最新最全移动端界面设计UI尺寸规范-2018年初版
进行移动APP设计或PC网站设计时最令人困扰的无疑是众多的尺寸问题了,在这里我分享了关于屏幕媒体的计量方式及尺寸手册以提供给设计师一个便捷的查询文档。
一、UI尺寸基础知识
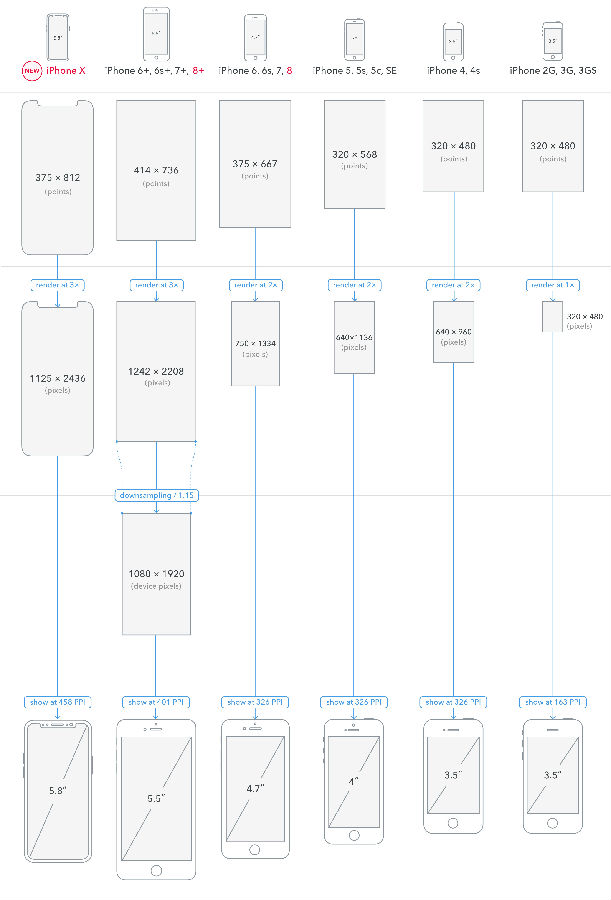
1、像素密度-PPI
像素密度是指显示屏幕每英寸的长度上排列的像素点数量,PPI(Pixels per inch)越高代表屏幕显示效果越精细,Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
2、计量单位
iOS和AndROId平台都定义了各自的像素计量单位。iOS的尺寸单位为pt,Android的尺寸单位为dp。说实话,两者其实是一回事。
单位之间的换算关系随倍率变化:
1倍:1pt=1dp=1px(mdpi、iPhone 3gs)
1.5倍:1pt=1dp=1.5px(hdpi)
2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)
3倍:1pt=1dp=3px(xxhdpi、iPhone 6)
4倍:1pt=1dp=4px(xxxhdpi)
单位决定了我们的思考方式。在设计和开发过程中,应该尽量使用逻辑像素尺寸来思考界面。设计Android应用时,有的设计师喜欢把画布设为1080×1920,有的喜欢设成720×1280。给出的界面元素尺寸就不统一了。Android的最小点击区域尺寸是48x48dp,这就意味着在xhdpi的设备上,按钮尺寸至少是96x96px。而在xxhdpi设备上,则是144x144px。
