侧边栏导航设计终极指南(12个核心知识点)
编者按:用户体验设计从来都不是一成不变的,比如侧边栏导航,我们所需要的设计规则和技巧比我们实际想象的要更多,它也在多年的发展过程中,形成了更加完善、复杂的用户体验设计机制。今天的文章来自资深 UX 设计师 Dmitry Sergushkin ,他所总结的侧边栏终极设计指南比我们想象中还要完善,非常值得深读和反复琢磨。

用户界面中的侧边栏设计这一选题一直吸引着我的注意,因为挺有研究价值,并且有可能极大改善用户体验。它们是现代 Web APP 和 APP 中最受欢迎的组件之一,通过以结构化和逻辑的方式组织和呈现内容和功能来帮助用户浏览内容,从而有效呈现信息架构 (IA)。
在研究许多流行的 APP 中的侧边栏之后,我也在不同的数字项目中进行设计过这一组件,我开始注意到它们的设计中反复使用的模式和技术,这些模式和技术深受用户的欢迎并有助于提高用户的参与度。我在这个领域积累的知识和研究成果促使我撰写这篇文章,我想分享提升设计侧边栏可用性的设计最佳实践。
为什么侧边栏设计很重要
侧边栏无疑是用户最重要的导航工具之一,作为设计师,我们的任务是帮助用户快速方便地访问关键功能,同时保持主工作区干净清爽。鉴于某些 APP 的结构和信息架构可能相当广泛和复杂,设计侧边栏对任何设计师来说无疑是一项挑战。
下面我强调一下侧边栏重要性的几个重要方面:
