画面明明有很多元素,为什么看起来还是很空?

大家可能不理解自己的画面明明有很多元素,为什么还是很空,今天就来给大家讲讲其中的原因。
关于画面空的原因,我将其划分为四种空,分别为:
第一种:信息空
第二种:占比空
第三种:层次空
第四种:细节空
第一种空:信息空
这一种不多说了,太直接了,就是真空,啥都没有啊,最起码的信息都没有。
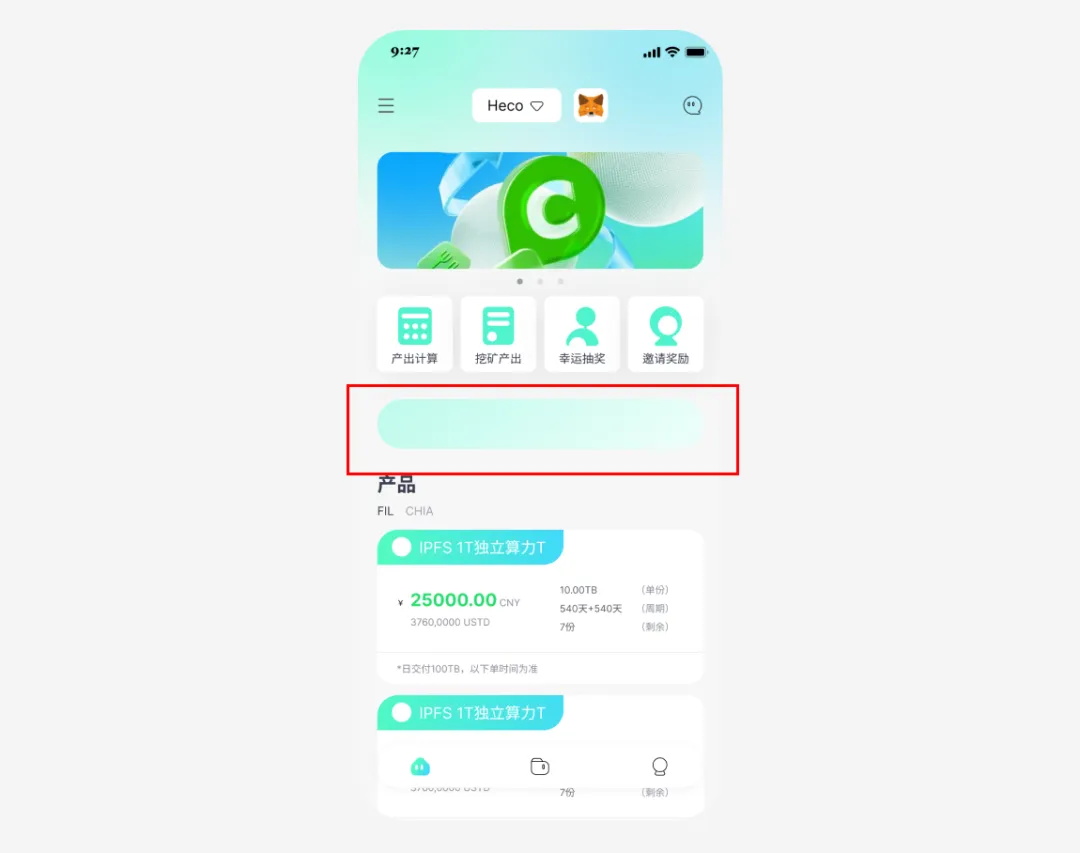
我们看下面这块,一个渐变色块之后,啥信息也没有了,你是没做完还是在这玩残缺美呢,这种基础问题不能犯:

当然,有时候很多同学还会犯另外一个问题,就是 banner 上面直接加一张底图,也会觉得空:

