如何“抄”成高级设计师?五大章节帮你掌握正确姿势!

前几天一群 coser 拦住我说:"你是不是 cos 吴彦祖!"我极力解释说不是,但他们不听,硬是追着要签名。看着大家这么热情,我一度陷入了思考:有没有可能,其实我是吴彦祖,而他才是在 cos 我呢?

很多伙伴看到这里肯定忍不住就说:"别吹牛皮了!"
为啥你们不信我是真正的吴彦祖呢?因为阿祖就那么一个,我可以模仿他、学习他,甚至在某些方面超越他,但永远不可能成为他。
这其实就像设计界的"抄袭"问题。咱可以借鉴灵感,但每个人的独特性才是最宝贵的。那么问题来了,设计师到底该如何"抄"才能既提升水平,又保持自己的原创性?今天咱就讲讲设计师该如何正确地借鉴。(PS:全文 8 千多字,阅读大概需要~嗯?应该挺久的)
首先我们要知道啥可以抄,啥不能抄?

可以抄的
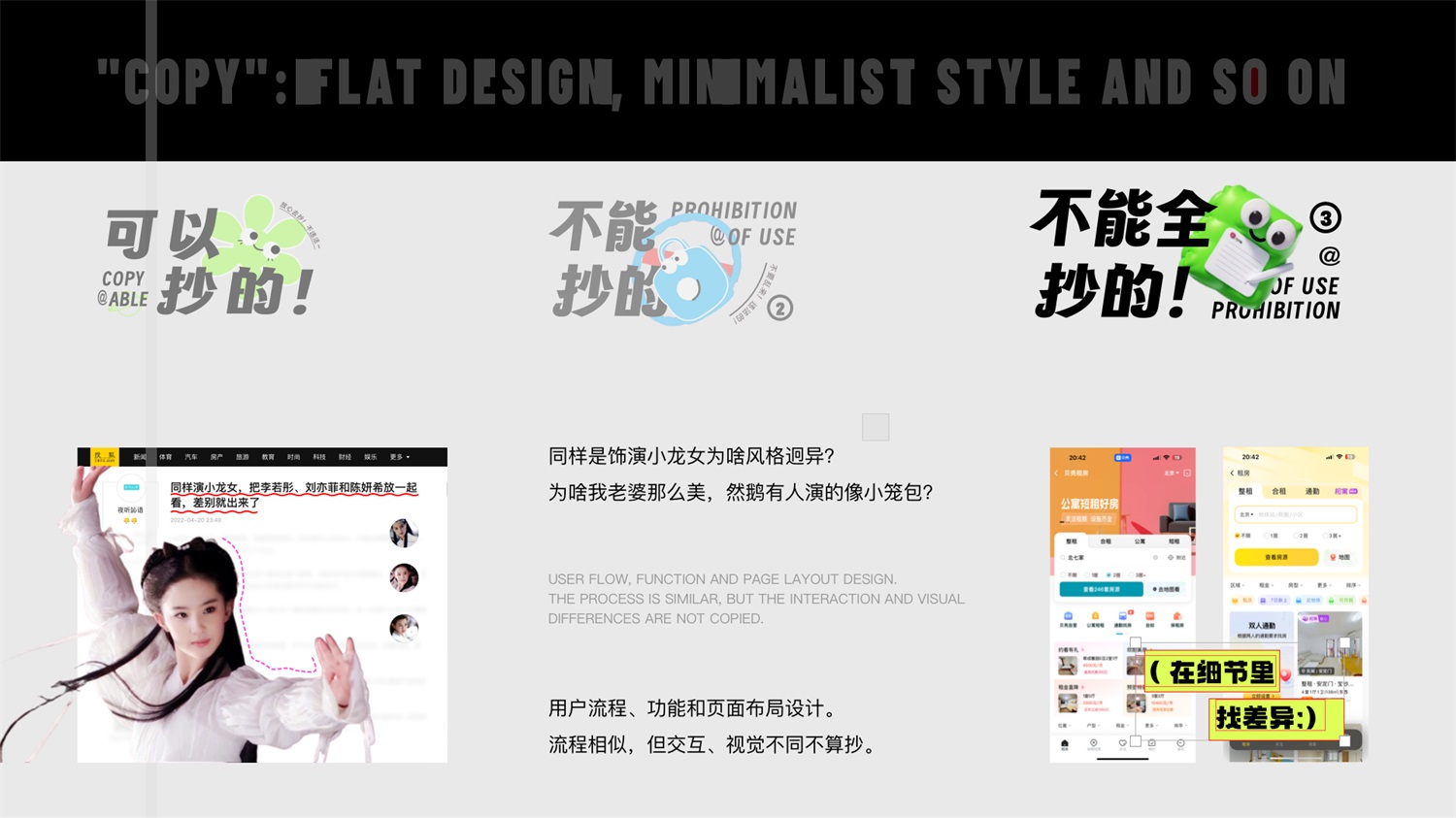
1. "抄"风格:扁平化设计、极简主义风格等等
这些风格趋势是设计圈里大家都公认的"公开资源",就像大街上流行的潮流,人人都可以穿,咱们在这些风格的基础上进行创作,不算抄袭,只是跟风罢了。但要注意啦~我所说的抄不是让你上去一顿 kuku 的 Ctrl+C 再 Ctrl+V !那是赤裸裸的土匪行为!稍微调整一下,加入自己的理解才是"有灵魂的借鉴"。
2. "抄"通用元素:按钮、图标、导航栏的基本形状和功能。
这些基本的设计元素就像饭菜中的盐,大家都需要用,但做出来的菜味道各异。比如按钮是圆形的,咱不能因为别人用了圆形就避而不用吧?那岂不是成了设计界的"自闭"?还有导航栏、图标,这些都属于用户体验的标准配件。你看到支付宝用卡片式布局、微信用气泡式聊天框,这些都是设计惯例,拿来主义没问题!换句话说,这些"公共财产"你随便借,没人会说你"抄"。

