3种聪明的动画设计提升网站用户参与度
动画一度被认为是一种装饰,但是随着技术的进步和互联网连接的加速,设计师们正在接受实际的好处。在本文中,我们将集中讨论动画营销动画或动画的一个特殊好处。尽管这样的动画并不是为了提高可用性,但它可以给用户留下深刻印象,并为主题提供一些背景。
设计师可以通过以下方式来利用这类动画:
1、证明工艺
人们确实注意到了细节。对动画的关注可以让你的体验变得精致。当应用程序、网站创造出一种视觉刺激的体验时,它会给用户带来兴奋感。
加载屏幕动画
加载动画是最古老的动画使用之一,它的目的是分散用户对加载时间的注意力。但即使是这种类型的动画也能证明你的产品很棒。例如,当用户启动Uber应用程序时,他们会立即注意到一个动画下降,而这一下降正变成地图上的大头针。这个动画不纯粹是令人愉快的,它也影响用户的眼睛和控制用户应该关注的地方。这个快速打开的瞬间让你的第一印象很干净,并诱使用户进一步互动。

签名的动画
有些公司甚至更进一步,将动画作为品牌的特色。MailChimp是使用动画的公司之一。该公司实现了一个相当技术的利基,创造和发送电子邮件运动,但是使用动画它将这个枯燥的任务变成一个诱人的经验。该服务在整个用户旅程中添加了小而愉快的惊喜,并使发送电子邮件变得更加有趣。

2、最好传递一个关键信息
动画效果可以让你的信息更清晰。使用动画你可以采用复杂的想法或过程,并使它们易于理解,以一种有趣和生动的方式。
交互式动画
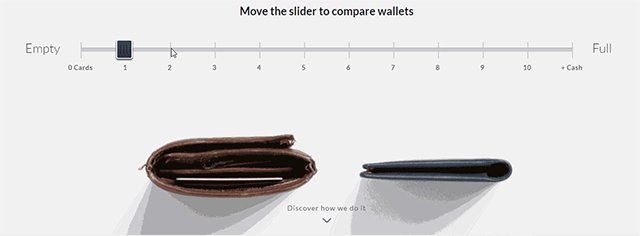
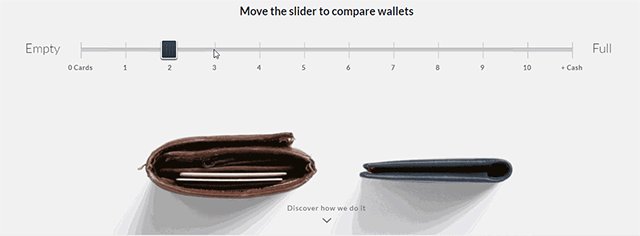
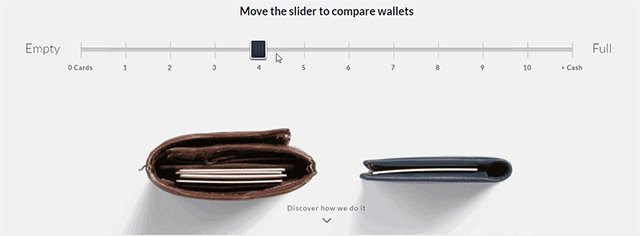
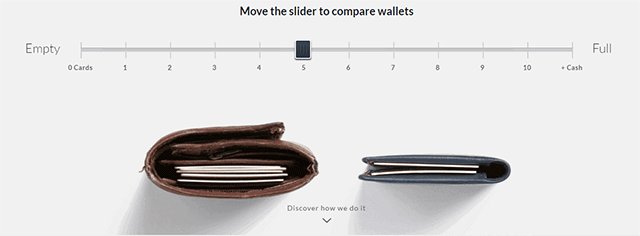
动画能够突出产品的优势。Bellroy是一家销售钱包的公司。他们说,努力创造一个苗条的设计来减少口袋的体积。在下面的示例中,您可以看到Bellroy中使用的动画如何清楚地显示产品的行为并展示其优点。

