推荐一组学习工具给网站设计师们
在这个月为网站设计师们准备的一系列新资源和工具中,都是关于学习工具的,从游戏到书籍再到教程,每个人都有新的东西可以学习和享受。如果我们错过了一些你认为应该在名单上的东西,可以邮件告诉我们。如果你知道下个月将会出现一个新的应用程序或资源,也发邮件与我们分享哟!
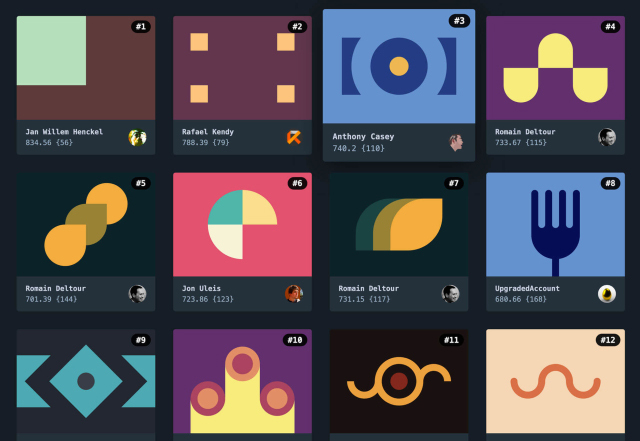
CSSBattle
通过使用CSS技能用尽可能小的代码复制目标,跳到CSSBattle排行榜的顶部。用这种有趣的方式来测试你的技能来测试你的知识。新的目标也在增加,所以你可以继续前进,并在排名中上升。

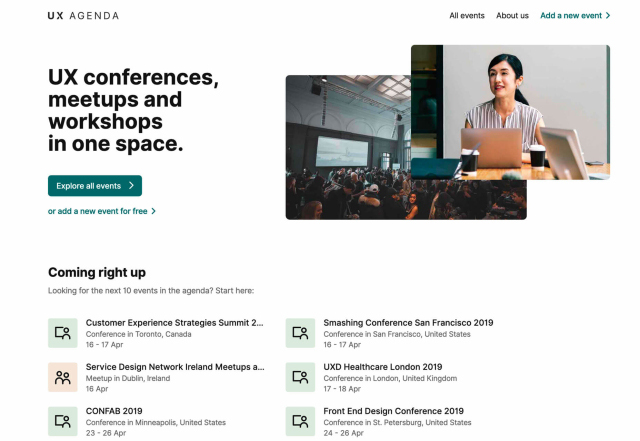
UX议程
UX议程是在一个单一的、可搜索的位置上汇集了会议、聚会和研讨会。查找附近的事件或免费添加自己的UX事件。

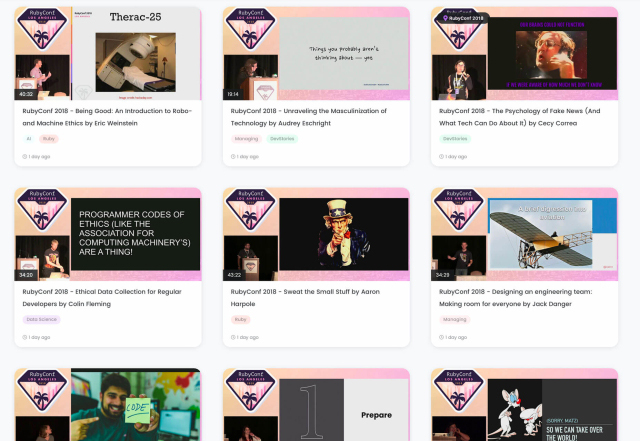
Codetalks.tv
Codetalks电视是世界上最好的关于在一个地方编码的谈话的集合,观看任何视频都是免费的,寻找特定会议或主题的演讲。

静态页面
静态页面允许您在几秒钟内用任何URL在WordPress网站上发布任何静态页面。它还包括易于使用的SEO优化。
Javascript Grammar是Greg
sidnikov提供的教育电子书,他也被称为@js_tut或twitter上的Javascript老师。你可以在亚马逊上买到,发一条推特或者直接从作者那里买到。

插图画廊
插图画廊是一个收藏的免版税的项目插图,它每周更新,为个人或企业使用在一个干净的,现代的风格大量的选择。

Neort
Neort(目前仍处于测试阶段)是一个数字艺术画廊,在这里你可以分享艺术作品以及它是如何创建的。上传带有简短描述的作品,并从艺术家社区收集反馈。把它想象成Dribbble的艺术家版本。

