提高网站设计可读性的技巧

我们都知道网站内容的重要性。如果内容经过优化,编写良好并在编写之前经过深入研究,那么好的内容将是一个很好的营销工具。但是,内容只有在读者可以阅读并且作者可以传达观点的情况下才有用,因为最终,我们为读者(而不只是搜索引擎和机器人)编写内容。网站设计必须清晰易懂,这一点很重要。
好的内容不只是说明重点的文字,也是易于在不同屏幕尺寸和分辨率下阅读的文本。用户通常会消费具有美观外观和结构良好的内容。让我们看看影响外观和可读性的因素。
1-字体选择:

任何内容最基本的选择都是字体选择,正确选择字体对网站设计的可读性有很大的影响。在此之前,我们在字体样式中没有太多的选择,因此不可能选择错误的字体样式。但是在这个时代,我们有很多字体样式的选择。那么,如何选择正确的字体呢?
您可以选择大的、粗体的字体来突出标题。对于其余的内容,字体样式应该根据内容的结构来选择,并且对于其余的内容应该保持不变。例如,如果主标题包含5个子标题,那么所有这5个子标题都应该具有类似的字体样式。
2-字体大小:

字体太大或太小,对于经常忽略不同屏幕大小的内容的读者来说是很可怕的。专为桌面设备设计的固定字体大小似乎太大,不适合移动电话或平板电脑屏幕。太小的字体大小可能是一个问题,老年人试图阅读您的内容。而且太大的尺寸可能不适合所有的屏幕。因此,字体大小应该是最优的,这在不同的屏幕大小上很容易阅读。
最初,字体大小是根据像素的数量来选择的。但现在,作者和设计师使用百分比,根据设备的浏览器设置调整字体大小。
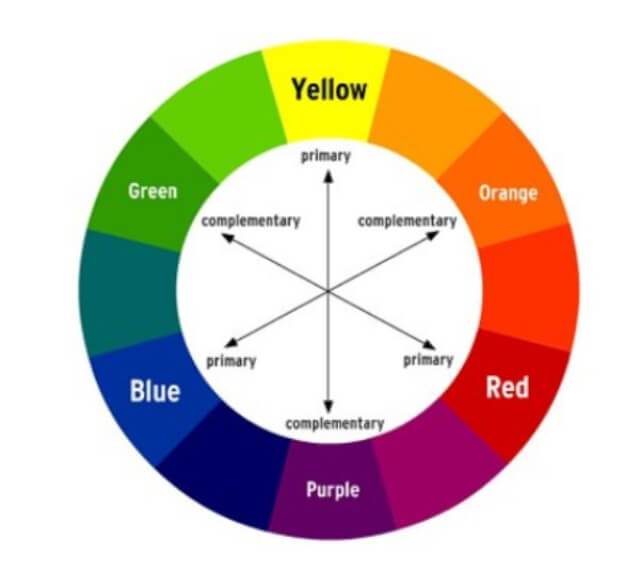
3-颜色对比:

在讨论了字体样式和大小之后,让我们看看开发人员使用的颜色对比。一般的想法是用深色的字体来保持一个浅色的背景,这样读者就可以很容易地阅读内容而不需要眯着眼睛。这是一个良好的网站设计易读性的特征。浅色的背景和深色的字体形成了一种心理,读者的眼睛被强迫去看和阅读他们面前的内容。
但是,如果背景是鲜艳的靛蓝色,字体的颜色是黄色、黑色、红色或绿色,它会把读者赶走,因为没有人想看这种颜色对比。
4-线长度:

行长度是在句子分解并将内容放入下一行之前填充在一行中的单词/字符数。一般的传统是每行写50-60个字符,以保证网站设计的可读性。但是,如果行长度太长,读者可能会在内容的句子之间迷失方向,可能会发现很难正确阅读下一行。
有机会,他们可能不得不滚动左右来阅读你的内容,这不是很友好。因此,行长度不应该太短或太长。它应该根据你的目标受众使用的所有设备。
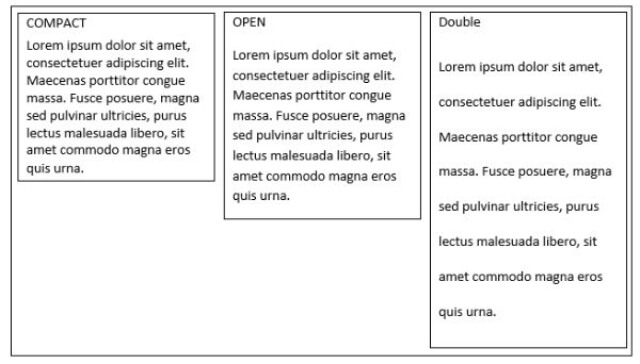
5-紧凑的段落:

内容的段落应该简短。这使得网站设计的可读性得到了提高。今天的读者习惯于通过简短的段落来浏览内容,以找到有用的信息片段。较长的段落可能会让用户滚动整个内容,最终用户可能会离开页面。因此,建议在内容中使用3-4行的段落,使其对读者更友好。
6-内容概要:

内容应该围绕主题,不要拐弯抹角。对这个话题喋喋不休可能会使读者失去兴趣,因为读者习惯于浏览内容以找到他们需要的任何东西。因此,谈论确切事情的内容通常比大千字的内容更受欢迎。
7-最小化的术语:

写内容的目的是帮助读者理解你想要传达的信息。沉重的技术术语和难以理解的内容语言,让用户感到愚蠢。因此,对读者友好的内容是帮助读者理解你已经完全理解的概念的内容。
8-内容的格式和结构:

正确格式的文本能够成功地将读者的注意力吸引到正确的地方和焦点上。焦点是读者需要阅读的重要内容,它包含了内容的基本含义。它有助于网站设计的易读性。
文本应该有正确的白间距,以迫使用户阅读内容。文本的一致性应该始终保持。例如,项目符号列表应该具有类似的字体样式和大小;标题应具有相同的字体颜色、样式和大小;如果第一个子标头是斜体的,那么所有的子标头都应该是斜体的。这有助于维护流和内容上下文。
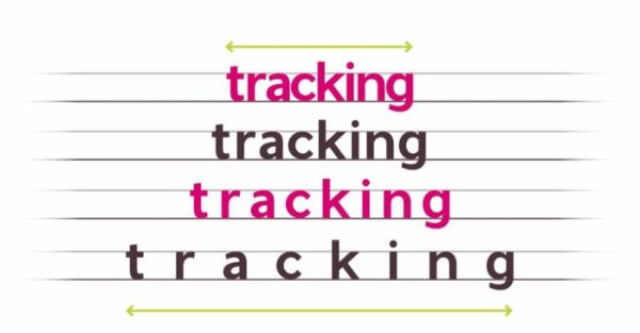
9-文本密度:

文本密度是指在页面区域的某一点上排列的单词数量——特定区域内的单词数量越多,文本的可读性就越差。文本密度由行高、字体大小、字符间距和行间距等因素决定。这些因素决定了文本的密度,最终决定了内容的外观。而且整个页面的文本密度应该保持一致。
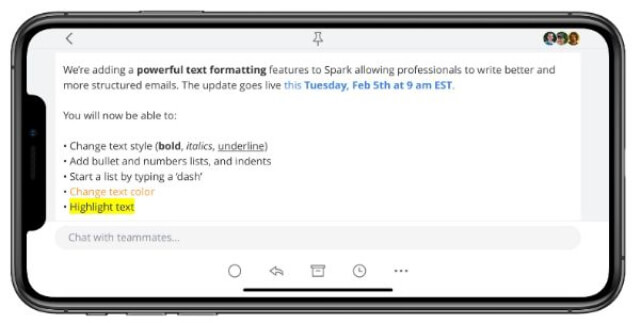
通常,作者使用文本突出显示来吸引读者对特定点或术语的注意力。他们通过斜体显示文本,用不同的颜色显示,或者简单地在双引号下面引用它们。除了重要的单词、短语或习语外,并不是所有的东西都应该突出显示,以增强和引起注意。
10-内容结构:

即使考虑了以上所有因素,如果内容没有很好地组织或放置在某个层次结构中,那么它就是没有意义的。结构化的内容看起来很有条理,可读性也很好。使用图表来显示统计数据、图像或图片来描述特定的点,用项目符号列表来列出重要的点,使内容更易于阅读和导航。
11-实现图形:

任何Web页面上的Web内容都需要某种图形表示。图形可能包括静态地图、图像、视频、音频、图标等。但是它们应该安排得干净、清晰,以免打断内容的流动。
任何图形表示,如图像、图形、地图或视频,都应该放在边框中,以便系统地将文本内容与图形区分开。需要注意的是,它的图形大小不是很大,而且在慢速互联网设备上加载不需要太多时间。
还应该注意的是,图像不会溢出边界或屏幕大小。有时,图形会占用太多的空间,以至于它会从可见的屏幕空间中流出来。这导致读者不得不上下滚动或横向滚动。
12-分隔符:

文本应该被分成不同的部分,以增强用户的可读性。它还应该区分一组文本与另一组文本。因此,必须使用分隔符来根据不同的参数构造内容。
划分和构造内容的最简单方法是通过行。可以垂直或水平地使用线条来划分文本元素并绘制内容的层次结构。线条应该简单而微妙。
另一种分隔文本的方法是使用方框。方框或文本框可用于根据内容的节和子节划分内容。它们可以很好地安排,让读者的眼睛来衡量页面上的内容流。
13-利润:

边距是空白域的关键元素之一。在页边空白处包含文本有助于读者将注意力集中在文章的核心内容上。
页边距还有助于区分内容和页面布局的其余部分。应该确保文本不会渗入页面的布局和页面的其他元素。
14-排版样式:

一般来说,文本在一个简单的,单色的背景下工作得最好,并已成为一个传统的很长一段时间。但是,如果文本字体在给定的屏幕大小下不失去可读性,那么偶尔在花哨的背景上摆弄花哨的文本并不会造成损害。有很多方法可以实现奇特的文本并进行试验。
15-的文本表示:

所有的内容用相同的字体风格可能会有点单调,特别是如果文章很长。因此,为某些类型的内容添加一些不同的字体样式可以增加内容的活力,使其对读者具有审美吸引力。
例如,以不同的字体样式放置标题可以为内容添加有趣的元素。我们还可以根据字体的选择来区分标题和子标题。但是,使用花式字体样式的唯一条件是,使用不会降低或消除文章内容可读性的字体样式。
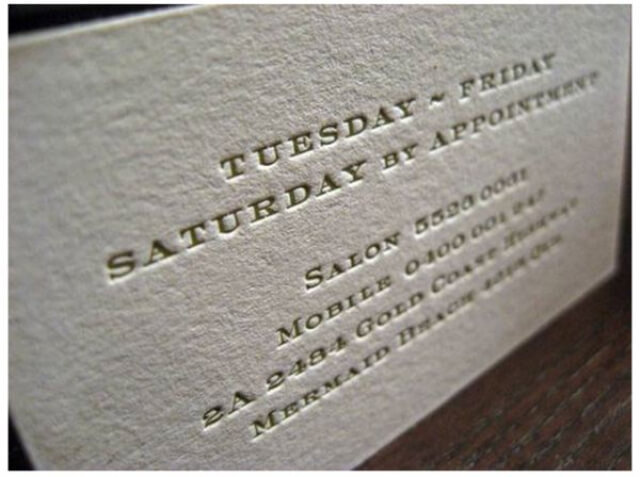
16-使用凸版印刷样式:

凸版印刷是用来给页面上的某些内容增加深度的。它提供了一种内容的外观,在凸版印刷中,文本看起来就像被压印过一样。这看起来就像文字被推入了写作空间,并留下了深刻的印象。
它看起来很干净,并根据凸版的使用来帮助调整内容的流动。例如,添加一些著名作家的名言,凸版可以用来强调格言的重要性,并吸引读者的注意力。
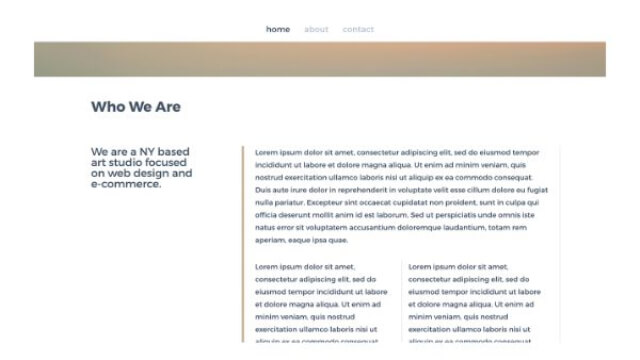
17-背景样式:

如果背景设计得很好,文本的可读性就会增强。良好的背景可以使文章看起来很好。它也增加了网站设计的可读性。背景应该不是很明亮。否则,读者将不得不眯着眼睛通过移动屏幕阅读内容。
在文本可读的地方,背景可以使用一些柔和的颜色。它也可以是一个柔和色调的纹理背景,读者的焦点仍然在文本上。唯一的条件是,背景的色调和字体颜色的选择要保持两者之间的对比。
18-超链接样式:

当文章太长,用户无法阅读时,文章内容中的链接就会被删除。因此,要使文章中的超链接脱颖而出,也可以设置它们的样式。如果超链接位于内容的中间,则可以将其加粗或斜体或下划线。
但是,如果这个超链接是给一个孤独的文本,远离拥挤的内容,那么这个超链接就可以放到样式化的字体中。超链接字体的颜色也可以根据它们的性能进行修改。例如,如果链接还没有被点击,它应该以红色字体显示出来。而且,如果该链接已经被访问过,那么该链接应该将其颜色从红色更改为(比方说)紫色或深灰色,这表示该链接已经被访问过一次。您还可以为链接使用着色的背景,以增强可读性和美观外观。
在了解了以上几点之后,很明显,网站设计中不管内容写得多么好,或者优化得多么完美,如果它对读者来说是不可读的,那么它就没有什么价值了。
想了解更多网站技术的内容,请访问:网站技术