网站设计中的面包屑设计
有多少次我们去了一个陌生的地方,却害怕迷路?我们所寻找的只是帮助我们在周围环境中导航的迹象。我们在寻找能帮助我们绕过未知领域的东西。有些信息可以帮助我们到达目的地,或者至少可以让我们知道我们在哪里。这正是面包屑为网站设计所做的;简单来说,它们是网站设计中的标志。对于拥有大量页面的网站设计来说,例如电商平台网站,面包屑可以帮助用户导航和改善他们的网站设计体验。面包屑可以帮助访问者减少进入更高层级页面的努力。

1、什么是面包屑?

面包屑一词来源于童话故事《Hansel and Gretel》,故事中两个孩子用面包屑组成一条回家的路。在数字世界中,面包屑为您的站点用户提供了追溯到原始着陆点的功能。因此,在门外汉的语言,"面包屑"是辅助导航,帮助您的用户通过您的网站/应用程序快速。
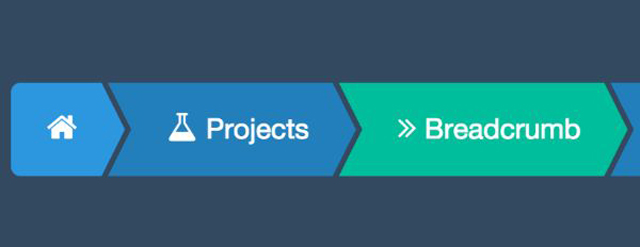
breadcrumb是水平排列的文本链接,通常由(>)高于符号分隔,它指导您了解页面的层级结构。
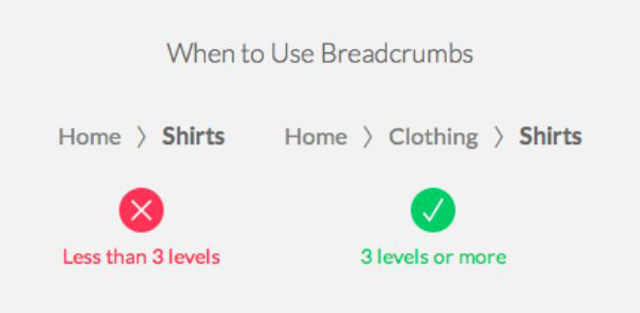
当然,面包屑是很好的,但并不适用所有的网站,它应该避免从单一层级的网站。拥有大量内容的网站需要面包屑,您通常可以在电商平台网站或web应用程序中找到大量步骤。你可以简单地画一个网站的架构图,并进一步分析它,以确定它是否需要一个面包屑轨迹。
与这个特性一样重要的是,要记住它是一个额外的特性,应该把它当作主要的导航菜单。当然,在设计主导航时,主要的方面是主要的关注点。尽管如此,像breadcrumb trail这样的小事情对于你的访客拥有无缝体验同样重要。
好吧,我们将深入研究面包屑的设计方面,但在此之前,让我们先看看为什么要使用它。
2、为什么要用面包屑?

面包屑是一个有效的视觉辅助,因为它表明了用户的位置在网站的层级结构。因此,这使得用户很容易理解他们所在的位置以及他们可以导航的其他位置。
除了用户的观点,面包屑也非常有用的搜索引擎优化,因为它很容易导航通过你的网站,你的弹跳率大幅下降。
此外,您还希望最小化用户的操作数量,并为他们提供无缝体验。一项研究显示,使用面包屑导航的用户完成网站任务的速度要比不使用面包屑导航的用户快得多。
3、类型的面包屑:

在我们深入研究面包屑的设计方面之前,这里有几种类型的面包屑是你应该知道的。
1.路径:
顾名思义,基于路径的面包屑显示用户到达当前页面的路径。这种类型的面包屑提供了类似于前进和后退按钮的功能,因此它是最少使用的。
2.地点:
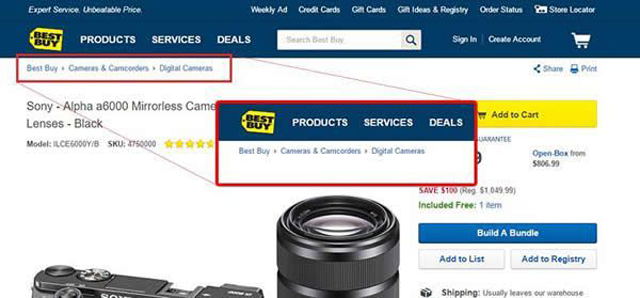
基于位置的面包屑指示当前页面在网站层级结构中的位置。
3.属性:
基于属性的面包屑根据网站的属性或类别来指导用户,这种类型的面包屑更常用于电商平台网站。
既然面包屑几乎不占用任何空间,也不会伤害用户,那么尝试一下也没什么坏处,对吧?确信要在你的设计中加入面包屑吗?在设计面包屑时,这里有一些最基本的东西要记住!
4、面包屑设计的基础:

1.不是主导航:
需要考虑的基本问题是,面包屑不是主要的导航;它是一个次要的功能,只是为了支持用户的导航。你的主页不需要面包屑。用户的旅程从主页开始,因此它需要它。
2.链接是正确的:
不要将用户所在/当前页面作为链接。因为你的用户已经在那个页面上了,他们不需要相同的链接。相反,如果它指向不同的页面或相同的页面,用户可能会感到困惑。
3.不要太eye-catchy:
我们一直在重复面包屑不是主要元素。因此,它们不应该被设计成一种吸引任何注意力的方式。简单来说,它们不应该是你设计的中心。过于引人注目的设计可能会分散访问者对主要导航的注意力。
4.风格是正确的:
此元素的样式和大小调整应该使其与页面的其余部分完全结合在一起。它应该是你的用户在访问你的网站时注意到的第一件事。不要让你的设计太突兀,也不要设计得让人很难找到。
5.位置是关键:
的地方是对的。你的主导航应该在页面的顶部,因为面包屑是次要导航,它应该在你的主导航之下,但在页面内容之上。
6.安排跟踪:
开始是对的,因为主页是起点,所以你应该从这里开始。
提供一个链接到主页的作用是链接和锚定,使用户更容易。
最终的目标应该是用一种自然的方式将这些链接粘合起来。它应该是天衣无缝的。谷歌是最好的例子之一,因为谷歌产品有足够的内容。
7.让它熟悉的:
因为在你的网站的每个页面上都有面包屑,所以要确保它们以相同的方式放置,并占据相似的空间。
8.所有关于符号:
传统上,面包屑通常与一些文本符号放在一起,如正斜杠或右箭头括号(>)。这些之所以有效,是因为它们已经使用了几十年,而且用户对它们很熟悉。但是,不要害怕实验。你可以随时定制你的面包屑,并提出一个新的设计。
"大于"符号(>)是用于分隔链接的常用符号。高于符号有助于表示层级结构。例如,父类>子类。
像指向右边的箭头(→)、直角引号(»)和斜线(/)等符号也可以用作分隔符。它们的符号使用户更容易理解使用的层级结构是箭头。选择取决于网站的美学价值以及面包屑的类型。建议使用箭头而不是斜线作为分隔符。
9.显示必要的路径:
始终显示整个路径,在处理它时,确保您显示了整个路径,以避免任何类型的混淆。让你的用户知道他们在你的网站上的位置。
突出最后一项,由于文本将是突出的,它将更容易让您的用户知道他们目前在网站设计中的层级结构位置。
在breadcrumb中使用全页标题是一个明智的想法,它帮助用户准确地理解每个超链接指向何处。更改标题将进一步导致更多的混乱。
10.使用椭圆:
如果很长时间或其他事情阻碍了你,您可以考虑使用一个椭圆(…)来删除标题。省略号是由三个点组成的标点符号,当你想要从引用的文本中删除某些内容时可以使用省略号。
将页面URL和breadcrumb体系结构放在一起是很重要的。如果不是,用户可能会得到不一致的消息,从这两个URL和面包屑,并可能混淆。
11.考虑可读性:
当谈到内容时,可读性是一个基本因素。尽量不要忽视它。克里斯蒂安·霍尔斯特表示,如果文本太长,用户的眼睛很难聚焦。这条线的长度使人很难判断它的起点和终点。此外,大段文字会使你很难继续阅读正确的一行。短行也是如此。超短的线条会给使用者带来很大的压力。他们可能会在读完当前一行之前跳到下一行,漏掉可能很重要的内容。可能从⅓rd的页面将会是一个好主意。
就像我们上面建议的那样,把你的文本放在页面的1/3处是一个好主意,即使面包屑被折叠或展开,也应该应用这个方法。
当你觉得东西太多的时候,把面包屑折叠起来。只要确保您为用户提供了一个遍历整个路径的选项即可。可点击的省略号可能是一个很好的实践方法。
同样,你想把省略号放在离第一项更近的地方。最后/当前项通常对用户更有价值。因此,你想让它们可见。
好吧,还是不要太过了,省略号才是真正的第一项。考虑到用户想要知道他们页面的来源,保持第一项的可读性是很重要的。
确保当用户刷新/重新导航到页面时,面包屑再次折叠。虽然可能有一种手动折叠面包屑的方法,但是它太繁琐了,应该确保每次加载页面时都将它们折叠起来。
既然省略号在面包屑中扮演了如此重要的角色,为什么要错过它的名字呢?考虑到名称太长,您还应该在名称中使用省略号。例如,如果页面的名字是"Black shoes For women",一个适当的省略号应该是"Black shoes…em"。
将鼠标悬停在某个特性上可以节省时间。你的访客不会想要点击每一个单独的椭圆。因此,当您使用省略号替换文本时,不要错过鼠标悬停功能。它使用户更容易知道页面标题,而不需要单击省略号。
我们希望我们涵盖了所有的基础,让你开始你网站设计中的面包屑设计。这就是如何让你的访问者在你的网站上停留更长一点,让他们的时间更有成效。假设你的网站上有大量的内容,这个简单的功能如果使用得当,会给你带来很多乐趣。设计中的这一项是增强用户体验和可用性的众多特性之一。这是您需要考虑的最基本的网站设计方面,以便最大限度地利用这项程序功能!
想了解更多网站技术的内容,请访问:网站技术