不能抄的
1. 具体的视觉设计:独特的界面布局、配色方案等
这是别人的"私有财产",就像网易云音乐把唱片形式播放申请了专利,这就等于人家结婚领证了,你就不能去挖人家墙角!但是咱看看 QQ 音乐咋搞的?他们绘制的时候改了唱片机的角度,我不挖你墙角,但是我找个长得很像的,这就不算抄。
2. 品牌标识:商标、logo 设计
这一点就不用说了吧?你和刘亦菲一样美是没问题的,但是你要是敢出去说自己是刘亦菲!那你的问题可就大喽~搞不好要负法律责任的!!(在座的刘亦菲请在我的个人主页联系我!我悄悄告诉你怎么避免法律风险)

可以抄,但最好别完全抄的。
1. 用户流程、功能和页面布局设计
流氓不可怕,就怕流氓有文化啊!朋友们在法律上很多基本的用户流程和功能设计是无法受到版权保护的,因为它们属于公共领域!!就比如说你某些功能和别人家的很相似,但在视觉设计、交互方式、附加功能等方面略有不同,通常不会被视为抄袭。就像咱们做购物车功能,如果你的购物车流程在某些关键环节(如结账方式、促销提示、支付选项等)有独特的设计或创新,即使整体流程相似,也不算抄袭。
很多界面布局长得像那是因为用户习惯和行业标准,但在设计时也得找些自己的创新点,让用户体验和视觉风格上与竞争对手有点区别,避免抄袭的嫌疑,增强自己品牌的独特性。就比如说陈妍希、李若彤、刘亦菲虽然都扮演过小龙女,但都展现出了不同的风格,这就是艺术的精髓。

如果你是设计新手,可以先模仿、参考经典,但到了高级阶段,你得学会走自己的路,设计出让自己骄傲的作品。

一、我们应怎样看待"抄"??
你用绿色,我也用绿色,你说我抄袭?你用瀑布流,我也用瀑布流,你说我无耻!?你老婆长得像刘亦菲,巧了!我老婆就是刘亦菲,你说说这到底算不算抄袭啊??我咨询过很多朋友,大家对于设计抄袭的说法是很暧昧的,我大体上总结为:只要你做的东西让我想起了另一个人,那我就可以说你抄!我说你是你就是,不管你是不是真的"抄",当我认定你有罪时,你就已经是。
可是在设计绘画领域没有谁的内容是完全独立创作的!大家都是在巨人肩膀上进一步的融汇贯通,通过自己的创造性理解将其转化为新作品。(在此声明本人认可并支持知识产权保护法!但是我更支持非商业性质的 2 次创新临摹)稍微相似一点点都不行,那你和那守旧的老古董有什么区别!

我认为设计师要大胆去"抄",但"抄"的姿势要正确,要"抄"的有所收获!
二、怎么才能正确的"抄"?
想要正确的"抄"要先搞懂设计原理。(简单说打好基础,有些设计要点要注意,记牢)
想要修炼上成功法那自然是有要求的,肯定不是啥人都能练,就像《葵花宝典》修炼条件就是:想习此功,必先自宫。但是对咱们设计来说我觉得还算简单,不需要你自宫,只要把设计需要注意的基本原则搞明白就行。要想"抄"得对,首先得弄明白背后的道理。咱们可不能瞎抄,得抄得有章法,抄得像模像样。
俺就拿自己举个例子吧,朋友们老说我像条狗,只是装成个人。那既然我要模仿人,咱就得先搞懂人的特点——比如得直立行走、会用工具、和人友好互动,最关键的是:不能咬人,不能表现得太"狗"。这就是"抄人"的基本功。
三、如何运用基础原理?
拿"走路"这件事来说,走路的基本原理是先迈左脚再迈右脚,还得保持身体平衡。所以俺练习的时候就自带 BGM:"121,121",有节奏,重心也稳。要是快摔的时候赶紧调整步子和重心,这样就不容易摔倒了。明白了这些原理,每走一步俺都倍儿有自信。这就是知道原理后的好处,他能在你脑子里时刻提醒你,别乱来。

很多设计师羞耻认为"抄"有悖读书人风雅,但殊不知那些你认为很牛掰的设计师其实以前也是这样一路过来的。
四、如何"抄"得进阶?
掌握了走路技巧以后,就要琢磨咋在这个基础上创新呢?我发现通过灵活运用尾巴来保持平衡,起来会更稳。于是我就可以发明了一种新的"狗步",结合了狗的特性和人的走路方式,创造出独特的风格。这就是"抄"的进阶。

抄袭无非就是将你认为好的东西重新打散、组合、衍生的过程,大家看一下我的设计过程就能理解了,后续我也会单独把整套设计过程单独写一篇给大家分享出来。


五、学习基础原理的意义是啥?
通过学会走路的原理,咱不光能模仿得像样儿,还能在此基础上再加点料,让模仿变得有意思。设计也是这么个理儿,咱们搞懂了基础原理,才能知道哪些地方该沿用,哪些地方得整点新意出来。这样一来,咱们的设计水平也就蹭蹭地往上窜。

