如何改进你的按钮设计
今天,我们将谈论多年来一直是交互式UI设计中的主要按钮,你可能会认为按钮只是一个按钮,但它可以被制作成更多, 按钮设计比你想象的要复杂一点。 今天,我们将讨论什么是一个好的按钮。
给它一个形状
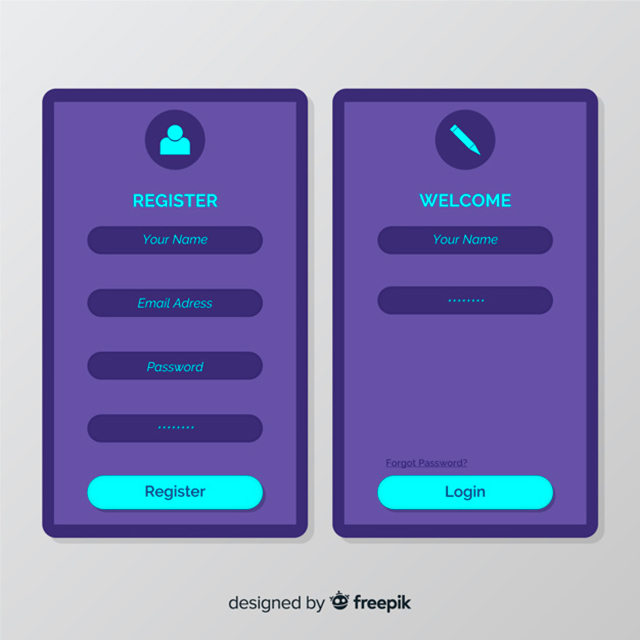
你希望你的按钮脱颖而出,但要做到这一点,你必须给你的按钮设计成一个可识别的形状。 它应该从页面上的其他内容中脱颖而出,并立即被识别为用户可以与之交互的内容。网上最常见的按钮形状不是一个圆圈,就像你会想象的那样。其实最安全的选择是使用矩形。但不是普通的矩形,而是带有圆边的矩形。 这些通常效果最好,因为它们足以引起人们的认可,但不足以破坏网站设计的流程。

如果你觉得有创意,你也可以使用一些不那么传统的东西,比如菱形、三角形,甚至定制形状,使这些易于识别的关键是在整个网站保持一致。他们会给它一个个人的触摸,这总是让用户更感兴趣。

使用阴影和高光
阴影在设计中有重要的作用,因为它们使物体看起来像是突出来的。每一个好的UI设计都需要突出于背景的元素,表明它们是可点击的。就像在现实生活中,笔记本电脑的键盘上有可以按下的按钮。与按钮的形状不同,阴影和高光在识别交互式按钮中扮演着非常重要的角色。
根据按钮的用途给它们贴上标签
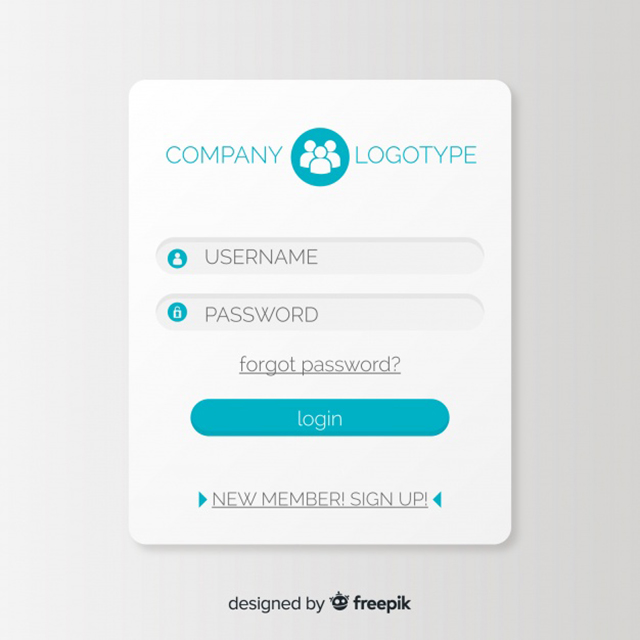
从我们只使用播放、倒带、向前和停止按钮的时代起,我们已经有了很大的进步。它们曾经用大家都熟悉的符号来表示。今天,几乎不可能把一个符号放在每个按钮上,并期望人们记住它们。有那么多!好消息是,我们不需要这样做,因为我们可以选择简单地在按钮上写下它的含义。