- 效率:侧边栏的逻辑结构使用户更轻松地浏览 APP ,使他们能够快速有效地执行有针对性的操作,从而减少认知负荷。
- 空间优化:侧边栏在展开时,只占据约 15% 的工作空间,并且可以折叠,从而可以高效使用它们而不会使主工作空间变得杂乱,同时仍允许访问功能和不同模块。用户可以根据需要最小化和最大化它们,将它们用作 APP 中的主要导航工具。
- 可访问性:侧边栏可根据个人用户偏好进行定制,使其具有通用性,为用户提供了选择。侧边栏可以根据用户偏好更改模式、大小、结构,在信息组织上是可定制的。
- 一致性:侧边栏提供了一种方便且一致的方式来组织信息,使界面清晰且合乎逻辑,确保用户流程顺畅。结构清晰、组织良好的侧边栏可确保用户高效、快速学习并避免可能的错误。
- 适应性和灵活性:侧边栏通过添加新功能和新版块为未来的产品开发提供了坚实的基础。侧边栏可以随着产品的发展而改进,为用户提供便利和功能。
- 明确用户任务的优先级:精心设计的侧边栏可以最大限度地减少干扰,让用户专注于自己的任务,同时还可以充当有效的导航工具。
按照我所总结的最佳实践,你不仅可以创建一个功能性极佳的侧边栏,还可以创建一个能引起用户共鸣的设计。
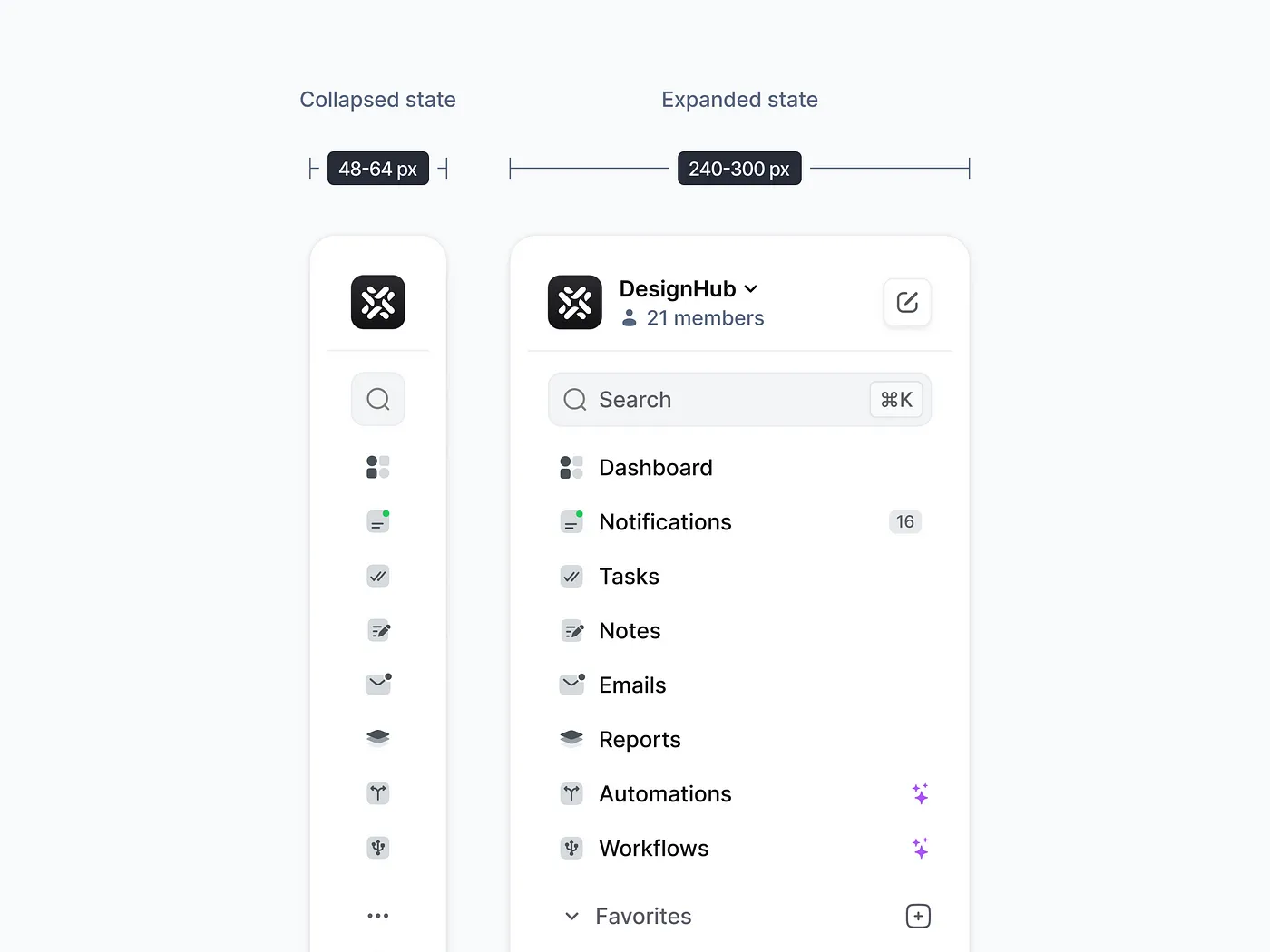
#1 最佳侧边栏宽度

保持宽度较为实用:展开模式下为 240–300px,折叠模式下为 48–64px。既能保证清晰度,又不会占用太多空间。
设计要点:
✅ 在建议的限制范围内设置侧边栏宽度范围:展开模式为 240–300px,折叠模式为 48–64px。
✅添加真实内容,使用清晰的标题来命名部分和功能,同时考虑菜单项名称的不同长度、项目之间的空间和图标大小。
✅使用侧边栏的展开和折叠视图进行用户测试,并收集反馈以进行进一步改进。
✅针对不同的屏幕分辨率优化侧边栏的响应能力,并确定侧边栏在不同设备(包括移动设备和平板电脑版本)上的显示和交互是否合理。
✅以工具提示的形式加入视觉索引,这些提示在悬停时显示,尤其是在侧边栏的折叠视图下,因为其中菜单项通常显示为图标。
?专业提示:使用真实内容和用户测试侧边栏宽度,以确保可读性和可用性。
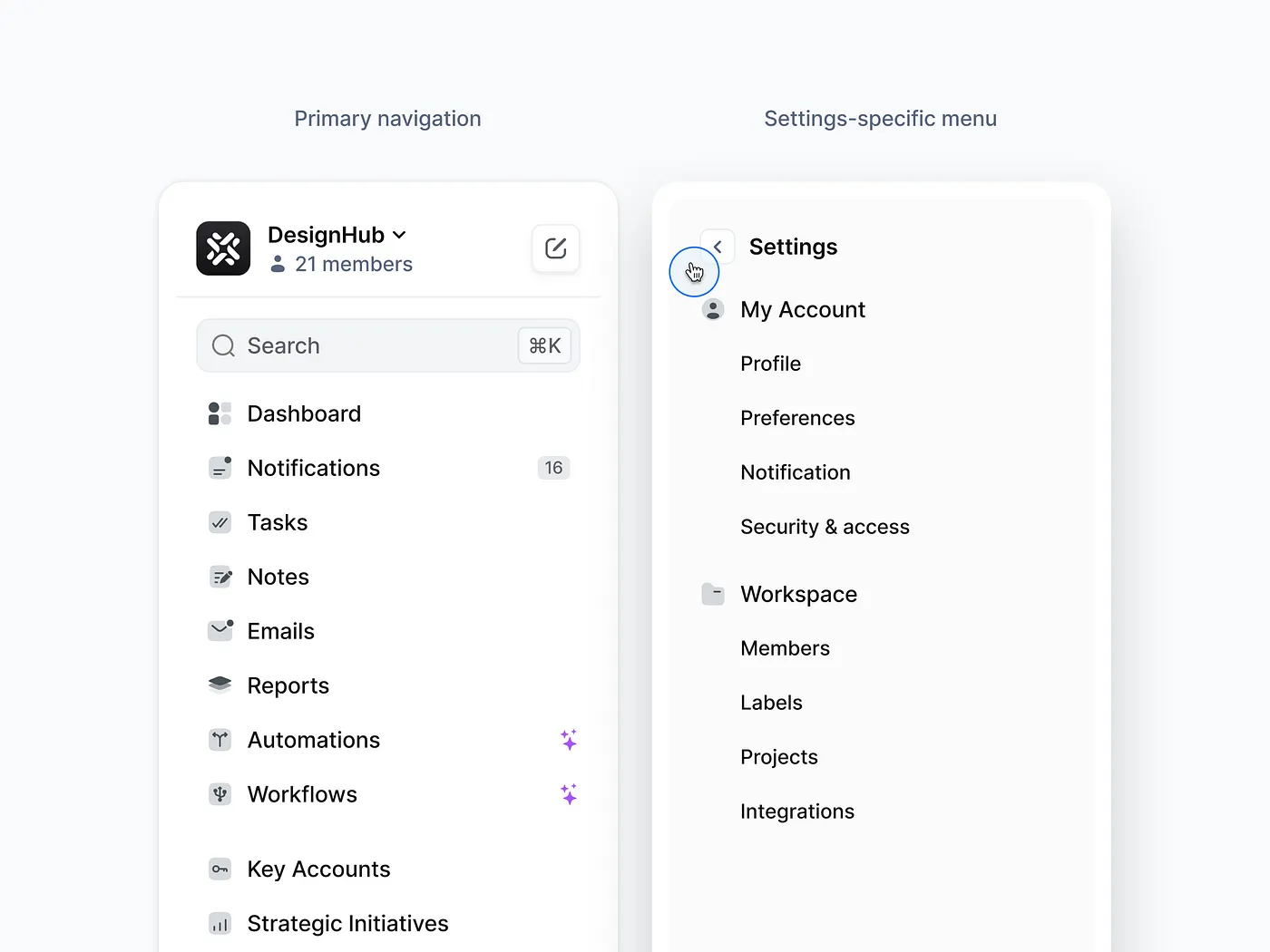
#2、根据上下文内容动态切换导航

调整侧边栏,当用户导航到特定部分(如 [设置])时,显示重点设置菜单。这可保持界面简洁,并减少干扰。
设计要点:
✅ 分析 APP 的所有部分,以确定哪些部分需要额外的导航。通常,这是设置部分,其中可能包括需要结构化和组织化导航的基本设置和其他次要的设置。
✅为选定部分创建侧边栏设计,显示必要的项目和子部分,在主侧边栏和附加侧边栏之间提供逻辑过渡。
✅在动态的菜单面包的显示中提供视觉差异,使用户可以区分主菜单和附加菜单的位置。
✅在不同场景中测试可用性,并确定动态侧边栏的直观程度。
?专业提示:始终包含「返回主菜单」,以便用户轻松返回主导航。
