配色指南系列!四大章节帮你理解色彩空间理论

对于 B 端产品而言,我们经常会和颜色进行斗争。
比如在工作当中,开发没有正确还原颜色、不知道如何进行色彩配置、以及对于 B 端产品而言,究竟应该如何协调科学的进行颜色的搭配~
最近会讲颜色的部分,整体会分为四篇文章:B 端设计如何理解色彩空间、B 端产品怎样合理搭配颜色、B 端项目的视觉风格、B 端项目颜色的实战技巧。
本篇文章是第一篇,我们先来聊聊产品配色的基础 色彩空间与颜色管理。
不知道各位同学是否遇到这种情况,当你在调整颜色时,就是在漫无目的的在拾色器上来回游走,在被问到为什么要选择这个颜色时,也茫然无措,这时候的你作何感想?

所以颜色还原需要熟练的掌握色彩空间,并配合屏幕进行颜色管理,才能够让设计顺利落地。但颜色其实过于抽象,因此我们将整体内容进行简化,多和大家聊聊在理论背后究竟应该如何与工作内容进行结合。
首先我们先说说色彩空间。
一、什么是色彩空间?
色彩空间又叫色彩模型,它是为了让系统能够准确地描述颜色、使用颜色,进而定义出来的一种颜色组织方式。
比如有一排随机颜色,要按特定规则排列,你会怎么做?我相信,我们首先想到的便是按照不同的色相进行归类。

如果颜色变为 10000 个,又该怎么排列呢?因此,为了让企业更好地使用颜色、设计师更便利地选择一致的颜色,行业中便提出了色彩空间的概念。
色彩空间其实很简单。因为我们需要使用颜色,且不同人群对颜色的需求不同,所以颜色的排列方式会存在差异。
比如,行业中较为出名的潘通色彩体系,其实是基于印刷行业制定的一种特殊色彩空间;CMYK 是为印刷从业者提供的、便于他们更好地进行物料印刷的色彩空间;Lab 是一种更强调色彩亮度的色彩空间。
因此,行业会根据颜色的不同规律和自身使用需求,总结整理出不同的色彩空间。

我们目前在工作当中,主要都是聚焦于屏幕当中,因此影响颜色呈现的也就变为:
设计软件当中的色彩空间:以 RGB、HSB、HCT 为主,主要是计算机识别颜色颜色,调整颜色的重要方式,在电脑软件当中起到重要作用。
屏幕显示当中的色彩空间:以 Adobe RGB、DISPlay P3、sRGB 为主,主要是能准确展示屏幕当中的各种颜色。
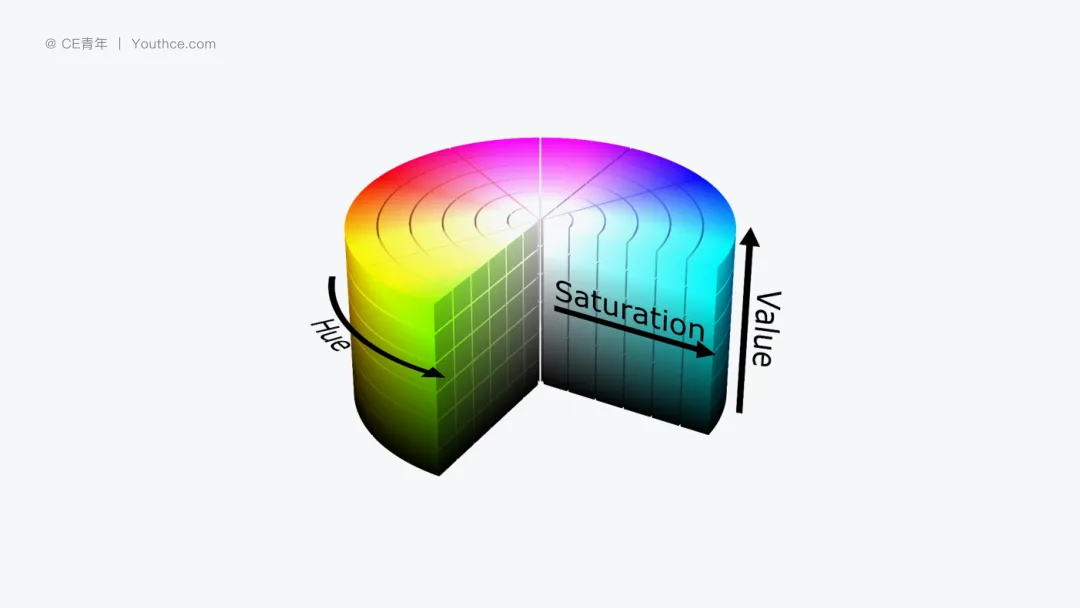
在我们细致讲解色彩空间的部分时,我们先来了解三个重要的概念。
亮度:是光作用于人眼所引起的明亮程度的感觉,它与被观察物体的发光强度有关,主要表现光的强与弱。
色相:是当人眼看一种或多种波长的光时所产生的色彩感觉,它反映颜色的种类,是决定颜色的基本特征。
饱和度:是指颜色的纯度,即该掺入白光的程度,表示颜色深浅的程度。例如:蓝色 + 白色 = 天蓝色,也就是饱和度下降
二、色彩空间的类型
1.RGB 色彩空间
RGB 是显示器当中的颜色基础。
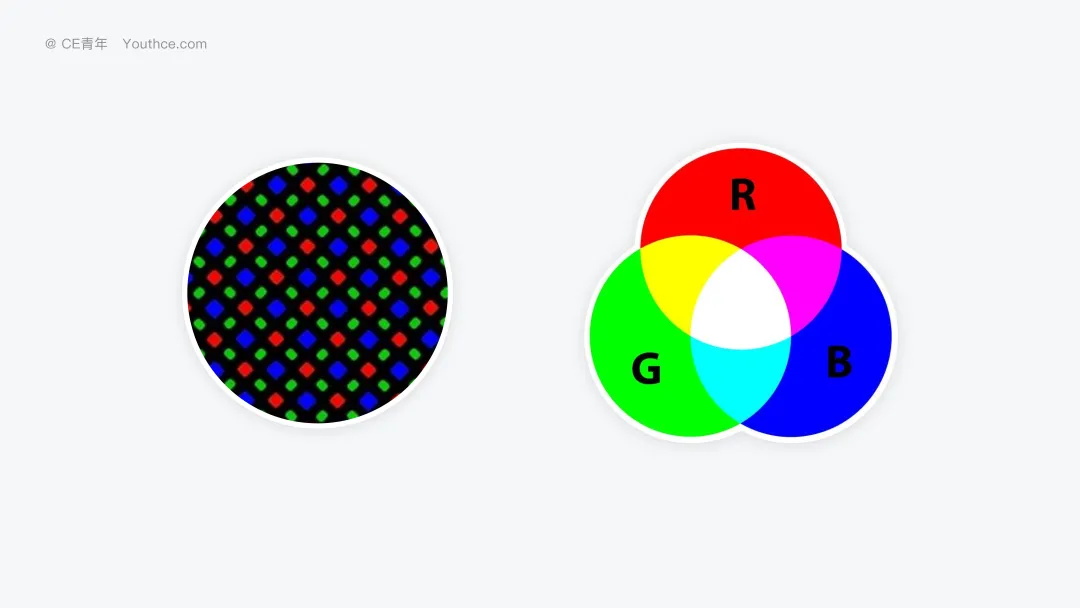
比如在现实世界当中,我们将手机屏幕进行放大,你会发现屏幕都是由红绿蓝三个灯管所组成的。
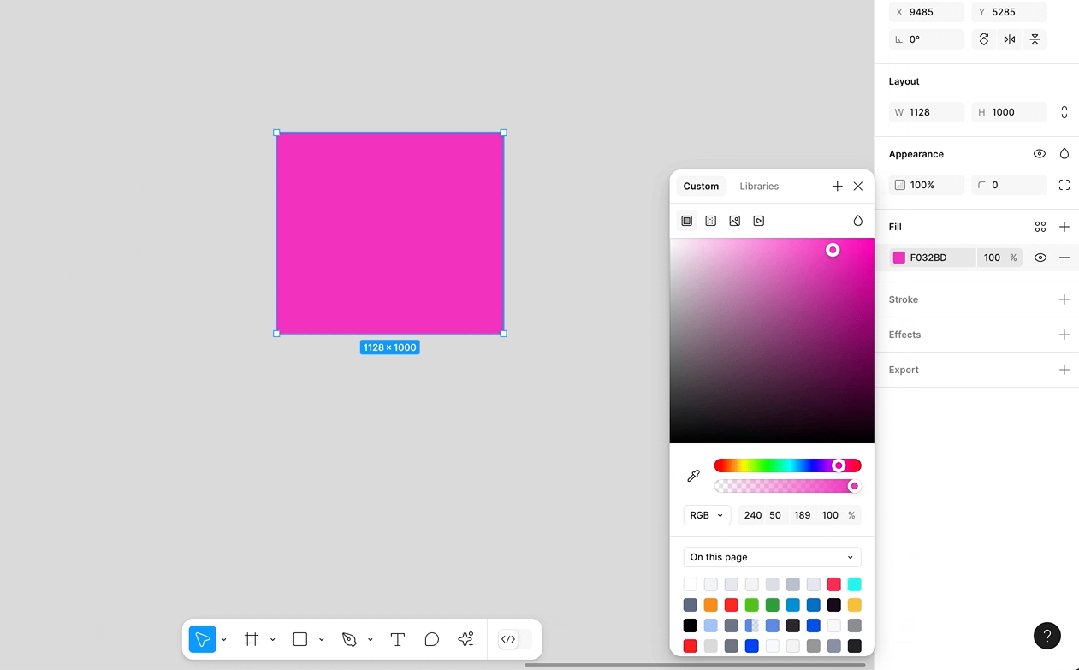
而 RGB 的色彩模式就是模拟现实世界当中的屏幕显示原理,将灯光照射的逻辑在设计软件当中进行复现,因此在 RGB 的调色盘中,就会分别包含三个输入框,这便是 红绿蓝。
其中,数字 0 代表不发光、255 则是最亮的灯光。

