设计被说不够精致如何提升?实战案例来了!

“这个设计感觉不够精致啊...”——作为新人设计师,你是否也经常听到这样的反馈?明明熬夜改了几十稿,却总被说“差点意思”;照着大厂设计做,却显得生硬呆板。
其实,90%的“粗糙感”都来自容易被忽略的细节。今天我们拆解案例,教你用最小修改成本实现设计质感的飞跃。无需复杂技巧,看完立刻能用!
直接上干货
1. 图标精度
这是不是你画的图标?造型基本 OK,加了渐变,加了装饰元素,也加了描边;但是依然差点意思

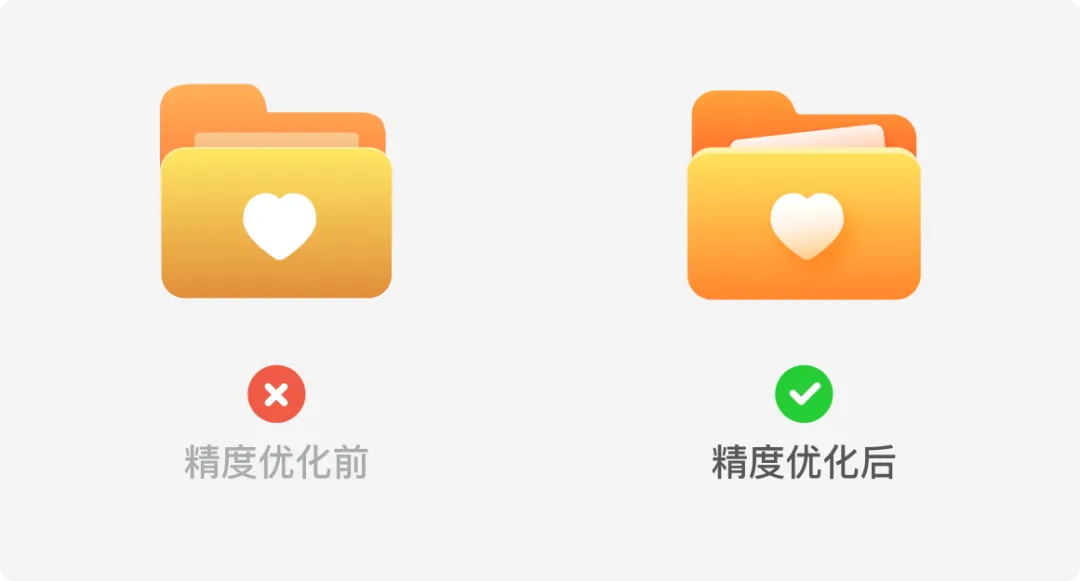
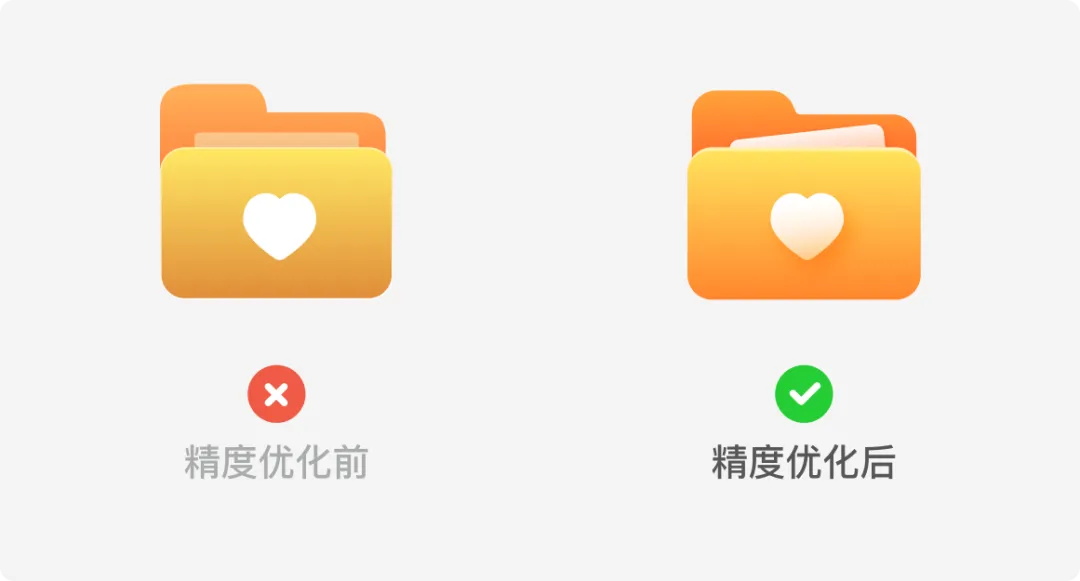
有同学就会疑惑了,都做到这个份上了,还不算精致吗?先来看看对比图:

有了一些细微的调整后是不是好很多,步骤如下 :
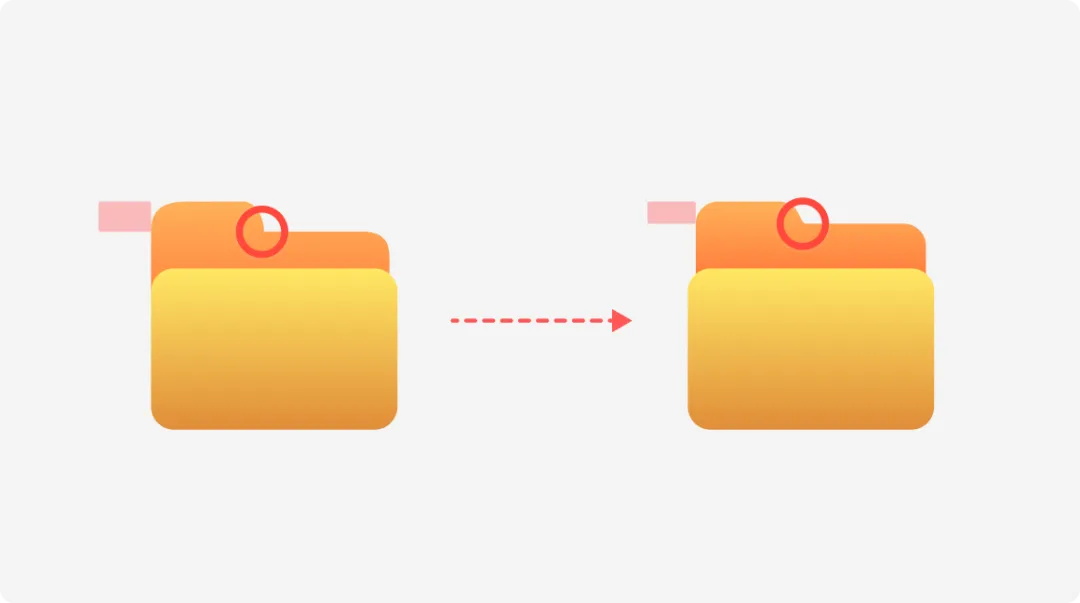
① 造型调整:
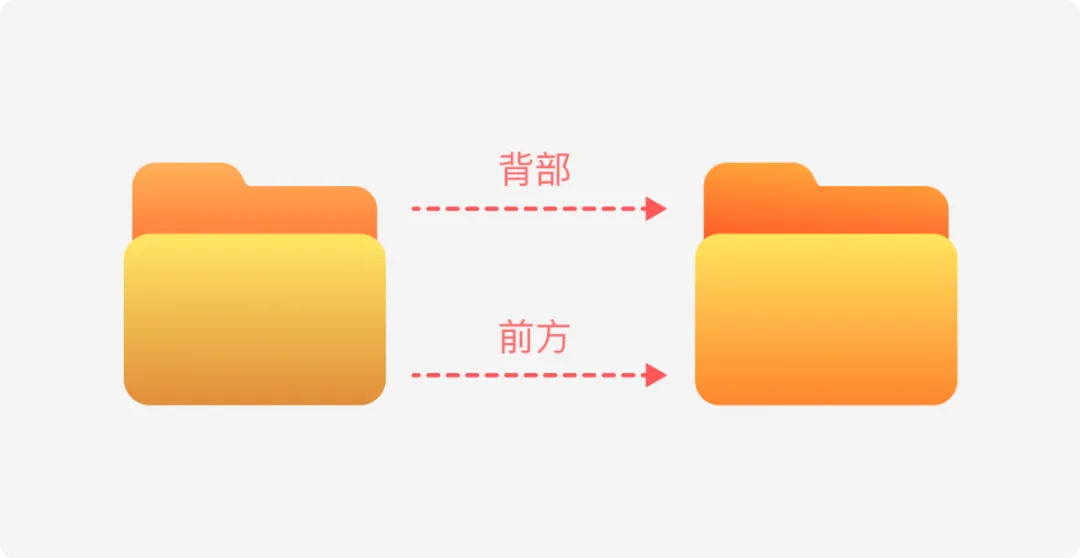
原图标造型没有什么太大的问题,但后面的文件夹凸起部分有点过多,也和下方矩形衔接的不是很自然:

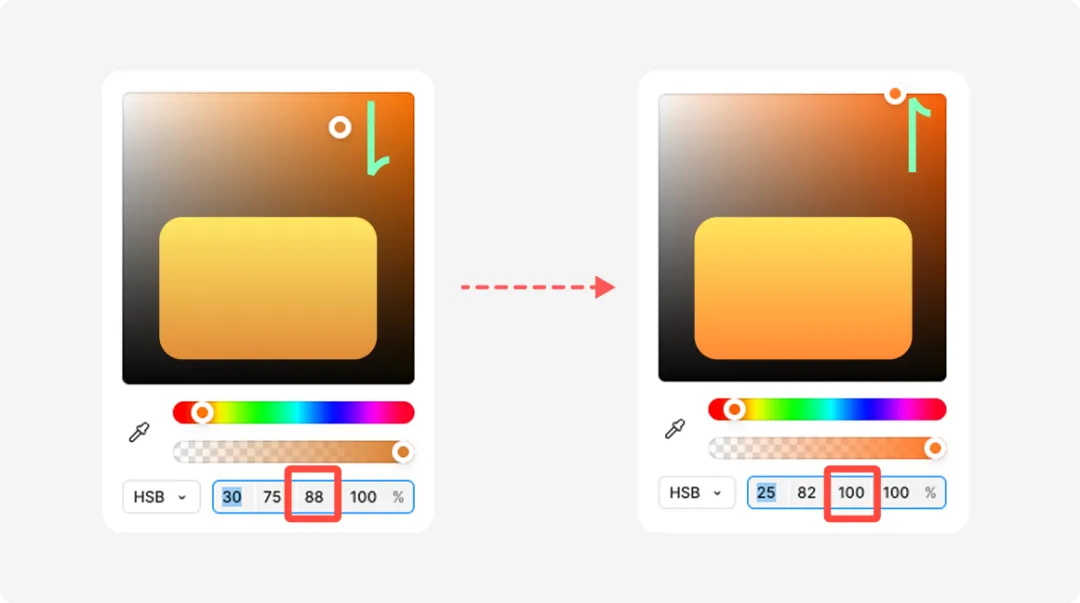
② 颜色调整:
原图标颜色有点显脏,查看前方的矩形,发现问题出在深色的选择上,它的亮度往下了,所以会显脏;
那么首先就去调整它的亮度到 100。然后再细微调整饱和度和色相(其他显脏的部分同理):


③ 单元素细节:
可以看到图标中有 2 个装饰性元素,前面的爱心和中间夹着的文件;我们也需要对它们进行进一步的细化,而不是直接一个纯色块儿放上就可以了。
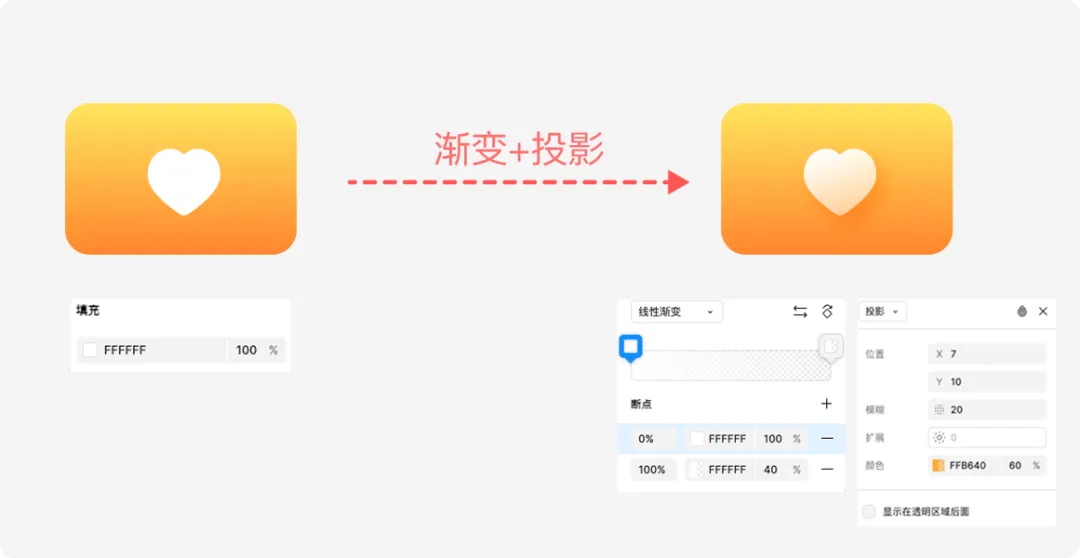
先看爱心,简单的调整一下爱心的颜色,再加一个投影就能得到不错的效果:

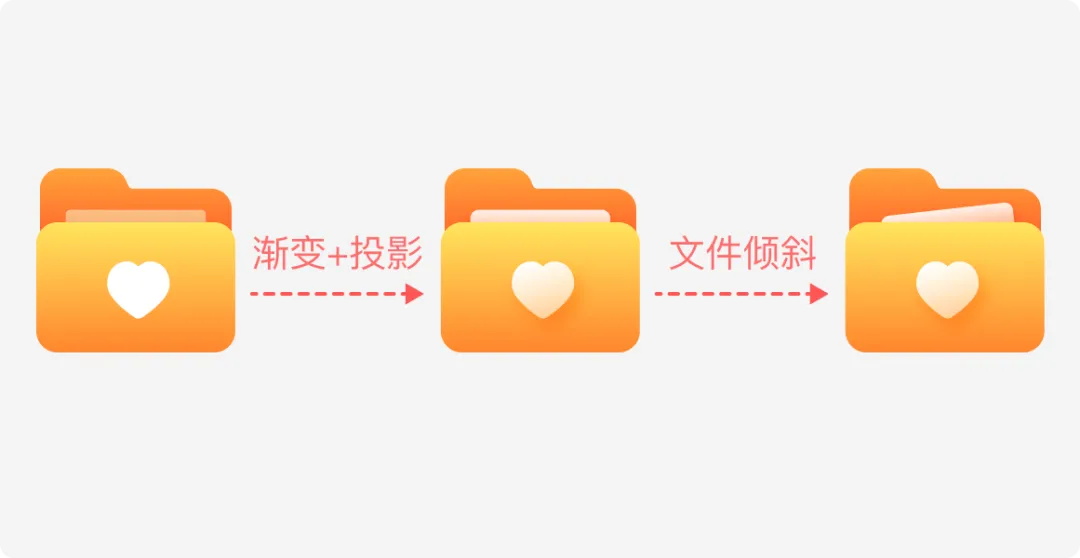
中间夹着的文件也是同样的手法来优化;正着摆放会稍微有点死板,我们可以尝试变换角度使其倾斜,这样图标会更加生动:

④ 整体细节再调整:
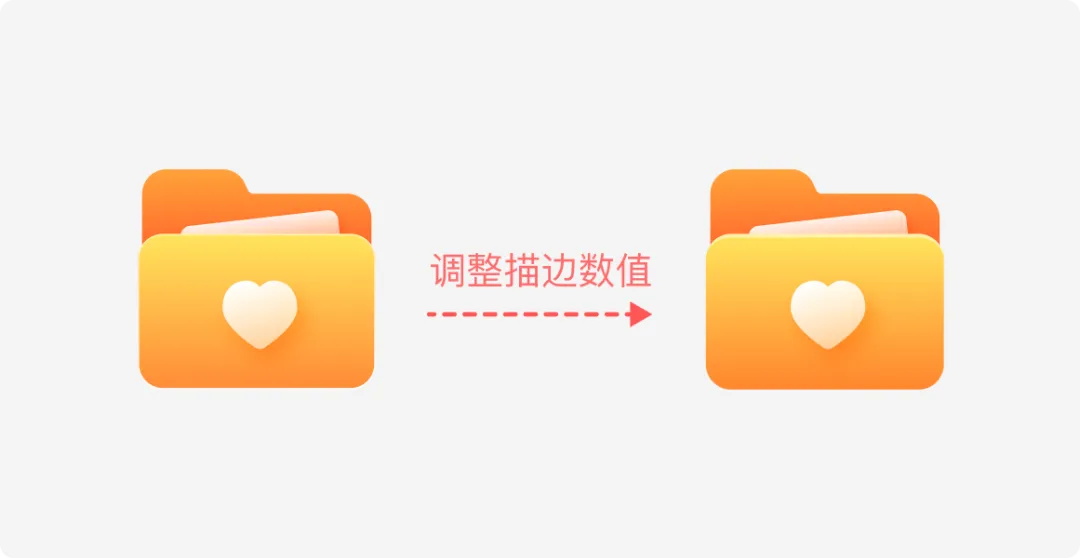
看看整体效果,发现文件夹前方的矩形需要一点厚度,原图标其实也有加,但是太细了不明显;那我们就直接加大描边数值即可:

最后再来看看所有优化前后的对比效果吧:

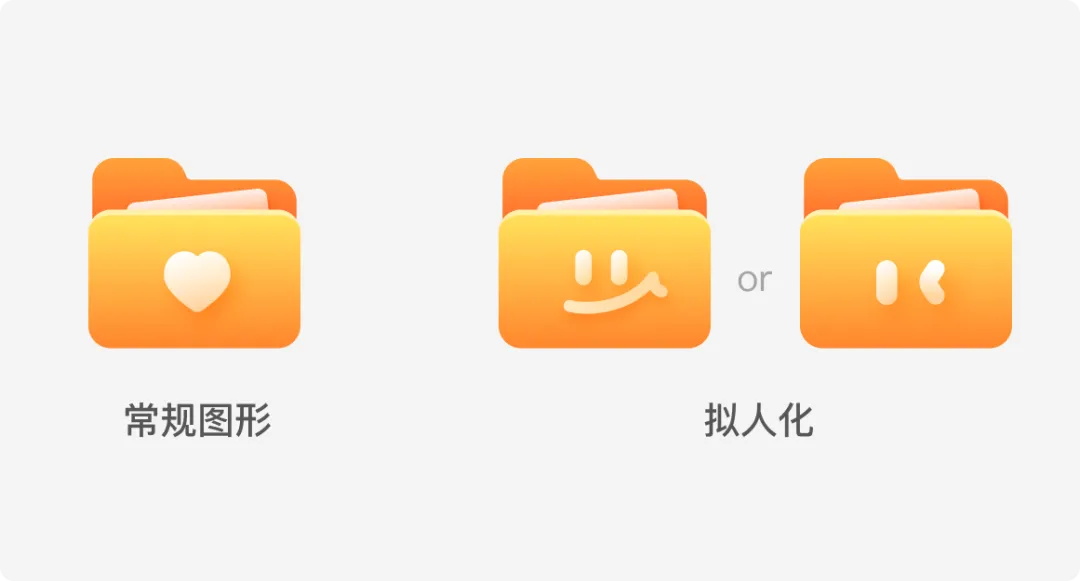
另外,如果想让图标再生动一些,拟(加)人(表)化(情)处理也是个不错的办法:

2.卡片精度
这是不是你经常用的呈现方式?卡片做破形,文字信息直接往上放,用字号/字重/字色来区分层级就做完设计了。
其实可以明显的看到,卡片中的文字信息又多又杂,读起来会产生疲惫感;整体左下方和右下方的留白也过多

