网站设计中的角落导航应用
角落导航已经出现一段时间了,在网站设计中这是一个不错的设计趋势,已出现的流行周边导航。然而,与它的传统导航不同的是,它看起来不那么庞大,它更优雅,给了内容更多的空间。
它非常适合今天的主画面,用来提升良好的第一印象。它占据了个角落区域,最大限度地降低了其它内容产生冲突的风险。尽管如此,它还是为用户提供了一个快速导航的方法,让他们可以方便离开或继续探索网站的内部世界。
这个解决方案非常灵活,它没有任何限制或偏好,它有各种款式和组合的设计。您可以混合和匹配多个完整的导航组件,巧妙地在屏幕上分布它们,我们来看看这些美妙的作品来获得灵感吧。
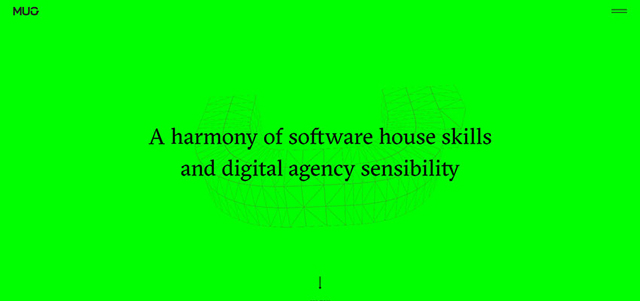
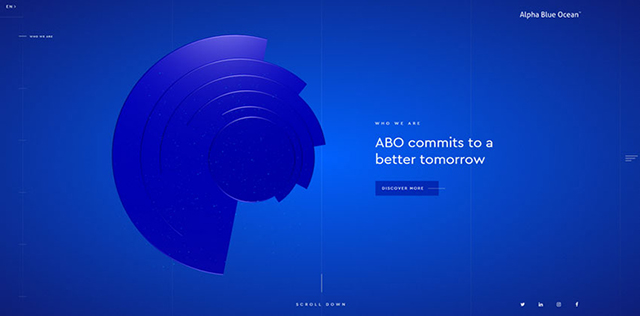
Alpha Blue Ocean
正如适合所有的现代主画面,Alpha Blue Ocean的欢迎画面也包括一个动态的部分,虽然导航在这里应该是次要的角色,但是它由于大量的白色空间和白色与深蓝色背景之间的完美对比而脱颖而出,让它非常的引人注目。
注意,乍一看,它似乎只占据角落。然而,由于文字和象形文字的微妙外观,他们设法占据左右两边,并没有压倒用户。因此,左侧显示主页导航,而右侧包含标识、汉堡导航和社交媒体包。

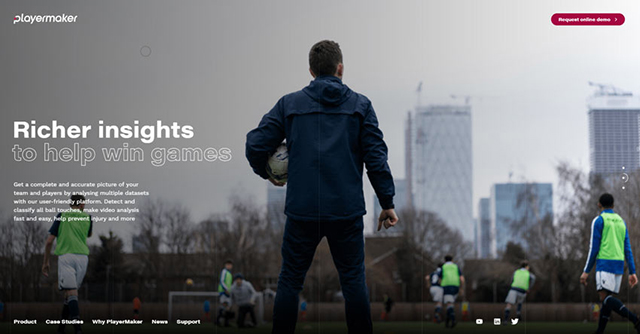
Playermaker
组织进攻的队员们也利用边路的优势,他们已经为他们令人印象深刻的照片背景赢得了一些额外的空间。在这里,第一个屏幕固有的所有元素,如call-to-action、logotype、streamlined导航和到社交媒体配置文件的链接,都位于四个不同的角落。
注意传统的五项导航的位置,它位于屏幕的左下角。这感觉很不寻常,但鼓舞人心,令人耳目一新。这个解决方案在不做任何特别的事情的情况下,给了整个美学一个小小的转变,整洁和智能。

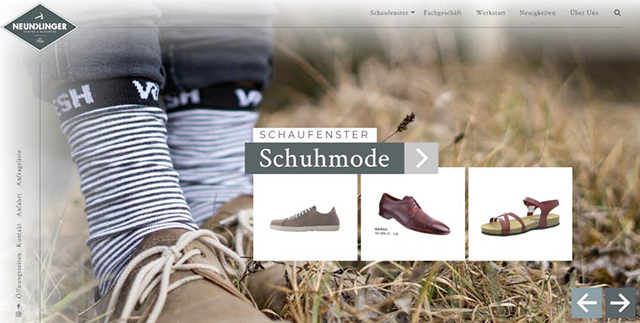
Neundlinger
和前面的两个例子很像,Neundlinger也使用了角型导航,使主屏幕看起来不那么普通。在这里你可以看到一个时髦的垂直节奏,巧妙地应用到左边的菜单。
滑块的控制器在阳光下以合适的角度占据它们的位置,注意,与标识类型匹配的所有导航元素形成一个区域。或者,更准确地说,一个框架。后者在视觉上边缘的滑块,并给它一个更大的焦点。在这里,角落导航完美地融入了方框风格的美学。