那为什么最亮是 255,不是 250?或者是 280 呢?
原因在于 RGB 所有的颜色,最后都需要通过计算机进行运算显示,对于它说并不认识 红色、蓝色,在它的脑袋里(不对,CPU 里面)就只有 0 与 1,因此在计算机存储的时候,一个字节也就是 8 个比特、也就是 2 的八次方、也就是 256,这样 一个色彩信息等于一个字节,数据存储就会更加高效。
所以我们所聊的颜色更多指的是代码层面的颜色设定。
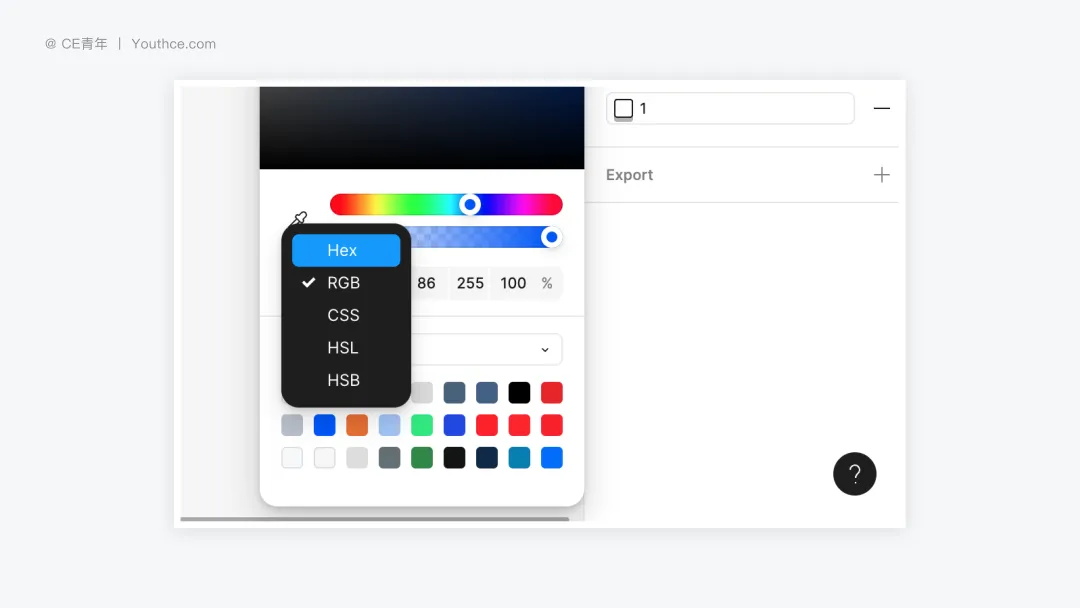
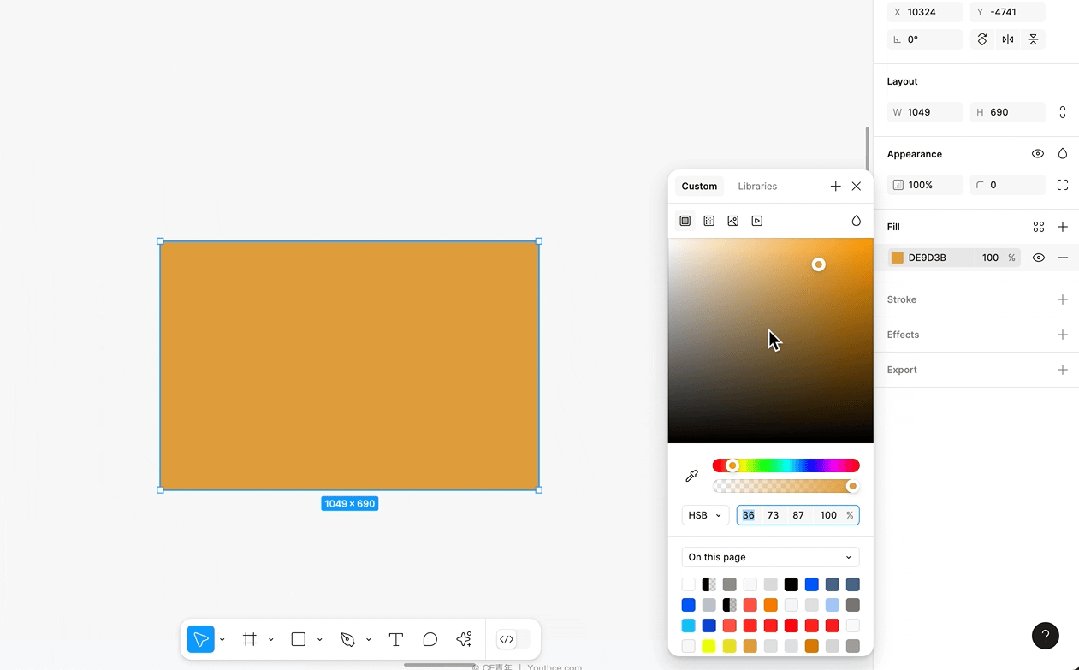
接着我们打开 Figma,看到另一种格式 Hex,那我们称之为是 RGB 模式的精简版。