你以为我是在教你"抄"的手法?实际上我讲的都是心法,我说的是每一个原则背后的思考,想要"抄"的好必须在意识上做改变。
在设计领域要熟知的基础知识都有啥都有啥?他们对我正确的"抄"有啥作用?听我细细道来~
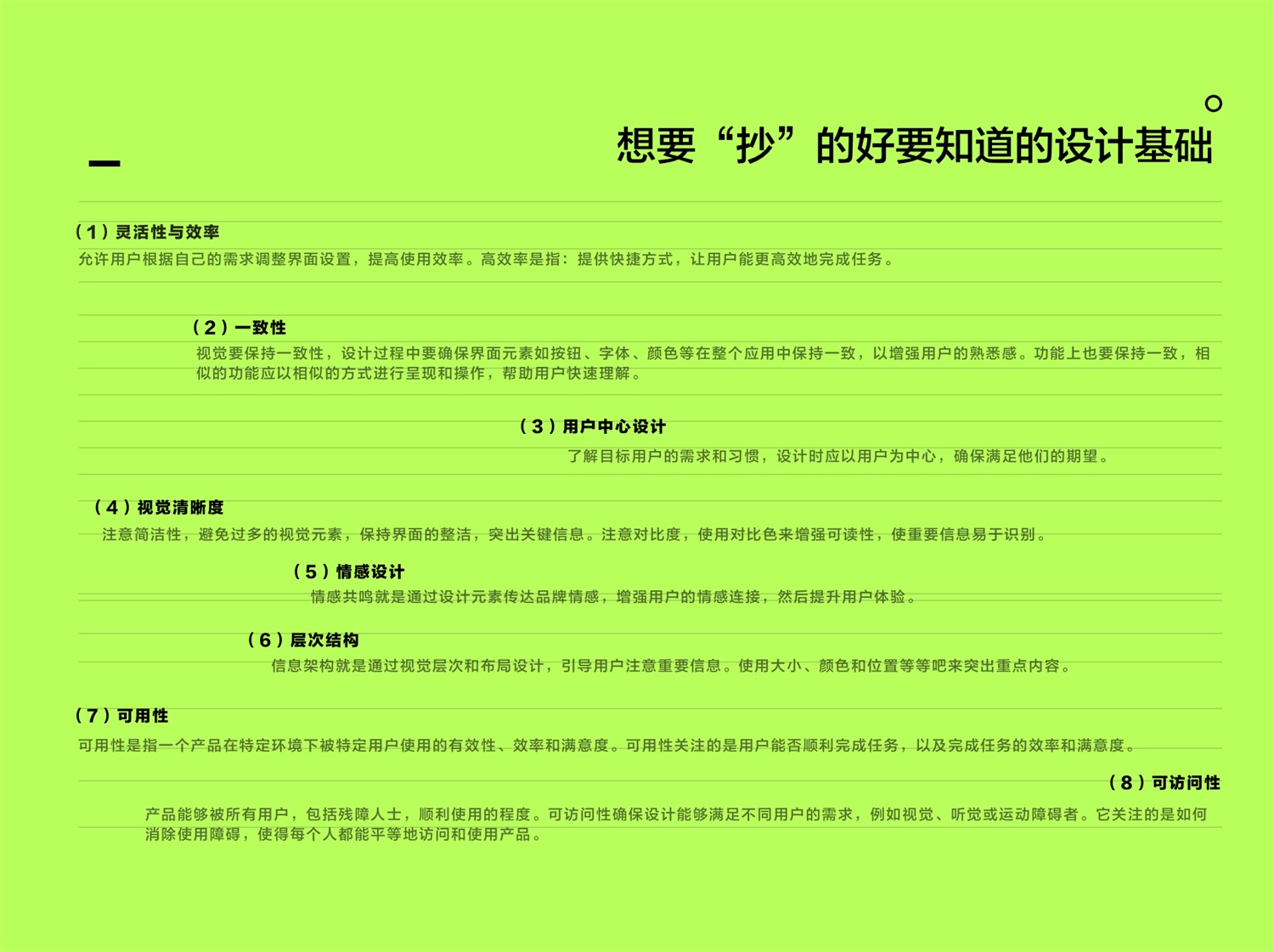
怕大家看这累,我把需要掌握的内容做了整理,总体来说就是"8+2"。先所所谓的"8"都包含啥。
- 灵活性与效率
- 一致性
- 用户中心设计
- 视觉清晰度
- 情感设计
- 层次结构
- 可用性
- 可访问性
以《你与领导》的故事来为线索大家逐步解释这些内容都是啥意思。
1. 灵活性与效率
你那个啥也不懂的领导强行推翻你的设计创意,因为他想将不同的按钮设计成各式各样的形状和颜色,以便"让每个按钮都显得独特"。你内心万马奔腾:傻波一!还这么不听话!这个 B 班没法上了!!同理来说用户也希望能够根据自己的需求进行配置,这和你不喜欢被迫按照固定的流程来操作是一样的。咱们都希望领导能听话点,用户也希望能有更多的自主权。

咋才能用户舒服?很简单,抄那些灵活的设计思路!比如可以让用户自己调界面、灵活安排任务,甚至能个性化设置。这样一来,用户用着舒坦,工作效率也更高。想想你报网课前 15 分钟弹出的开课入口,或者手机应用可以随意排序的功能,这不都是在满足灵活性与效力嘛!或者你们在玩王者荣耀每天领取奖励的时候有没有想过:他就不能搞个一键领取么!!只要咱能看懂这些设计就能借鉴:"嘿?我的项目是不是也可以搞个类似的功能进来呢?"
原则说明:允许用户根据自己的需求调整界面设置,提高使用效率。高效率是指:提供快捷方式,让用户能更高效地完成任务。
2. 一致性
大家都很生气但又无可奈何,只好先这样执行下去,但是新的问题又来了,为啥?因为领导根本没给个标准!他就甩下了"按钮要多样化"这么一句话,至于到底啥颜色、啥形状,完全没谱。于是大家只能按自己理解的来:小张做了圆形按钮,小李搞了个三角的,小王的按钮是个椭圆形,颜色也是五彩缤纷。最后交上去,领导一看,满脸问号:"这啥玩意儿啊?怎么每个页面都长得不一样?"你看不明白、领导看不明白,用户更看不明白。

