极简设计的最佳实践
随着移动设备的使用越来越多,极简主义正在兴起。极简主义给应用程序和网站带来了额外的好处,它的形式是更快的加载时间和更好的屏幕尺寸兼容性。美丽极简的应用程序和伟大的可用性结合在一起真的让人印象深刻:一个容易导航的简单应用程序是一种非常强大的通信形式。

"设计师想通过展示更少的东西来表达更多。"
但与此同时,极简主义很难得到正确的理解。它迫使设计师用更少的东西来表达。对于那些想要尝试极简主义的人来说,在开始前要确保你知道一些基本的经验法则。这里有一些让你的极简主义工作的小贴士:
删除所有额外的元素
你的设计中的每一个项目都应该有一个目的
有了极简设计,你就没有空间去放松了。页面上的每个元素都是经过深思熟虑的。每个元素都有其作用。除了那些绝对必要的组件外,所有的设计都被剥离了。
"完美是实现的,而不是在没有更多的东西添加的时候,而是什么时候没有东西可以拿走。"
-法国作家安东尼·圣艾修伯里

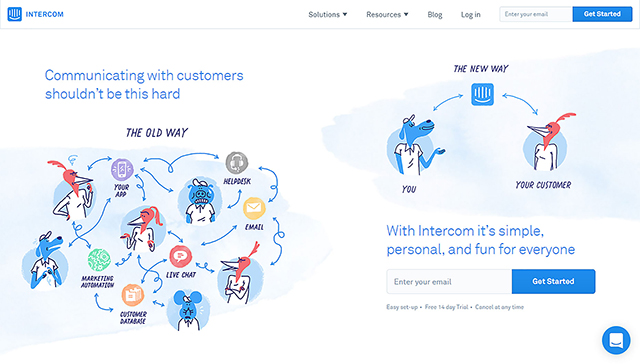
这个消息清楚地说明了,屏幕上没有不必要的混乱
小贴士:在决定留下什么和要做什么的时候要严谨。
忘记通用的股票照片。图像不应该被包含,除非它们必须让你的信息清晰。
去掉所有不必要的单词,尽可能简洁地进行交流。文本拷贝应该只包括最基本的信息,以彻底地解释你的信息。与此同时,文本拷贝应该包含所有有意义的信息,因为有意义的信息的减少会导致混乱,以及有缺陷的用户体验。
在每个屏幕上创建一个焦点
擦亮你的消息
屏幕上的元素越少,剩下的元素就越强大。极简主义哲学中心的理念是,你必须围绕内容进行设计:内容为王,视觉布局向国王致敬。这样做的目的是为了让信息更加清晰,不仅可以消除干扰,还可以把注意力集中在内容上。因此,一个干净的极简设计应该突出你的内容和CTA按钮清晰,不明确的方式。

层次结构使内容更容易理解
提示:先从粗略的内容开始,然后建立一个足够的界面让用户轻松浏览。
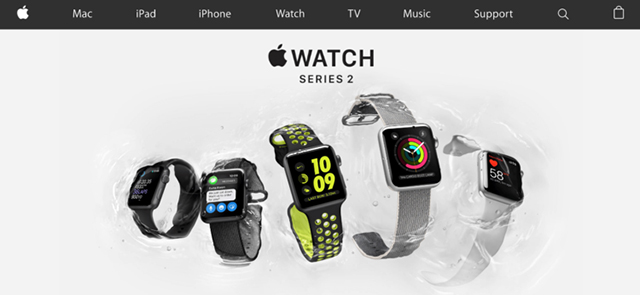
简化配色方案
限制使用颜色的数量
简化配色方案可改善用户体验,而颜色过多则会对用户体验产生负面影响。然而,限制配色方案并不意味着你需要用一种颜色来设计黑白。极简设计的理念是只使用必要的颜色来准确描述你的设计和创造等级。

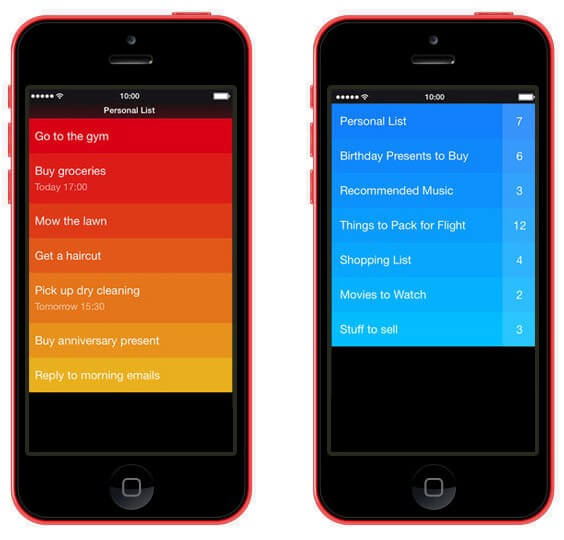
iOS的清晰应用程序使用类似的颜色方案来视觉化任务的优先级。
提示:考虑为你的设计使用大胆的颜色。增加字体大小和强调颜色吸引用户注意屏幕的某一特定区域,而无需额外的视觉提示。