因为它嫌弃每个输入框都会出现 255(255,255,255 白色)实在太长,不利于我们在日常工作当中进行记录。
因此将每个颜色,三位数值缩减为两位数值(十进制变为十六进制),就是增加英文字符的数据,就能较短的表达颜色,使得颜色表达更为高效。
因为 Hex 只是 RGB 的精简版本,所以 Hex 里面,每两个字符所对应的就是 红、绿、蓝。
比如我们刚才提到的这个蓝色,在 RGB 空间当中为(0,86,255) ,Hex 则是#0056FF,也是一一对应关系。
RGB 听上去似乎很美好,但问题在于两点:
① 颜色的调整不够直观:作为设计师,我们很难模拟灯光的照射思维对颜色进行调整,具体应该增加多少颜色,其实是不够清楚的。我们更熟悉的其实是:亮度、色相、饱和度,因此在调色时会十分困难。
比如我目前是红色,那我要调整到紫色,应该输入多少值呢?其实我们很难进行一个准确的判断。
② 颜色信息与亮度信息的数据混合:导致我们很难对于有一个准确的判断,比如在 RGB 相同的数值当中,明显会感受到 黄绿色 与其他颜色的亮度存在较大差异,这样在调色时,颜色一致性偏差较大。
为了解决这些问题,就提出一种新的色彩模型:HSB
2. HSB 色彩空间
HSB (也叫 HSV)就是通过颜色的 色相、饱和度、亮度 来进行表示。
在色相当中,由于颜色的呈现是色环的方式,因此在数值上是以 0-360 度来进行表示的,在设计软件里面,我们也只能输入所对应的数值。
同时饱和度与亮度都是以百分比的形式进行呈现,饱和度越低,相对应就会给颜色增加白色,使其更灰;亮度越低,就会增加对应的黑色,让其更深。

由于 HSB 的色彩空间的分类模式非常有利于我们进行颜色的调整,因此我们在日常调色时其实会经常用到。
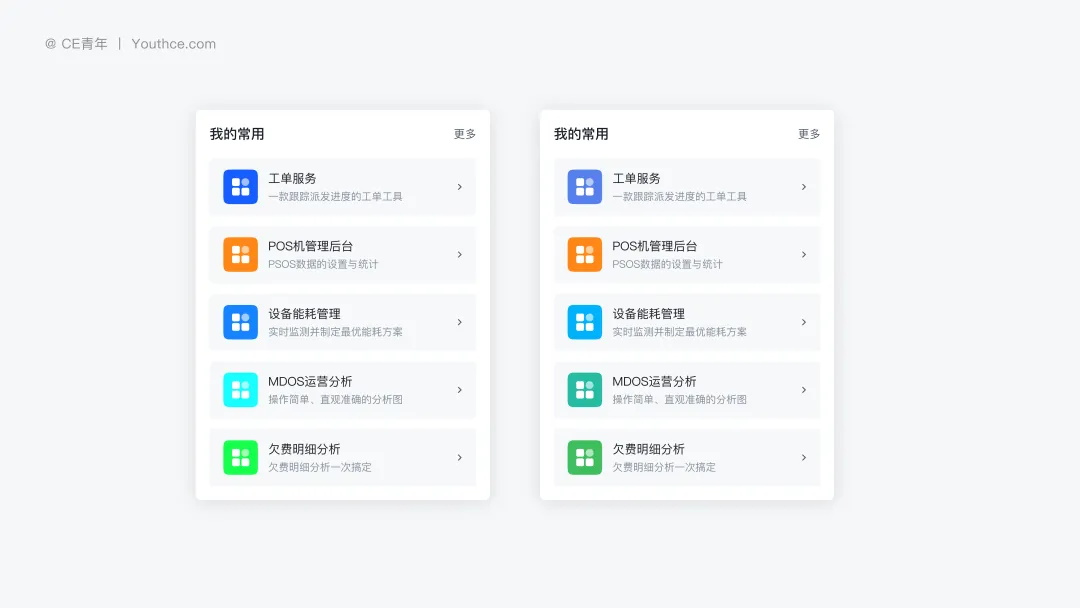
比如日常工作当中,假设我们需要设计一组图标,根据 HSB 颜色的基本原理,我们其实只需要调整不同的色相,就能够得到不同的图标颜色。

