动画的用户体验技巧
接口中的动画并不新鲜,在Facebook上,在我们的操作系统上,甚至在亚马逊echo和谷歌助手上的LED灯上,我们都能看到它,但可能都没有意识到,界面动画帮助用户了解如何使用产品、网站或应用程序,但如何使用动画创建更好的用户体验呢?
要记住一些最佳实践
UI动画必须:
让用户感觉自然
在用户满意之前增加用户的理解
不能阻止用户完成任务
不要分散用户的注意力
通过遵循一组原则,您将没有问题地满足这些需求,您的用户将为此感谢您
动画的持续时间和速度
当元素改变它们的状态或位置时,动画的持续时间应该足够长,让用户有可能注意到变化,但同时动画的持续时间应该足够短,不会引起等待。
许多研究发现,界面动画的最佳速度在200到500毫秒之间,这些数字是基于人类大脑的特殊性质和感知运动的能力。一般来说,小于100ms的动画被认为是瞬时的,根本无法识别。而动画超过1秒就会有延迟的感觉。
对于移动设备,材质设计指南也建议将动画的持续时间限制在200-300ms,至于平板电脑,使用时间应该延长30%——大约400-450毫秒。原因很简单:屏幕更大。当物体改变位置时,它们会克服较长的路径。可穿戴设备的续航时间应相应地缩短30%,约150至200毫秒,因为在较小的屏幕上,飞行距离更短。
Web动画的处理方式不同,习惯了在浏览器中几乎是即时打开网页的用户也希望在不同的状态之间快速切换。因此,web转换的持续时间应该比移动设备短两倍左右,在150-200ms之间。在其他情况下,用户不可避免地会认为计算机冻结或有互联网连接问题。
当在网站上创建装饰性动画或试图吸引用户注意某些元素时,这些规则可以被忽略。在这些情况下,动画可以更长。
需要记住的最重要的指导原则是,不管使用什么平台,动画的持续时间都应该取决于移动的距离和对象的大小。较小的元素或动画应该移动得更快。具有大型和复杂元素的动画在使用较长时间后看起来会更好。
在相同大小的运动物体中,第一个停下来的物体是经过最短距离的物体。与大对象相比,小对象移动得更慢,因为它们会创建更大的偏移量。
宽松
放松有助于使物体的运动更自然。这是动画的基本原则之一,在由两位重要的迪斯尼动画师奥利·约翰斯顿(Ollie Johnston)和弗兰克·托马斯(Frank Thomas)所著的《幻像人生:迪斯尼动画》(the Illusion Life:Disney animation)一书中有详细的描述。
为了使动画看起来不像机械和人工的,物体应该像物理世界中的物体一样,以一定的加速度或减速运动。
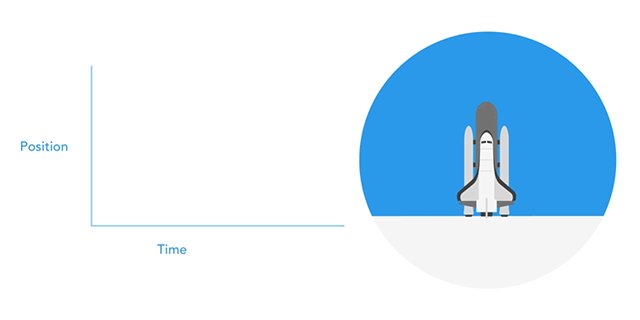
线性运动
不受任何物理力影响的物体呈线性运动,换句话说,速度不变。正因为如此,它们看起来非常不自然和人为的人眼。

所有的动画应用程序都使用动画曲线,该曲线显示了同一时间间隔(x轴)内物体(y轴)的位置如何变化。在当前情况下,移动是线性的。物体在同一时间内走相同的距离。
线性运动确实有它的用途,例如,当对象更改颜色或透明度时,可以使用它。但是,一般来说,当对象不改变位置时,将其用于状态。
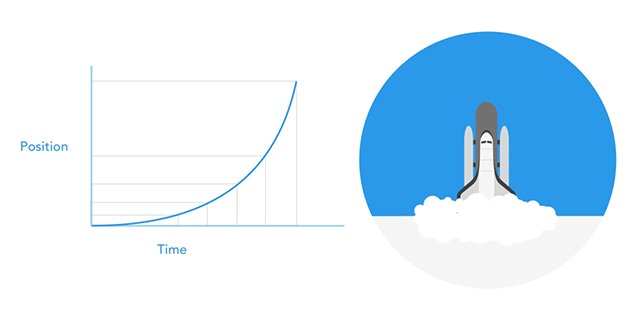
易于加速或加速曲线
在这条曲线上,物体的位置开始变化缓慢,速度逐渐增加。这意味着物体以一定的加速度运动。