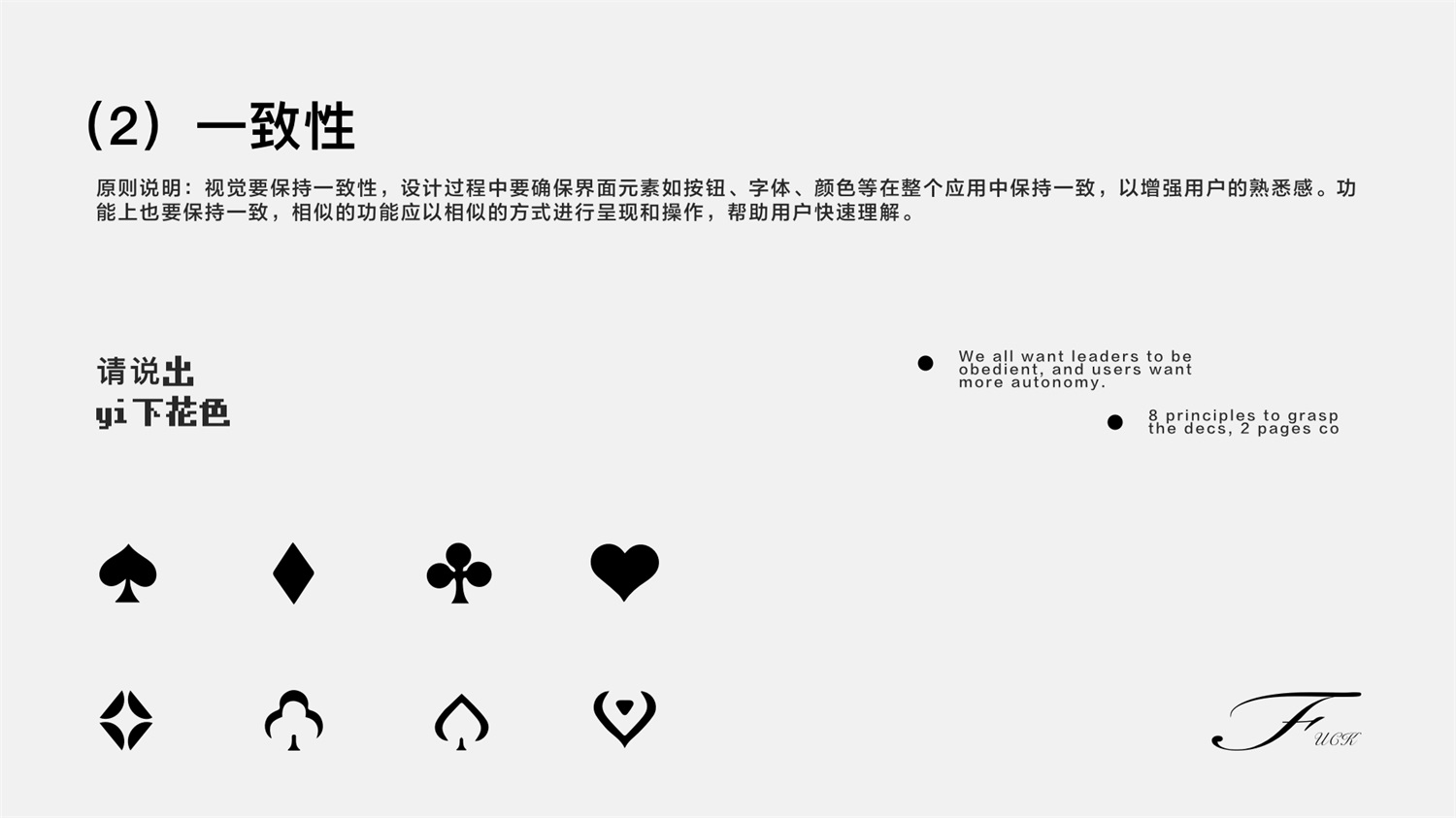
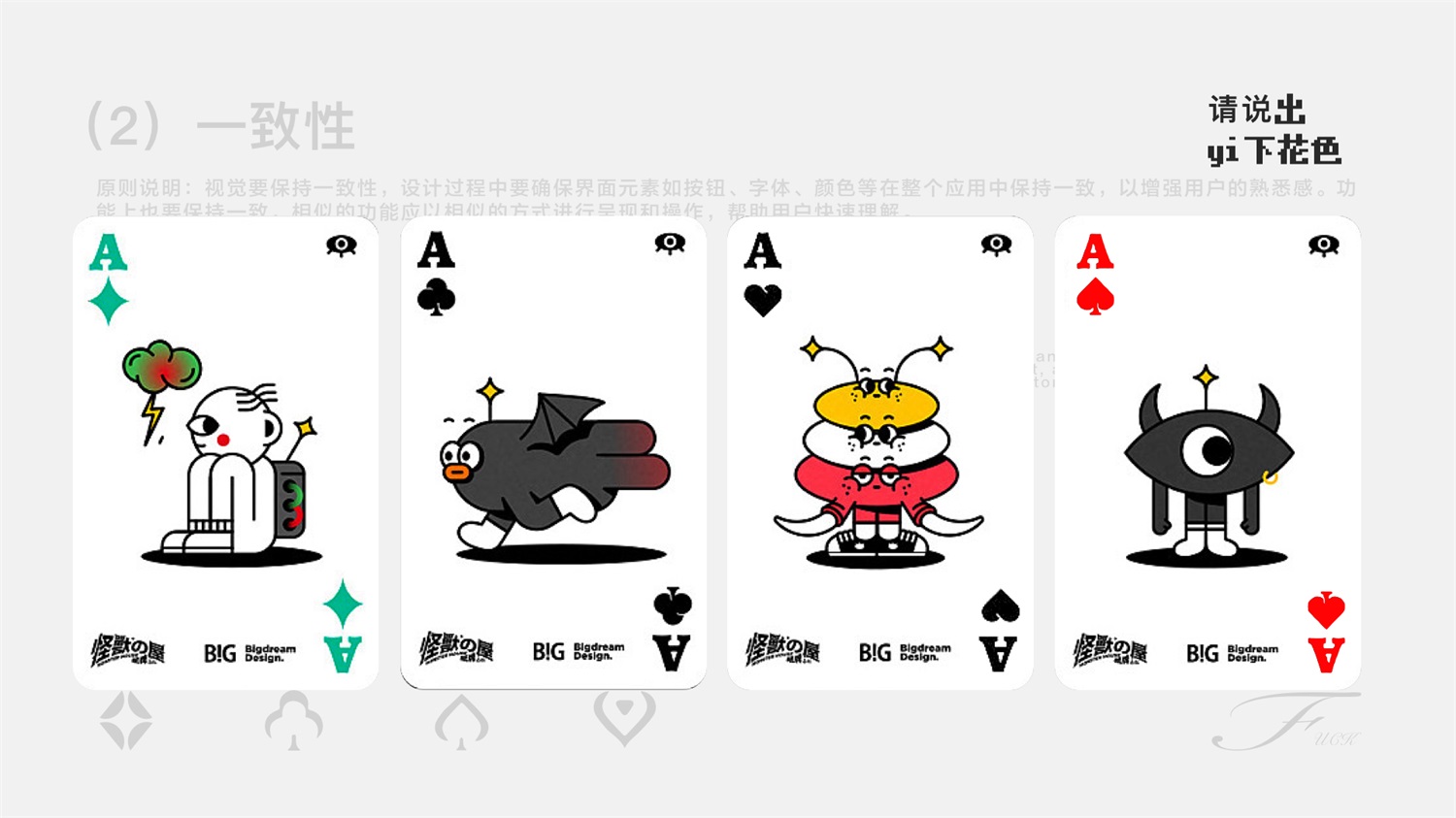
在举个例子来说,大家都会玩扑克牌吧?不会玩总归认识吧?那么请看图片中,哪些是黑桃?哪些是红桃?哪些是方片?即使图形发生了变化,但是大家依旧能够准确识别,这便是一致性在设计中的体现。
接下来,咱们来看看这张图,请你说出其中花色,看着这张图大家可能会稍微蒙一下,哎?♠️的颜色变成了红色,那这个花色到底怎么算?这就是背离了一致性的使用,脱离了用户心智。

