如何创建一个用户友好的网站设计
创建一个用户友好的网站是每个开发者的首要目标。即使网站充满了有用的信息,如果不方便使用,访问者也会很快离开。方便的标准是什么?是什么让每个用户都觉得网站舒适?
用户是不同年龄、不同国籍、不同教育程度的人。他们的口味是独一无二的。一个人对同一事物或产品的评价可能是积极的,也可能是消极的。尽管用户的口味和喜好各不相同,但他们还是有一些共同点。简而言之,这是:
导航很容易理解。
正确和自然地使用颜色组合和动画。
简单和方便的布局。
完全符合主题的内容。
易于阅读和理解的文本。
让网站设计更人性化最重要的是什么,其次是什么,这是很有争议的。对于这个问题最正确的答案可能是一切都很重要,包括功能和设计元素。从这个角度来看,可以突出某一特定网站受欢迎的主要原因。
如何创建一个用户友好的网站设计:10个有用的技巧
技巧1:在各种平台上提供可用性

用户应该能够在桌面上查看站点。然而,由于目前智能手机的广泛分布,网站的可访问性和在平板电脑或智能手机上使用的便捷性同样重要。如果用户在桌面上看到他们感兴趣的东西,而不是在智能手机上,他们可能会离开网站。
技巧2:好的导航非常重要!

导航对于用户来说应该是简单直观的。页面的名称应该清楚而容易记住。最重要的信息应该包含在主菜单中。一般来说,每个用户都有时间限制,并且急于找到必要的信息。平均每个用户在站点页面上停留的时间不到一分钟。
访客在网站停留的前十秒钟特别重要,在这段时间里他们通常决定是留下还是离开。因此,如果网站结构糟糕,难以浏览,访问者很有可能会反弹,再也不会回来。
为您的网站提供一个搜索选项。即使是有经验的用户,也更容易找到他们需要的东西。此外,它允许您摆脱大量的菜单和快捷方式。您还应该将属于不同类型或类别的产品信息分解为子部分,以便更容易找到它们。
提示#3:用提示帮助和鼓励访问者

用户友好的网站响应式设计包含了刺激访问者执行某种动作的提示。以下是这些提示的例子:
"下载"
"订单"
"按此联络经理"
"点击了解更多(产品名称)"等。
这提高了效率,并为用户创造了额外的便利。
技巧4:注意网站的外观

网站的第一印象是在你浏览主页时形成的。颜色和色调的选择取决于你的品味,但要让文本在颜色背景上易于阅读,这是很有必要的。
不要低估了选择正确字体设计的力量及其对网站访问者的影响。有经验的设计师理解这一点,并仔细选择他们的字体。此外,重要的是访问者的注意力要立即集中在页面中最重要的元素上(例如,公司标识或销售的主要产品)。
公司标识的最佳位置是左上角。这是一个普通的位置,访客很熟悉。在任何地方的公司标识都可以将访问者导向主页,这也很方便。联系信息,常见问题和类似的链接应该放在页面的底部。
技巧5:考虑听众的具体情况

老年人和年轻人的口味和喜好有显著差异。一般来说,老年人更喜欢比较内敛和宁静的色彩,而年轻人则更喜欢色彩丰富、生动活泼的设计。
因此,如果正确地考虑到网站主要面向的年龄组,网站成功的机会就会大大增加。但在任何情况下,设计的图形元素应该包含一个正确和愉快的颜色组合,以供人眼使用。
技巧6:网站不应该花费很长时间来加载

注意下载速度!如果你的网站需要超过三秒的时间来下载,那么反弹率将会显著增加。您可以使用谷歌服务检查下载速度。
技巧7:给内容增加活力

避免使用不寻常的语言和复杂的技术文本。网站上的文字应该对绝大多数访问者来说是清晰的。除此之外,尽可能用图形、高质量的图像或视频来说明文本。我们这个时代的趋势是,大多数游客不喜欢阅读,而是喜欢看。
如果你正在考虑如何设计一个用户友好的网站,试着提供一个选项去到产品描述点击显示的图片-它是非常方便的访问者。声音可以增加表现力,但应该适度使用,而不是恼人的。
技巧#8:保持用户熟悉的元素

如果该站点很受欢迎,并且客户经常访问它,那么就不需要对其进行重大更改。想要改善它的愿望会导致相反的效果。习惯了以前网站格式的访问者可能会失望,并停止访问它。
众所周知,人们喜欢他们熟悉的东西,而改变会吓跑忠实的顾客。但是,这只适用于网站的结构和设计。对于新闻、关于产品、服务或公司政策的信息,更新不仅是可取的,而且是必要的,而且必须定期和频繁。这是有助于吸引顾客的有价值的信息。
技巧9:清除坏掉的链接