信息可能不够清楚,在这种情况下,使用构象标签作为后续是没有错的,它解释了某个按钮的动作,这些需要给用户提供拒绝或接受按钮操作的选项。
把按钮放在可以找到的地方
用户永远不应该寻找按钮,把它们放在每个人都能找到的地方,最简单的方法就是把它们放在人们希望它们出现的地方。此外,在确定将它们放置在何处之前测试它们的位置也没有什么错,这方面的一个很好的例子是当您登录到任何给定的网站时,你总是输入你的名字和密码,登录按钮就在它下面,没有人会想到登录按钮会在其他地方。

使与按钮的交互更容易
考虑按钮相对于页面上其他所有内容的大小,确保按钮足够大,可以与之交互,但不要太大,以免影响页面的美观。研究表明,最佳尺寸为10mmX10mm。另一个需要注意的方面是两个可单击按钮之间的距离,给按钮一些呼吸的空间。您不希望任何人意外地单击了错误的按钮。
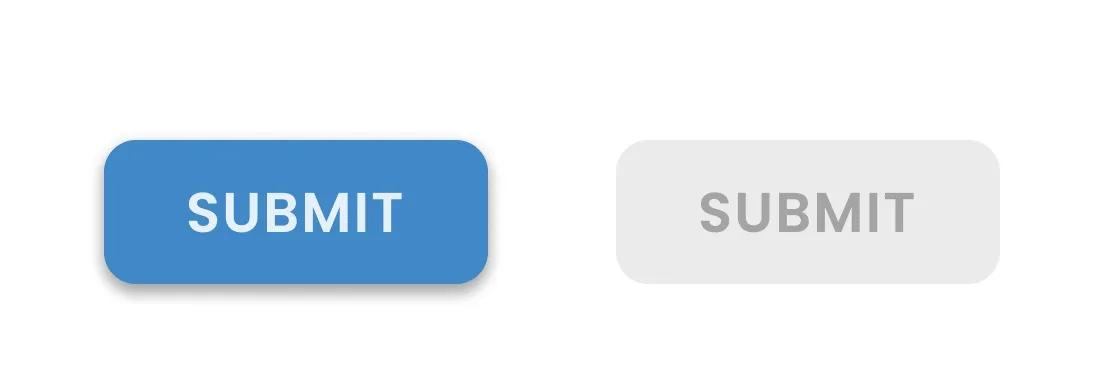
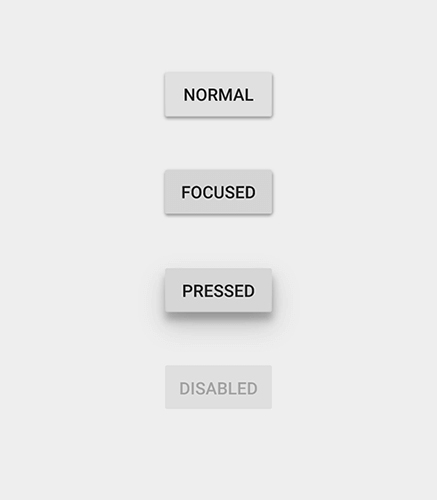
允许用户与按钮进行可视化交互
这个按钮看起来不错,但是如果它不像一个按钮,那么整个项目就没有意义了。当用户点击时,使按钮给出视觉反馈,这在两个方面有帮助。第一种方法是,它感觉更像一个按钮,这让每个人都很开心。第二种方法是让用户快速确认他们确实单击了按钮。

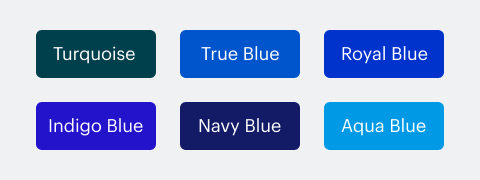
突出显示重要的按钮
按钮有不同的角色,从最小到最大。更重要的按钮应该很容易地与其他不那么重要的按钮区分开来,解决方案可以是使用不同的颜色,轮廓,或使更重要的按钮更大。
为了改进你的按钮设计,你需要了解:
一个按钮应该看起来像一个按钮;
按钮应该放在可以找到的地方
与按钮的交互需要简单
与按钮的交互应该提供视觉反馈
重要的按钮应该高亮显示
对于这样一个简单的概念,关于按钮肯定有很多需要了解的东西。虽然细节很小,但没有什么比按下一个好的按钮更令人满意的了。我们希望这些提示将帮助您设计按钮,为您的用户提供良好的体验。与你认为会从中受益的人分享这篇博客文章,通过每天浏览我们的博客,确保你随时更新最新的知识和灵感。
想了解更多网站技术的内容,请访问:网站技术