网站设计中的UI按钮设计艺术
在网站设计中优秀的按钮设计是大多数网站用户从未考虑过的事情,因为当它运行良好时,它几乎是无形的。最好的按钮很容易点击,有明显的功能,帮助用户不加思考地与设计进行交互。

这是一个相当简单的公式,但如果你把它作为事后的想法,它可能很难设计。
今天,我们来看看在网站设计中的按钮设计趋势,以及一些帮助你网站设计中用户界面按钮的小技巧。让你的按钮设计与这些提示,趋势和想法,以激发你的按钮设计灵感。
01、保持简单
这一切都回到了设计理论中的经典短语:保持简单,愚蠢。
网站设计中的按钮设计也不例外,按钮设计不必过于复杂,它应该是明显的和带功能性的。有时,其他的设计趋势可能会妨碍这一点,这也可能会影响网站的转化率。
所以,当涉及到按钮设计时,不要想太多,只要记得它是一个按钮,那么一个按钮应该要看起来像一个按钮,就是这么简单。
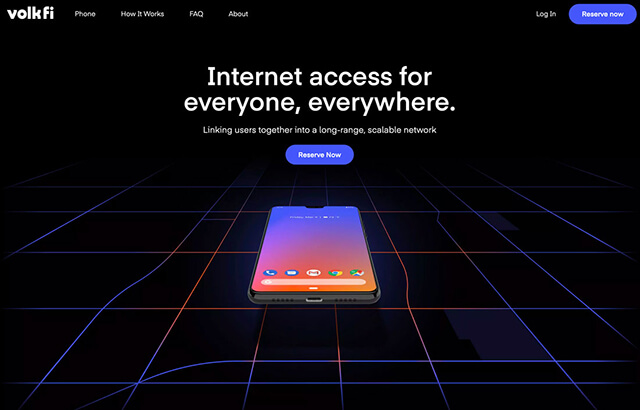
02、提供足够的对比

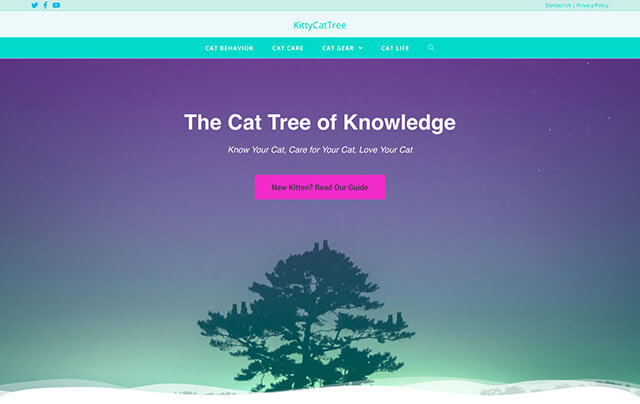
与拥有一个可识别的按钮几乎同样重要的是确保它在网站设计中是容易被看到的。
图像顶部的幻影按钮样式快速趋势和褪色的原因是因为按钮的对比度不足以使其易于辨别。用户无法立即找到它们。
不要隐藏对比度差的按钮,要让他们脱颖而出,用丰富的颜色和空间对比,使他们站在屏幕上的其他元素。在按钮周围留下足够的填充物,这样他们才能呼吸。
这使得用户更容易找到按钮并将其标识为可单击元素,同时也使按钮在物理上更容易单击,而不会错误地得到错误的元素。
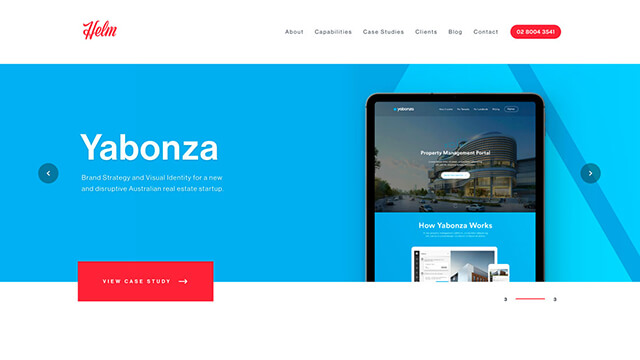
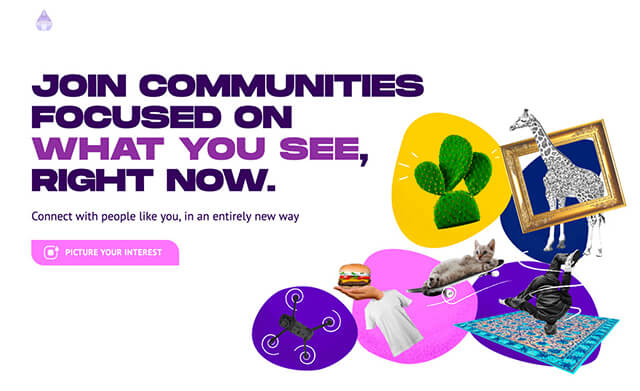
03、使用颜色

你注意过网站设计中有多少按钮是红色或橙色的吗?这是因为明亮的颜色会吸引人们注意这些元素,并鼓励人们采取行动。
使用颜色也是一种非常流行的设计技巧,从明亮的颜色到简单的渐变按钮,这种颜色可能是帮助人们与设计进行交互的最简单的方法之一。
04、写一份能产生期望的缩微报告

