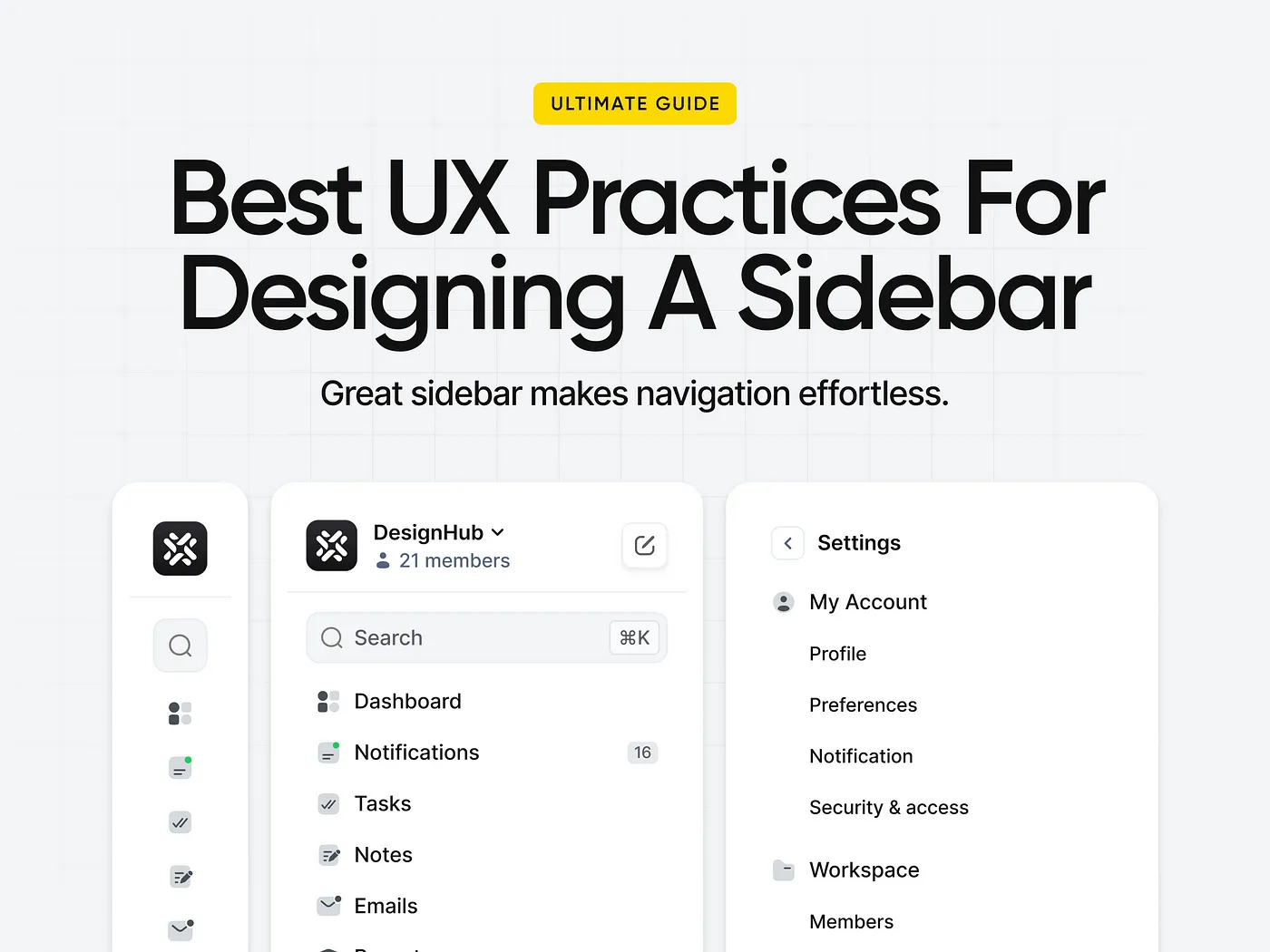
移动应用程序设计中的有效导航示例
无论是使用一个汉堡、一个标签栏、一个切换器还是一个切换器,最有效的例子是应用程序实现对他们的产品和用户最好的应用。
导航是任何移动应用程序的一个关键方面,因此,为了形成有效的用户体验,有效地实现它是至关重要的。即使是像YouTube这样的应用程序也显示出,完美地执行导航是多么困难,因为他们不断尝试不同的方法与他们的AndROId应用程序。
话虽如此,下面我们来看一些在手机应用程序设计中高效导航的例子。

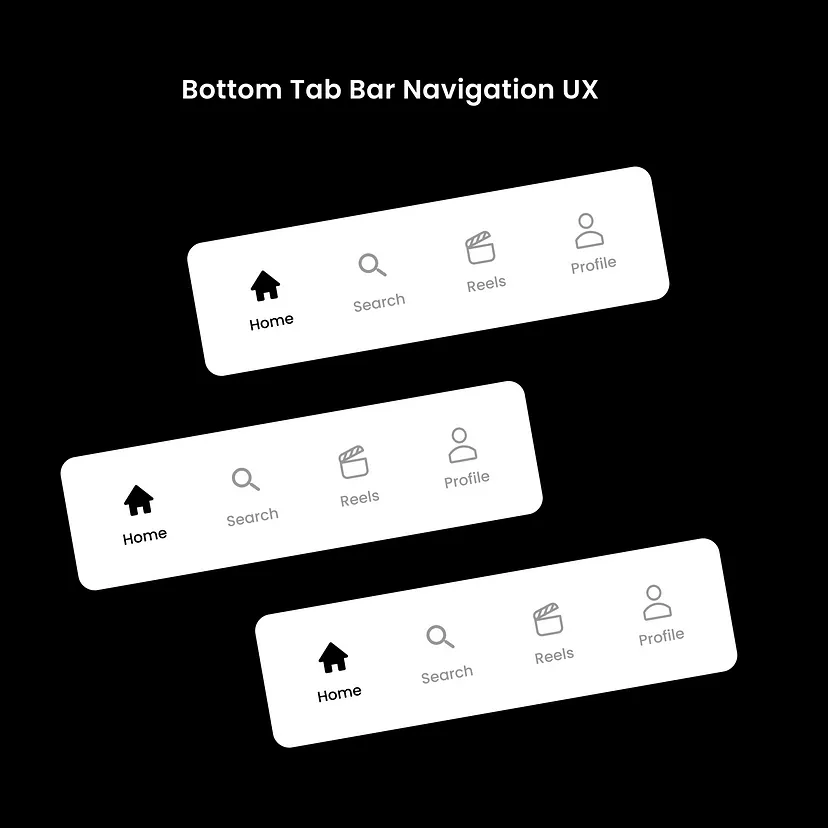
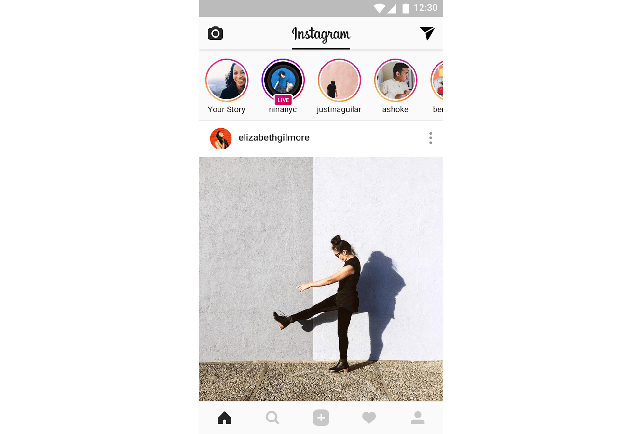
虽然不是通常出现在Android应用程序,Instagram实现标签栏在屏幕的底部与顶部,提供一个有凝聚力的跨平台用户体验的iOS应用程序。这也使得关键的行动都在更好的达到用户的手,允许他们访问它们没有掩盖任何内容。

在Instagram上,它的标签页是自己的。这种巧妙的解决方案可以左右滑动,也可以在不影响空间或视觉设计语言的情况下,在相机和屏幕上进行导航。