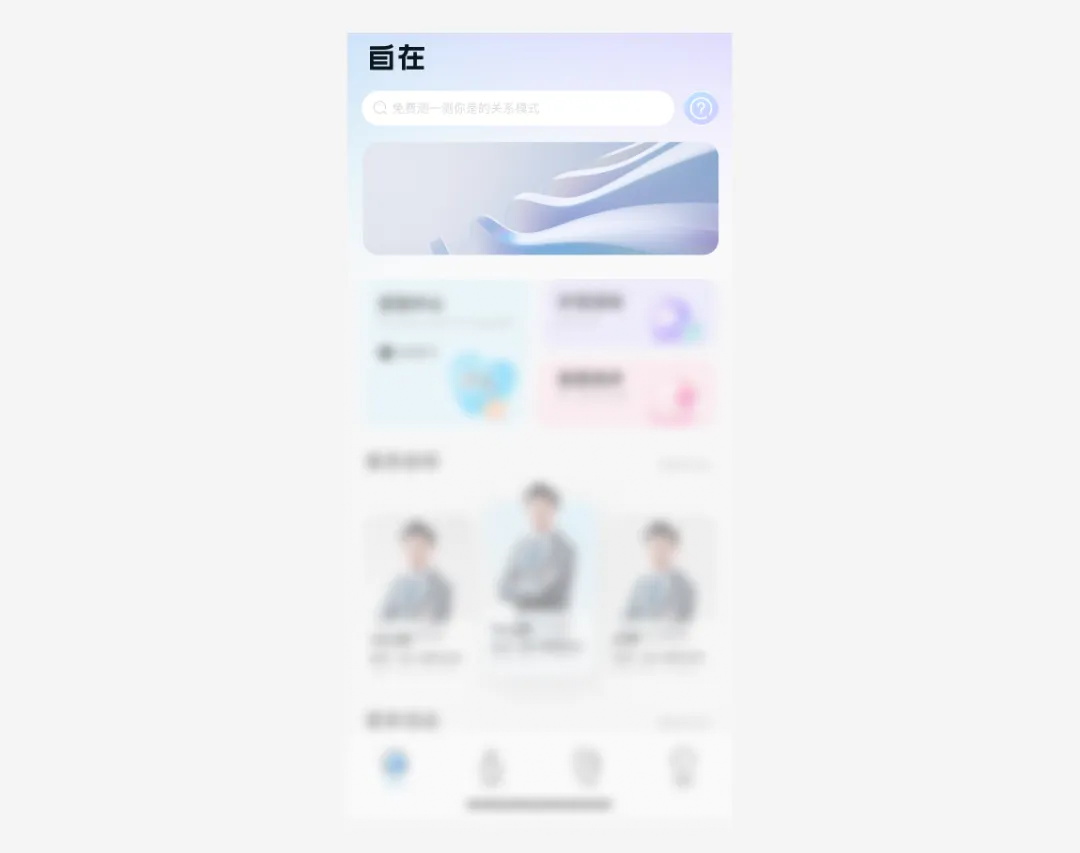
为啥,因为你没有文字信息,只有图片信息,所以看起来不知道你想表达什么,就像没做完一样,如果你加上点文字,效果马上不一样了,我知道你这是一张品牌宣传图,在宣传你"自在"的品牌标语,看起来就会饱满很多:

这就是最容易理解的一种空,信息空!
第二种空:占比空
第二种的空和第一种的空是有很大的区别的,第一种是缺乏信息,第二种是有信息,不过信息却不足以撑起整个画面。
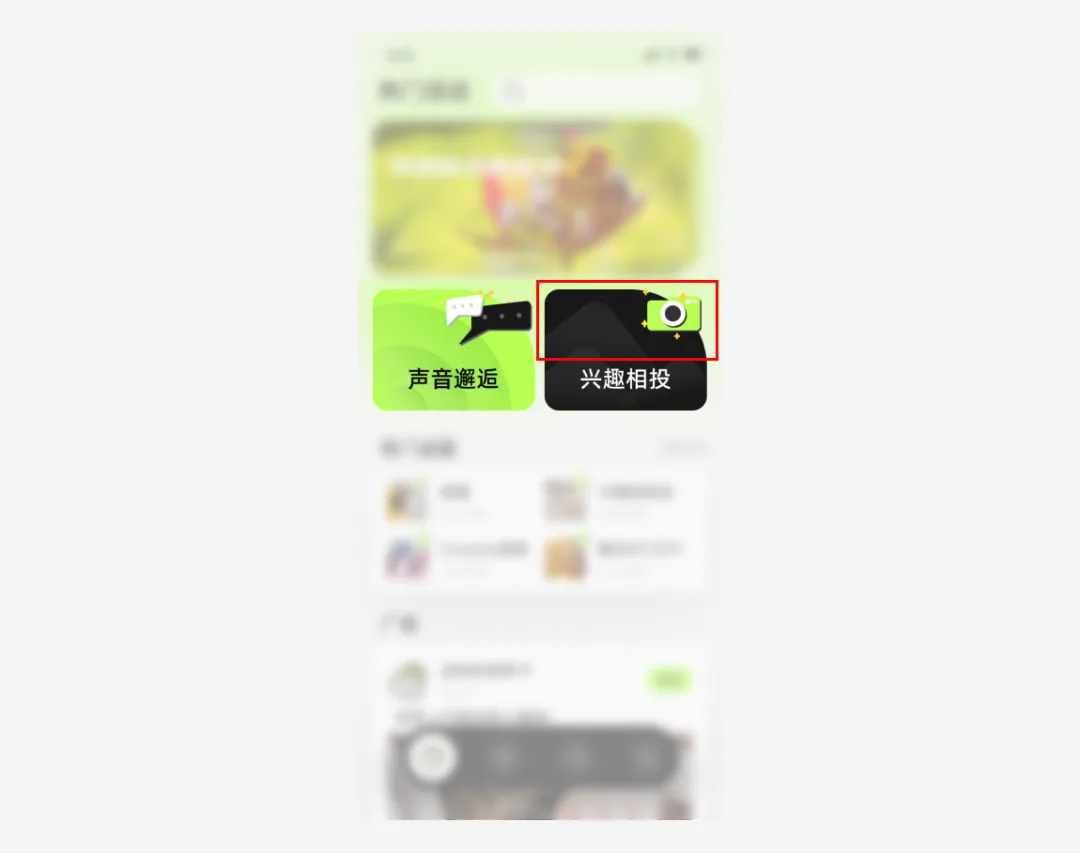
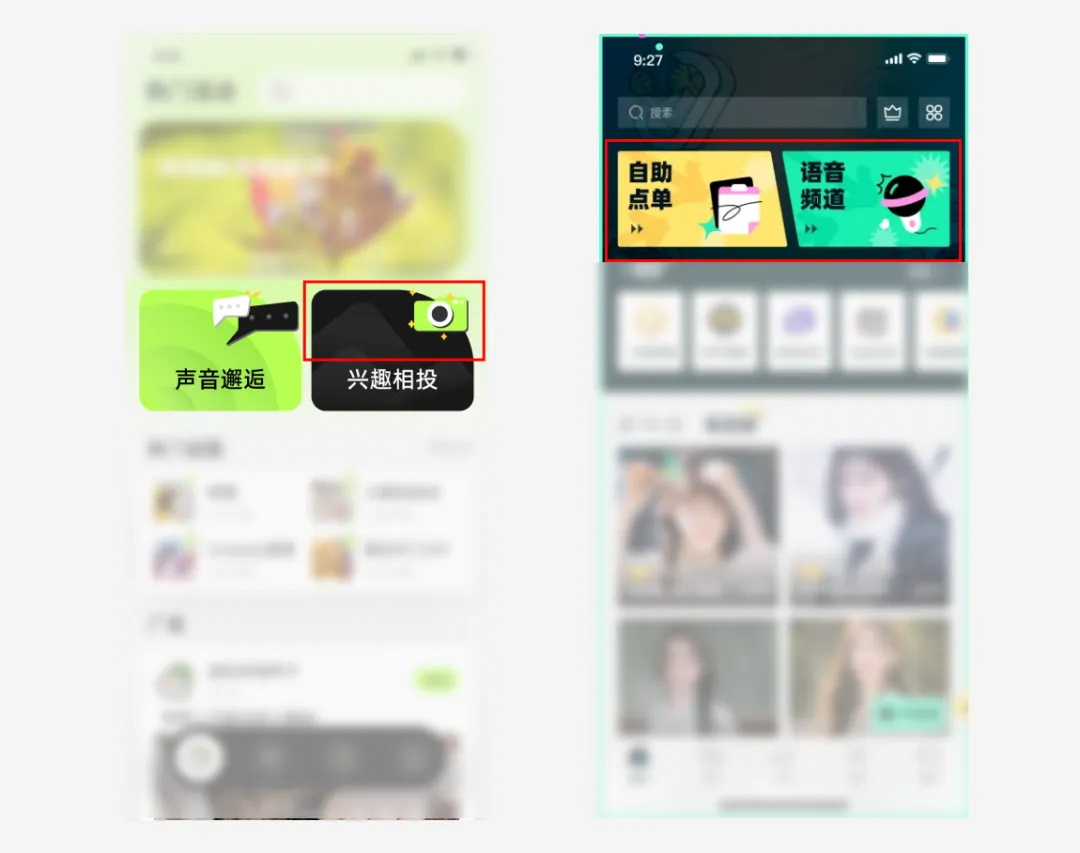