不要犯这样的错误:一个带有"点击这里"字样的按钮。
按钮设计中的微缩版本应该能够清楚地预测单击后的结果,告诉用户他们接下来会得到什么。这可能是简单的"提交"输入数据,或点击链接"了解更多",或观看视频。不管操作是什么,都要在缩微副本中告诉用户。
这些信息可以帮助建立用户之间的信任,并增加用户认为可取的操作/交互之间的转换。
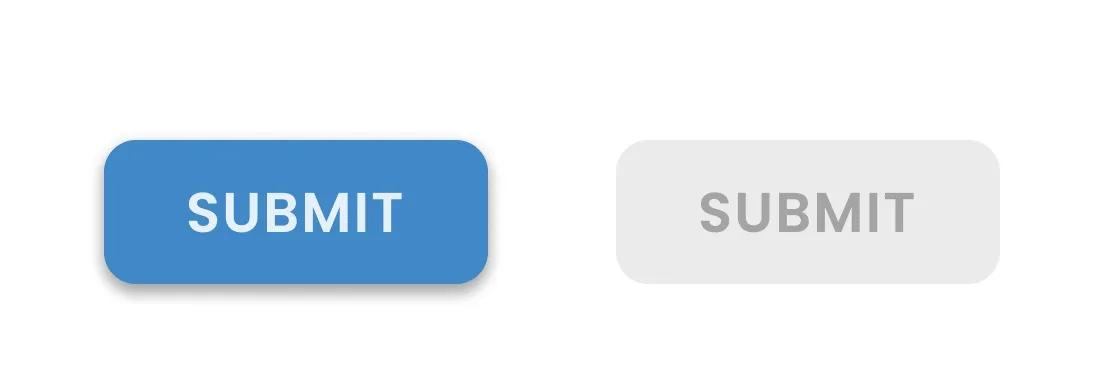
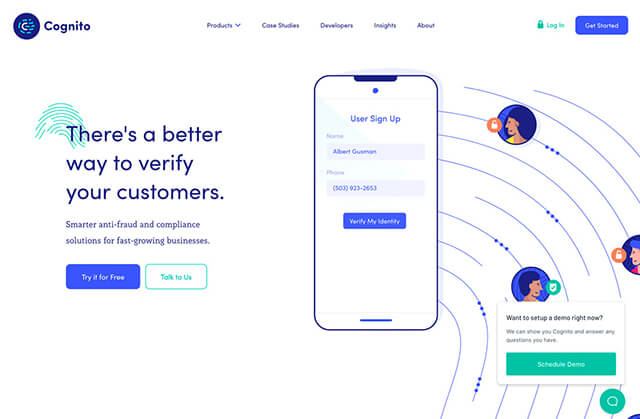
05、参与微妙的动画

在按钮设计中有一种趋势,网站使用两个并排的按钮。一个是满满的,一个是幽灵风格的。两者都包含一个悬停动画,进一步强调了两个可点击的选择。
动画可以帮助人们关注按钮,甚至鼓励点击。在按钮上添加悬停动画已经成为一种普遍接受的用户模式,并为用户提供了一个简单的提示,让他们参与其中。
只是不要太过火,旋转、旋转、闪烁的按钮与其说有用,不如说是讨厌。
06、把它做得足够大

按钮应该包括一个直径至少10毫米的可点击区域(taPPAble),并且越大越好。这个建议来自麻省理工学院触摸实验室的一项研究,该研究考察了与触摸设备相关的手指垫大小。
让我们换个角度来看,物理计算机键盘上典型的键是15毫米乘15毫米。这个目标很好。(只是别忘了考虑不同的屏幕尺寸,这样你的按钮就不会在小屏幕上消失了。)
如果您确实需要使用较小的按钮,请考虑为其添加较大的单击半径。这样,如果用户错过了按钮本身,它周围有足够的空间,以便所需的操作仍然发生。
07、使用熟悉的风格

有几个大家都熟悉的通用按钮样式,用其中一个。
一个矩形填充按钮,内有正方形边和文本
一个矩形填充按钮,里面有圆角和文字
带有可见投影的矩形填充按钮
矩形重影按钮
简单的圆形按钮,最常用在右下角表示支持、帮助或聊天
08、放置在期望的位置

按钮不仅需要按预期的方式出现和发挥作用,还需要放在用户可以找到它们的地方。
对于主页,这包括在主标题或文本块下面放置按钮。按钮通常与文本保持左对齐,或者位于屏幕的中心。
对于表单,按钮出现在输入之后。一些单独的输入表单将同一行的按钮对齐到输入的右侧。
一般的CTA按钮直接出现在它们引用的内容下面。
播放或启动视频或游戏的按钮通常位于预览屏幕的中心。
购物车或电子商务按钮通常在右上角。
09、别忘了反馈

按钮是否响应交互?确保按钮界面设计中包含明显的反馈循环。
提供按钮已经完成其工作的视觉或指导性提示。有些按钮会比其他的需要更多的工作。例如,链接到另一个页面或网站的按钮会在新页面加载时提供反馈,说明按钮已经工作。如果信息正确提交,表单提交按钮可能会在屏幕上显示"谢谢"消息。
10、故意使用按钮

按钮太多会造成混乱。
在有意义的地方使用按钮,不要在网站设计中添加过多的按钮。用户不会清楚地知道点击哪里和什么是最重要的。
保存按钮用于网站目标。他们应该引导访问者去看那些在你的整体设计中最重要的元素。
结论
网站设计中的网站按钮是一个元素,它可以将你的动作调用转换成结果。花点时间考虑一下这个设计,从颜色到功能再到微缩图。测试按钮设计,以确保您的界面具有最实用的版本。
如果你有一个工作的按钮,不要落入趋势的陷阱而改变设计。当涉及到按钮时,函数应该是优先级最高的。
想了解更多网站技术的内容,请访问:网站技术