无论画布设成多大,我们设计的是基准倍率的界面样式,而且开发人员需要的单位都是逻辑像素。所以为了保证准确高效的沟通,双方都需要以逻辑像素尺寸来描述和理解界面,无论是在标注图还是在日常沟通中。不要再说"底部标签栏的高度是96像素,我是按照xhdpi做的"这样的话了。
二、各种电脑及移动设备的屏幕尺寸
1、IPHONE 所有型号的尺寸
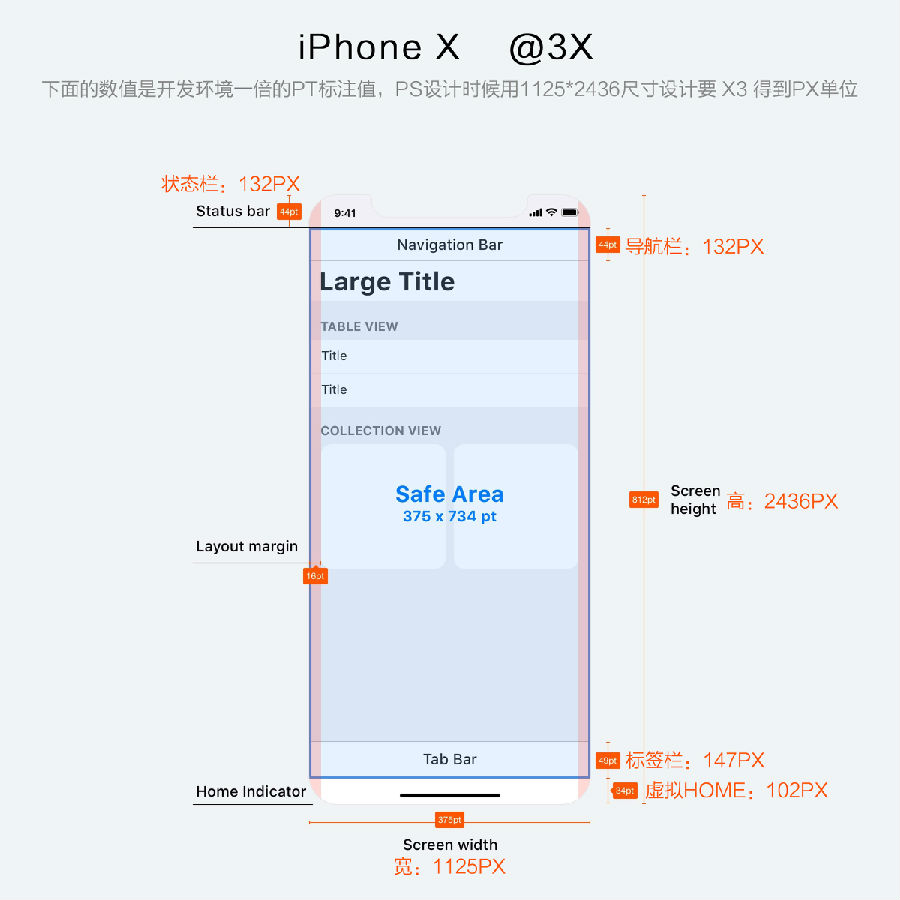
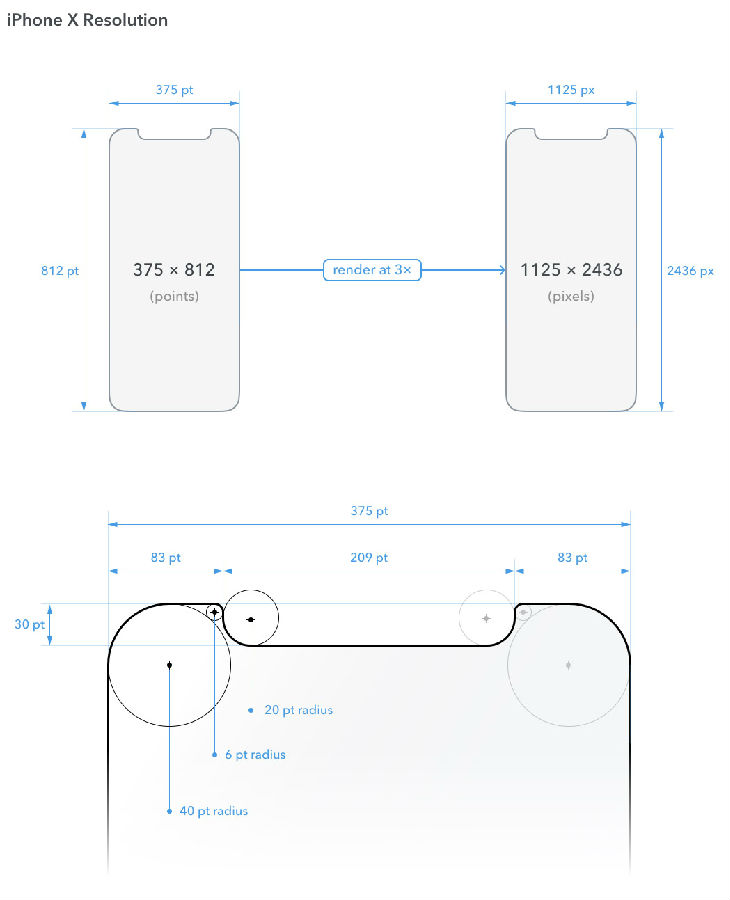
1.0) iPhone x
分辨率:1125×2436px
PPI:458PPI
状态栏高度:132px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.8 in
1.1) iPhone678 plus设计版
分辨率:1242×2208px
PPI:401PPI
状态栏高度:60px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.5 in
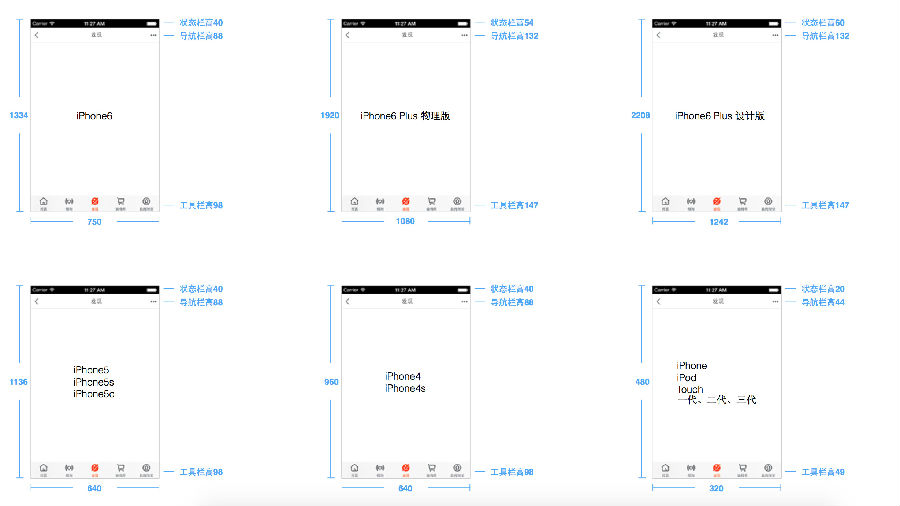
1.2) iPhone678 plus放大版
分辨率:1125×2001px
PPI:401PPI
状态栏高度:54px
导航栏高度:132px
标签栏高度:147px
屏幕尺寸:5.5 in
1.3) iPhone678 plus物理版
分辨率:1080×1920px
PPI:401PPI
状态栏高度:54px
导航栏高度:132px
标签栏高度:146px
屏幕尺寸:5.5 in
1.4) iPhone6
分辨率:750×1334px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:4.7 in