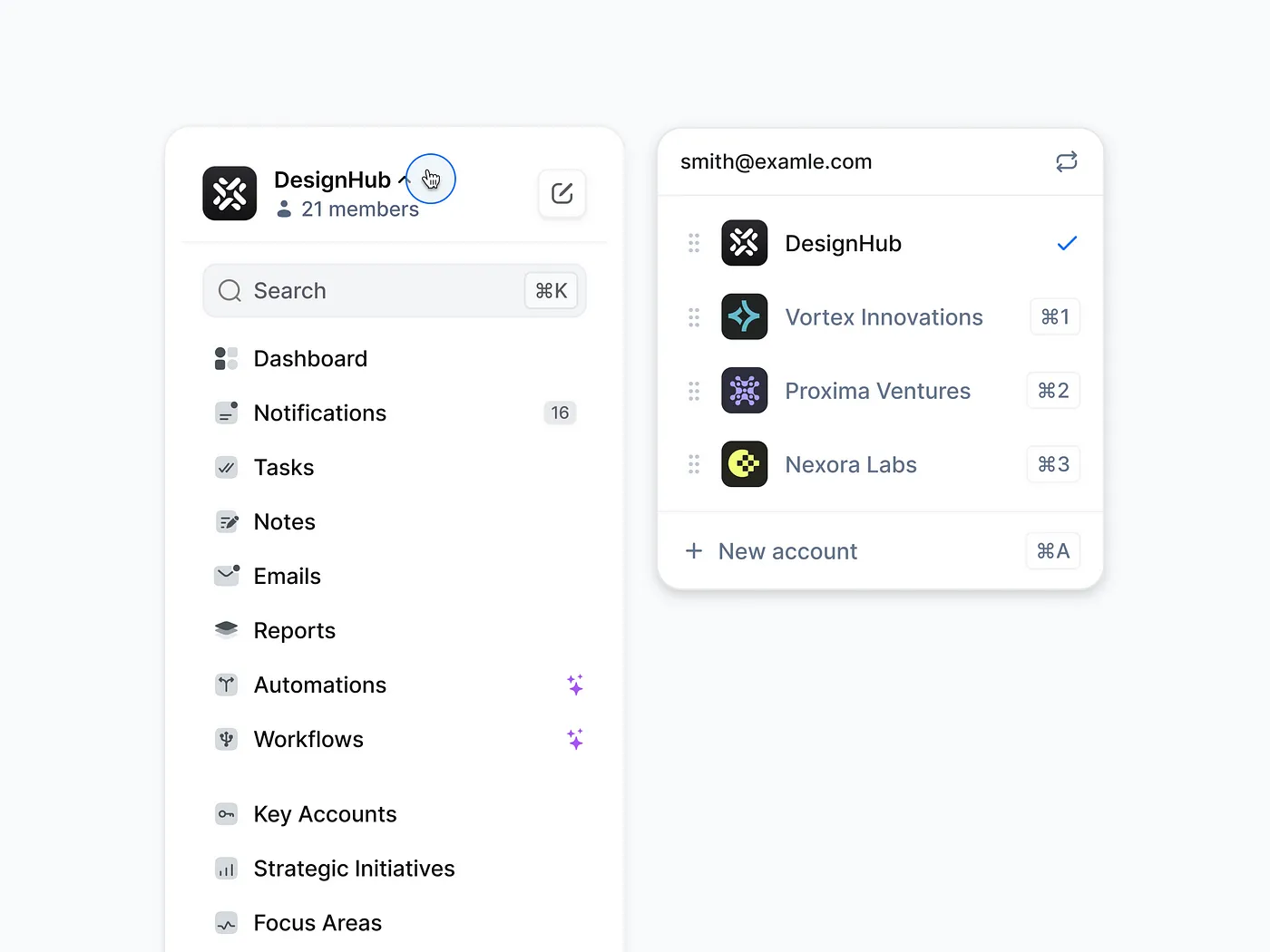
#3、轻松切换账户

在侧边栏中整合账户切换器,让用户能够在多个账户之间无缝切换。它提高了管理多个帐号的用户的效率。
设计要点:
✅在帐户显示旁边添加一个下拉列表来呈现所有帐号,以便轻松在它们之间切换。
✅确保下拉列表中显示关键帐户信息,以便快速扫描信息(姓名、电子邮件、ID等)。
✅直观显示当前处于活动状态下的帐户。
✅通过提供清晰的反馈,使帐户切换过程成为一键快速完成。
✅启用添加新帐户的选项,以防用户在列表中找不到所需的帐户。
?专业提示:帐号列表中添加公司 LOGO 等视觉提示,以帮助用户快速识别帐号。
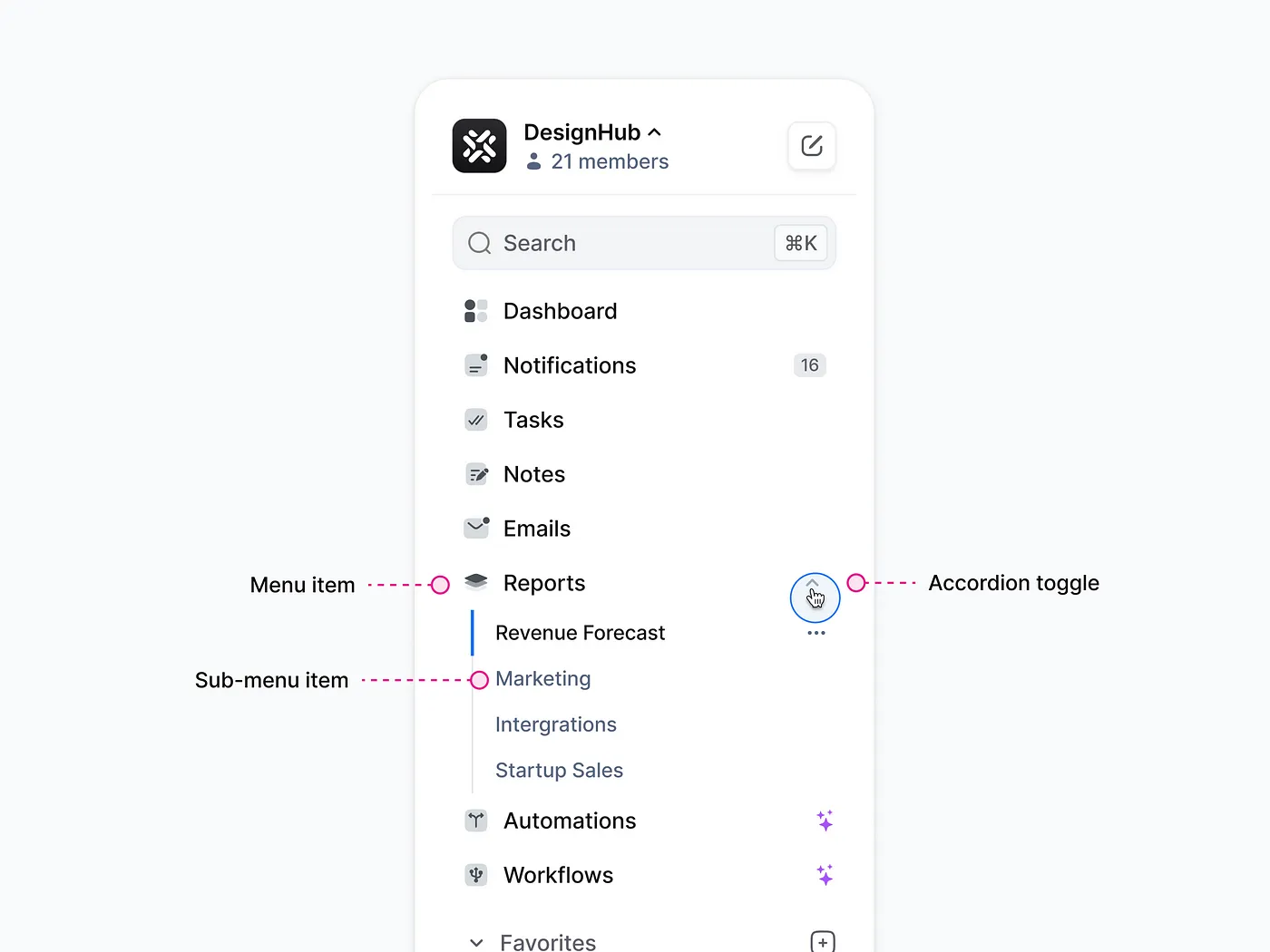
#4、添加可扩展的菜单子项

让用户能够展开或折叠子菜单项,从而实现更好的层次结构和更清晰的导航。使用图标(如箭头或 V 形)来指示子菜单是否可以展开。
设计要点:
✅分析 APP 的信息架构,以确定逻辑上的父级和子级。
✅添加直观的图标(例如箭头或 V 形)以指示展开或折叠子菜单的能力。
✅将相关元素分组到各自的父类别下,以清晰呈现信息架构的逻辑。
✅限制嵌套的深度,以避免 UI 结构的复杂度过载。
✅为展开和折叠子菜单实现平滑过渡,以改善视觉感知。
?专业提示:展开或折叠子菜单项时添加微妙的动画(例如平滑的滑动)。