但... 颜色上依旧会存在问题。
你会发现当我们调整了色相过后,整体的颜色并没有形成统一。原因在于我们人眼对于 黄绿色的感知 会和红色、蓝色有所不同,我们通常在看黄绿色时会更为刺眼,因此在设计层面上需要单独调整。
所以在 HSB 当中的颜色逻辑上,也并没有解决颜色一致性的问题。于是在 2021 年 Google 提出一种全新的色彩模式,HCT。
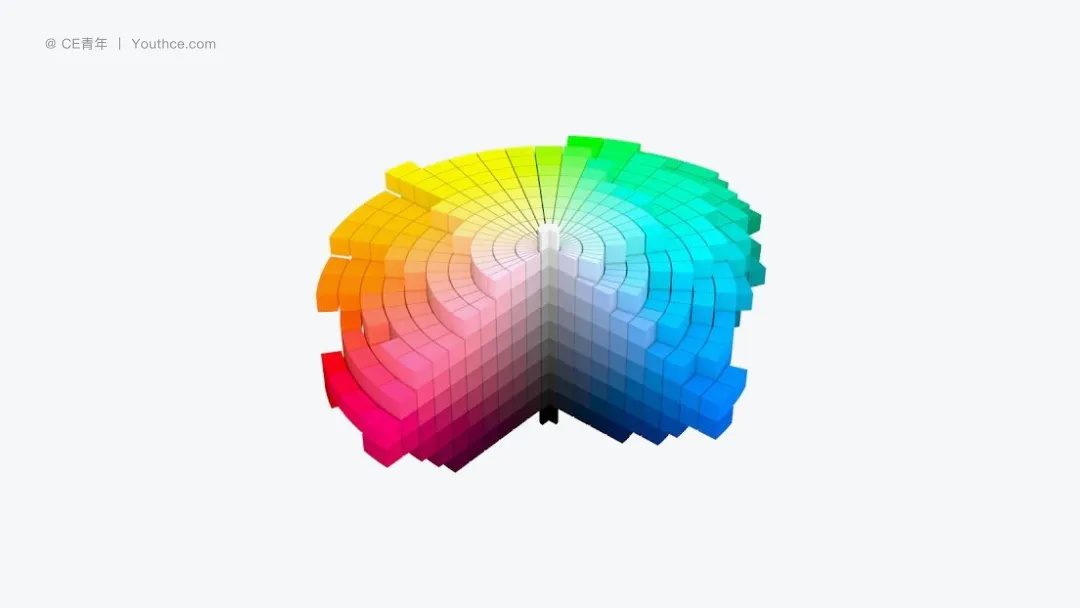
3. HCT 色彩空间
HCT 首先会将颜色当中的 感知度、亮度 进行结合,对之前的 HSB 重新调整。
在颜色层面上主要分为:Hue:色相、Chroma:色度、Tone:色调
色相与色度和之前基本类似,但色调上优化了黄绿色凸显问题,让人眼的感知度也加入到了色彩空间当中,使其颜色更为准确。
同时色彩空间的呈现,优化了颜色渐变的流畅性,我们会发现整体的渐变感觉会更为自然。

那为什么 Google 想要做 HCT?
其实因为 Material Design 当中会强调设计的一致性和灵活性,在功能设计上,需要增加一个根据屏幕当中的图标生成与其风格一致的壁纸。
但在之前无论什么样的色彩空间都不能准确的还原颜色。现在就提供了一个可靠的色彩基础,能够让我们在不同的设备、平台和应用场景下,都能够生成具有一致性的色彩方案,同时也能更好地适应各种主题和风格的变化,如亮色模式和暗色模式的切换。
比如,还是以上面这个案例,我们使用 HSB 与 HCT 对颜色进行的色相的调整,那得到的结果明显会发现 HCT 会更加准确。

那 HCT 就真那么完美无瑕?
其实也不然,因为 HCT 色彩空间出现时间较晚,所以在使用上也会有很多问题。
- 设备兼容性差:很多设计软件目前对 HCT 基础没有适配,所以即使使用,很多老旧设备也并不能支持。
- 计算复杂度高:HCT 的色彩空间涉及到更为复杂的计算算法,因此它对于系统的资源要求更高。
- 认知成本较大:对于新的事物,往往在行业中的普及会相对较慢,因此还需要长时间的普及才行。
三、色彩空间如何应用?
这么深奥的色彩空间,到底要如何使用?
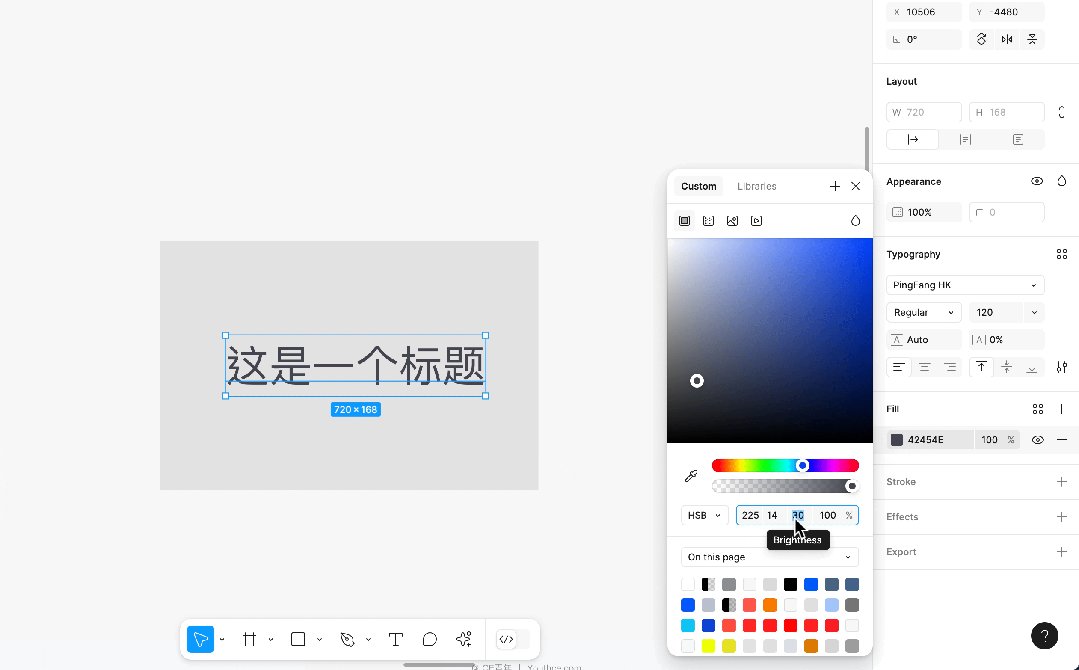
1.以 HSB 的为主
因为 HSB 是设计师最容易理解的色彩空间,因此我们在调色时需要根据数值来进行颜色的调教。
比如说你的颜色很脏,不够干净。其实就是在强调 HSB 当中使用了更多的黑色,我们便可以调整到这个色彩空间当中,去增加 B 的值(也就是第三个输入框)