1.5)iPhone5 - 5C - 5S
分辨率:640×1136px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:4.0 in
1.6) iPhone4 - 4S
分辨率:640×960 px
PPI:326PPI
状态栏高度:40px
导航栏高度:88px
标签栏高度:98px
屏幕尺寸:3.5 in
1.7) iPhone & iPod Touch第一代、第二代、第三代
分辨率:320×480px
PPI:163PPI
状态栏高度:20px
导航栏高度:44px
标签栏高度:49px
屏幕尺寸:3.5 in
1.8) iPad Pro 12.9
分辨率:2048 x 2732
PPI:264
屏幕尺寸:12.9 in
1.8) iPad Pro 10.5
分辨率:1668 x 2224
PPI:264
屏幕尺寸:10.5 in
1.8) iPad Pro, iPad Air 2, Retina iPad
分辨率:1536 x 2048
PPI:264
屏幕尺寸:9.7 in
1.8) iPad Mini 4, iPad Mini 2
分辨率:1536 x 2048
PPI:264
屏幕尺寸:7.9 in
1.8) iPad 1, 2
分辨率:768 x 1024
PPI:132
屏幕尺寸:9.7 in
2、尺寸图例






三、其它设备尺寸
Android SDK模拟机的尺寸
Android的图标尺寸
Android安卓系统dp/sp/px换算表
主流Android手机分辨率和尺寸
主流浏览器的界面参数与份额
系统分辨率统计
想了解更多网站技术的内容,请访问:网站技术