设计师常用的草图插件
随着草图云的引入,一种重新思考的文件格式和基于订阅的定价模型,草图已经有了令人兴奋的运行。除了一些小但非常直观的改进之外,草图插件现在自动更新,过时的插件也被禁用。速写插件管理越来越好,图书馆每天都在变大。让我们来看看10个最好的草图插件,它们正在彻底改变我们设计用户界面的方式。
01. Auto Layout
插件类型:添加功能
价格:免费
概要:草图的响应性设计

群调整是去年年底添加到草图的一个本地特性。它使您能够改变当您的画板或父组被调整大小时对象的反应方式——它并不是响应性设计,但它已经足够近了。
由AnimaApp构建的自动布局,将这个功能更进一步。组元素调整允许您创建流体和销对象一个角落(CSS)认为::固定定位,自动布局还允许您通过一定量的px,抵消元素为元素定义最小和最大尺寸(认为:min -:和max -:在CSS),集团调整允许您所做的一切但是更令人费解的UI。
它还做了一些别的事情,我们接下来将讨论。
02. LaunchPad
插件类型:网站发布
价格:保费计划从9美元/ m
总结:将设计转换为静态Html网页

你已经设计了一个网站。伟大的——现在什么?设计切换?不,没有必要!LaunchPad提供了一种非常简单的转换方式。草图设计到静态HTML网页。我总是对"简单"的将设计转换成代码的"简单"方法持怀疑态度,但LaunchPad却能做到这一点。LaunchPad是由汽车布局制造商AnimaApp制造的。事实上,您可以结合LaunchPad与自动布局来导出响应。草图设计为HTML。让我们看看。
首先,期望。LaunchPad没有导出"完成"的设计。您仍然需要调整加载时间,进一步调整代码以确保响应性和对可选屏幕尺寸的适应性,并全面优化代码输出,以确保站点能够快速加载并顺利运行。
LaunchPad并没有让网页设计变得简单——什么都不会——但它确实给了你一些非常坚实的基础。在尝试使用一些低保真模型后,我可以看到代码输出相对简单,这意味着:
1.工作我们不需要担心臃肿的代码,和…
2.它不会用很长时间来取代开发人员
特点:
响应式设计(如果与自动布局相结合)
视频,链接和表单
字体类型回退
出版和域管理
搜索引擎优化(标题、元描述等)
社交媒体元标签(开放图等)
版本控制(容易回滚到老版本)
谷歌分析(或类似)集成
以键盘为中心的工作流,以实现更快的设计
LaunchPad不能做什么:
03.Color Contrast Analyser
插件类型:添加功能
价格:免费
摘要:分析了色彩对比
两种元素之间的颜色对比,通常在背景和正文文本之间,使用由WCAG(Web内容可访问性指导方针)定义的公式进行比较。没有人喜欢每天都处理公式(或者从来没有,真的),这就是为什么颜色对比分析器会进入我们的前10名。
虽然许多草图插件可以帮助你完成一些简单的事情,但是颜色对比分析器也可以帮助你使用国际认可的设计标准来做出可靠的设计决策。
彩色对比度分析仪比较两种颜色,并定义它们之间的对比度。对比度分为三个层次(A、AA、AAA),对比度应始终满足AA的最小要求。当然,如果没有度量的工具,您将永远不知道对比度,因此颜色对比分析器插件是设计人员必须努力提高其工作的可读性和可访问性的必备工具。如果只选择一层,颜色将自动与画板的背景颜色相比较。
虽然没有可用的键盘快捷键,但您可以从Plugins菜单中访问该功能,或者您可以在macOS中使用这个超级巧妙的技巧手动定义自己的键盘快捷键。
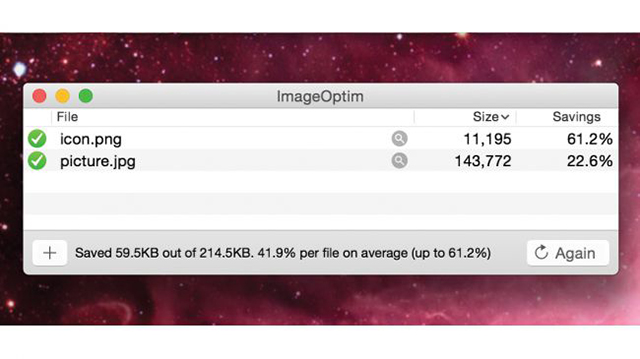
04.ImageOptim
插件类型:添加功能
价格:免费
概述:图像优化草图