比如说你的字体很灰,不够明确。其实就是在说 你的亮度太高,需要减少亮度,也就是 H 的值(也就是第一个输入框)

2. 色彩更具数据化
因为每一个屏幕所显示的颜色其实都不太相同,因此色彩调整时要多看数据,观察数据之间的对比变化。
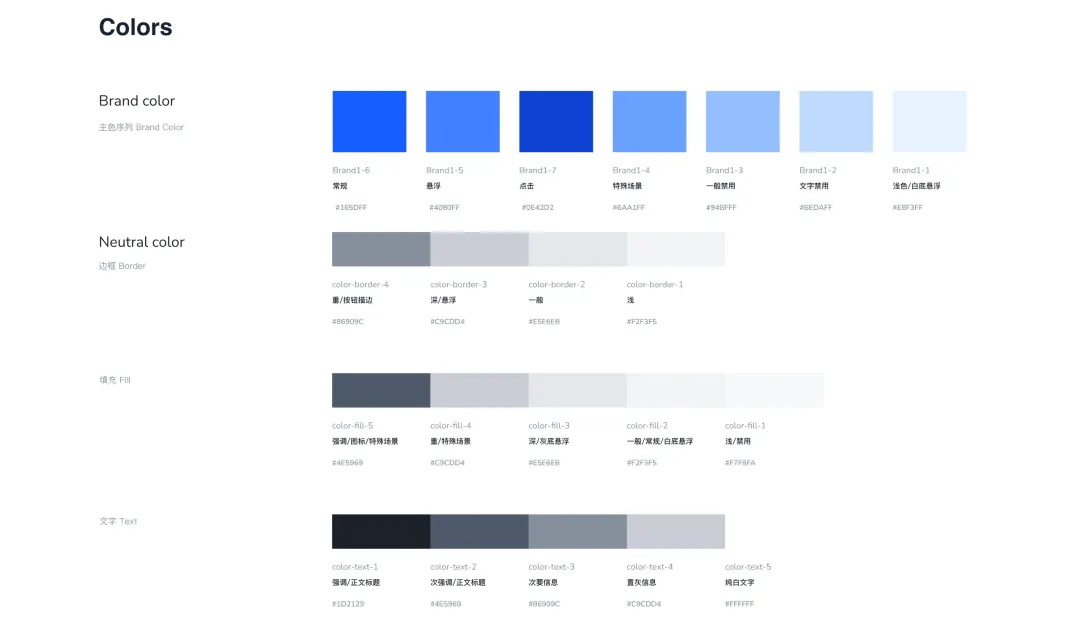
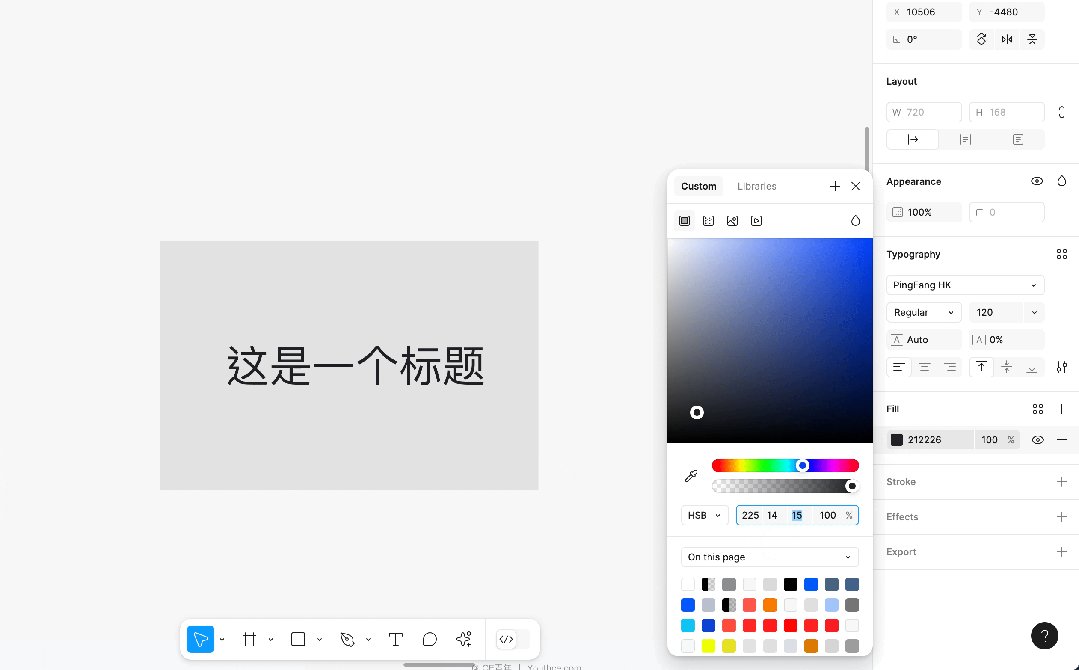