盘旋的动画
悬停动画对于提供关于产品的额外信息非常实用。这种类型的动画使《启示》不那么刺耳,并提供了一个给你的网站添加一些令人愉快的角色的机会。

讲故事的动画
动画的叙事潜力可以增加与原本枯燥的界面的情感联系。一些常见的讲故事的例子是通过在你的眼睛前"装配"来展示一个新产品。例如,苹果网站上的Mac Pro的页面显示了你向下滚动时的引擎盖下的内容:

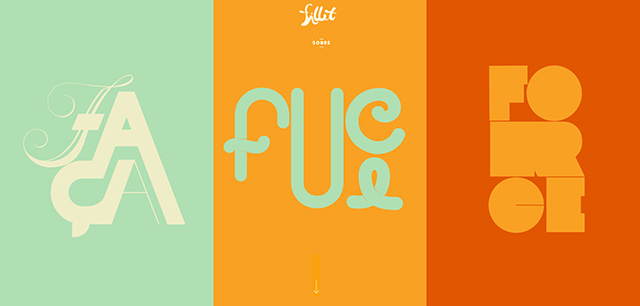
讲故事的动画也可以把生活和乐趣融入到长卷中。而不是很常见的视差动画,选择一些更微妙的东西。考虑将您的站点分割成可滚动的"块"。在每个块中,您可以通过动画来介绍内容。在Le Mugs网站的例子中,动画通过动画简单的艺术插图使内容"活过来"。

3、让用户采取进一步的步骤
动画的使用会影响你的用户的眼睛,并且它可以控制他们把注意力集中在你的页面上。人的眼睛自然会被运动所吸引,这使得动画成为控制你的视觉层次的完美工具。
直接用户的关注
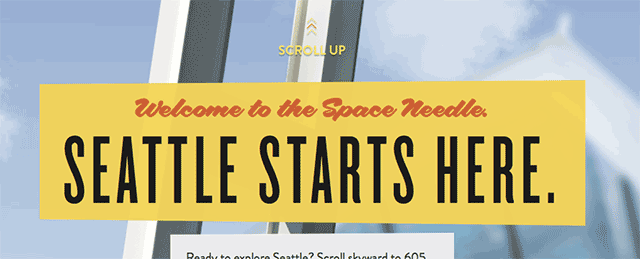
移动元素是吸引用户注意力的强大工具。如果目标是将用户的注意力吸引到单个元素之外,或者提醒用户更新信息,那么动画就会成功。只要屏幕上没有其他的竞争元素,哪怕是一点点的动作都会引起注意。西雅图的太空针网站利用了这一微妙之处。该网站将注意力集中在指示上,但有效的动画在向上的箭头。

鼓励用户操作
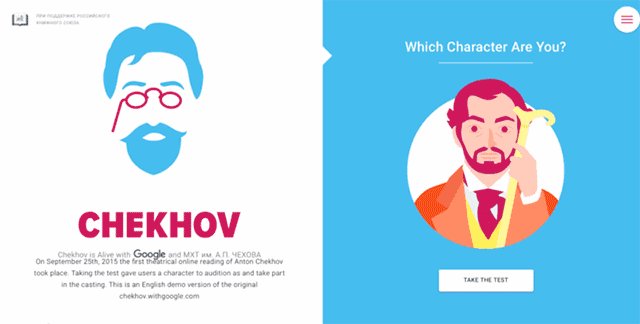
好的动画和互动效果鼓励用户点击。看看下面的"契诃夫活着"网站的设计。设计要求你点击找到你的角色。

事情需要考虑
动画是一把双刃剑。使用不当会破坏用户体验。避免让用户分心的动画。在网络销售和营销的世界里,分心可能是死亡。在设计动画时要考虑的一个非常重要的方面是它可能在一个用户会话中发生的频率。当用户第一次看到它时,它可能会很好,但是第100次尝试之后,它会变得很烦人,特别是当它除了"好玩"之外没有别的用途的时候。有很多UI元素,您可以在有趣和实用的方式中进行动画。但是记住一件事,如果你想要创造营销动画你应该设定一个目标,创造一个既有风格又有目的的动画。
想了解更多网站技术的内容,请访问:网站技术