尽管草图为优化SVG文件提供了自己的解决方案,但是JPG和PNG图像格式的压缩仍然缺少使用一系列压缩技术来调整的选项。自从ImageOptim提供了多年的可靠服务后,它就有了这样的感觉:它会把这个功能画出来。
任何设计师关心的加载时间和图像优化(这应该是所有设计师)当然需要ImageOptim添加到自己的工具箱,应该注意的是,虽然你仍然需要核心ImageOptim应用macOS系统上安装(免费),你仍然需要在草图层标记为出口。导航到"导出和优化所有资产"开始。
05. Export More
插件类型:扩展功能
价格:免费
摘要:动画GIF出口
当你想到动画gif,你会想到Dribbble射击和应用程序演示。毫无疑问,gif正在卷土重来,但制作它们的微妙艺术并不完全是常识。我们用Photoshop做这个吗?在影响?
这两个都是很棒的选择,但你并不一定需要一个全功能的Adobe应用程序来创建一个很酷的gif,特别是在创建相对简单的动画的时候。出口更多的把每一个艺术板作为一个单独的框架,并把它们结合在一起。然后你可以选择是否让GIF播放一次或连续循环。
导航到"插件>输出更多的>画板到GIF",选择所需的回放方法(默认或循环),然后选择所需的帧速率。这真的很简单,也很有趣。
06.Sketch IconFont
插件类型:节省时间
价格:免费
管理图标字体的草图
Icon字体是一种高效的方法,在你的网页设计中使用无限数量的图标,而不需要输出和优化大量的图像资产。通常,我们参考HTML网页< head >部分的图标字体,就像我们使用CSS和JavaScript一样。然而,在草图中使用它们稍微复杂一点。幸运的是,草图IconFont使它变得简单。
下载并安装草图IconFont后,下载SVG字体文件或下载这个字体包,其中包括FontAwesome的字体文件,材质设计图标,离子图标和简单的线条图标。当你完成后,导航到"插件>图标字体>安装一个字体包",从打开的文件对话框中选择下载的字体,然后导航到"插件>图标字体>网格插入>(你想要的图标字体)",以插入一个图标。即使你打算为你的设计设计一个定制的图标,在你的处理中使用现成的图标可以帮助你在设计的早期阶段快速的原型化,在你的低保真模型中增加一点的清晰度/保真度。
07. Craft
插件类型:原型
价格:免费
概要:设计和原型工具

