7个好用的老式网站设计工具
网站设计是一个不断发展和创新的行业,这意味着每个月都会有很多新的网站设计工具发布。虽然这些先进的工具可以满足网站设计专业人员的最新需求,但仍然有一些较老的工具被证明是非常有用的。
为了发掘多年来好用的网站设计应用程序,为大家介绍7位网站设计专家,找出他们离不开的那些老式工具。虽然这些工具可能看起来有点基础或太老了,但它们仍然存在是有原因的:因为它们真的很好。所以,如果你想要改变你的工作流程,一定要自己去看看试试。
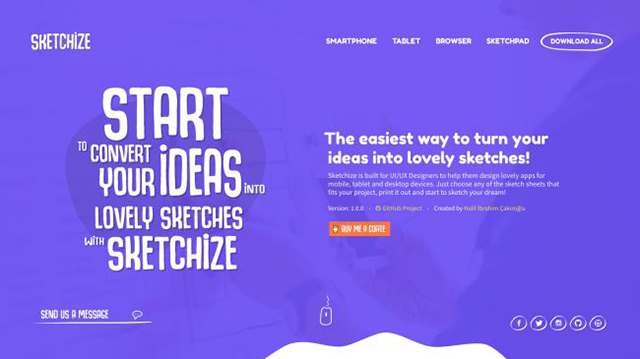
01.草图

把你的想法写在纸上
如果你是一个UX或UI设计师,需要把他们的想法变成草图,Sketchize可能是个不错的选择。这个网站提供了草图,帮助网站设计师为移动设备、平板电脑和桌面设备创建应用程序。简单打印出相关的表格,你就有了一个线框基础,就可以开始画草图了。
对于GIS应用系统分析师Carolyn Novak来说,Sketchize是她为新网站创建线框的首选工具。她还会用贴在办公室墙上的便利贴来整理内容,然后再用Html进行模拟。她承认:"这是一个非常古老的过程,尤其是在可以使用现代工具的情况下。"
02.notepad++

适合初学者
免费的源代码编辑器notepad++最早是在2003年开发的,但是现在仍然很强大。这是因为它仍然是教育初级网站设计人员学习标记基础知识的好工具。
据乌节(Orchard)设计主管安德鲁·明顿(Andrew Minton)称,它也是一个有用的方法来吓走后进入一种虚假的安全感,Dreamweaver的喜欢令人困惑的问题。他补充说:"我的建议是学习基础知识,从一个空白页和编织数码梦想从头开始!"
03.崇高的文字
说到代码编辑器,Sublime文本仍然是有用的。Sublime Text最初开发于11年前,是一个专有的跨平台源代码编辑器,拥有Python应用程序编程接口。
除了本地支持多种编程和标记语言外,Sublime Text的功能还可以通过社区构建的插件进行增强。但是对于斯蒂芬·布德罗来说,崇高文本成功的秘诀在于它的简单。
他说:"有时,新工具增加了复杂性或额外的步骤,似乎只会使事情变得更复杂。""保持我的工具集的简单和流线型(尽管是老派的)让我不必不断学习新软件就可以学习新技术。"
04.保存为web
正如它的名字所暗示的,Photoshop的Save For Web (Legacy)是一种更古老的保存Web图形的方法,但这并不意味着它不再有用。尽管作为工具的Export在2015年取得了成功,但是Save For Web (Legacy)仍然被很多人使用,包括Narrative industries的设计总监Alec East。
为Web的持续流行而保存的部分关键在于,它是寻找小文件大小和压缩得可怕的图像之间的最佳点的理想工具。
伊斯特说:"但我真的很怀念《Save for Web》中对gif动画的支持。""在cinemagraphs和图形横幅中调整位深的能力,使它们足够小,可以快速加载:我不愿意在短期内放弃它!"
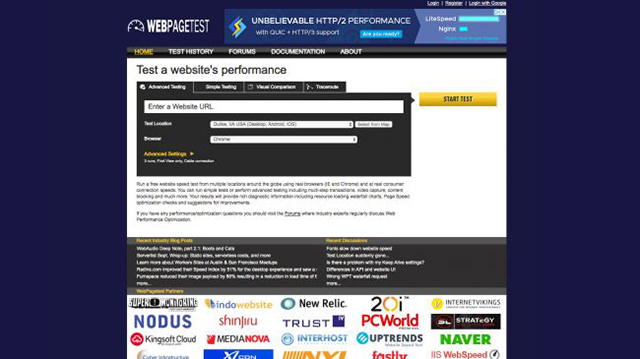
05.WebPageTest

虽老但很好
一个老的,但一个好,WebPageTest是一个方便的方式来检查你的网站的性能速度。它可能不适合每个人,特别是有很多闪亮的新选择,但是为什么不喜欢一个帮助人们了解他们的情况的工具呢?
对于Monzo的工程经理Sally Lait来说,WebPageTest是一个非常宝贵的工具,她经常与其他的经典工具合作,比如WAVE,甚至W3C的HTML/CSS验证器。
"我真的很高兴网络的发展和标准意味着这些仍然是相关的和有用的,"Lait说。"作为一种内疚的乐趣,我也仍然有无可比拟的安装,尽管不记得上次我FTPd!"
06.文件传输协议
记得上一次FTPd的人是自由设计师和开发人员Sush Kelly,对于非初始的FTP,即文件传输协议,是一种标准的网络协议,用于在计算机网络上的客户机和服务器之间传输计算机文件。
但是随着网站变得越来越复杂,老式的将文件拖放到服务器上的方法已经不再适用了。但这并不意味着凯利完全避免这样做。
"构建工具允许我们将我们的更改推送到服务器,知道所有的文件都将被发送到正确的目录,而且肯定是正确的服务器,但仍然有一些奇怪的情况,我会通过FTP客户端手动上传一些文件。"
07.铅笔和纸
没有比铅笔和纸更老式的工具了,但这正是自由网站设计师和开发人员Robert Fenech在每个项目开始时使用的方法。
"它只是帮助我充实页面的外观和感觉,而不是浪费时间在草图或Adobe XD上,"他透露。
铅笔的流畅性意味着网站设计师可以快速地构建一个结构,这是使用Sketchize的最佳工具。
想了解更多网站技术的内容,请访问:网站技术