咱们在做设计的时候要注意,你不能让用户每进一个页面都像换了个地方,操作逻辑和界面风格没个准,谁用得顺手?用户喜欢的是一致的体验,看到某个按钮就知道它是干啥的,不需要反复琢磨。有标准、有一致性,才能让人用着舒服!那我们可以"抄"什么呢?抄规范、抄流程这不都是可以的嘛?
设计原则说明:视觉要保持一致性,设计过程中要确保界面元素如按钮、字体、颜色等在整个应用中保持一致,以增强用户的熟悉感。功能上也要保持一致,相似的功能应以相似的方式进行呈现和操作,帮助用户快速理解。
3. 用户中心设计
明知道领导有问题,但咱们接下来也只好在他的指指点点之下继续调整页面,因为设计稿不通过,项目就没法往下走。其实你在被折磨到这段时间做的事就是在满足目标用户(领导)的需求和期待,因为他不满意咱们就过不了稿。其实咱们心里都明白:领导就等于我们的"用户",无论咱设计师咋想,最终还是得让"用户"满意,不然这稿是永远过不了。这就跟用户中心设计一个道理,不管设计师觉得自己的创意多牛,最终买单的还是用户,用户满意设计才算成功,这就是典型的"用户中心设计"不管你内心如何挣扎,只要最终用户(领导)满意,设计就算成功。

问大家个问题,为啥拼夕夕、京东、淘宝的设计风格都不太一样呢?你会明显的发现拼夕夕的页面设计明显 low 了点,拼夕夕没钱么?请不起优秀设计师吗?当然不是!因为拼夕夕的起步就是走的农村包围城市路线,你可能不喜欢拼夕夕,但是可能 18 线城市的用户偏偏就是很喜欢。

好既然说到这里咱们在多说一点,京东为什么请杨立后会翻车?为什么京东金融会发生挤兑事件?如果我们用用户中心就很容易解释,京东的用户画像男性偏多,杨立又偏偏有女拳嫌疑,说明京东在选人的时候就已经背离了用户中心,事后按理说出来道个歉,安抚一下就行了,男人嘛很好哄的,但偏偏他就不,说自己"躺枪"并强调说京东金融没被挤兑,不强调还好,一强调用户就认为你官方已经很重视这件事了,那就更慌了,用户想要的安全感你也没给,和着啥啥都没用,那用户不炸毛才怪。说实话我真的觉得京东的公关太**了,选人出问题,公关问题更大!想到这里就结合知识点做个拓展。
咱们观察别人页面是就要琢磨他为啥这么设计?他这么设计目的是啥?到底有没有满足用户使用目标?要通过页面倒推需求,锻炼思考能力。"抄"那些成功的设计思路,像是通过用户测试收集反馈,不断迭代优化,确保每一个细节都能与用户产生共鸣。就像你希望你的领导尊重你的设计,用户也希望在使用产品时感到被理解和重视。
设计原则说明:了解目标用户的需求和习惯,设计时应以用户为中心,确保满足他们的期望。
4. 视觉清晰
被领导折磨一天,那晚上搞点开心的事放松一下吧!于是你躺在床上,准备偷偷学点新姿势(嗯,学习新知识的姿势),结果一打开学习网站,满屏幕花花绿绿的广告劈头盖脸打过来!你瞬间懵了!全是广告都没学习资料!那我不如去看椰树椰汁!

请找出图中的汉堡。

有多少伙伴是第一时间就看到汉堡的?汉堡在样式上与其他的食物形成了差异化,且位置比较偏上,就很容易被大家找到(差异化设计过程注意要适度表现,不要让整体风格跳脱感太重)。如果是你的领导给你布置任务,说要让用户第一时间看到汉堡,你觉得他会采取什么方案?
没错!放大!放大!再放大!直接把汉堡怼到用户脸上,其实这也是突出视觉清晰的一个办法。
理解了设计原则,去看看别人的设计是咋通过减少不必的视觉元素提升清晰度的。大佬们是使用高对比度的色彩来突出重要信息?还是通过简洁的布局引导用户的视线?当咱们设计新的界面时,要想想咋样才能让用户在使用过程中感到舒适和愉悦?咋样才能确保他们能够轻松找到所需的内容?带着问题去思考能让你看到更多不一样有意思的事。
设计中的实际案例都有谁呢?
- Keep 简洁性:Keep 的界面以极简风格为主,避免了多余的视觉元素,用户可以迅速找到所需的运动课程。对比度:重要信息如课程时间、难度等级用鲜明的颜色标识,增强可读性。
- 豆瓣 内容优先:豆瓣的设计注重内容的展示,使用简洁的排版和对比色来突出书籍、电影等信息。视觉引导:通过颜色和空间的运用,引导用户关注重要的评论和评分。
设计原则说明:注意简洁性,避免过多的视觉元素,保持界面的整洁,突出关键信息。注意对比度,使用对比色来增强可读性,使重要信息易于识别。