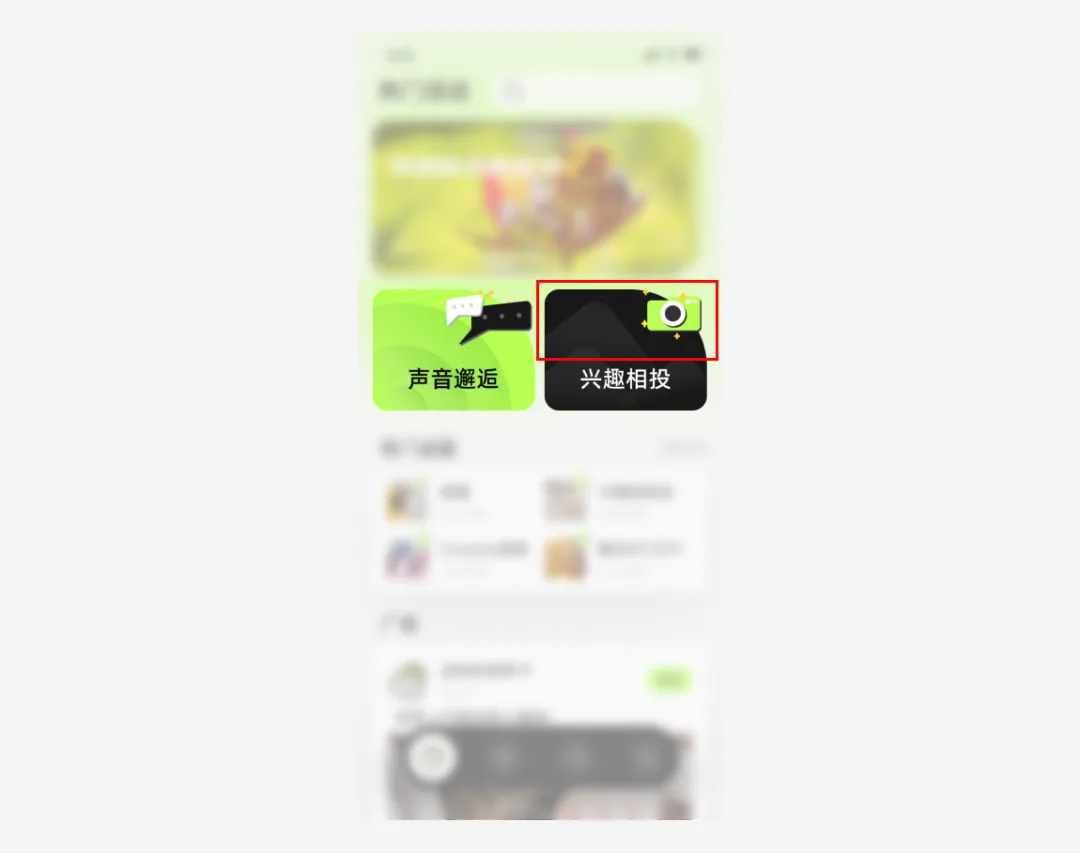
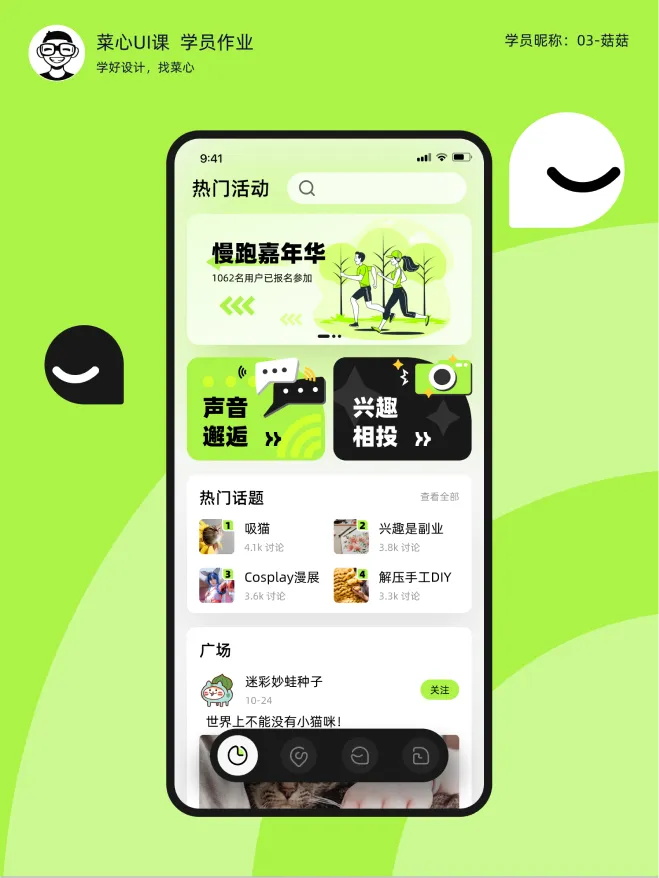
我们看一下下面这个案例,案例中的卡片上方放置了一些信息。整个画面看起来似乎足够丰富了,有背景纹理、有文字、有图标,但其中还是有问题,卡片上的信息不够饱满,撑不起来整个卡片。所以,整体看起来还是会显得很空:

