怎么优化好移动UI触摸手势呢?
现在,对于移动用户界面来说,包括触摸手势以增强用户体验是很常见的。那么,触摸手势到底是什么呢?想想推特的刷新,或者苹果地图缩放的缩放。它甚至可以像滑动或按下一样简单。在任何情况下,触摸手势的目标是减少屏幕上的图标或UI元素的数量,并简化典型的用户操作。
我们可以使用很多的触摸手势,同时在有效执行时保持完全自然和不引人注目的用户体验。下面我们将快速浏览一些移动用户界面的例子,这些界面优化了触摸手势,并查看了它们如何以及为什么如此有效。
SoundCloud
SoundCloud在其移动应用程序中使用了一些触摸手势。其中之一是能够在不需要找到特定的UI元素或滑块的情况下通过跟踪。用户可以在均衡器图形的一般区域向左或右滑动,并快速准确地定位歌曲的点。

这款应用还可以通过滑动或右滑动来改变音轨,以及在唱片艺术上点击来暂停当前的轨迹。专辑的艺术作品也可以被向下滑动,以揭示SoundCloud流。
图标从界面,使设计更干净,更自然和令人满意的使用。
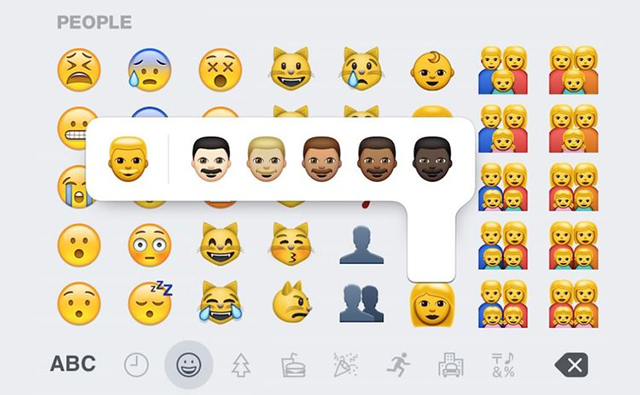
iOS键盘
苹果公司在iOS上的键盘实现了一些微妙但令人难以置信的有用和易于使用的触摸手势交互。其中一个实现了在iPhone 6S和iPhone 7上发现的3D触摸技术。
通过将力触到键盘,这些字符被立即隐藏起来,将键盘区域转换成相当于一个轨迹板的位置。这允许快速和容易地移动光标,比简单的tap更准确。

它还使用触控手势,在键盘上点击并保持。这样做可以让用户在一个微妙且容易的交互中选择多个表情符号的变化。

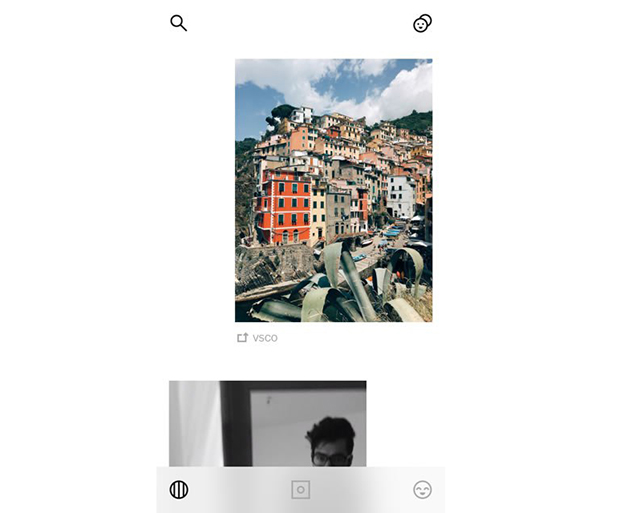
VSCO
VSCO在整个应用程序中都使用触控手势,一个简单的点击和按住照片缩略图将显示一个全尺寸预览,类似于Instagram上的实现。当继续保持时,应用程序允许你通过移动你的触摸向左或向右移动图像。

同样的,通过导航到底部的两个按钮,你可以保存或重新发布一张照片,所有这些都是一个简单的动作。这样的实现使应用程序更快更容易使用。

在整个VSCO,类似的有效优化触摸手势的例子都出现了。从扩展的图像卡上简单地向下滑动将返回到前一个屏幕。在主屏幕上向下滑动打开摄像头,反向操作将用户无缝地返回到主屏幕上。
在使用有效和直观的情况下,触摸手势可以在移动应用程序中应用一个独特的动态,显著降低UI元素和图标的界面,同时使应用程序更快更容易使用。
想了解更多网站技术的内容,请访问:网站技术