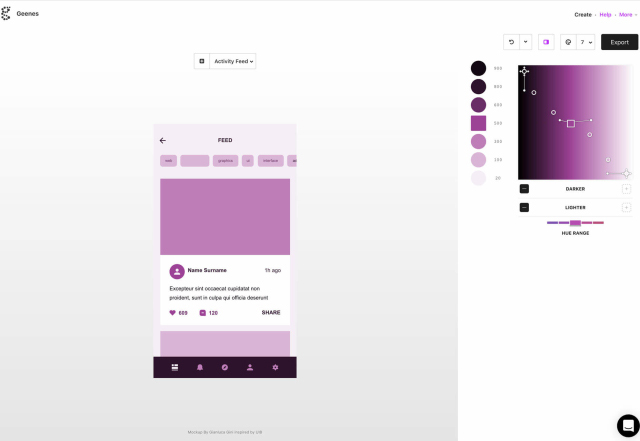
基因
Genes是一种色阶工具,可帮助您为用户界面元素生成调色板,然后导出Sketch或其他编程工具的色调。

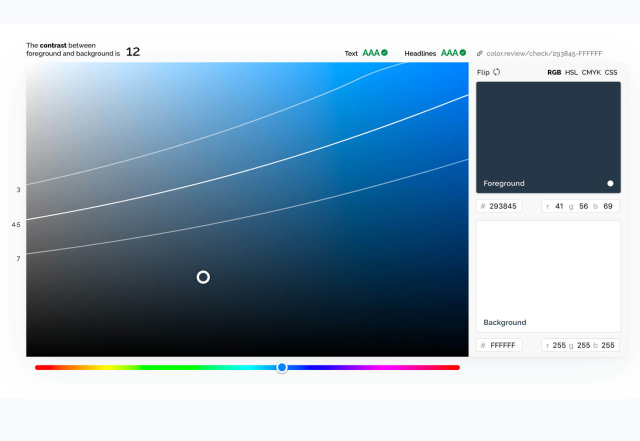
颜色评论
Color Review是一种帮助您测试设计中颜色元素之间对比度的工具,这可以帮助您确保前景和背景元素具有足够的对比度,以便所有用户轻松阅读,并且是一个很好的可访问性工具。 在线使用或下载应用程序。

蜘蛛
Spider是一个工具,它可以帮助您在不编码的情况下将网站转换为有组织的数据。添加扩展到谷歌Chrome开始抓取数据;只要点一下鼠标就可以收集你需要的数据。

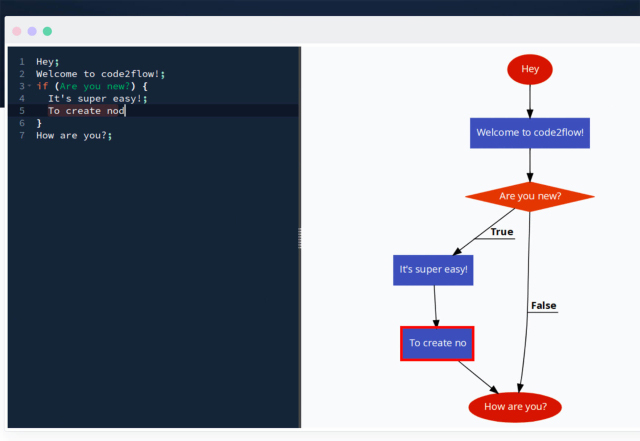
Code2Flow
Code2Flow是一个工具,用于以一种简单(和可视化)的格式描述工作流和模式。创建和构建流程图只需几秒钟,不用担心需要更复杂的拖放工具,而且都是互动的。

马赛克
Mosaic是一个用于构建用户界面的前端JavaScript库。它使用基于组件的系统,库的大小非常小。

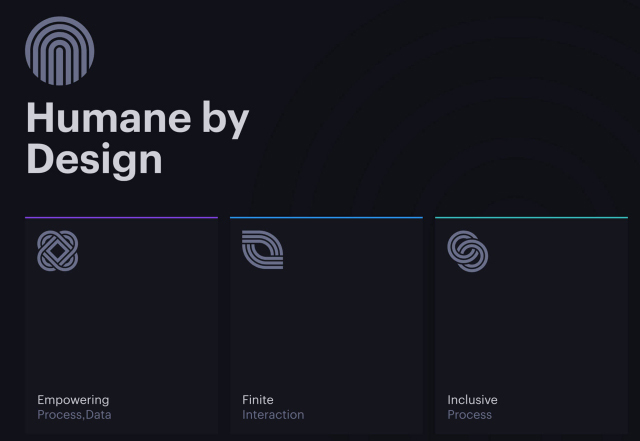
人性化的设计
"人性化设计"是Jon Yablonski的一个项目,旨在提供有关设计合乎伦理的人性化数字产品的信息。该网站称:"移动技术的指数级增长已经进入了一个时间和注意力日益稀缺的时代。科技并没有提高我们作为人类的能力,相反,我们看到它成为了一种工具,用来吸引我们的注意力,将我们的个人信息货币化,并利用我们的心理弱点。作为设计师,我们在这类技术的创造中发挥着关键作用,现在是时候为我们打造的这些产品和服务对it应该服务的人产生的影响承担责任了。"