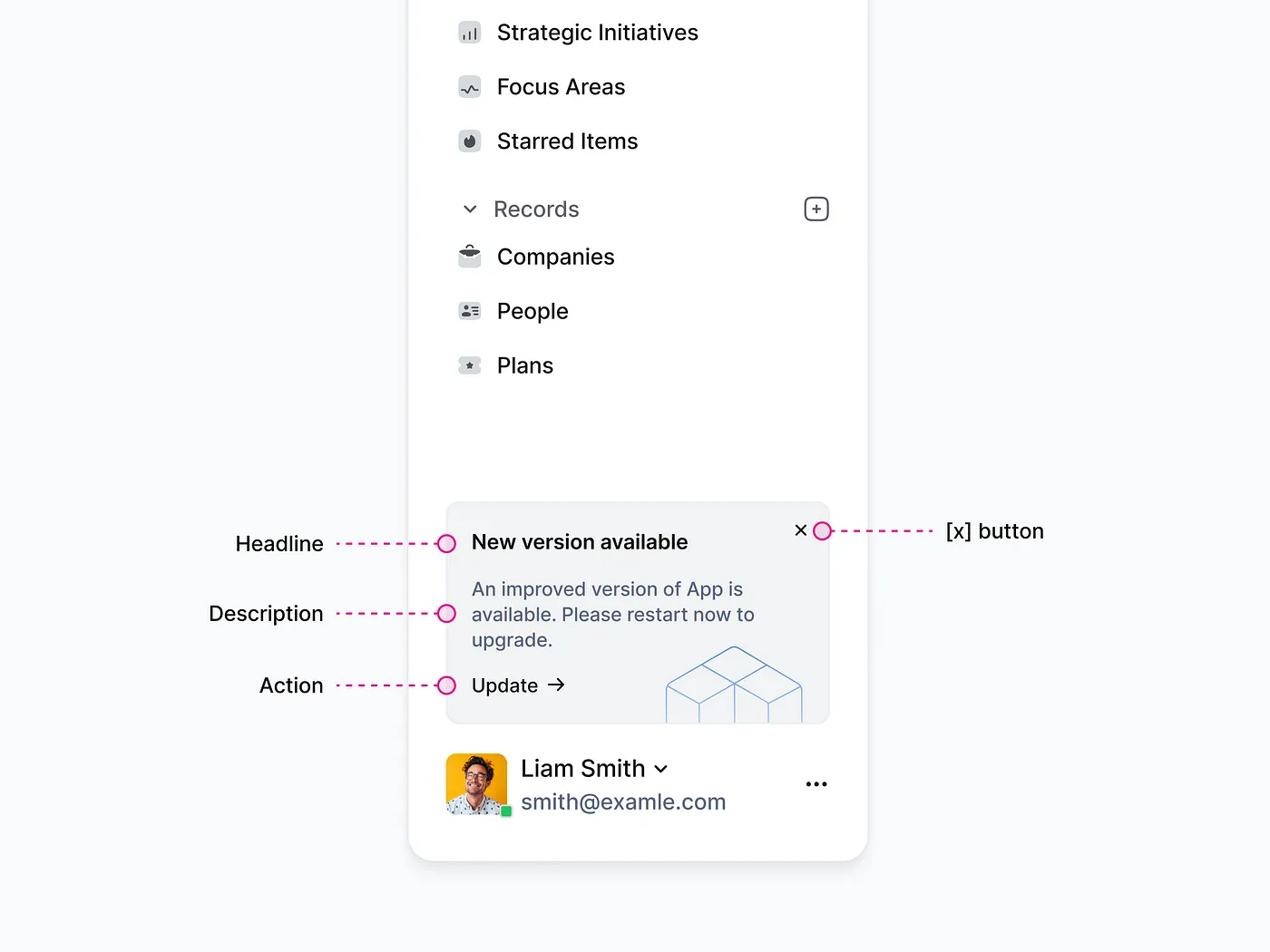
#5、保留更新的空间

使用侧边栏的底部来显示营销内容,更新或 APP 公告 — — 可见但不显眼,确保它不会扰乱主要导航。
设计要点:
✅在侧边栏底部预留空间,专门用于营销内容的更新、公告或新功能。
✅将此空间用于真正有意义的通知,例如新功能发布、促销或重要消息。
✅使该区域可点击,以便用户可以在需要时打开详细信息。
✅进行测试,以确保此区域不会干扰主导航并被视为有用的补充。
?专业提示:使用视觉层次来区分更新——较小的字体尺寸、柔和的颜色或微妙的图标。
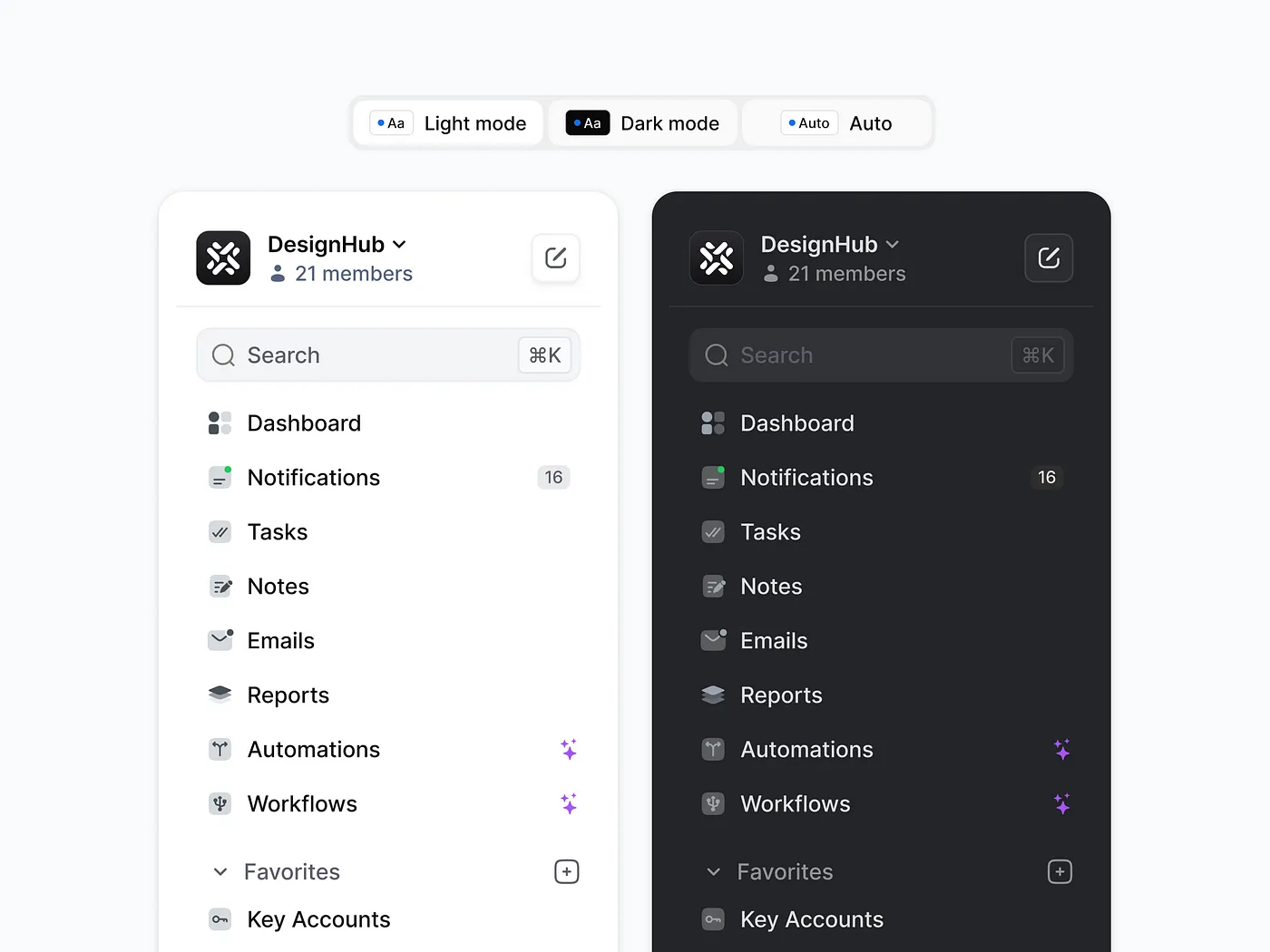
#6、允许用户在明暗模式之间切换

让用户可以在侧边栏中直接切换明暗模式。此功能增强了产品的可访问性,并减少了弱光环境下的视觉疲劳。
设计要点:
✅为侧边栏创建明暗两种配色方案,同时考虑到对比度、可读性和视觉平衡。
✅确保文本、图标和其他元素在两种模式下都保持可见。
✅让明暗切换可以根据用户的系统设置自动检测并跟随。
✅确保颜色对比度符合WCAG(Web 内容可访问性指南)要求。
?专业提示:提供适应用户操作系统设置的系统默认选项。
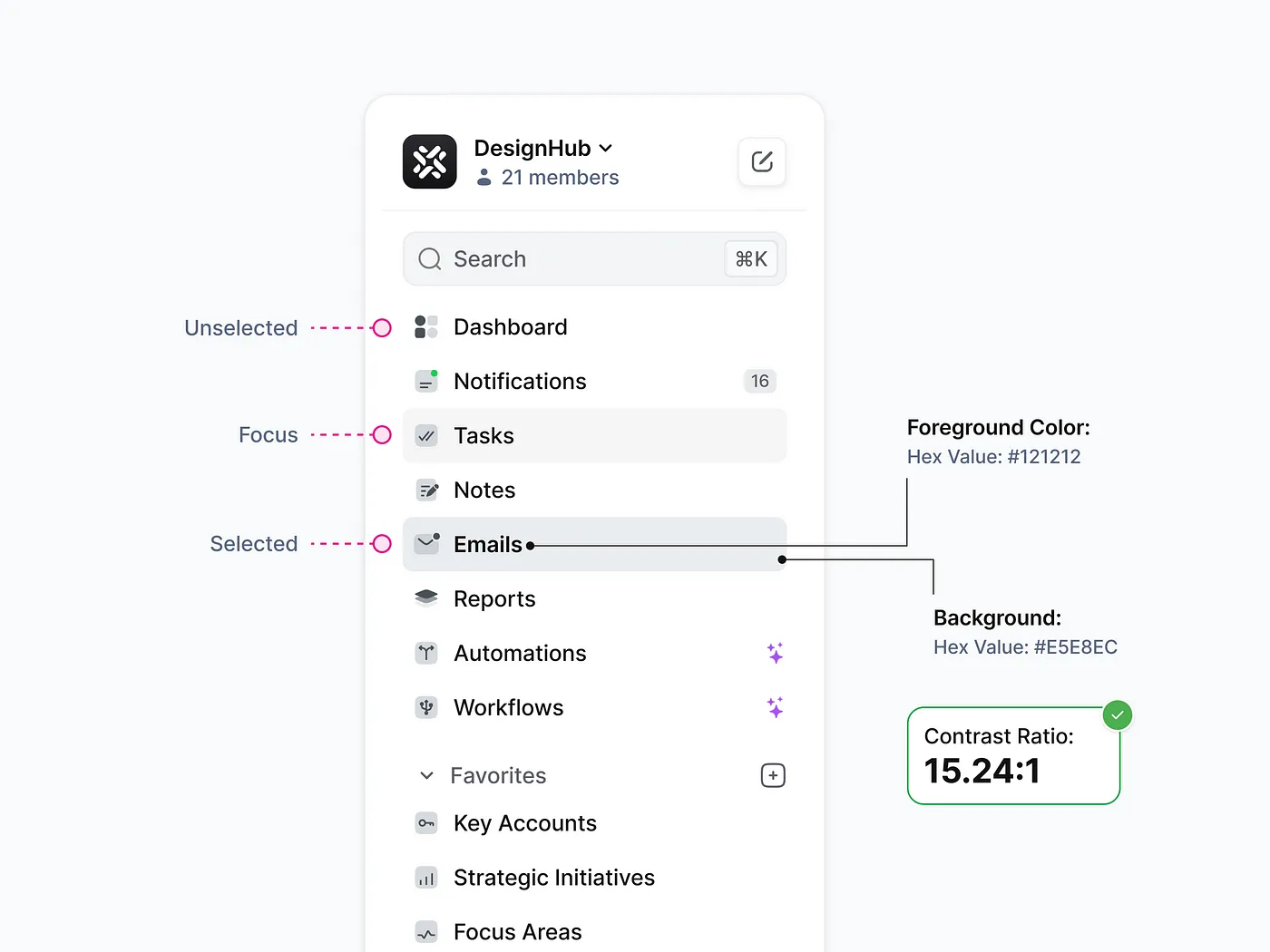
#7、突出显示菜单的可用部分

使用独特的视觉提示(如突出显示的背景、粗体文本或强调色)来清晰地指示出处于活动状态下的菜单选项。这些提示有助于减少导航所耗费的精力。
