数字插图改善你的网站和移动用户体验
一幅画胜过千言万语,我们是视觉生物,如果信息与一些图片或照片相伴,我们就能更好地感知信息。最复杂的思想可以用一个图像来表达,这就是说明图的主要力量。
明智的UI设计师知道,巧妙地使用插图可以使应用程序或网站的整体可用性提高一倍。亲爱的UI设计战士们,你想从插画设计的新鲜理念中获得灵感吗?在本文中,我们将揭示在您的移动应用程序或网站的用户界面设计中应用数字插图的六大原因。
1、插图使UI充满了所需的信息
想象一下,您需要描述和解释产品的一个复杂概念。当然你可以尝试用文字,应用程序内的标志等等。比如:愿风永远吹在你的身后,阳光永远照在你的脸上……如果你试图解释它的概念,那么它真的很复杂,只有风才能拯救你。
或者你可以试着用一个简单的例子来解释世界上最难的事情,用一张图片就可以讲述整个故事。我们应该承认,如果只用文字来解释,信息就不会那么明亮和充满信息。

夏目漱石为谷歌所作的插图
2、插图增添了一点风格和艺术的和谐
插图的作用比你想象的要大,这不仅是沟通信息的方式,也是用独特的风格来区分你的品牌。它可以揭示你的性格和心情的业务。
许多公司创造了一个所谓的英雄,它传达了公司的理念、特点和目标,一切都在一个单一的形象中。他们在博客文章、评论和登陆页面中使用这个角色的插图。想要与众不同吗?这样,一个英雄就能成为你事业的好代言人。

插图为谷歌玩游戏
3、插图能激发用户的兴趣
插图是影响用户决策的一个非常强大的工具,插图中所传达的幽默构成了它的重要部分。这种形象可以激励人们采取某些行动。想象一下,当您的图像触发客户执行"添加到购物车"或"购买"操作时的甜蜜时刻。
从我自己的经验来看,讲故事的图片在广告中转换的也要好得多。有一次,我在一家消费电子品牌工作,我们决定对广告文案中的两张图片进行a /B测试。
在第一张图片上,有一个温柔的女人的手拿着一个智能时钟(一个推广产品)。另一个单独展示了同样设计精美的智能时钟。当然,智能时钟的设计是性感的,但似乎没有女人的手拿着这个产品性感,你可能会猜到哪张图片在Facebook的广告宣传活动中转化了更多的销售额,CTRs(点击率)之间的差异令人震惊。
4、插图使用户愉悦,并设置情感诉求
说到"愉悦",我们指的是能够给用户带来愉悦效果的东西。周围有几十种不同的产品,我们的记忆抛弃了与大多数产品交互的体验。然而,也有一些例外,我们倾向于记住让我们感觉很棒的事情。
引人注目的插图是一个很好的机会,使您的移动应用程序脱颖而出,并激励用户保持对一个品牌的忠诚。插图是使人们高兴的好方法。
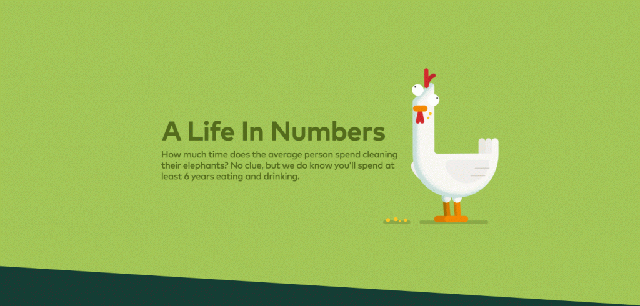
看看这个可爱的cock如下。这个例子不会让任何人无动于衷,而且可能有助于建立客户忠诚度。

用数字说明生命
5、当用户感到沮丧时,插图可以保存游戏
想象一下,您的应用程序中有一个让用户感到紧张的bug,坏事甚至发生在好人身上。这是另一个例子,说明可以拯救游戏和减轻用户的焦虑。
拥有一个具有积极心态的天才设计师对每一家企业都至关重要,这个人可以把你的产品面临失败时的瞬间转化为用户的喜悦时刻。这样的例证在危机形势下起到了至关重要的作用。
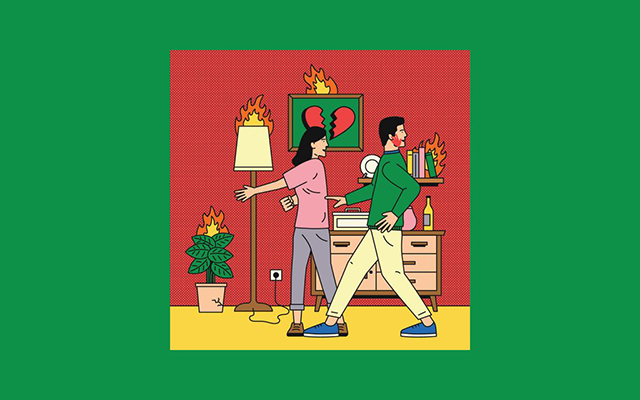
例如,当用户在第一次使用产品时看到一个空状态时,设计空状态的方式可能会产生很大的影响。
6、插画传达品牌认同
科学家们说得对,世界正在变得过于拥挤,我们对市场上成千上万的产品也是这样说的,我们一直在竞争,保持与众不同变得很有挑战性。然而,一个例子可能会改变一个情况,通过规定的品牌的身份。
根据品牌视觉语言创造的插画,可以建立强大的品牌回忆。当用户看到这样的插图时,他们会立即将它们与该品牌联系起来。

维索斯公司为密米兰俱乐部绘制插图
最后
显然,本文只是讨论在移动和web用户界面设计中使用插图的多种多样方法的开始。但我们希望,即使我们在这里提到的插图设备的一般想法仍然是开始丰富您的数字插图UI设计的强大理由。
想了解更多网站技术的内容,请访问:网站技术