有必要确保网站上的所有链接都能正常工作。经验表明,坏链接会给访问者带来极大的失望,并且不会引起访问者再次访问网站的兴趣。
技巧10:利用社交网络的力量

社交网络目前在人们的生活中扮演着重要的角色。数以百万计的人通过社交网络交流信息,这一事实被积极地用于促进商业。不要忘记在你的网站上放置分享按钮。用户很可能想要与他们的朋友分享他们在你的网站上发现的信息。
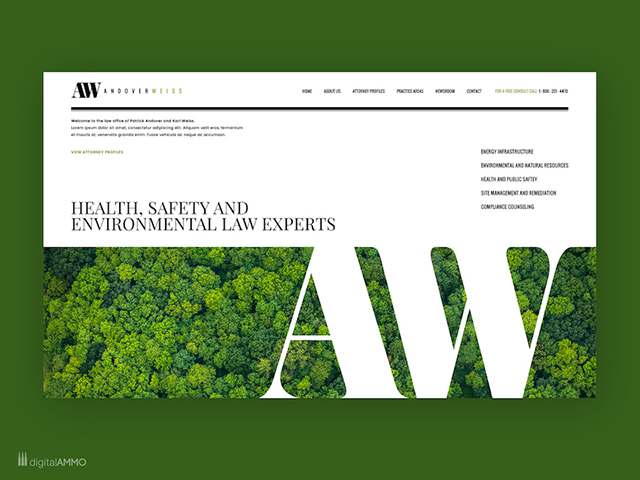
真正用户友好的网站设计的例子
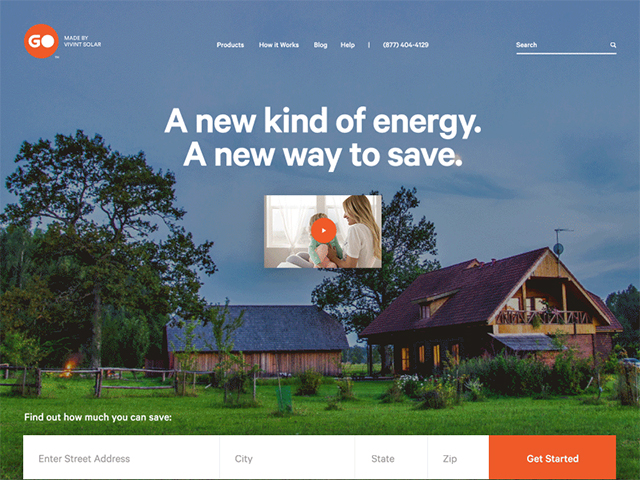
毫无疑问,最成功和最受欢迎的网站都是基于以上考虑而设计的。因此,设计艺术的原始样本被创造出来,因为创建网站的过程可以被称为一种应用艺术。考虑到用户友好的网站设计实例,可以看出,优秀的设计与高功能和众多的便利设施相结合。
社交网络目前在人们的生活中扮演着重要的角色。数以百万计的人通过社交网络交流信息,这一事实被积极地用于促进商业。不要忘记在你的网站上放置分享按钮。用户很可能想要与他们的朋友分享他们在你的网站上发现的信息。
真正用户友好的网站设计的例子
毫无疑问,最成功和最受欢迎的网站都是基于以上考虑而设计的。因此,设计艺术的原始样本被创造出来,因为创建网站的过程可以被称为一种应用艺术。考虑到用户友好的网站设计实例,可以看出,优秀的设计与高功能和众多的便利设施相结合。
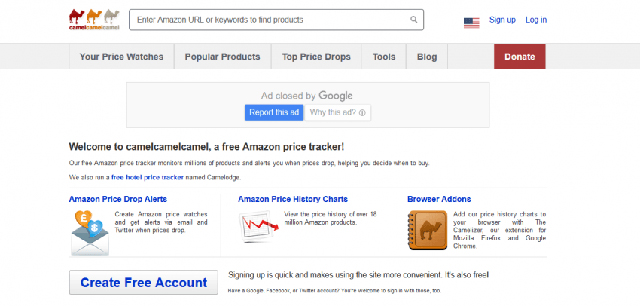
CamelCamelCamel