设计要点:
✅使用醒目的视觉标记,通过背景、强调色或下划线突出显示活动状态下的元素。
✅为每个菜单项状态(未选中、选中、聚焦)定义清晰的样式。
✅将活动部分的文本加粗或更改其颜色以使其引人注目。
✅进行测试以确保突出显示的部分引人注目但不会分散注意力。
✅确保文本、背景和突出显示之间的对比度符合WCAG 要求。
?专业提示:进行可访问性检查,以确保为有视力障碍的用户提供足够的对比度。
#8、优先呈现重要信息

通过有效地组织侧边栏中的元素,用户可以轻松访问基本功能并无缝导航,而不会产生不必要的混乱或困惑。
设计要点:
✅突出显示用户最常使用的最重要的功能和类别。
✅以视觉元素(例如,使用分隔符或缩进)分隔各个部分或者分组,使组织结构更易于理解。
✅添加自定义侧边栏的功能,允许用户自行确定优先级并显示不同类别。
?专业提示:与真实用户一起测试来微调结构。
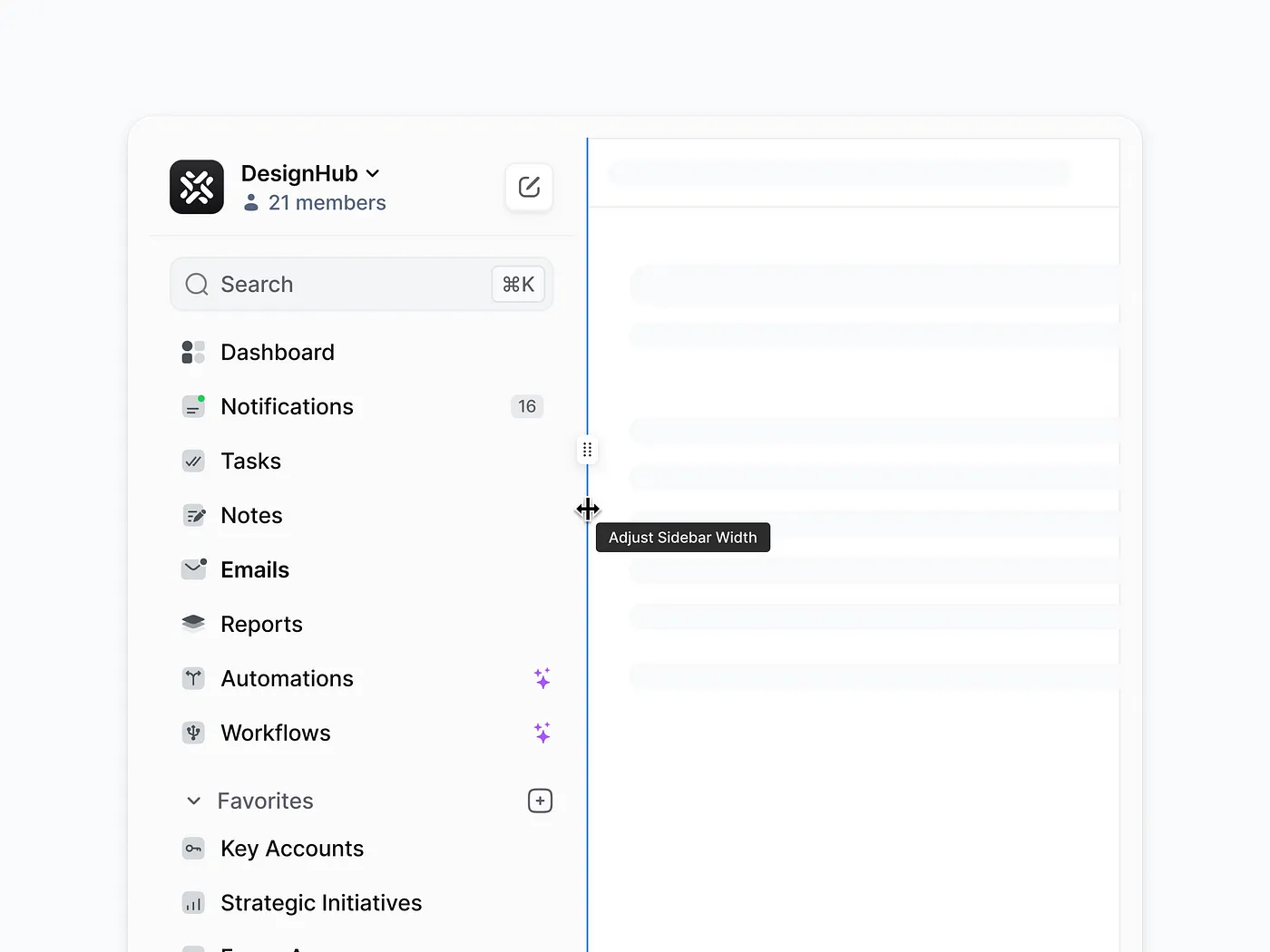
#9、让侧边栏宽度可被调整

允许用户通过拖动边缘手动自定义侧边栏宽度。此功能增强了侧边栏的灵活性,确保侧边栏能够适应个人偏好和不同的内容需求。
设计要点:
✅添加使用滑块或拖动面板边缘来更改侧边栏宽度的功能。
✅确保视觉指示器(例如箭头)清楚地表明边缘是可以调整大小的。
✅定义宽度可调整范围,以防止面板被过度压缩或拉伸。
