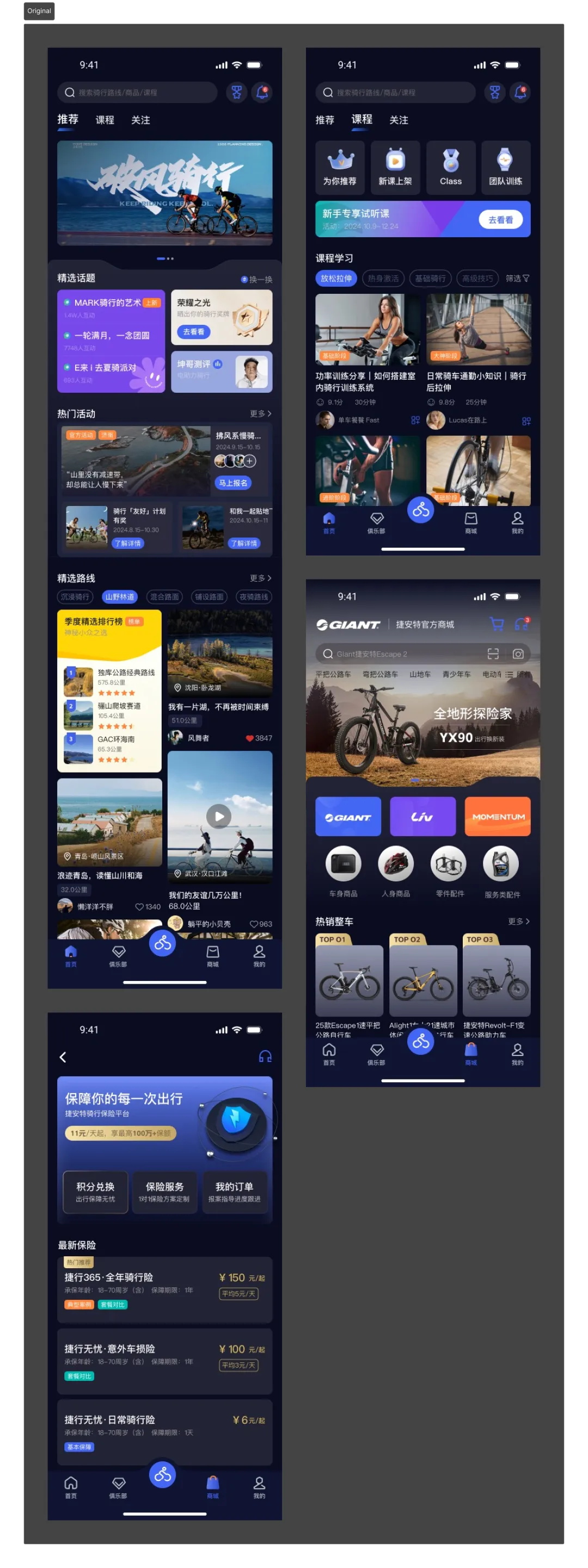
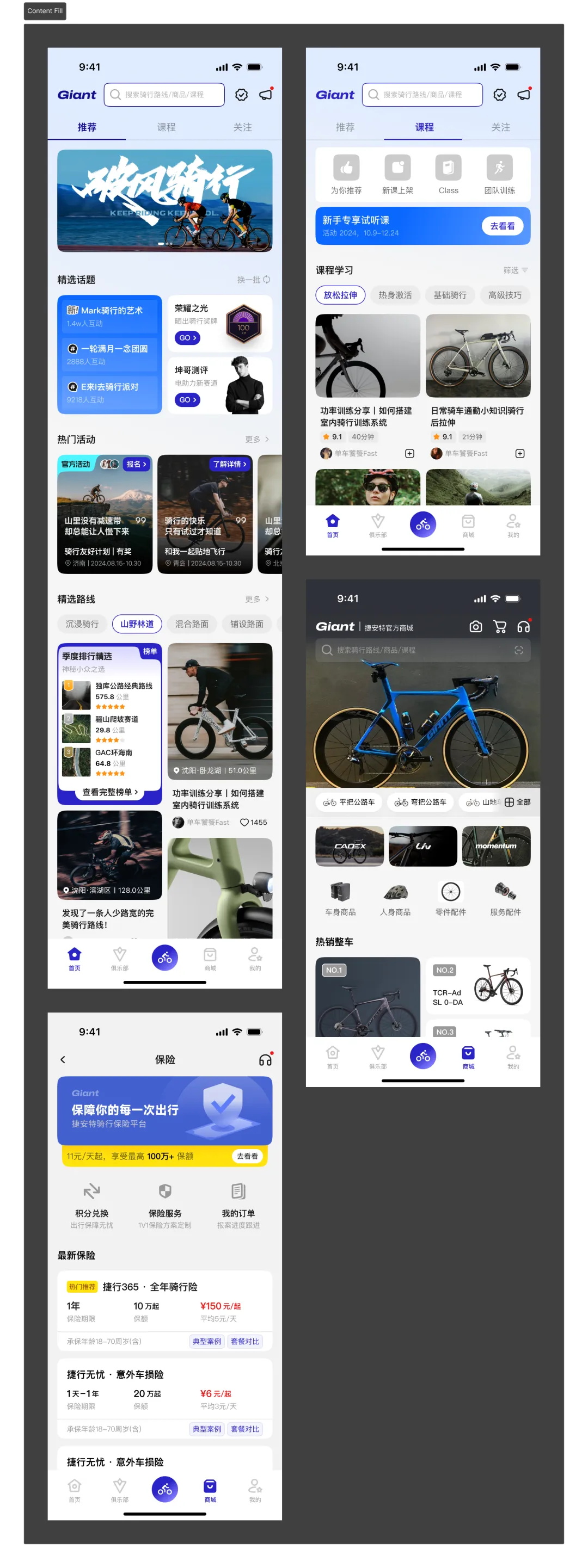
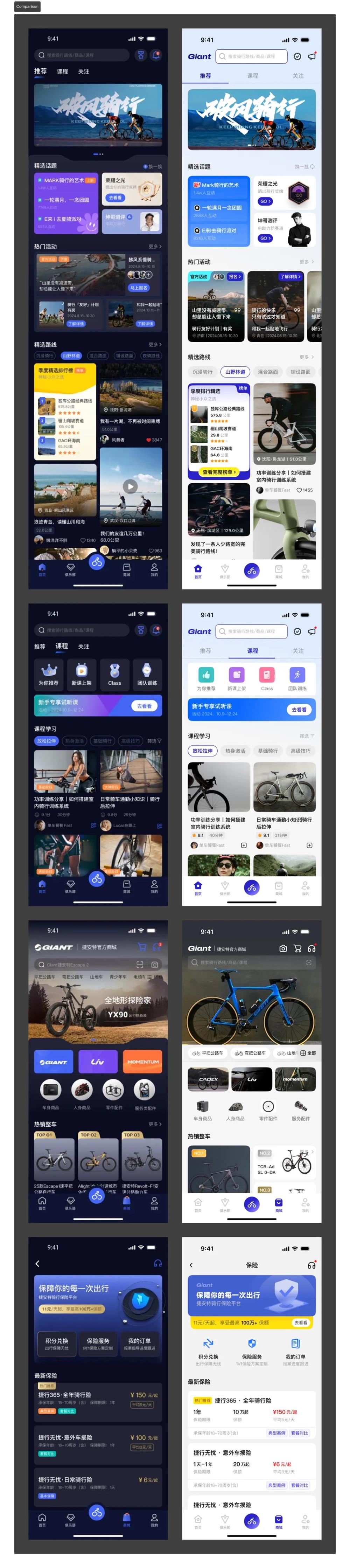
这次的配色演示我要用一个学员的作品为例,下面是原图:

在这套界面中,颜色的整体观感显然是很不好的。一方面主色的应用和品牌(捷安特)很不符合,另一方面色彩的搭配不和谐,尤其是内容色和配色很冲突。
还有一个很重要的因素,就是默认使用的深色配色,这是非常难驾驭的方向,完全不推荐新手在输出项目作品时使用。
所以在后续的演示中,我们会分成两个部分,首先从浅色模式开展了解基本的配色逻辑,然后再在这个基础上进行深色模式的配色说明,掌握两种配色模式的实践路径。
Step1: 中性色填充
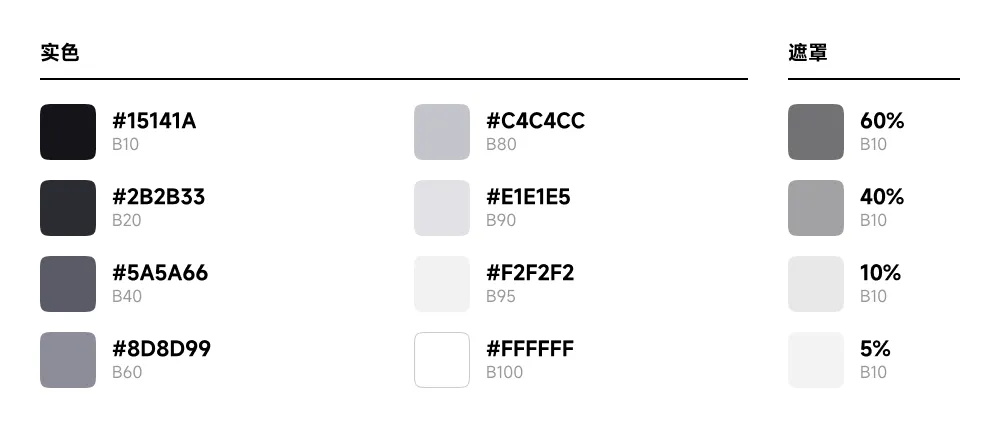
首先从浅色模式开始说起,在进行配色前,先完成基础的原型框架,为配色做后续的准备。而完成基础框架就要顺便完成对中性色的定义,选择合适的中性色数量和色彩,满足产品需要。