看到上图你是什么感受?会不会有戳中你的点?抛砖引玉,咱们聊聊情感设计。
5. 情感设计
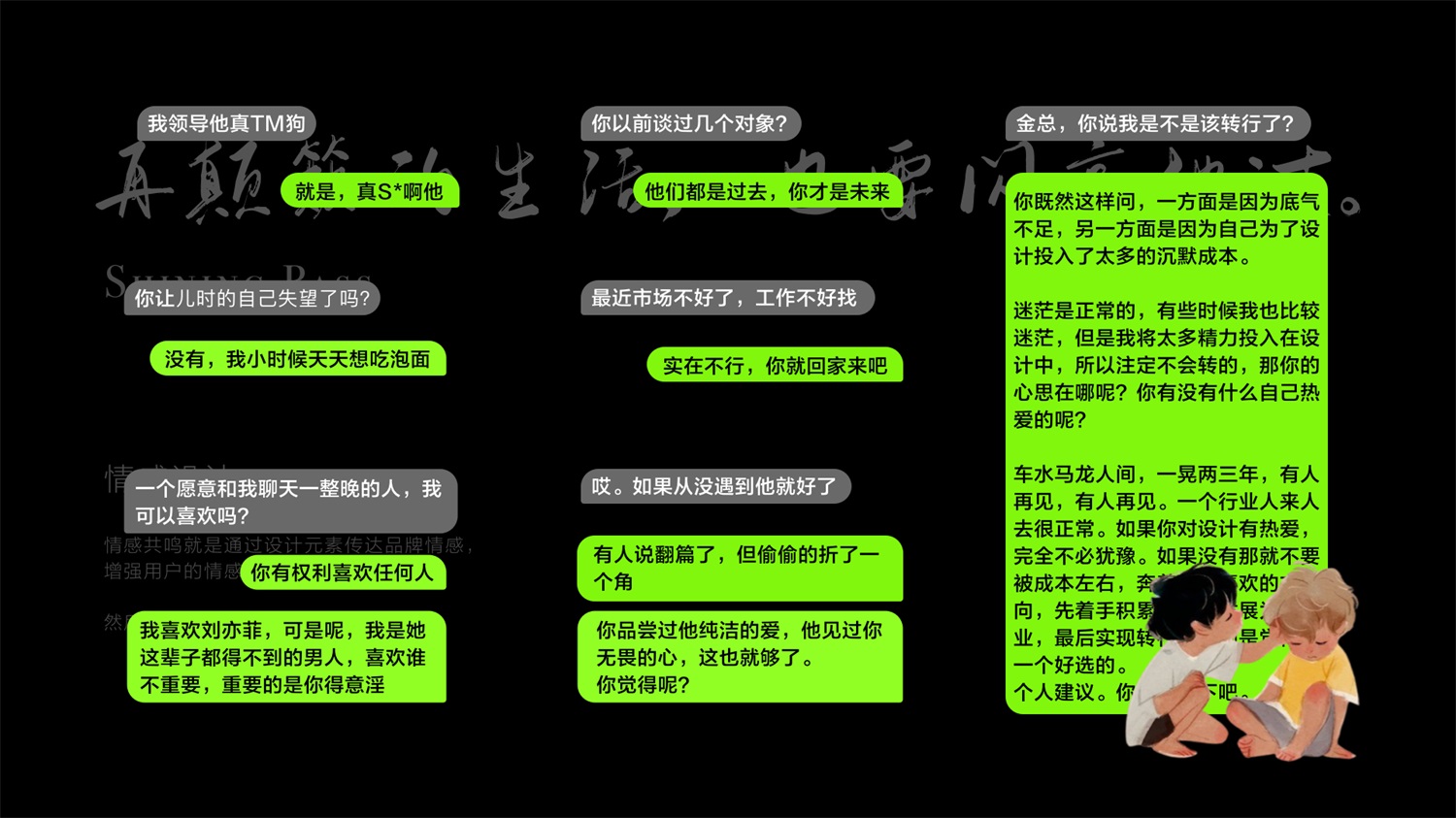
姿势没学成!气愤的你决定和男票吐槽:我们领导他真***他*的是个大**!你男票说:就是就是!他真是大猩猩!他给你提供足够的情绪价值,以后你更喜欢和他不断的叭叭。你能理解这个道理就一定能理解这个设计原则,在设计中通过传达品牌的情感和价值观让用户认识到品牌并且产生情感共鸣。
咱们可以"抄"那些能让用户产生积极情感的设计元素,比如说温暖的色调、友好的字体或贴心的功能。