✅自定义侧边栏内的元素,使其正确适应宽度变化(例如,文本被裁剪或者自动换行)。
?专业提示:调整大小时使用微妙的视觉反馈来提高可用性。
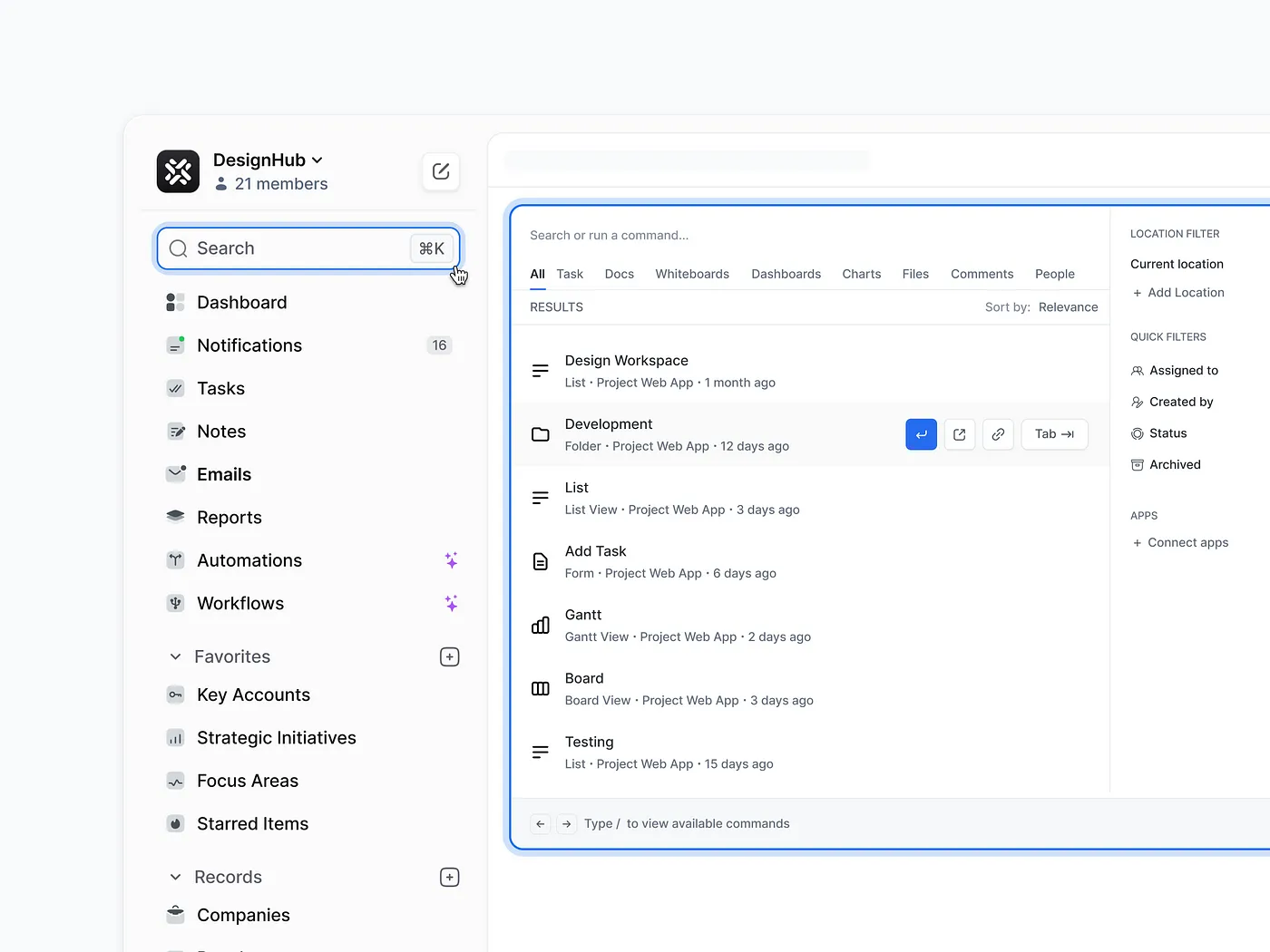
#10、添加快速搜索功能

在侧边栏中添加快速搜索栏,帮助用户即时找到所需信息。搜索功能可确保用户高效浏览复杂系统或大型数据集。
设计要点:
✅将快速搜索栏放在侧边栏顶部,以便用户轻松找到它。
✅提供打开模态窗口(弹出框)进行高级搜索的功能,其中包含过滤器和参数选择的功能。
✅通过在搜索框中显示键盘快捷键,来调用快速搜索,这可以教育用户提高可用性。
?专业提示:将搜索栏放在侧边栏的顶部,以实现最大可见性,让用户轻松访问。
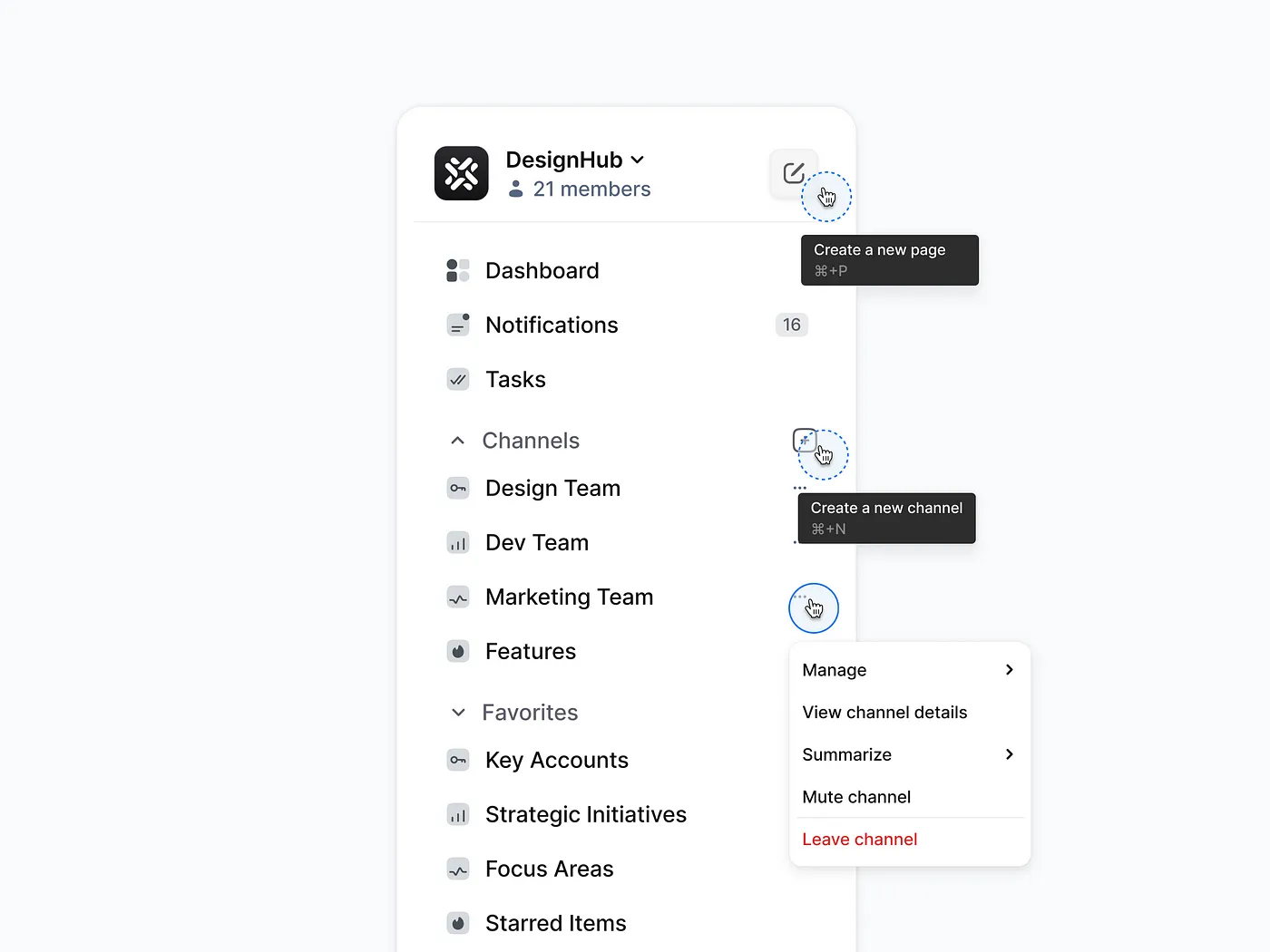
#11、在侧边栏启用目标导向型操作

通过添加操作按钮,允许用户直接从侧边栏执行特定的高频、导向性的操作。这简化了工作流程并最大限度地减少了额外导航的需求,从而提高用户体验。
设计要点:
✅将按钮放在关键元素(如频道、任务或页面)旁边,以便用户无需导航到其他界面即可执行创建新页面、编辑或管理等操作。
✅采用可直观反映操作的图标(例如,创建时使用「+」图标,编辑时使用「铅笔」图标)。
✅在工具提示中指定快捷键,以加快高频操作的速度。
✅检查用户是否可以轻松理解按钮和菜单位置,以及操作顺序。