这样单独放在这里,可能大家看不出来,所以我找了另外一个案例过来,两者之间进行一个对比。有了对比之后,我们就能清晰的看到,另一个案例中它的整个框架被撑起来了,整体非常的饱满,它的图标和文字都能够撑起整个卡片:

在回过头来看,最开始的案例中,图标旁边这一块空的就很不舒服。图标和文字,都不能够撑起画面。

在优化之后,将图标和文字进行了局部放大,并且在次添加了一些元素在卡片中。这样一来,卡片的框架就被完全撑了起来。

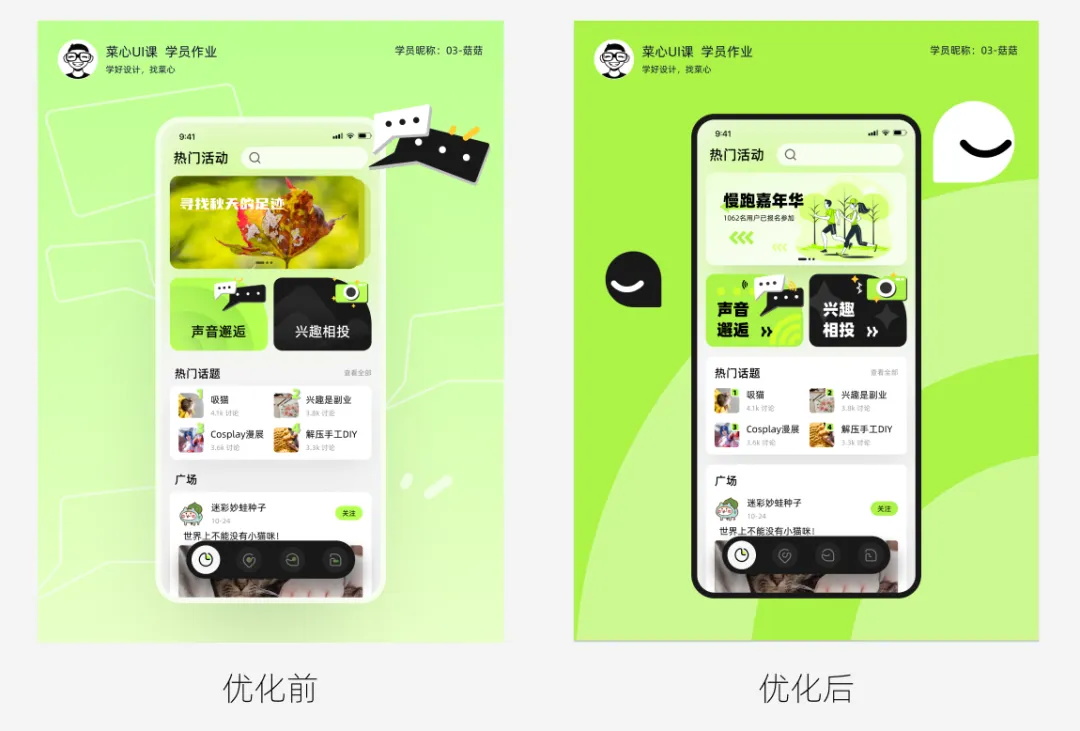