户外图标包
终极户外图标包包括64个可编辑的矢量图标和冒险设计清单。扁平化的线条风格既时尚又易于使用。

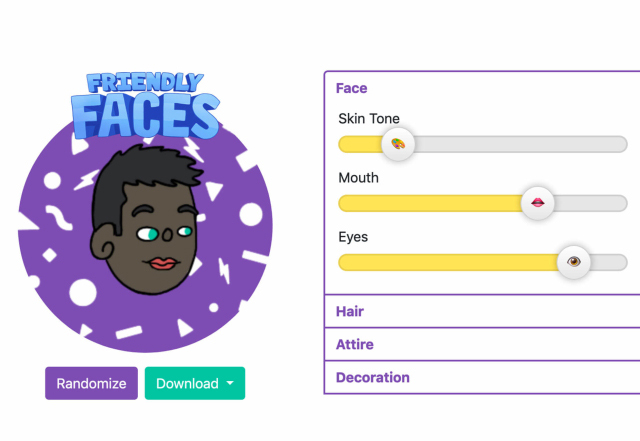
友好的面孔
友好的面孔是一个包容性的化身生成器。选择随机选项或调整细节,以找到一个更像你的化身。然后下载并分享。

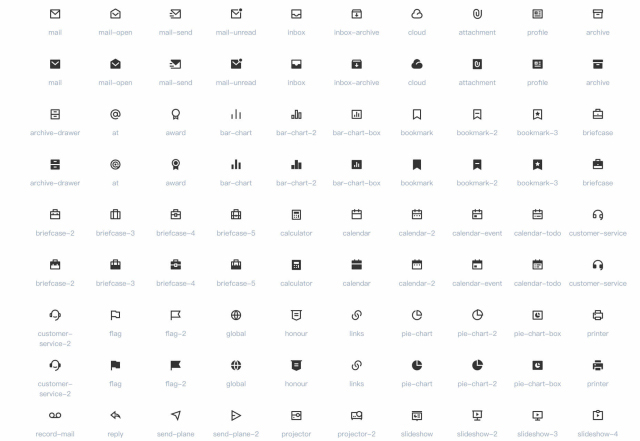
混音图标
Remix图标是一组不同类别的开放源码行风格图标。将它们作为一致设计系统的一部分或作为独立元素使用。

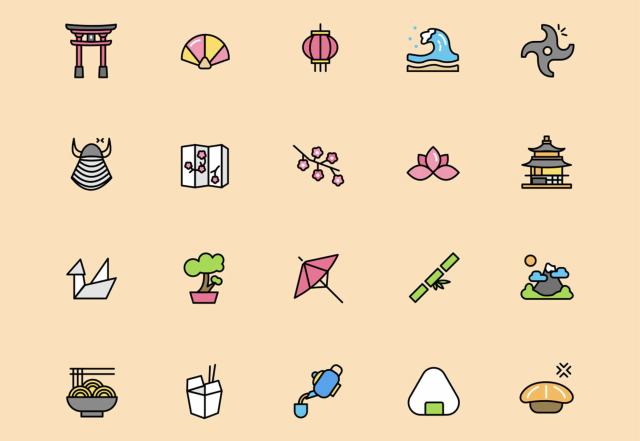
亚洲冒险图标
《亚洲奇遇》是一套色彩缤纷的76个平面图标,代表亚洲文化和元素。图标有AI、SVG和PNG格式。

教程:如何制作语音合成编辑器
来自Smashing杂志的这篇很棒且详细的教程帮助您理解为我们家里所有语音助手提供支持的技术背后的逻辑。本指南帮助您创建一个"您得到的是您听到的数字语音合成编辑器"。
教程:如何创建剪辑,模糊的背景图像在CSS
本教程将带您通过使用CSS过滤器创建无缝模糊效果的趋势照片外观。本教程包括书面和视频说明,很容易遵循。
教程:所有你需要知道的关于CSS中的连字符
你对网络上的连字符有什么看法?这可能是一个有点敏感的话题。本教程由Richard Rutter为web和相关CSS指南解释连字符字典。