很多人都在亚马逊购物,但是很多产品的价格变化却很难跟上。这个网站帮助你在价格波动中导航。当某一产品上市销售时,你可以通过电子邮件或Twitter获得相关信息。还可以跟踪过去一年半以来每种产品的价格动态。该网站方便,设计良好,非常有用。
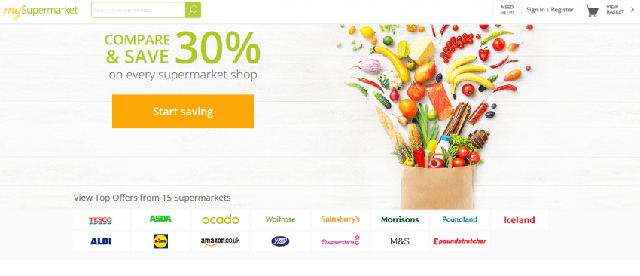
mySupermarket

另一个非常有用、组织良好、设计良好的网站,允许用户浏览大型商店——亚马逊(Amazon)、沃尔玛(Walmart)、塔吉特(Target)等——提供的商品的海洋。你可以仔细检查,以最优惠的价格选择你需要的商品,也可以从任何一家商店定货。
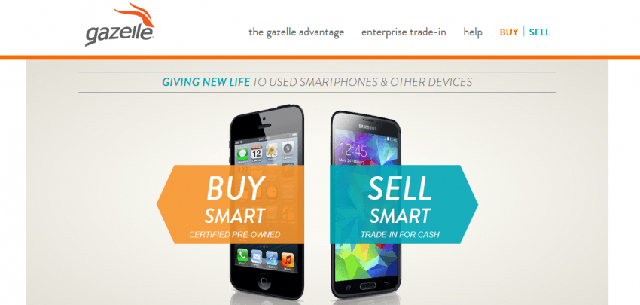
Gazelle

瞪羚为那些想卖手机或其他小玩意的人以及想买手机的人提供了极大的便利。它有助于浏览拍卖网站和购物网站提供的价格。因此,用户可以毫无困难地进行销售或购买。这个网站的设计和功能都很好。
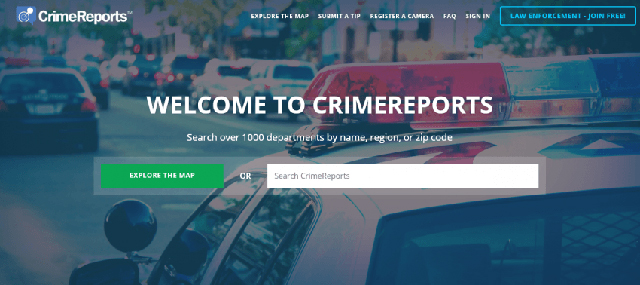
CrimeReports

我们这个时代的现实是这样的,关于你所在地区的犯罪情况的信息可能是至关重要的。犯罪港口网站结合了谷歌地图和当地警方的信息。有可能追踪到最近哪里发生了犯罪以及它们是什么。方便的链接可以让你迅速提醒朋友和邻居发生了什么。
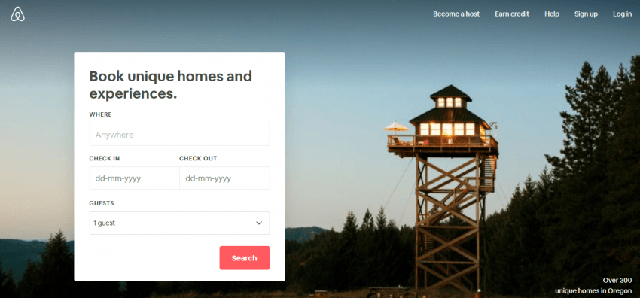
Airbnb

当准备旅行时,每个人都可以访问这个网站,它提供关于世界各地的家庭和兴趣点的信息。创造性的设计允许网站开发者将极简主义和功能性结合起来,突出对用户最重要的东西。
如何创建一个人性化的网站设计:结论
鉴于商品和服务制造商在市场上的激烈竞争,拥有独特的网站在所有其他网站中脱颖而出并吸引用户的注意是很重要的。
然而,经验表明,对原创的渴望不应该违背这篇文章中提出的构建方便、有吸引力的网站的原则。相反,为了创造最佳的用户友好的网站设计,有必要尽可能密切地遵守这些规则。
总之,有可能给网站所有者提供更多的建议。当站点准备就绪时,从用户的角度对其进行评估。毕竟,您是各种服务的客户和消费者,访问许多网站寻找信息和购物。去你自己的网站看看:你在那里感觉舒服吗?你想再去一次吗?
想了解更多网站技术的内容,请访问:网站技术