原型对原图做了简单的修改和调整,让布局先更合理一点,才适合配色的发挥。

Step2:品牌色填充
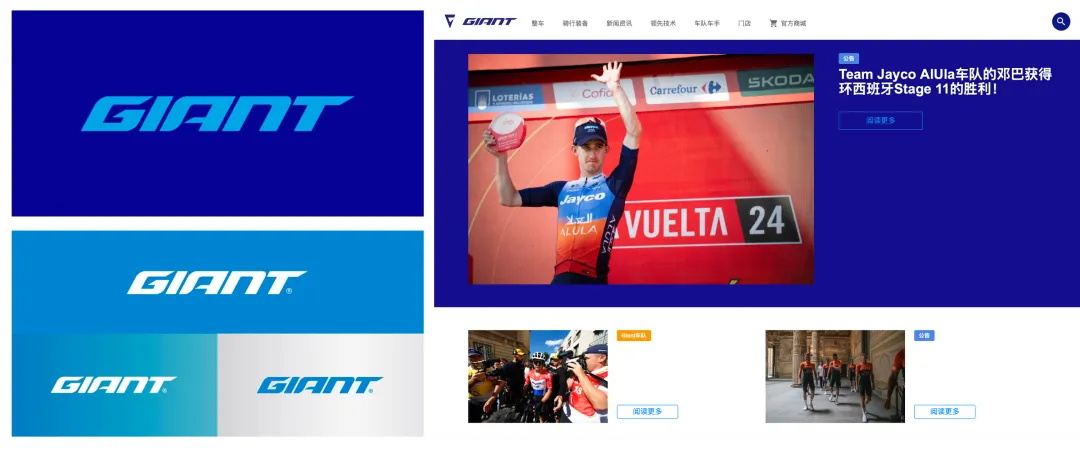
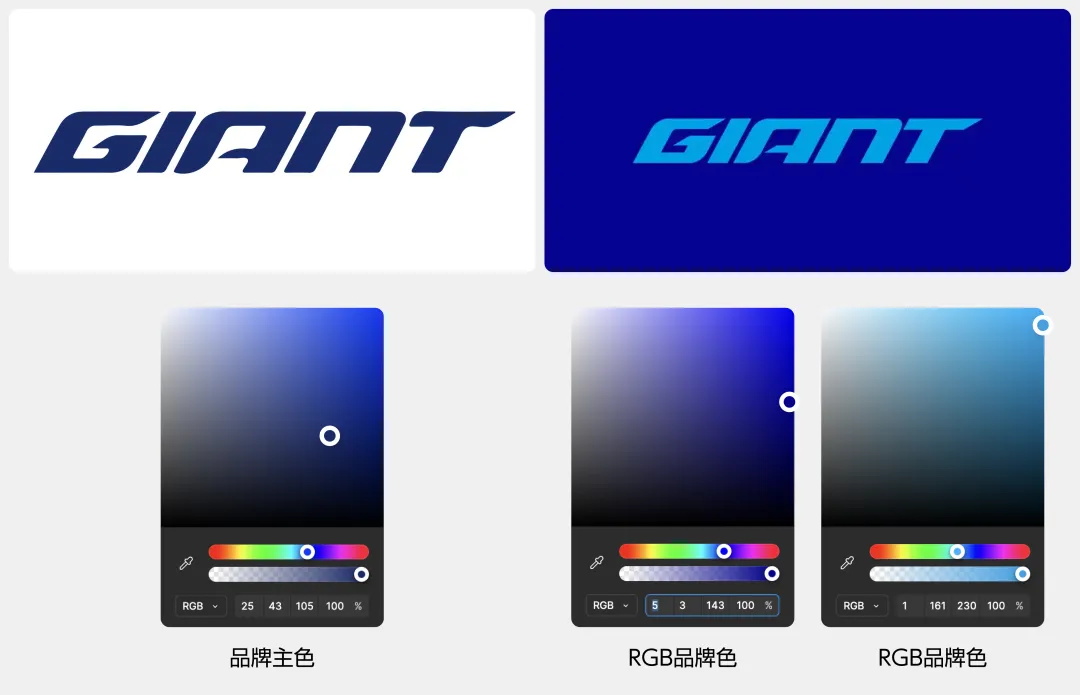
因为捷安特是一个成熟品牌,有自己的 VI 系统,所以选色要从官方品牌的色彩出发,主色是深蓝色(RGB 已经比印刷色更浅),浅蓝是辅助色。