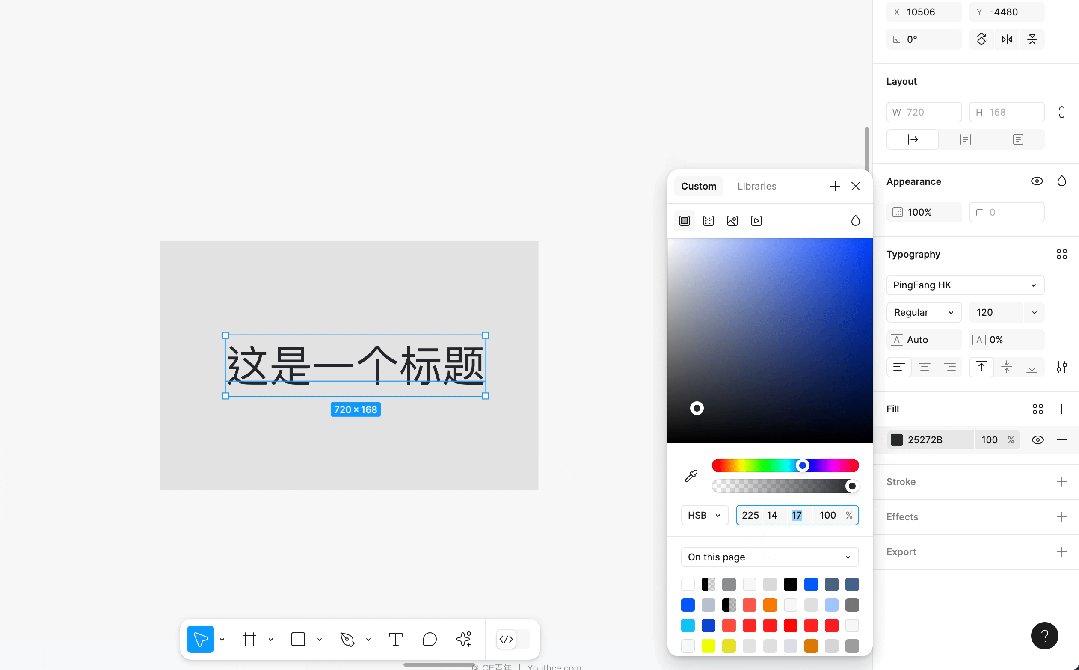
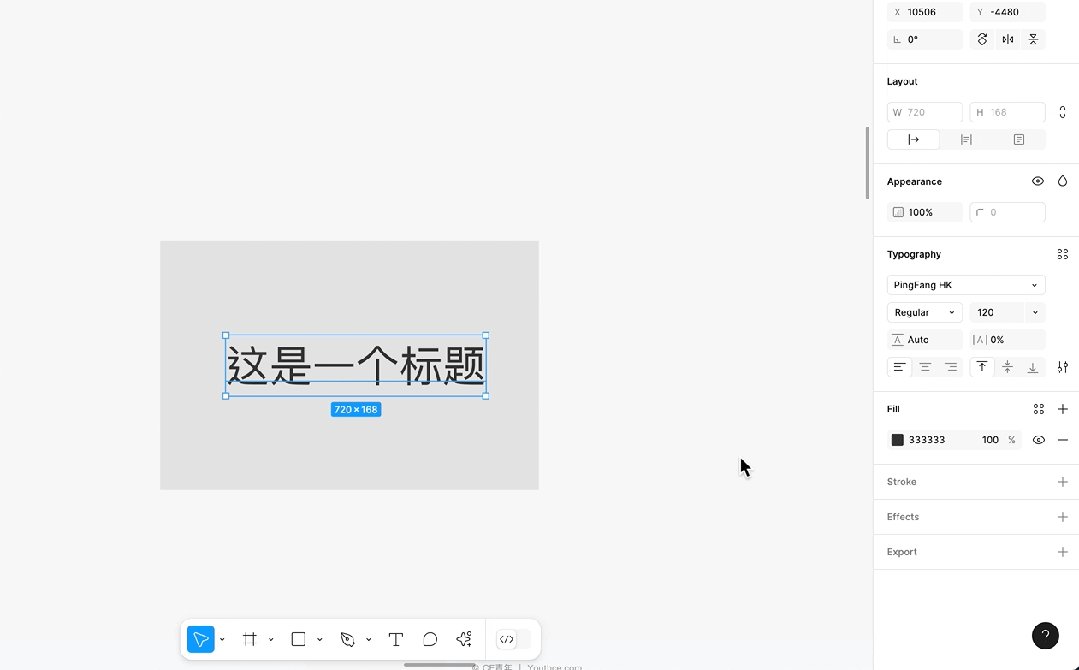
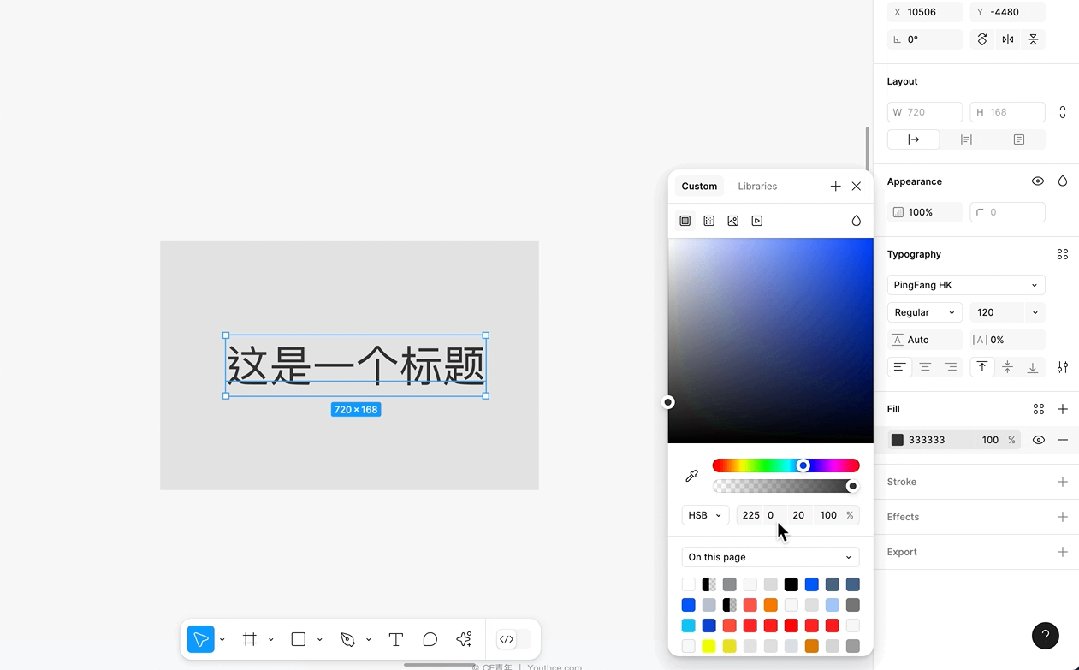
比如以 B 端产品的中性色为例,现在系统当中所使用的正文颜色为 #333333,看到过后就明确知道颜色深度不够、颜色也不透气。