手工做的远不止于同步你的。草图设计与InVision web应用。事实上,大多数工艺的功能都可以使用,而不需要有InVision订阅。通过让你用真实的数据和图像来构建你的设计,快速地将对象横向和垂直地平铺,并创建可以存储在云中的风格和资产的库,并在任何时候访问你的团队,你的设计工作流程就会被设计出来。
最近添加到此列表的功能是工艺原型,这不仅可以让你展示用户流,转换和动态组件(如固定的页眉/页脚,这些示威活动也同步到核心InVision应用与工艺同步,使你的整个团队与丰富的一流循环沟通、协作和设计切换工具。有了设计,原型和切换工具,草图+工艺+ InVision是三重威胁!InVision应用程序的订阅开始于每月15美元,这适用于小型团队。然而,工艺本身可以免费使用。
08. Sketch Dynamic Button
插件类型:节省时间
价格:免费
概要:按钮的动态宽度
按钮在用户界面中非常常见——我们使用它们来激活功能,直观地提醒用户使用重要的tap目标,并向web服务器提交数据。问题是,并不是所有的按钮都是相等的。在其他方面,它们的大小通常是不同的,这取决于内部文本的字符长度,这可以使每个图形的大小调整成为一个麻烦。
速写按钮不是一个新的速写插件,但它肯定是一个无法超越的东西。如果您以前从未使用过它,它允许设计器指定一个固定的内部间距(称为填充:在CSS中)。
当您更改按钮中的文本层的值时,按钮会自动调整大小,同时保持填充完整。尽管它很简单,但它很有用。
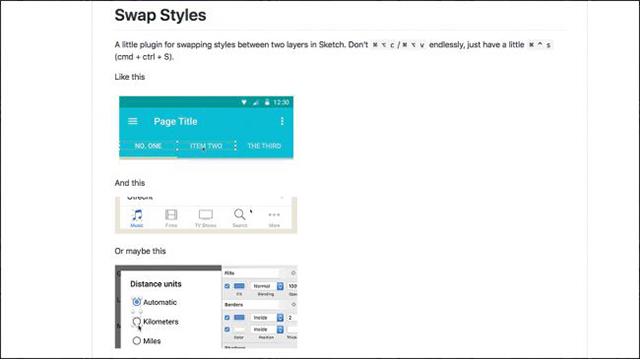
09.Swap Styles
插件类型:节省时间
价格:免费
总结:与另一层交换样式

在方便快捷的键盘快捷键的帮助下,Swap风格完全与另一层互换样式。尽管从本质上讲,交换样式在设计悬停状态时是一个巨大的节省时间的方法。
让我们以菜单导航为例。菜单导航将出现在每个屏幕上,尽管活动状态(在导航中描述您所在位置的视觉突出链接)将不同于屏幕和屏幕。设置屏幕上的"设置"菜单项可能突显出,并在newsfeed屏幕上"订阅"菜单项会突显出…
你通常有两种选择:
1 .工作笨拙地将东西移动到每个画板
2。创造大量的共享风格和/或符号
在本例中,交换样式允许您简单地使用快捷键:Cmd +Ctrl+ S,将活动状态样式移动到另一个菜单项。简单但强大的,对吧?
10.Sketch Runner
插件类型:生产力
价格:免费
摘要:素描的聚光灯下

素描因其极简抽象的键盘工作流程而深受喜爱。也就是说,总是有两个或三个键盘快捷键,你似乎总是忘记或混淆了另一个设计应用,比如Photoshop。让我们不要忘记那些没有键盘快捷键的常用工具和功能,它们隐藏在草图菜单中。
素描跑步者解决了这些问题,并以macOS用户熟悉的方式进行了——素描跑步者是macOS的焦点,但是素描。
功能分解:
打开运行器:命令+ '
运行最后的动作:命令+ Shift + '
跳转到任何地方:键入"goto",然后是对象名称
插入符号:输入"插入",然后是共享的样式/符号名称
创建符号和共享样式:类型"创建",然后是名称
应用共享样式:类型"Apply",然后是共享样式名
安装更多的插件:输入"安装",然后扩展名
如何安装草图插件
可以通过多种方式安装草图插件。大多数开发人员只需将他们的扩展名以a的形式上传至GitHub。sketchplugin文件。这很容易,但你必须定期检查更新,因为当更新版本的草图被发布时,扩展被知道会中断。
我们还可以使用素描工具箱来搜索、安装和管理草图插件。然而,没有保证你会得到最新的版本,一些(比如工艺和Zeplin)甚至没有包含在工具箱中。
sketchpack经常更新,通常包括像AnimaApp这样的大男孩,但它仍然缺少像Craft和Zeplin这样的私有插件。最新版本的草图(版本45)试图在它可以的时候更新草图插件,但是使用sketchpack或者甚至是GitHub的GUI——如果你熟悉GitHub——可以作为一个合适的选择。
想了解更多网站技术的内容,请访问:网站技术