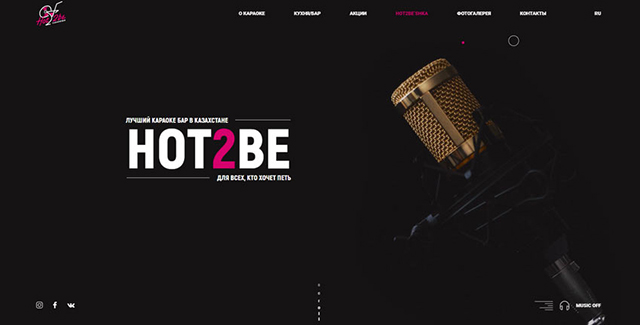
Hot2Be
Hot2Be背后的团队在没有做出任何牺牲的情况下改进了整个导航布局,他们使用空白的角落来显示一些额外的链接,他们发现这些链接对他们的用户很有用。因此,左下角容纳了社交媒体图标,而右下角容纳了音乐播放器控件,使访客的存在令人愉快和舒适。
标识符和语言切换器位于它们应该的位置,虽然屏幕的上半部分比下半部分感觉更厚重,但还是有一定的和谐感。在这里,导航有效地覆盖了所有重要的逃生路线,仍然看起来很时尚。最重要的是,它是不显眼的。

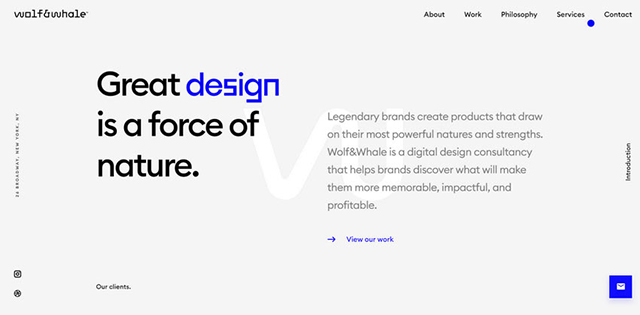
Wolf and Whale
Wolf and Whale是一个例子,角落导航与周边导航的边界,产生了相当令人印象深刻的结果。它不仅占据了角落,也占据了左右两边的一些空间,感觉宽敞而自然。
在这里你可以感受到组织的和谐和秩序,似乎每件事都在正确的位置。设计干净、整洁、智能,导航也是如此。它的整洁和光滑使它非常合身,同时,注意那些巧妙放置的焦点。阅读路径以"设计"开始,然后通过作品的反向链接,并以右下角的"调用-操作"按钮结束。

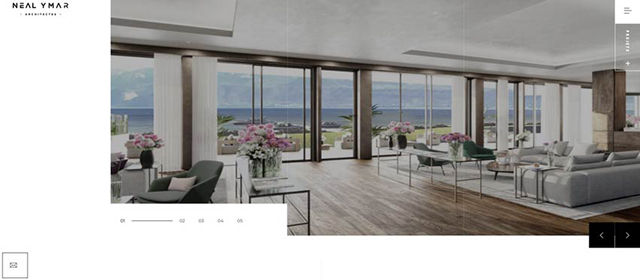
Neal Ymar
Neal Ymar官方网站背后的团队主要依靠复杂的四四方方的结构,解决方案当然是有回报的。主画面看起来棒极了。虽然只有原始的正方形和长方形,但它给人的感觉是精致而精致的。
转角导航和它配合得很好,它结束了《明星伙伴》,使主题看起来更加完整。有了这一切,它设法为自己说话,给它的所有元素一种重要的感觉。

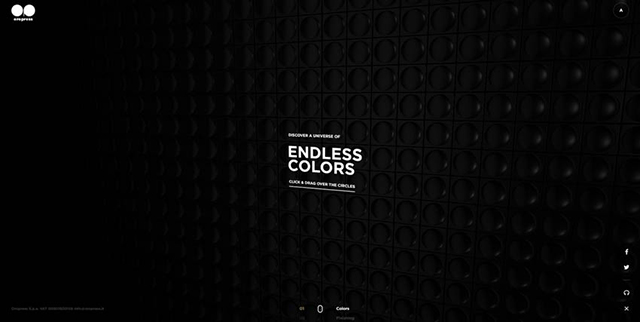
Oropress
Oropress是一个极简主义思想的绝佳例子,主画面非常宽敞、整洁、干净。团队只选择了整体元素。然而,一切并非初看上去那么原始;位于页面中心的基于视差的标语就是一个证明。
在这里,极简主义被提升到了一个新的高度,扮演了一个奢侈的角色。仅覆盖必要的项目,仅占据三个角度而不是四个角度,角落导航符合网站的理念,为整体美学做出贡献。

Romain Avalle
Romain Avalle的个人投资组合是另一个为业主带来利益的最小化方法的例子,与前面的示例非常相似,它也是基于经典的黑白配色方案构建的,并使用了大量的空白。
在这里,艺术家名字的首字母作为娱乐元素,给人留下深刻的印象。角落导航只包括两个反向链接,指向作品的部分和一个联系人页面,以及一个徽标。它毫无疑问地融合在一起,它似乎是唯一正确的解决方案,因为它有效地支持主题和加强项目的基调。

The Corner Office
角落导航在很多情况下都很有用,无论是传统的网站结构还是现代的网站设计,都可以很容易地找到改善这种情况的方法,并为一般的体验做出贡献。
由于其低调、整洁和优雅的外观,它成为那些主画面域填充复杂概念的网站的理想合作伙伴,这些概念的目的是让一切都与自己有关。在这样的环境下,角落导航自然靠边站了。然而,它仍然为在线访问者提供了有用的链接和必要的门户。
想了解更多网站技术的内容,请访问:网站技术