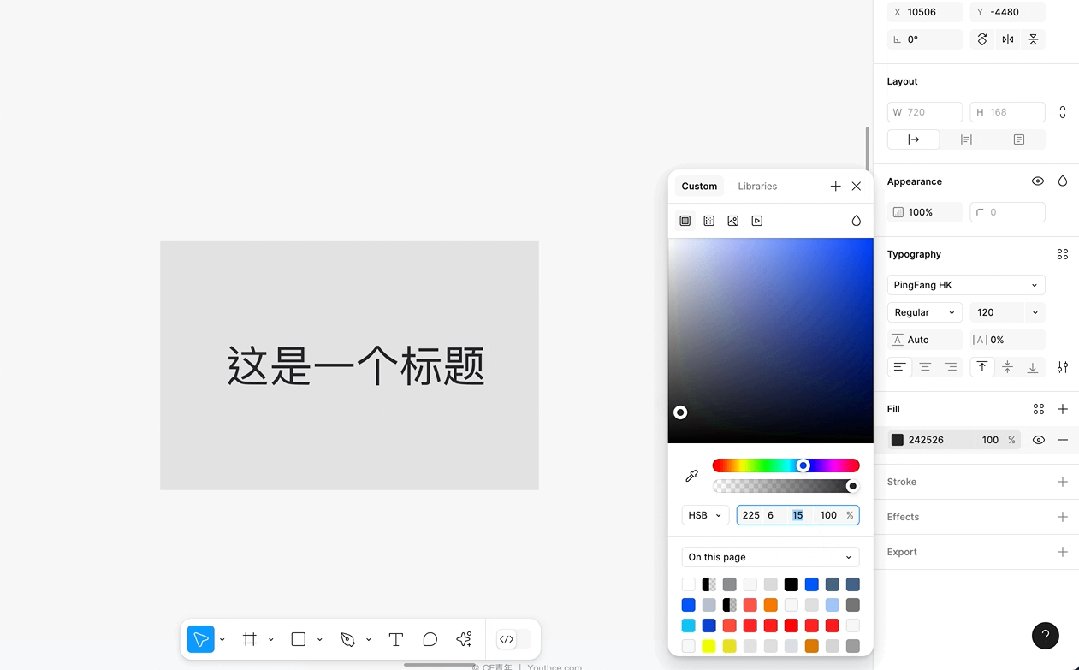
我们就会按照,先确定颜色色相,为灰色偏蓝色,因此在色相当中需要拖动色环找到合适的色相;
紧接着确定饱和度,因为要偏蓝色,但不宜过多,因此整体的数值只会在 1-5 之前浮动;
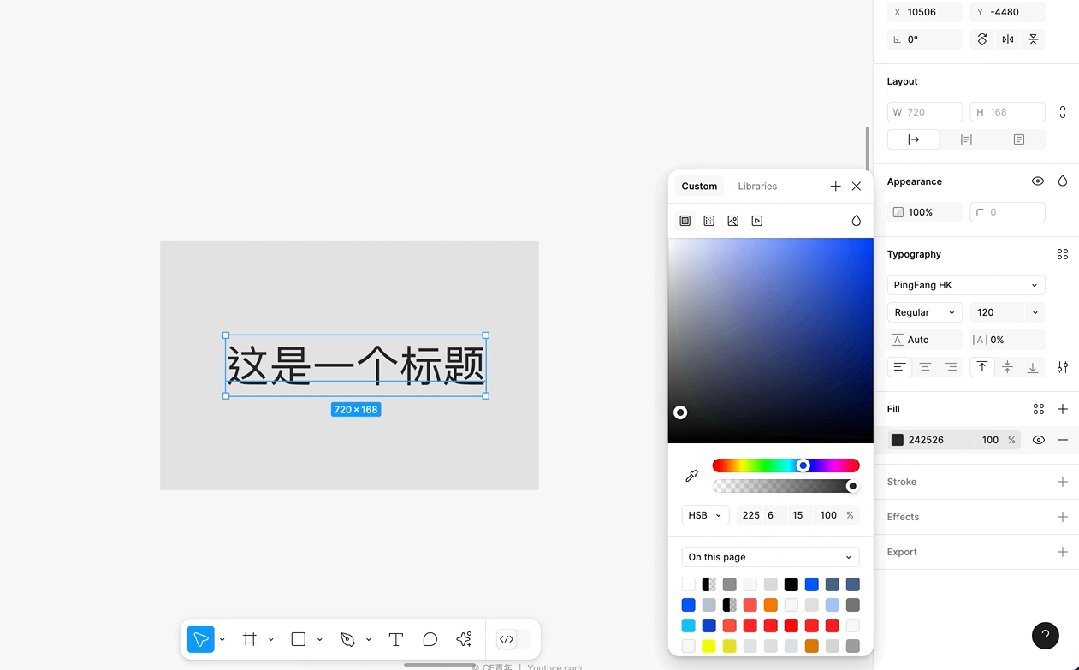
最后确定深度,之前颜色过于浅,需要加深,所以直接减少,变为 22 左右的数值。