你看到这张图是什么感受呢?是不是已经闻到了自由的味道了?想象一下你的诗和远方!没有什么能够阻挡~你对自由地向往。天马行空的生涯...这样的前奏一响,你是不是已经快要飘到西藏了?这就是情感上的共鸣。那么在使用软件的过程中在哪里体现出这种共鸣呢?
举几个例子来大家感受一下。
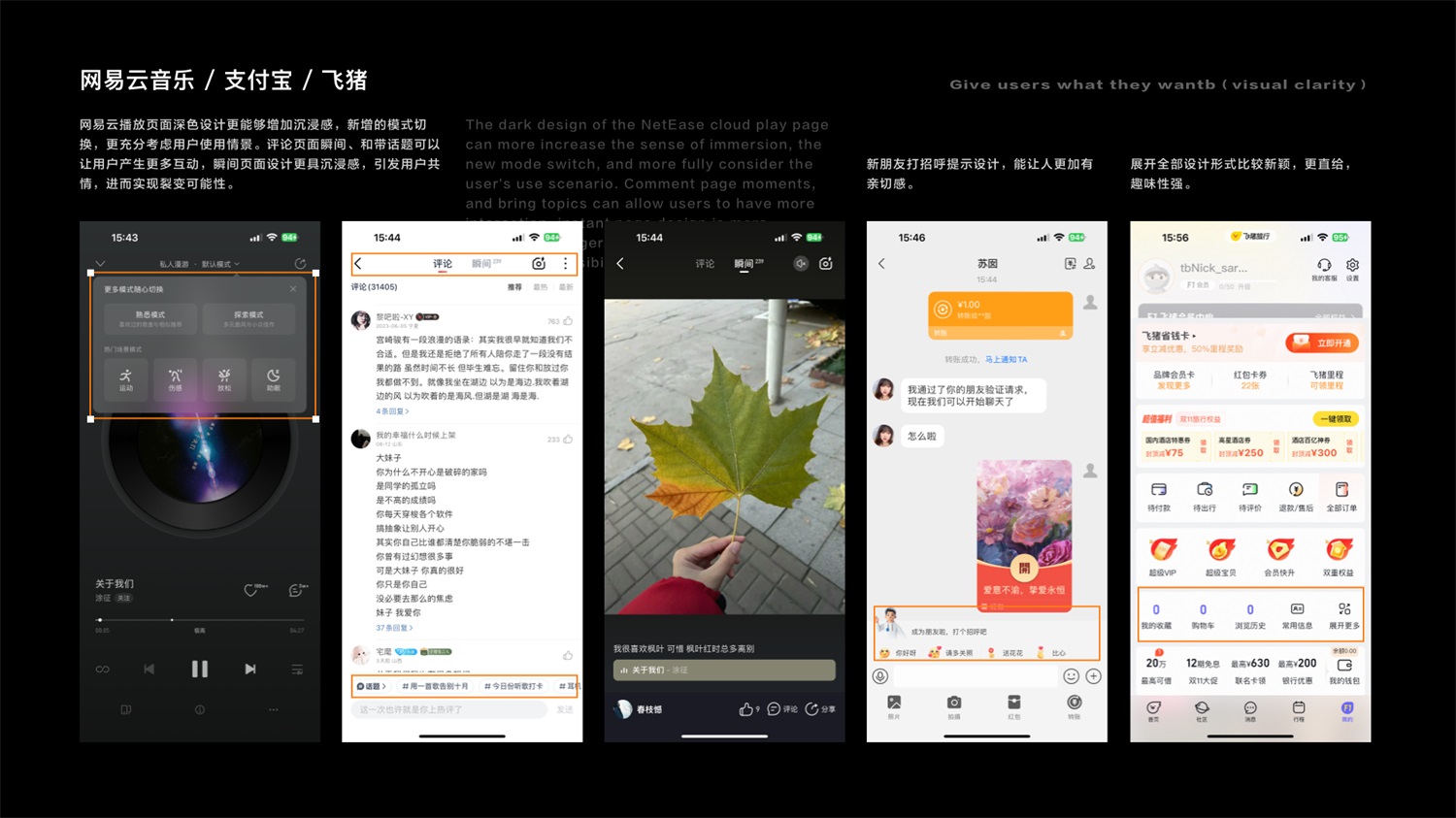
- 网易云专辑封面和海报展示:网易云音乐的 UI 设计重视专辑封面的展示,特效和动画让用户在选择音乐时获得视觉上的享受,增强音乐的情感体验。让咱产生很深的沉浸感。评论和歌词功能:评论区设计上使用简单易懂的排版,用户可以在底部看到热门评论和歌词,这种设计让用户感受到了参与和互动的情感连。所以他叫网抑云,因为有些评论真的很刀人。
- 支付宝动态反馈:例如,支付时的动画效果,传达出交易完成的愉悦感,使用户在使用过程中感受到更积极的情绪。类似于给你个巴掌,然后再给你颗甜枣,一定程度上也是可以缓解你的焦虑。
- 飞猪旅行气息的视觉设计:飞猪 App 使用了大量美丽的风景图片和精致的排版设计,营造出浓厚的旅行氛围,让用户在使用时自然地产生对出行的向往和激情。反正我看到的时候会觉得画的真的不错!我也想去爬山。

补充个例子,用交朋友来说,那把你自己视为 app 你的朋友是用户,交朋友呢最重要的是尊重,懂礼貌。平时说话要把"谢谢""请""对不起"常挂嘴边,就比如说:这顿饭就你请了吧,我没有钱,不用谢谢了,就当你对不起我了。你看这就显得咱们很有礼貌,你的朋友一定会觉得和你做朋友这辈子算是值了。

你看以上的例子我们能提取到什么?沉浸感的页面、高度参与的用户社区、趣味性形式缓解用户焦虑、与情景相匹配的插图,这不就是我们能抄来的内容么?
设计原则说明:情感共鸣就是通过设计元素传达品牌情感,增强用户的情感连接,然后提升用户体验。
6. 层次结构
越吐槽越气,有时候很想亮出腰间带的家伙事儿,指着领导的脑壳说:扑街!吔(食)屎啦你!通过肢体魅力和语言赞美让他知难而退,我们"指他"和"赞美他"的举动在设计角度上来说属于通过手段调整层次结构,引导他来看重要信息。话说回来,你胁迫领导我没意见,但是面对用户咱可不能这么干,那在设计领域如何引导用户注意到重要信息呢?

在"抄"的时候注意观察他们是用的什么手段勾引用户的,是巧妙运用大小?还是搞点颜色?还是在通过位置表现突出关键信息?你可以"借鉴"这些设计技巧,确保用户在你的界面中也能够一眼找到他们想要的信息。比如说加标签?还是字体设计?字体加粗?色彩强调?还是什么巴拉巴拉~
设计原则说明:信息架构就是通过视觉层次和布局设计,引导用户注意重要信息。使用大小、颜色和位置等等吧来突出重点内容。
7. 可用性
通过你领导的悉心栽培之下,你终于完成了设计效果,满心忐忑的发给领导选:A&B?于是乎你开始陷入无尽的焦虑等待中,终于在过去半天后他轻飘飘的给你回复一个:&!不得不说你领导真正意义上做到了件件有回应,件件没着落。
你就能理解及时反馈的意义了吧?如果还是不清楚那你可以再去和你的领导沟通一下就知道了。(就是用户操作后要及时告知用户你操作了什么,会触发什么样的结果,类似于网络延迟时你需要给用户一个网络转圈圈的状态让人理解)