我们来看一下优化前后的效果对比,更加直观的感受到效果的变化

大家记住,不是说在上面放了一些元素和信息之后,就不会空了。还得看元素和信息,是否能够撑起画面,撑起整个框架。
第三种空:层次空
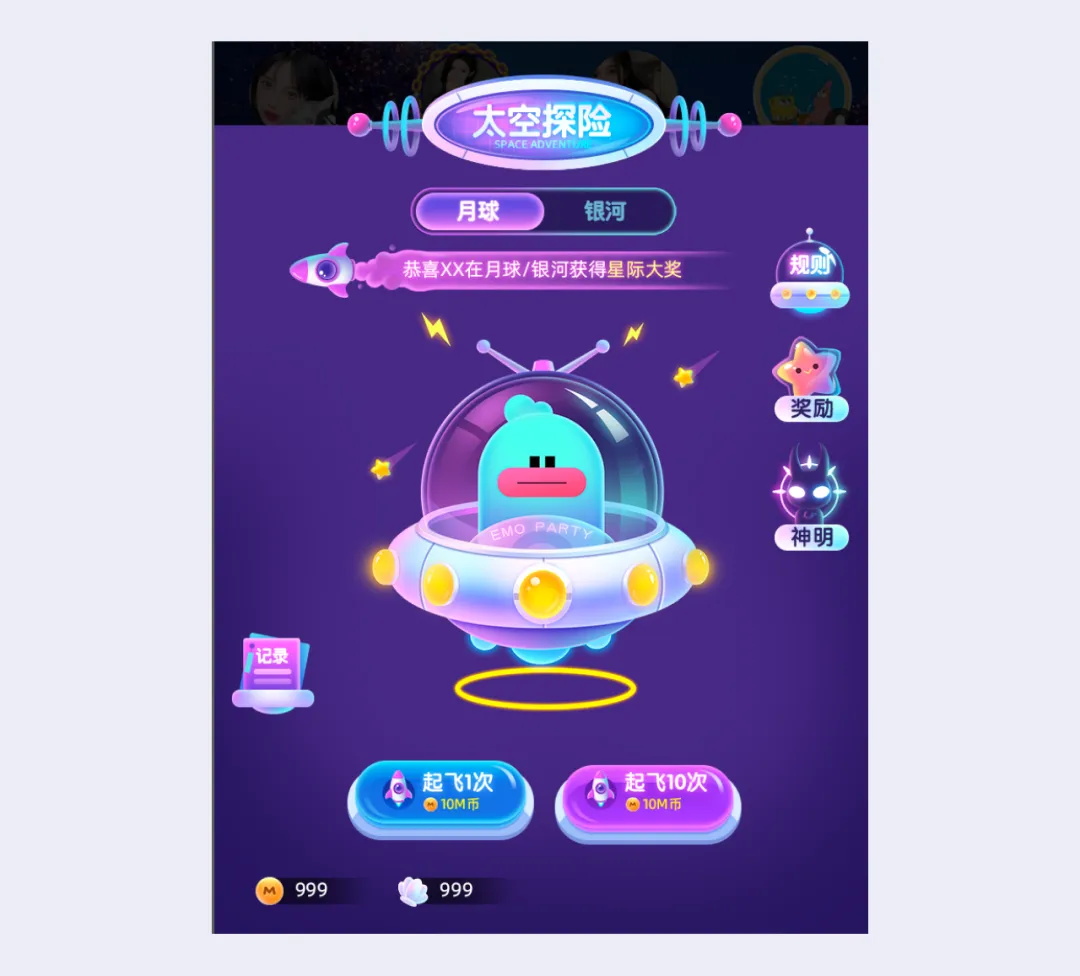
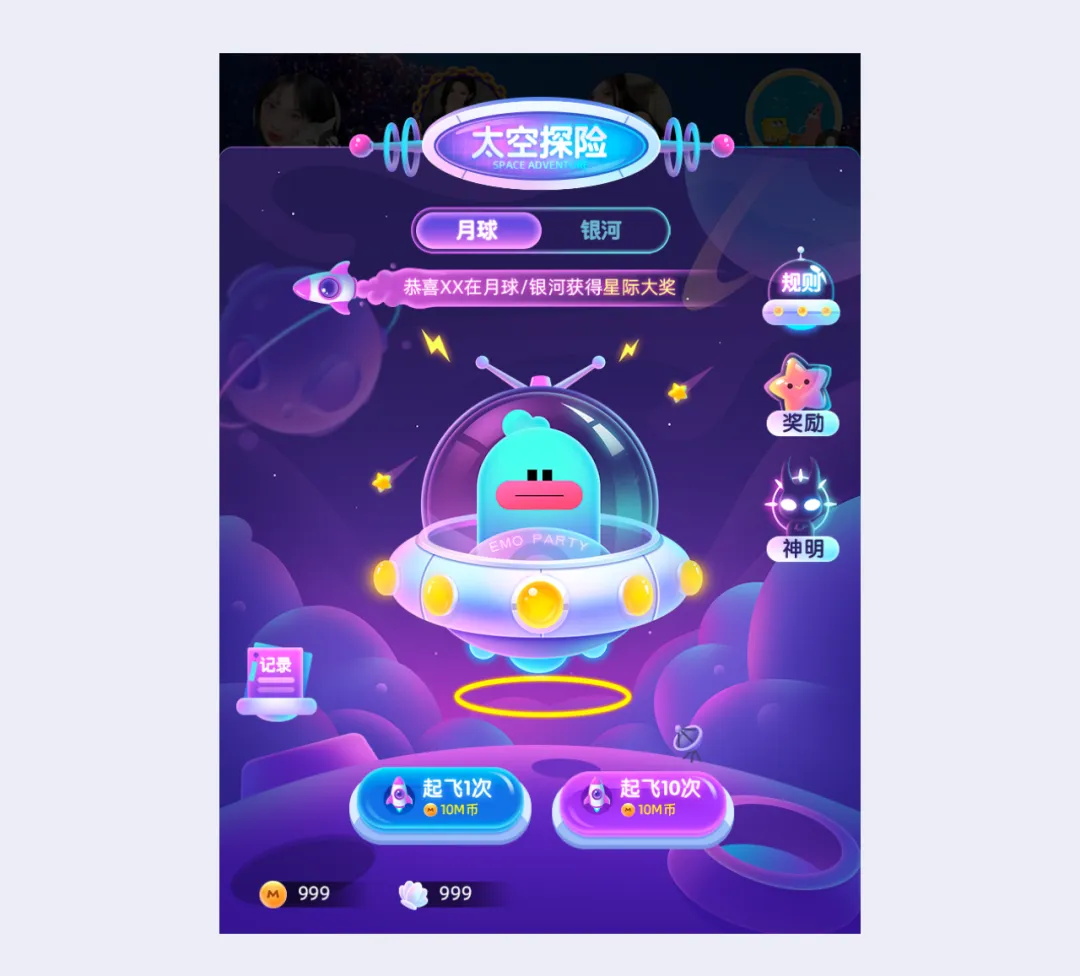
当我们把内容填上了,占比也填满了,但是为什么还是觉得空呢,就比如这张图:

因为我们只满足了横向单一维度的饱满,没有考虑纵向层次的饱满,就像你只有前景,没有中后景一样,前面铺的再满,后面层次啥都没有,那也是不行的,所以如果我们把纵向层次也加上,画面就不会空了:

这也是很多设计师容易忽略的"空",多看看纵向的层次,会让你的画面更加饱满!
第四种:细节空
第四种空,是一种细节上的空,比如我举个例子,一个画面中心放一个 logo,你会觉得比较 ok:

但如果一个画面中心只放一个圆形,你就会觉得有点空:

为什么?因为细节不够,没有看点,这就是为什么我在让大家包装的时候,要运用组合的方式进行排版,如果你的一个画面里,只放一个元素,那细节就不够,就没有看点,就会让人觉得空,比如像这种:

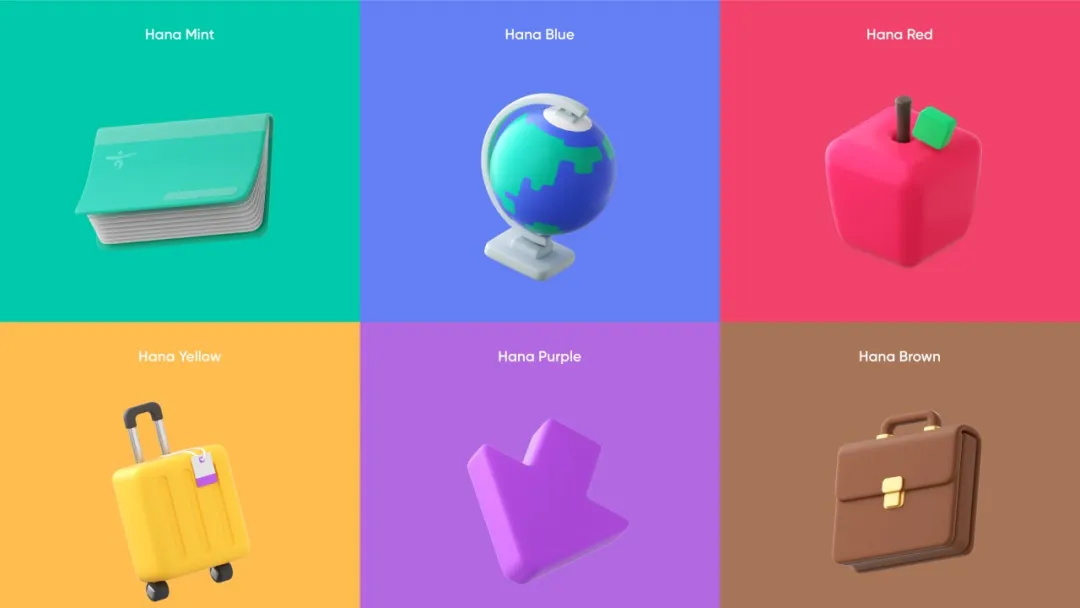
而像下面这些内容,就不会觉得空了,因为几个相对简单的东西合到一起就可以解决细节不够的问题:

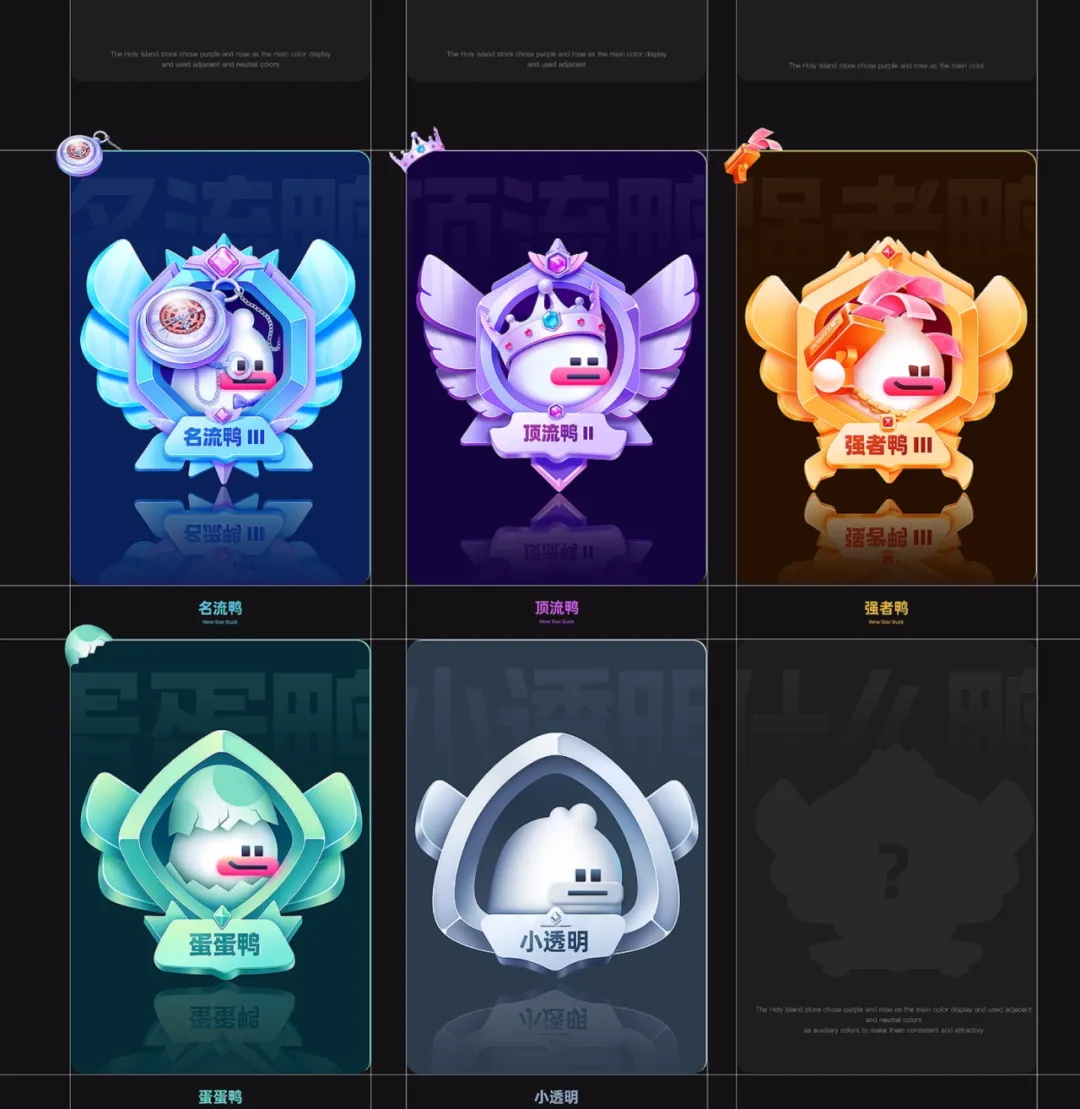
当然,为了更加保险,我们利用组合的方式,还将每一个单独体做到足够的细节,那你这张图就太无敌了,细节更加饱满,根本不存在空的问题:

这一点"细节空"经常在包装展示的时候用到,大家一定要重视!
总结
以上就是今天和大家分享的画面空的四种类型:
信息空、占比空、层次空、细节空
希望对大家也有所帮助!
作者:菜心设计铺
想了解更多网站技术的内容,请访问:网站技术