所有的屏幕都是现成的,可以在一个单独的点击中访问,不像汉堡的实现。清晰的图标允许删除任何标签标签,导航图标的数量保持在最低限度,以避免压倒性的用户。
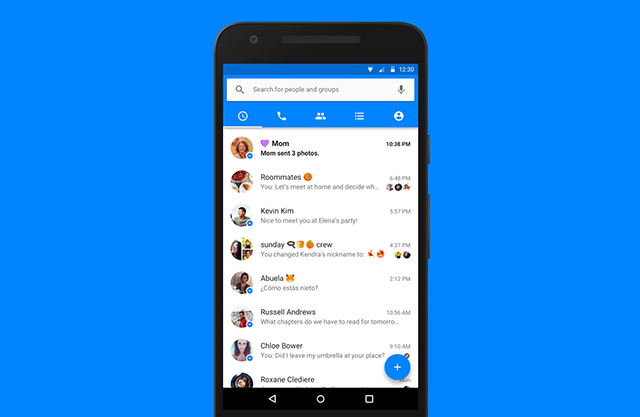
Messenger
Messenger是另一个实现选项卡导航的应用。这一次,定位被限制在头——一个更典型的Android实现——并且允许底部的部分保持清楚的主要动作,在本例中是+图标。这些图标清晰,易于理解,并再次允许去除标签,从而产生更精致和整洁的视觉体验。

Messenger使用底部边界为活动选项卡提供视觉反馈。虽然这通常与Android有关,但iOS倾向于使用颜色和/或图标填充来反馈这些状态。
许多包含标签栏的应用程序通常也会在Android上包含一个汉堡图标,以访问较少使用的项目。iOS对应的是添加一个"More"选项卡。Facebook已经成功地避免了这一问题,并在这个过程中改进了用户的体验和导航。从视觉的角度来看,Messenger的导航也很有吸引力,它利用了品牌的颜色,深度元素,并避免了标题的显示。