教程:如何在设计机构中组织文件
这是一个古老的问题:如何最好地组织设计文件?Clay digital agency的团队隐藏在他们的过程背后,您肯定可以从他们的工作流和文件结构中学习。

生成的海报
生成海报是一个有趣的笔,将允许您调整参数和创建一个抽象的海报设计快速。只需调整控件以查看发生的更改,并不断调整,直到找到正确的设计。

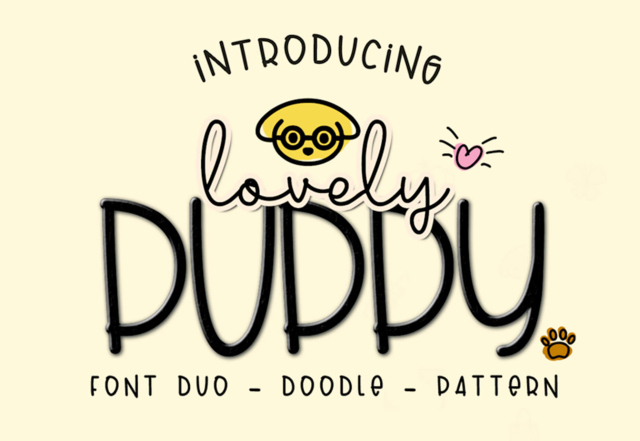
可爱的小狗
可爱的小狗是一种轻松愉快的字体显示儿童或异想天开的目的。下载包括一个字体与无衬线字体和脚本版本,以及一组涂鸦和模式。

Melvick
Melvick是一款强大的无衬线显示器,它有一个独特的风格与一些不连贯的笔划垂直字体。这种字体包括大写字母和数字。

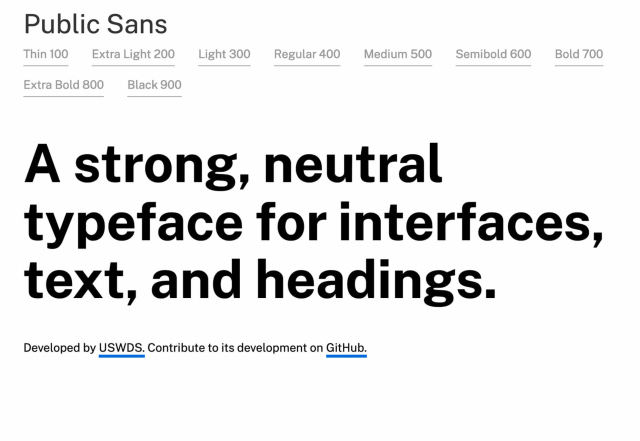
公共Sans
公共Sans是一种用于各种用途的强中性字体,该系列包括薄、超轻、超轻、普通、中、半包、粗体、超粗体和黑色等多种颜色。此外,您还可以在GitHub上加入开发。字体是Libre Franklin的变体。

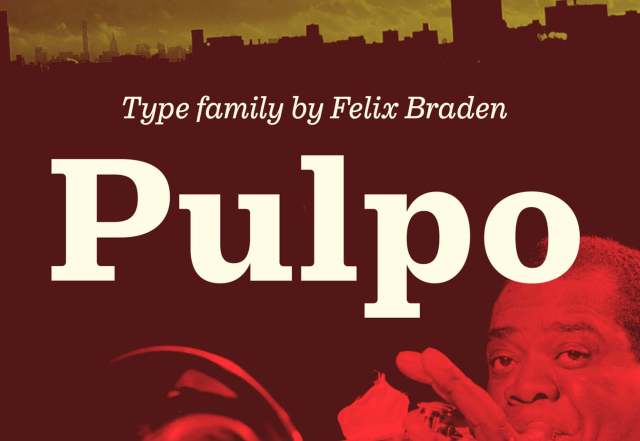
Pulpo
是一种克拉伦登风格的字体,以世纪教科书为骨架。较长的扩展程序可以让文本呼吸更多的空气,并在较小的文本大小中提高可读性。尽管设计的力量和坚固,每个字母的形状都带有温暖和人类手的回声。熟悉的字体也掩盖了一些怀旧情绪。这个家族有10种风格,从浅色到黑色(包括斜体),非常适合编辑、广告和包装,以及网页和应用程序设计。一个巨大的身体结合低笔画对比度,强调水平的元素,使它非常适合屏幕和小文本尺寸的新闻纸。

想了解更多网站技术的内容,请访问:网站技术