一种颜色的流行将用户的注意力吸引到屏幕的某一特定区域。在Dribbble上图片来源:
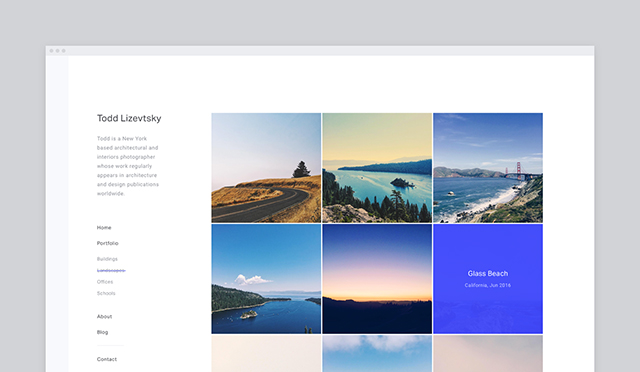
用慷慨的空白
呼吸空间有助于避免杂乱的外观
空白是内容之间的空白,不一定是白色。它是极简主义的重要组成部分——它使这种风格在视觉上更加全面,易于阅读。不要把空白当作需要填充的空白空间,而应该把空白看作是内容的框架和边框。

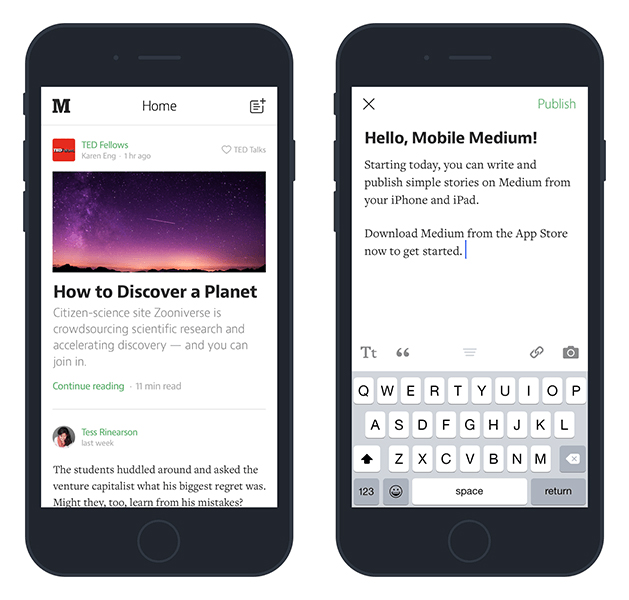
在iOS的中应用中,这种巧妙的印刷字体、白色空间和浅灰色与木炭色调的使用是特别的
提示:注意力更大。你可以通过增加周围的负空间来让元素变得更明显。只要确保空的空间以逻辑模式引导眼睛通过内容。

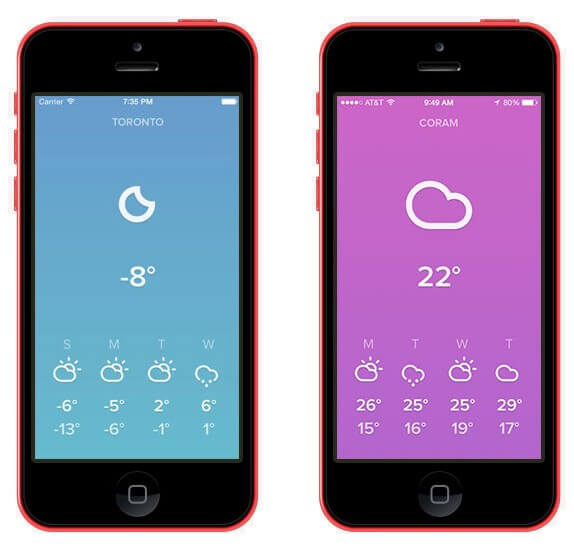
iOS的天空应用程序使用空白来创建一个层次结构,使内容更容易理解
结论:极简主义接口当然是实现良好设计的一种方法,但它不是目标。
"形式服从功能"
这意味着最终目标是实现简单和创建无摩擦设计,而这只发生在设计人员将可用性与细化结合在一起的时候。记住,极简主义并不是要去掉元素,而是添加足够的元素让它们讲述你的故事。
想了解更多网站技术的内容,请访问:网站技术