?专业提示:确保按钮易于访问,且不会使界面过于拥挤。
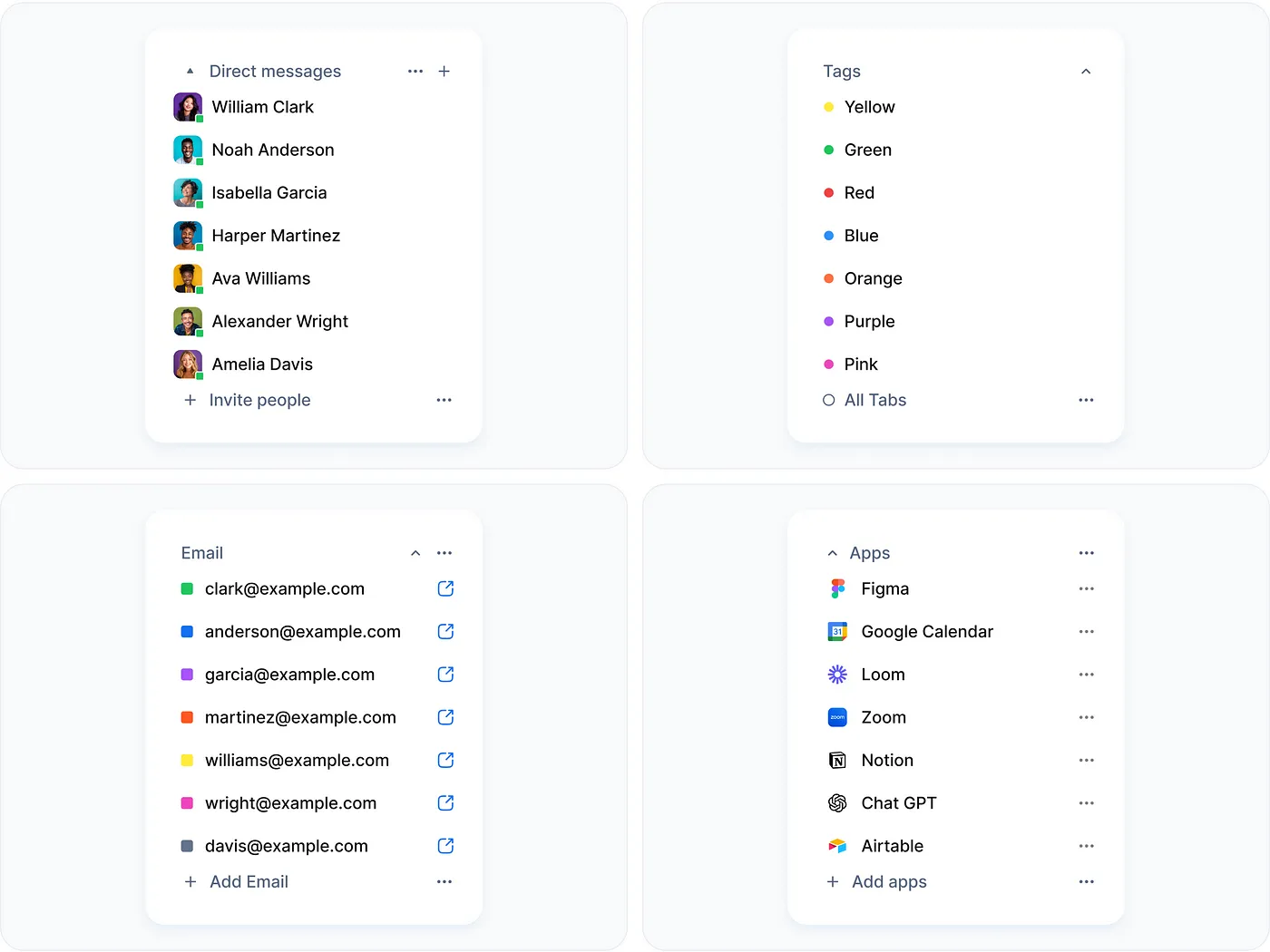
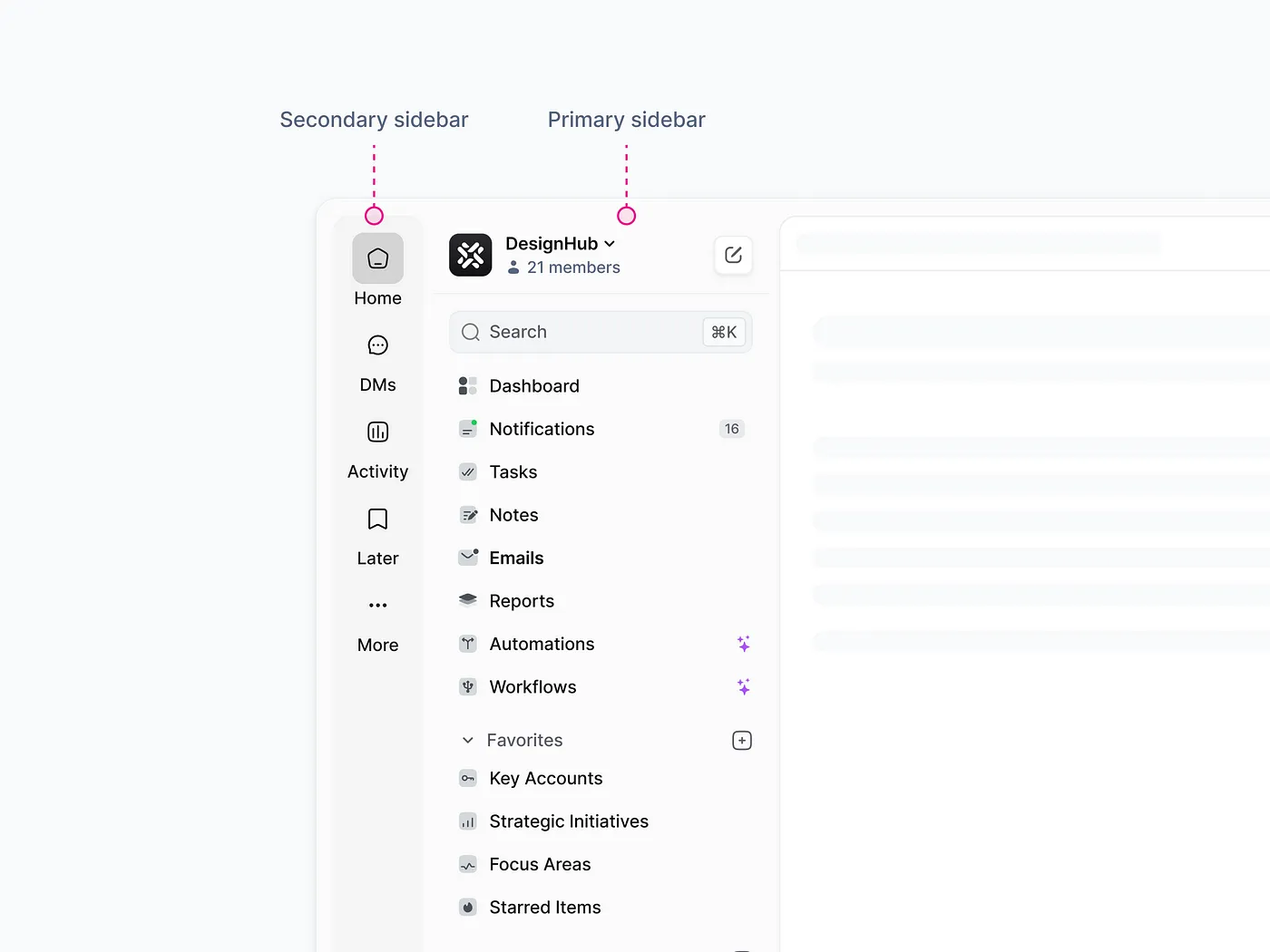
#12、增加次级侧边栏用于快速访问

添加次级侧边栏,以便用户快速访问他们所偏爱的工具、常用的 APP 或基本操作。此附加面板有助于简化工作流程,轻松保存关键项目。
设计要点:
✅确定哪些项目或功能在次级侧边栏中最有用(例如,收藏工具、常用应用、快速操作)。
✅将辅助面板放置在主面板的左侧,保持其足够简洁易用。
✅通过添加或删除元素的功能,以便用户可以根据自己的需要来个性化侧边栏。
✅使用小图标或快捷方式来呈现侧边栏元素,以保持次级侧边栏在视觉上足够轻量。
?专业提示:允许用户根据他们的工作流程自定义次级侧边栏的内容。
结语
侧边栏是现代用户界面不可或缺的重要组成部分,有助于构建和组织信息架构,同时简化可访问性。通过应用侧边栏设计的最佳实践并遵守效率、易学性和适应性等可用性原则,设计师可以创建实用且用户友好的侧边栏。
通过直观的导航,结合我总结的建议,可以显著提高用户满意度和工作效率。这些指南为进一步探索和改进现代 UI ,提供更好的解决方案,增加坚实的基础。强调与真实用户一起测试你的想法、假设和场景,这也非常重要。
作者:陈子木
想了解更多网站技术的内容,请访问:网站技术