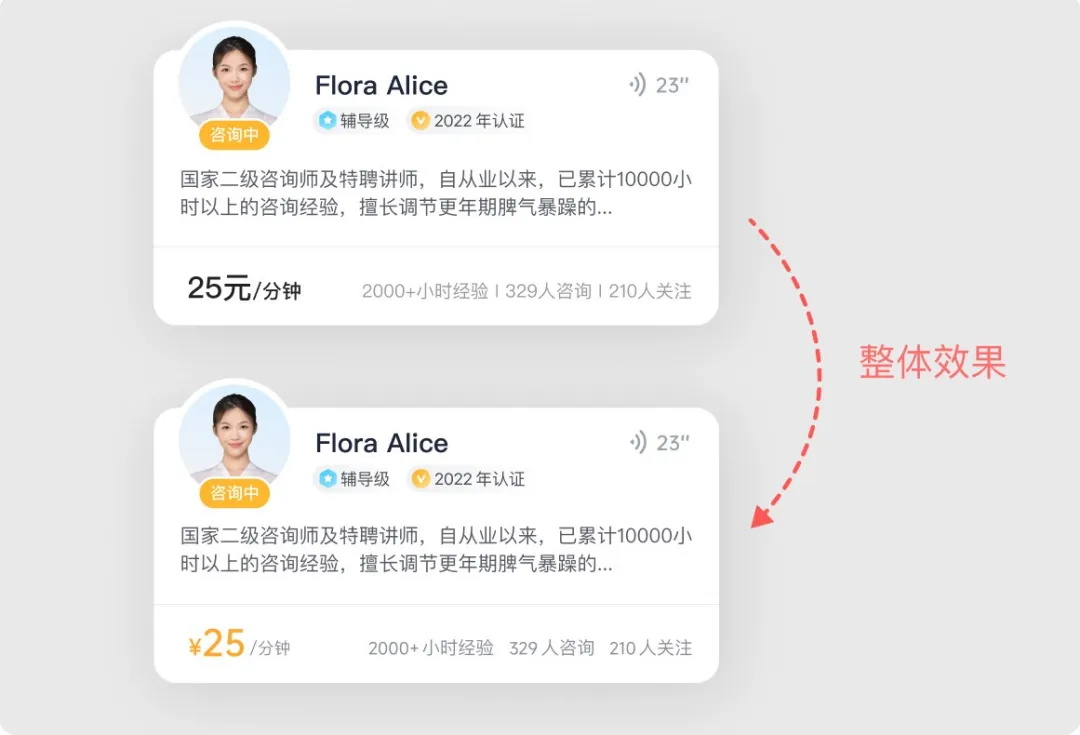
可以怎么变精致呢?先来看看对比图:

步骤如下:
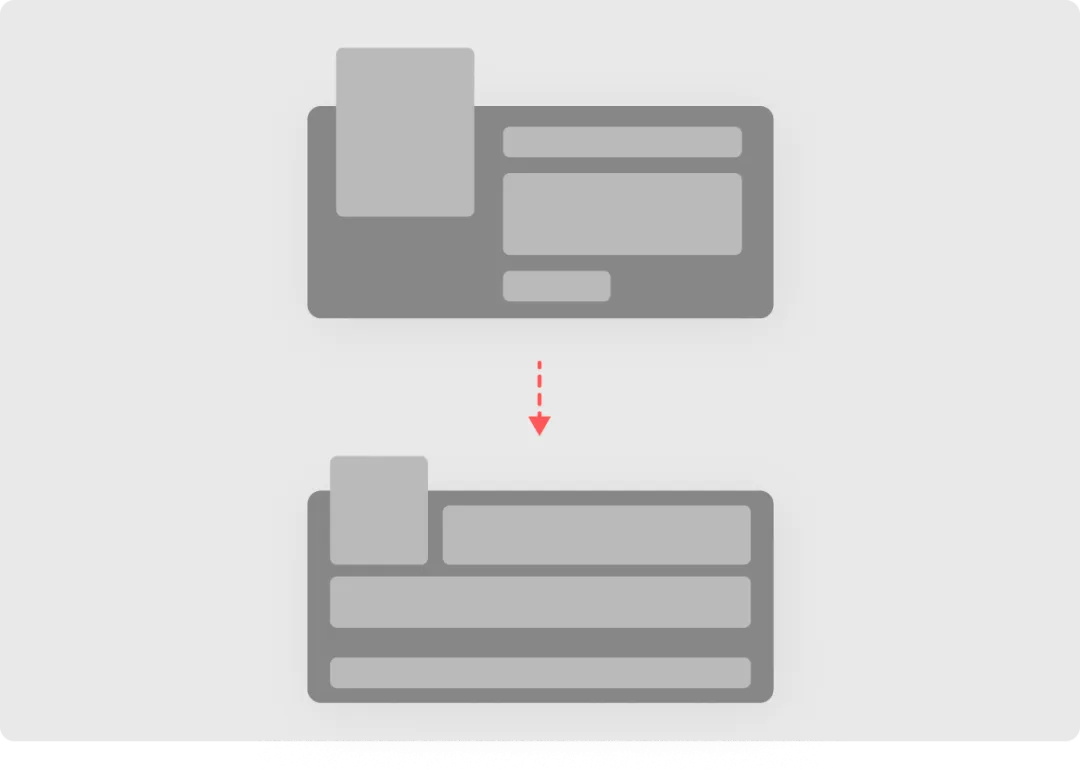
① 信息排版:
原卡片左头像下方留白过多,那我们就改变排版方式,减少头像的位置占比,它不需要那么大;再合理安排文字信息的排列区域,就可以得到如下的效果:


② 文字标签化:
现在卡片整体的文字信息已经透气很多,在此基础上我们还可以将一些文字做标签化处理,增加设计感:

③ 突出重点信息:
卡片中有费用和一些数据显示,我们可尝试突出它,但要注意避免有太多视觉焦点:


④ 整体细节再调整:
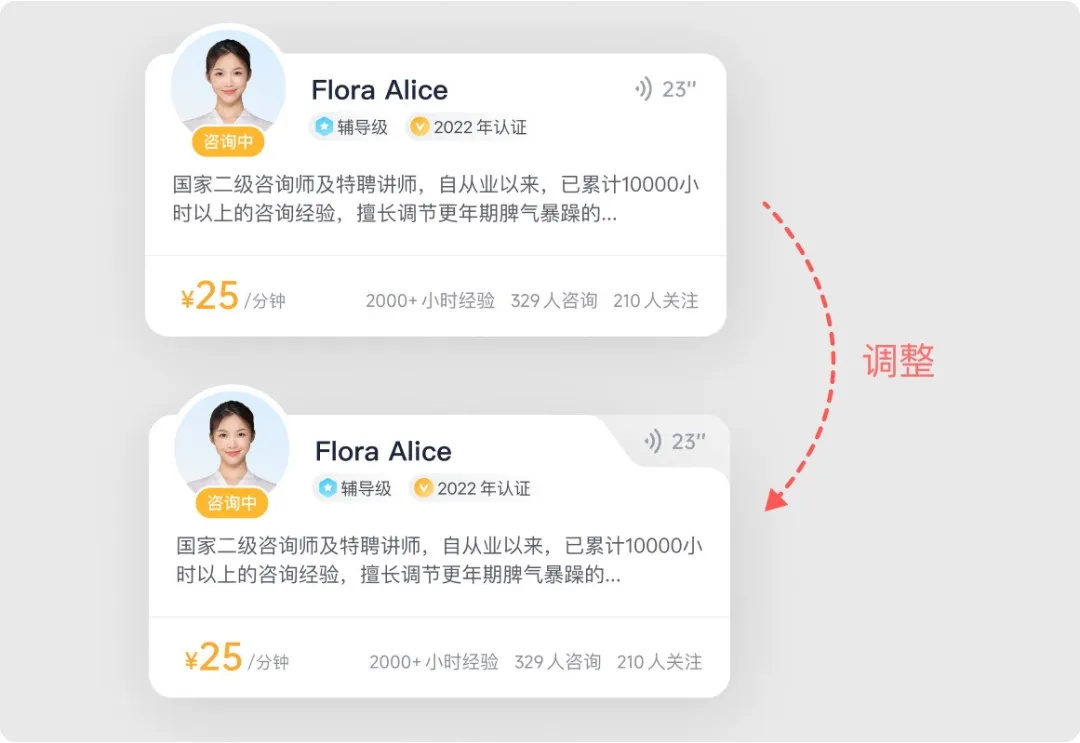
右上角的语音散落在外,可以尝试将这一角做破形,为它找个合适的“家”:

最后再来看看所有优化前后的对比效果吧:

叮!总结时间
真正的精致感不在于堆叠复杂元素,而在于对细节的精准把控。单个元素的精细优化,无论是颜色、间距还是投影参数—,都会直接影响整体质感。不要因为元素"小"就随意处理,每一个细节都值得认真对待。
记住:细节>复杂度。当每个微小部分都经过推敲,整体设计自然就会呈现出专业水准。
好啦,今天的分享就到这里啦!希望你们能从中获得一些启发和灵感,让你们的UI设计更加出色和有趣!加油哦!
作者:菜心设计铺
想了解更多网站技术的内容,请访问:网站技术















