如何顺利通过设计评审?总监级干货来了!

我们长期以来一直有分享各类改版案例,不管是 B 端设计改版、交互改版,还是 C 端的产品改版、视觉改版。其中改版里面最常见的一条评论,就是 —— 不如原版。
虽然改后的版本不可能是完美的,我们自己想挑一样可以找出一大堆问题做批判。但是,比原版好这是必然的,因为我们不至于连改版对象处于什么水平都不知道(大多还是学员作业),改完只会更好不会更差,这是种专业自信。
而这个现象是一个很好的例子,非常适合用来解释为什么我们要做设计包装,要提供设计思路的解释和分析流程。
一、设计评审中的阻力
在多数人的语境里,设计是一种视觉内容构建的过程,最终产出二维的平面图形。而使用这种语境时,再去看不同的设计作品,就自然会用自己对视觉的要求去评价。
那个人的视觉要求是什么呢?
即个人对视觉 "美" 的认识,这就是最没办法解释、预测、统一、量化的主观因素。因为每个人对美的认知是不同的,俗称审美不一样,比如有的人就觉得欧式装修高端大气,有的人嫌土就喜欢极极简侘寂风。

这个能从客观上评价哪个是更美的嘛?而且他们能说服对方改变并接受自己的审美吗?都不太可能。
所以在主观审美上,一直有一句名言 "一千个读者,有一千个哈姆雷特",而这句话在设计领域是长期被滥用的对象之一。
因为用主观的审美来评价设计,尤其是 UI 设计,那对 UI 设计师来说就是灾难,因为一千个观众就是有一千种设计评判标准,你怎么确定你正好能满足他们的审美?尤其是产品、客户、领导的审美,还要顺利过稿?
在平面设计领域,很多视觉设计师会直面天命(挑战),用打磨到极致的视觉作品来给观众带来震撼,创造无论从哪个角度看起来视觉都很优秀的作品。

但这种做法在 UI 中能实现吗?基本不可能,因为 UI 设计是一种弱视觉的平面设计类型,它要着重去呈现信息,而不能像海报、广告、运营设计这样去追求极致的视觉效果。
所以在查找 UI 的设计案例时,经历初期的新鲜感以后,就很难再找到让自己震撼的新设计,不管看哪个平台的飞机稿还是看线上的案例都只会觉得 "一片空虚"……

而设计师完成设计,进入评审或者上线以后,就会面对很多人主观审美的"审判",而你的设计就不可能满足所有人的喜好。尤其是评审阶段,如果产品、客户、领导是用审美的角度来和评价你的设计,那么想要过稿是遥遥无期的,你得一直调整改出符合他们喜好的风格。
主观的问题,就在于没有标准,如果设计用这种没标准的模式去完成,那过程只有坎坷结果只有痛苦。这也是很多不专业团队和设计师面临的问题,要怎么改进还是学习才能提高过稿率,提升项目的效率。
这里就要再关注前面我们提到的关键字 —— 语境。
即看待、评价设计的角度,如果一个设计稿,不同人关注的角度不同,那么就没办法形成一致的目标和见解。
前面提的语境是基于视觉好坏的,属于就算我们围绕这个标准也得不到统一的结果,而评价设计的语境并不是只有主观视觉这一个角度。
我们换个场景,不一定是评审方使用视觉的评价,而是设计师使用这种标准但他们没有。于是就出现虽然设计稿的视觉让自己很满意,但偏偏会被他们的要求给毁坏,给出各种破坏视觉的"建议",最后的成品看起来惨不忍睹,开审美的倒车。
这里的原因往往非常简单,就是评价设计的语境还有别的角度,包括功能、体验、产品、服务、成本、习惯等等。当他们和你的角度不同,那么不管你怎么去提升视觉的美观度,也于事无补。
鸡同鸭讲注定无果,无关对错和审美。
而可惜的是,我们是执行者,不同频的主要后果由我们来承受……
二、设计输出的方法
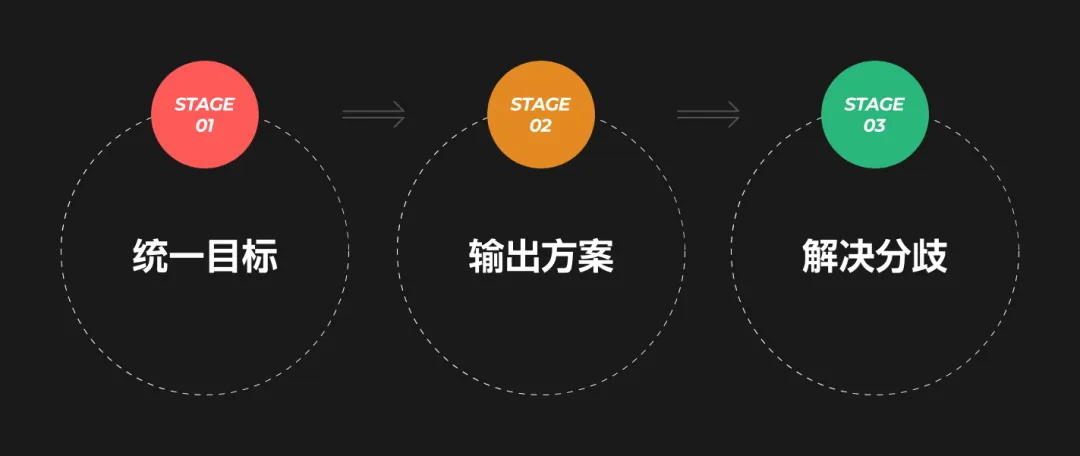
要解决这个问题,逻辑非常简单,就是 —— 先统一目标,再给出方案,逐一解决分歧。
统一目标 —— 输出方案 —— 解决分歧