然后,开始填充主色和辅助色。主色要填充到页面最重要的元素和背景色上,比如 LOGO、选中的底部导航图标、首页背景色、重要的标签、按钮等。辅助色可以添加到相对次要但高频出现的一些设计元素上,如次要标签、按钮等。

Step3:功能色填充
接着总结界面中包含的一些应该填充色彩但又不适合用主色、中性色的对象,比如价格元素、评分、收藏、热门等。


Step4:内容填充
到这里色彩的主体已经有了,就可以先开始往里面填图片内容了。整体的选图标准用比较"安全"的做法,即大图有能和主色搭配的背景颜色,小图则尽量避免有大色块、复杂的色彩,减少冲突性。

Step5:装饰色填充
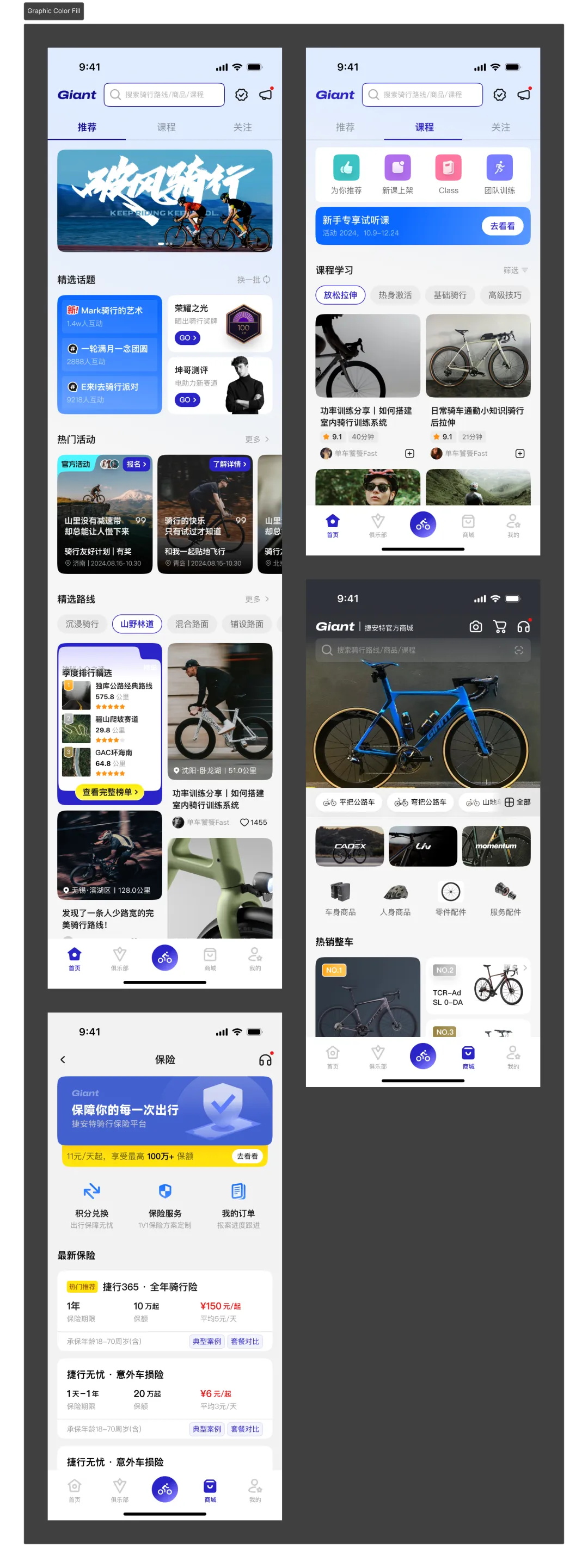
最后就到了装饰色的填充上,对于一些特殊组件,以及装饰图标,就要在前面的配色基础上做选择。得到最终结果并没有使用什么理论、规则,仅仅是从一系列的选择中找出自己最满意的结果而已。

到这一步基本配色也就完成了,可以再和原来的做法做一次对比。

这就是我们总结出来的最简单的基础配色方式,而上面的方案也不是唯一的配色方案,你们可以尝试自己临摹一遍原型,自己填充一遍色彩,看看能得到什么新的结果。
结尾
简单的配色获得好的结果,是建立在扎实的原型结构之上,如果没有良好的框架设计,那么不管你怎么配色最后的结果都不会太好。
所以学习配色的过程中,也要反问一个问题,就是你基本界面的设计水平是否过关了,它们足以支撑你展开配色的练习没有?
对于多数新人来说,这个答案是否定的~
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术