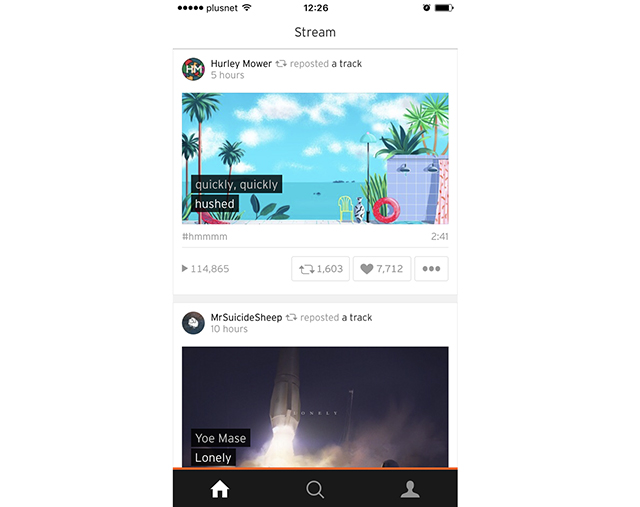
SoundCloud
SoundCloud是一个简单导航系统的最好例子。它成功地将标签数量减少到只有3个:Home、Search / Discover和User。因此,结果是一个非常容易理解和导航的应用程序。它可能有最多5个或更多的标签,它已经成功地合并了其中的一些。

另一个很好的功能是如何隐藏play选项卡,直到你开始播放音乐。在这一点上,它在用户图标的右边出现了微妙的变化,并使用令人愉快的动画来提醒用户它已经添加了,同时也提供了音乐是否正在播放或暂停的反馈。
导航使用不透明度突出活跃和不活跃的状态,并应用橙色的顶部边框来传输SoundCloud品牌的各个方面,这些图标很大,清晰,并有良好的间隔,从而形成了一个很好的移动导航的例子。
成品
越来越多的应用程序意识到导航的重要性以及它对用户体验的积极影响。在安卓系统中,我们看到了从汉堡导航到唯一标签栏的转变。在iOS上,越来越多的应用程序正在删除小标签栏标签,以取代大而清晰的图标。
到2017年,随着设计师们试图简化应用程序设计,提高用户体验,这看起来将会持续和发展。
想了解更多网站技术的内容,请访问:网站技术