当物体以全速飞离屏幕时,应使用此曲线。这些可能是接口中的系统通知或卡片。请记住,只有当对象永远离开屏幕并且不能被收回或返回时,才应该使用此方法。
动画曲线有助于表达正确的情绪,在下面的例子中,我们可以看到所有对象的运动持续时间和距离都是一样的,但是即使是曲线上很小的变化也会影响动画的情绪。
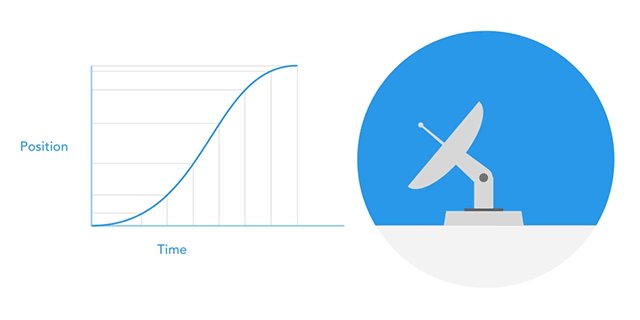
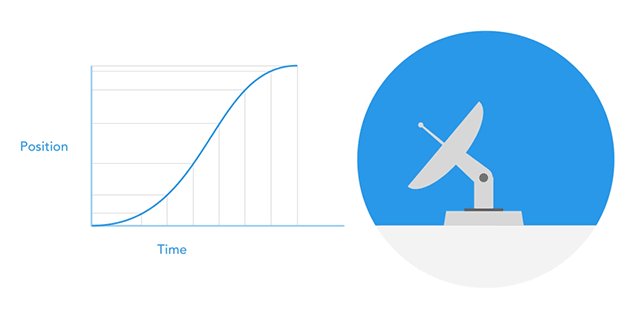
缓和或减速曲线
这是易进曲线的倒数,物体迅速地跑过一段很长的距离,然后慢慢地减速,直到最后停下来。

当元素出现在屏幕上时,应该使用这种类型的曲线。它在屏幕上全速飞行,然后逐渐减速,直到完全停止。这也可以应用于从屏幕外部出现的卡片或对象。
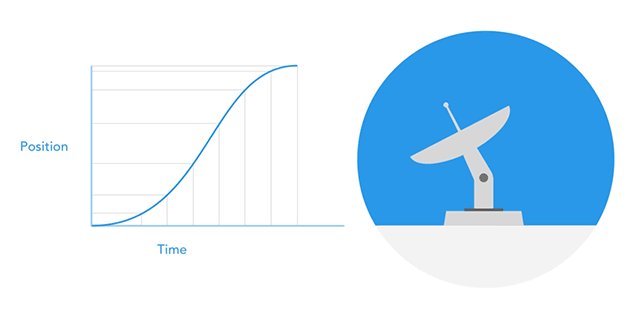
放松或标准曲线
这条曲线使物体在开始时获得速度,然后慢慢下降到零。这个动作在界面动画中最常用。当你怀疑在动画中使用哪种类型的运动时,使用标准曲线。

根据材料设计准则,非对称曲线是最好的,因为运动看起来更自然和现实。曲线的终点必须比起点更强调,这样加速度的持续时间就比减速的持续时间短。在这种情况下,用户将更多地关注元素的最终移动,从而关注它的新状态。
当对象从屏幕的一个部分移动到另一个部分时,使用Ease-in-out。在这种情况下,动画避免了引人注目和戏剧性的效果。
当元素从屏幕上消失,但用户可以随时将其返回到之前的位置时,应该使用相同的移动类型。例如,一个导航抽屉。
从这些例子中可以看出一个许多初学者忽略的基本规则:开始动画并不等于结束动画。就像在导航抽屉的例子中一样,它以减速曲线出现,并以标准曲线消失。根据谷歌材料设计,物体出现的时间应该更长,以吸引更多的注意。
函数cubic-bezier()用于描述动画曲线。它叫三次是因为它是基于四个点的。坐标0;0(左下角)的第一个点和坐标1;1(右上角)的最后一个点已经在图上定义。
基于只需要描述图上的两点,这两点由函数cubic-bezier()的四个参数给出。前两个是第一个点的坐标x和y,后两个是第二个点的坐标x和y。
为了简化曲线处理,可以使用easings.net和-bezier.com网站。第一个包含最常用曲线的列表,您可以将这些曲线的参数复制到原型工具中。第二种方法允许用户使用曲线的参数,并立即查看对象将如何移动。
总结
界面中的动画应该反映我们从物理世界中了解到的运动——摩擦、加速度等等。模仿现实世界中对象的行为可以创建一个序列,允许用户理解从接口期望什么。
如果动画构建正确,它就不会引人注目,也不会分散用户对目标的注意力。这意味着动画不应该减慢用户的速度或阻止他们执行任务。如果是这样,动画需要软化,甚至删除。
永远记住,动画与其说是一门科学,不如说是一门艺术,所以最好是对用户进行试验和测试。
想了解更多网站技术的内容,请访问:网站技术