说清了及时反馈这个问题,咱们说一下可用性是啥,有些时候领导的所作所为难免会让咱觉得真想给他一 B 兜!我问大家哈:你们知道怎么打出着一巴掌吗?你甚至不需要思考,只需要肩带肘、肘带腕、腕带手,下意识状态下既能完成(PS:来!我看看有多少伙伴在我说道一巴掌的时候自己下意识展示了!评论区见),这就是可用性(易用性)高,理解吗?(简单说这个应用你不用看说明书就能知道咋用,那就是好设计)
写到这里忽然想到了另一个概念"易用性",顺便也说一嘴吧,可用性是指一个产品在特定环境下被特定用户使用的有效性、效率和满意度。可用性关注的是用户能否顺利完成任务,以及完成任务的效率和满意度。那易用性呢通常指的是用户在使用产品时的简单程度。它强调用户在使用过程中所感受到的便利性和直观性。
总结来说,可用性是一个更广泛的概念,涵盖了易用性,但易用性则更侧重于用户的使用体验和直观感受。
设计原则说明:设计的要简单明了,让用户能快速上手,减少学习成本。反馈机制要有,用户的操作应有及时的反馈,比如说按钮点击后的视觉变化。
8. 可访问性
如果把你的领导理解为是一台人工智障,那么他就标准的了做到了"可访问性"低这件事!因为他事事有回应,件件没着落,主打个交给他你就糟心吧!他话也说不明白,有时候连需求方的诉求都说不清楚!工作也安排细碎,插画师安排去最 UI,UI 安排去做平面...如果有"领导使用说明书"我一定第一个买!

那咱们反过来说,什么是可访问性高呢?可访问性高就是确保用户能够顺利的接受和使用呗!!
举个栗子:比如说色盲、色弱又或者老人?儿童等等。如果设计时文字与背景的色彩比例不易过低,取保色弱用户阅读,这既是可访问性高。咱也可以用工作性质划分,比如说外卖员、滴滴司机、职场白领等等,在设计时要充分考虑他们的状态和工作情景,比如外卖员用的页面,在设计过程中要注意颜色对比尽量高亮,让其在日光下也能看清内容等等,这也是可访问性高,其他场景就不一一例举了。

了解这一点后,你在分析其他设计时,可以关注它们是如何考虑不同用户需求的,针对这些不同需求他们又是如何进行设计的。那你"抄"这些设计策略就能确保你的界面对所有用户友好,让每个人都能轻松参与。
设计原则说明:产品能够被所有用户,包括残障人士,顺利使用的程度。可访问性确保设计能够满足不同用户的需求,例如视觉、听觉或运动障碍者。它关注的是如何消除使用障碍,使得每个人都能平等地访问和使用产品。
以上便是我认为最代表性的设计原则了,我甚至觉得设计其实也就这么点东西,只要这些内容自己融会贯通了,不说做出非常牛掰的页面,最起码不会犯低级错误了,晋升个高级设计师还是轻松的吧?当然了还有一些其他的设计原则,但是在我看来都是以上内容的变形、衍生,甚至是重复。

我们讲完了"8",那么加下来说一下"+2"是什么。不过碍于篇幅原因,很多伙伴说读起来太久了,所以关于这个"+2"的部分我决定拆分一下,下篇和大家唠。(其实这篇文里本来还要包含《设计师怎么增强个人创意》和《设计师视觉"抄袭"技巧》。但是要要写的东西实在是太多太多了,咱们后续慢慢来写吧~)
正所谓画虎画皮难画骨。
开始学设计时,很多人都会停留在表面模仿,看到某个漂亮的页面就照猫画虎。你可能会复制颜色、排版、图片和布局,表面看起来和原设计差不多,但实际上,你并没有理解设计背后的逻辑和目的。结果,虽然视觉上看起来还不错,却缺乏独特性和改进的空间,就像只学到了表面的皮毛,没能抓住设计的"骨"。

我们都曾觉得老师很牛!老师做范画时甚至不需要起形,那是因为他已经把人体的骨骼、肌肉结构掌握得烂熟于心,知道该如何灵活应用。同样,设计师掌握了设计原则后,无论面对什么项目,都会从"骨"上把握住设计的要点,不管怎么设计,都能做得合理、合适。
如果说你能理解透彻设计原则,具备正确的设计思维方式,就不再会只是模仿,而是能够通过不断学习、思考和创新,逐渐成为更有价值的设计师。这时,你不会只停留在"看起来好看"的层面,而是能够深入理解一个设计作品的背景、用户需求、和解决的问题,并在此基础上发挥创意。

这几天看到的辩论赛讨论的内容我觉得与今天的话题很有异曲同工之妙,苏打绿唱的《小情歌》里有这样一句歌词:就算大雨让这座城市颠倒,我会给你怀抱。暴风雨能把城市颠倒吗?不会的,但直到有一天你在上班途中路过一个小水潭,你发现高楼大厦倒影在其中,这时你才知道其中的浪漫,这也就是老师们常常说的开窍,从此以后那个水潭不再是那个水潭,我们什么时候会感受到艺术?就是某一天你被某些视觉的刺激,或感官的体验,你对这个世界的感知和某位百年前艺术家灵魂的忽然相遇,艺术是一种相遇,当你见到时,你会想起拜伦说的我该何以敬你,以微笑以沉默。而如果你对着画面没感觉,不怪你也不怪他,缘分未到而已,但是浪漫主义终归是浪漫主义,我们在职场里的厮杀总是身不由己,有一些人选择了取巧的路径,去学习美术理论知识,增加缘分积累的速度。
今天所诉说的便是如何更快的与这段缘分相遇。

好啦~不碎碎念了,最后总结我的观点!
班香宋艳韵非过,抄习当寻正路歌。
广纳众长天愈阔,神凝独魅彩如酡。
新羽振翔云助力,诸君护佑梦同和。
奋然挺进征途远,同筑辉煌映月河。
言辞不周,尚显稚拙,诸君海涵。
拜拜~
作者:桃子的Tao
想了解更多网站技术的内容,请访问:网站技术