所以为什么要做设计的分析,因为前期我们就要确定设计的方向和思路,尤其是设计目标的制定,就是要构建相同语境的准备。
当然,这个设计目标肯定不会是设计师自己定的,而是在前期需求会议中和相关人员敲定下来的。然后,我们才能去展开实践,并完成后续的工作。
而进入评审阶段,还需要对项目内容进行包装,解释项目设计的意图。原因就是要重新强调前期的设计目标,并将设计结果同原先的目标进行联系起来,在会议中把其他人带入到我们的语境下来认识设计稿,而不是用他们无法预测的标准。
- 比如改版是增加老年用户的适配,那么自然文字大、信息视觉量减少是必然的结果。
- 如果想要短期拉动营收和支付量,增加弹窗、广告露出就不得不做,体验如何暂时不重要。
- 或者因为性能关系要增加操作步骤,交互流程边长,用户操作变繁琐也没办法。
在这样的语境下,他们就会把目标聚焦在设计前后的联系,以及否达成目标成功解决问题。即使他们认为没有,也可以提出更有建设性的意见,形成有效探讨,而不是追着八竿子打不着边的话题无穷延展下去。
所以在我们过去的改版中,都会在前期做一个分析,来明确设计的改版目标,去建立一个统一的语境。
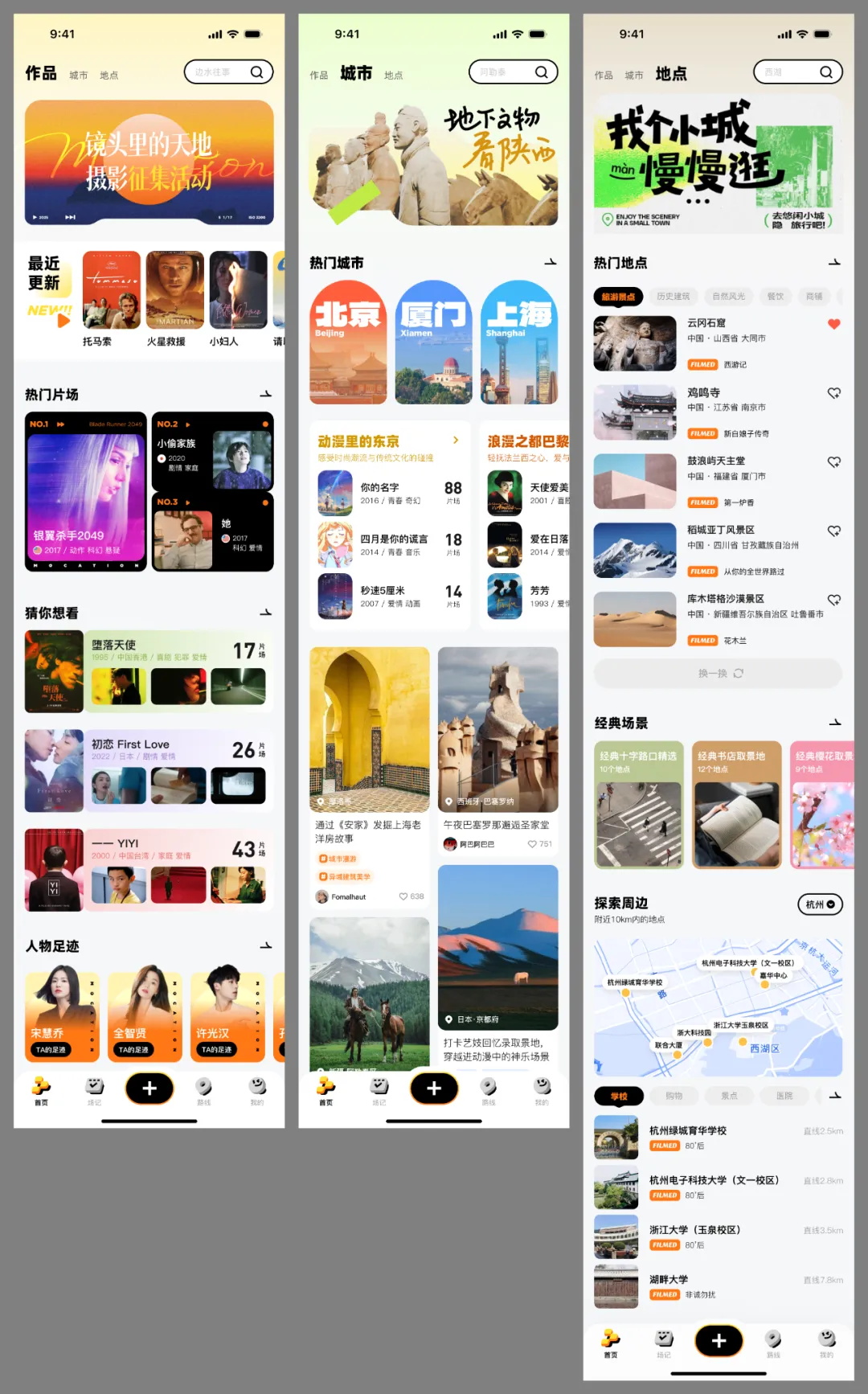
比如之前在分享的一篇设计规范的改版中,我们着重强调了原图存在的统一性问题,下面是原图:

问题包括了:
- 顶部广告样式不统一
- 标题样式不统一
- 热门片场组件样式突兀
- 渐变应用多没有统一性
- 热门城市卡片大圆角不统一
- 相关信息文本字体字号过多
这些不统一为什么是问题?
因为不统一证明页面的设计过程中是根据感觉发挥的,没有遵循设计规范完成,这些细节也很难建立专业的规范出来。而这只是前三个页面,当前三个页面设计细节已经呈现很大的分歧时,越往后的设计会越割裂,越放飞自我,当它以一个整体进行展示时,就不会提供优秀的体验,或者让观看者觉得专业的成套项目。
而建立规范,势必是要弱化一些突兀的设计元素。虽然部分设计的个性化特征可以增加该页面的设计感,或者风格化,但当它们成为特例破坏整体性时,必然要在这里被优化掉。
因为我们设计的目标就是建立统一性,创建设计规范并能落地,那在这个目标的语境下:统一性 > 个性化。
如果没进入这个语境,或压根没看原因,那么就会出现像下面这样让我看了都要沉默的回复:

既然我前面定义过统一性的重要性大于风格化,目标也是围绕统一,那讲差异化是重点吗?
所以评审阶段的设计分享思路分享,就是有一个面对面的机会让评审人员听到我们的解释,进入到我们的节奏里来,而不是任由他们提出我们没办法给出解决方案、或一开始就舍弃掉的想法。
因为真实的项目实践过程还是种决策过程,用于决策取舍的范围,很难做到既要、又要、还要、且要,所以不认可设计的主要矛盾,是集中在前期对取舍范围上的不一致。
评审可以现场做出解释,而作品集项目就没有这个条件,但项目依旧要遵循这种原则,如果没有建立语境,只是展示设计(不是说做得够好没用),那么就没办法被正确理解,对方可能还会揪住那些本来就要被你舍弃掉的部分。
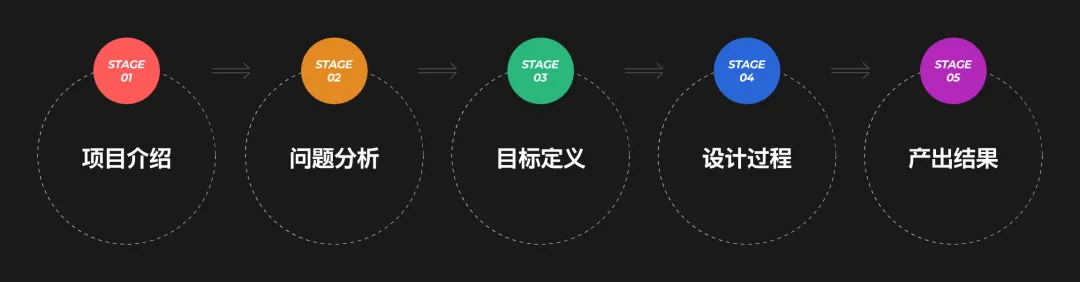
所以,在作品集的项目展示中,写分析和内容就是为了解决这个问题,而一个基本的项目展示框架就可以用下面这样的流程:

即设计一个项目,它的有哪些要求,具体的问题是什么,想要解决这个问题需要做哪些事(目标),然后你怎么实践的(过程),最后展示解决的方案结果(界面和说明)。
而单纯堆积文字、理论、模型的做法是回答不了这些问题的,也建立不出有效的语境和逻辑,没有任何意义。
所以很多人的方向从一开始就错了,他即没办法在项目评审中建立优势,也不能在作品集中提供说服力,那么做设计剩下的只有痛苦……
结尾
现在 UI 设计师尤其是 UI 大厂设计师,越来越不分享作品和项目复盘也和这个有关系,前置条件太多,解释起来很多人也不看,不解释很多上线项目的设计完全站不住脚,没有发出来交流的意义。如果理解不了,你们也可以自己多发产出的内容,自己感受一下……
改版系列后面还会分享,而它可以提供给你们正反两个借鉴的部分,正面就是改版本身明确问题,解决问题的思路和过程(视觉结果通常不是重点),你要顺着这个角度去思考才能有收获。
另一个反面,就是不管原版做成什么样,改成什么样,都会有很多人觉得不如原版,面对这种无解的场景还你应该怎么解决,降低这种矛盾。
最近优先更新 Figma 的新课,就分享到这里。
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术