令人印象深刻的移动应用搜索实现
移动搜索是大多数移版网站和移动应用程序的组成部分。考虑到与移动设备屏幕的限制大小有关的限制,实现诸如搜索这样的特性必须非常精确,并需要考虑到移动的用户体验。如果没有适当的考虑,移动搜索可能会显得笨拙,对移动网站或应用程序的用户来说是一种推脱。在本文中,我们将讨论一些有效的移动搜索效果,并考虑什么使它们感到如此自然和易于使用。
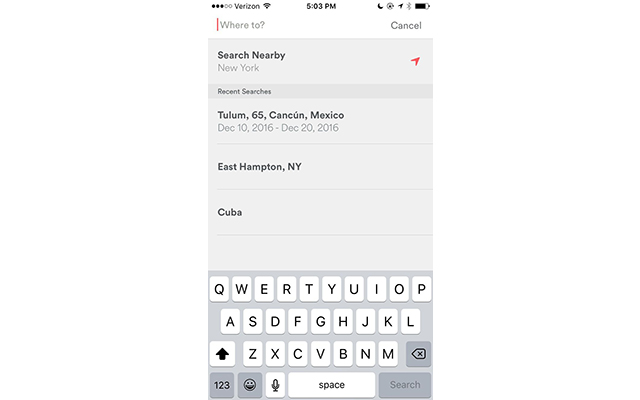
Airbnb
Airbnb提供了一个清晰的、经过深思熟虑的设计,它可以被解释为iOS中相当标准的设计。有明显的占位符文本,这是退出搜索屏幕的一个突出的取消动作,并且建议和最近的搜索列表项很大,使它们易于查看和点击。该公司甚至还运用了诸如字体、品牌色彩和图像等微妙的细节来进行品牌推广。

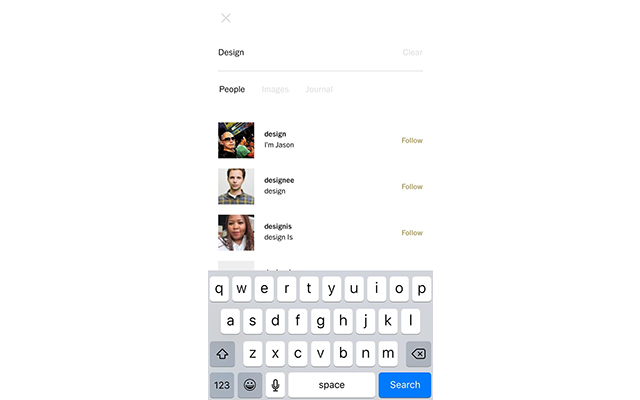
VSCO
VSCO在搜索设计上采取了简洁的方法,继续他们的设计方向,同时保持了良好的可用性水平。搜索字段是尤为突出,取消操作很大,并在易于到达的区域中适当地定位,远离主要的搜索操作。有一个有用的过滤器,有清晰的活跃和不活跃的状态,这需要一个单独的点击来改变搜索类型。搜索结果在输入时动态地呈现,并且与大型用户avatars保持良好的间隔,以便在搜索已知实体时能够更快地识别。

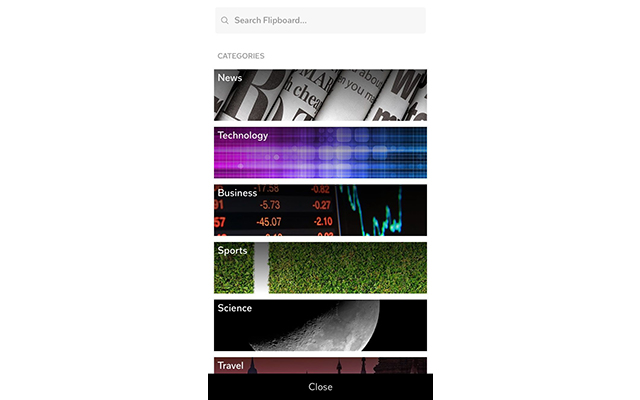
另一个很好的搜索设计的例子是Flipboard。虽然它不是典型的表单,但它允许用户通过类别和搜索项轻松地过滤。这使得他们可以对搜索进行相当程度的优化,而不必在搜索字段中输入大量字符。搜索字段本身是清晰的,通用的是中等重量的文本和可识别的图标。这个例子有最清晰和最显著的关闭动作,在内容的底部有一个很大的高对比度按钮,以避免混淆搜索字段或不必要的结果。

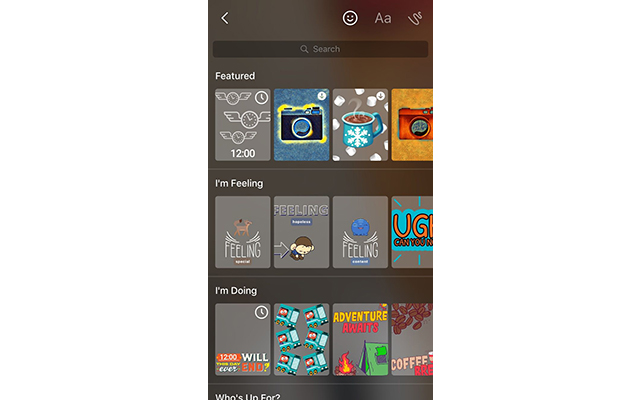
Facebook Messenger
Facebook Messenger非常有效地在消息传递接口的表情/贴纸方面实现搜索。它允许用户通过可滚动的左和右的类别快速地缩小结果。通过使用颜色和比例,这里的提示是,输入一个搜索词是次要的——他们把用户推到水平和垂直滚动,以更轻松地找到他们想要的结果。这是通过明显的小标题和大的缩略图来实现的,这些缩略图是紧凑的,但是很容易点击。

想了解更多网站技术的内容,请访问:网站技术