3. HCT 辅助颜色判断
其次在判断颜色时,也会更具章法。
在多辅助色的情况下,我们可以使用 HCT 对颜色进行判断。
对于日常工作来说,我们可以使用 Figma 当中的 color Space 插件 进行日常的色彩管理。在今后遇到类似同类型图标时,我们可以使用 HCT 的方式快速生成发散色板,帮助我们进行色彩搭配。

4. 引入 HCT 完善工作流
最后在 B 端系统当中,会存在较多颜色搭配的场景。
像是图表设计、自定义系统主题,原来只能通过系统预设固定颜色的方式进行解决,而现在 Google 也将这套计算公式开源,也就是说程序员可以直接引用 HCT 的色彩空间,将颜色配置的权限给到用户,通过颜色的调整,呈现用户想要的颜色内容。
四、屏幕显示的色彩空间
对于屏幕显示的色彩空间而言,有部分内容我们也是要重点关注。比如在 B 端设计当中,色彩还原老是出问题,那我们就可以通过屏幕的色彩空间进行判断。
1.sRGB 色彩空间
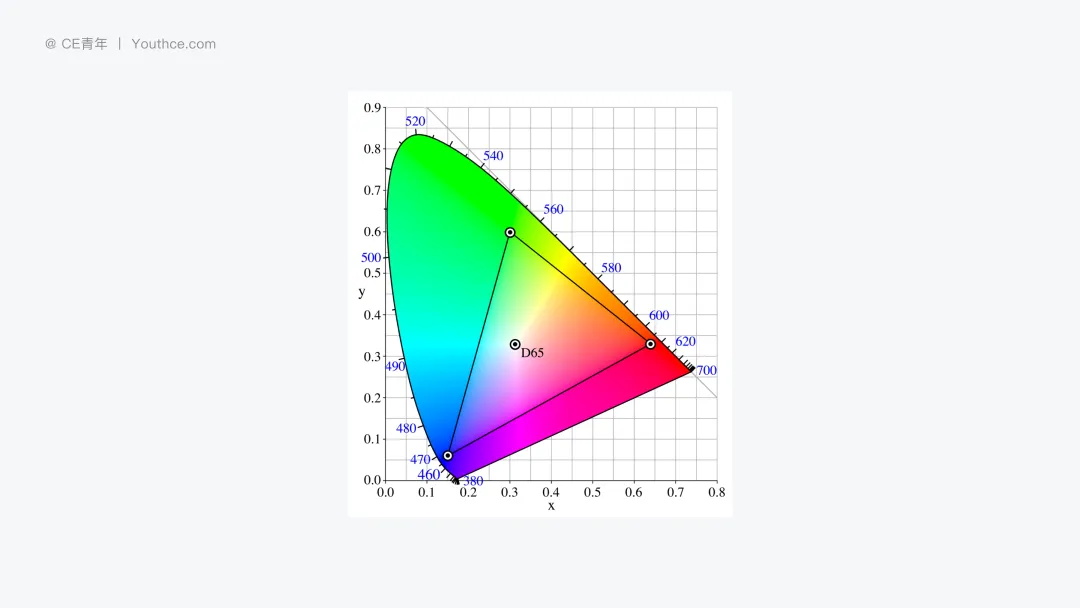
sRGB(standard Red Green Blue)是由惠普公司和微软公司共同开发的一种标准色彩空间,目的是提供一种通用的色彩标准,使得在不同的设备(如显示器、打印机等)之间能够实现相对一致的色彩显示。

对于 sRGB 来说,它是我们作为设计师最为重要的屏幕显示色彩空间,因为它通用性强,所以大多数普通的电脑显示器、网页浏览器等都默认采用 sRGB 色彩空间,这样在浏览网页、查看普通的数码照片时,可以获得比较稳定的色彩效果。
所以我们在做设计时,通常都会将屏幕与软件,都调整的 sRGB 的空间当中,这样就能够最大限度保证色彩的一致。
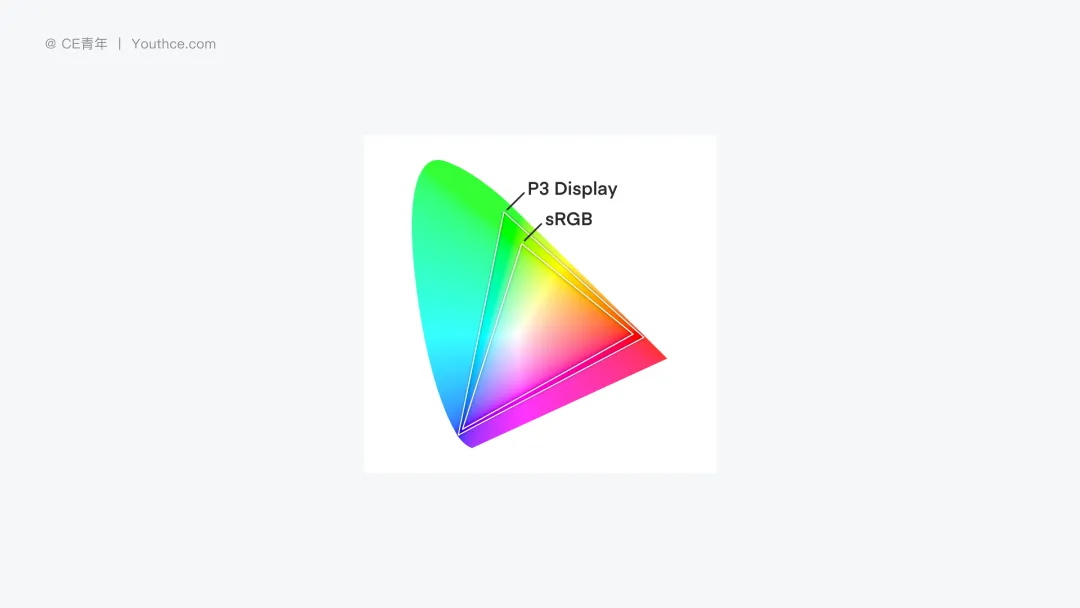
2. Display P3 色彩空间
Display P3 是基于 DCI - P3 色彩空间衍生而来的,主要用于消费级显示器设备。它在 DCI - P3 的基础上进行了一些调整,以适应显示器的特性。

整体而言 P3 色彩空间显示出来的颜色会更加 生动、艳丽,但是这会和你的设备密切相关。目前行业中只在苹果设备以及部分高端显示器才会使用,所以我们在设计时需要考虑自己产品的受众,这一设备是否普遍使用。
最后,我们总结一下:
- 色彩空间就是我们使用颜色的一种方式
- 在调色时,我们会优先使用 HSB 的色彩空间
- HCT 是 Google 推出,主要目的是 色彩视觉的统一,在我们生成辅助色的时候有用
- 屏幕当中我们的所有显示配置尽量调整为 sRGB,这样更符合大多数用户的显示情况
作者:CE青年Youthce
想了解更多网站技术的内容,请访问:网站技术