网站设计中的表单设计建议
正如网站设计是您业务的关键部分一样,设计一个网站表单也很重要。用户不知道的是,在精心设计的网站表单的帮助下,用户的许多关键信息是可以收集的。它使理解客户的过程更容易、更有效。

从本质上讲,整个过程是一个双赢的局面。但遗憾的是,没有多少人具备网站设计表单的基本知识。一个有效的网站表单在美学上是令人愉悦的,同时也服务于创造的目的。在网站设计时,网站表单通常是最后要处理的部分。但这不应该是这种情况,因为网站表单是提取客户信息和研究情况分析的一个很好的策略。它是用户与网站最频繁的互动。
当大多数人都不知道什么是网站表单时,我们想要分享一些基本的,以及网站表单设计中不要做的事情。但是在开始设计表单时应该记住什么之前,让我们先试着理解它们的重要性。网站表单可以是各种形式-检查表单,注册表单,弹出窗口等,这里是什么网站表单。
什么是网站表单?
简单地说,网站表单是一种需要用户输入的在线补充。就像我们为所有官方目的填写的必要文档一样,网站表单要求用户输入对访问网站至关重要的特定细节。许多企业自愿选择在他们的网站上输入网站表单,以确保他们收到关于客户的数据,并建立一个数据库,可以使他们长期受益。
简单地说,网站表单是网站开发的一种扩展。为了简化操作,PHP 网站开发还提供了一个用于开发目的的框架,可以作为构建网站表单、页面以及完整网站的基础。也就是说,如果您希望在开发过程中更加专业和技术上可靠,那么总是可以选择雇佣PHP 网站开发人员来帮助您设计表单。
基于设计简单高效的网站表单的基本概念,了解在这个过程中哪些是不应该做的是很重要的。虽然网站设计表单可能是一项简单的任务,但为了使它在技术上合理,必须记住一些要点。在本文中,我们将讨论这些不应该做的事情,并总结出什么是一个好的网站表单。
1、信息超载

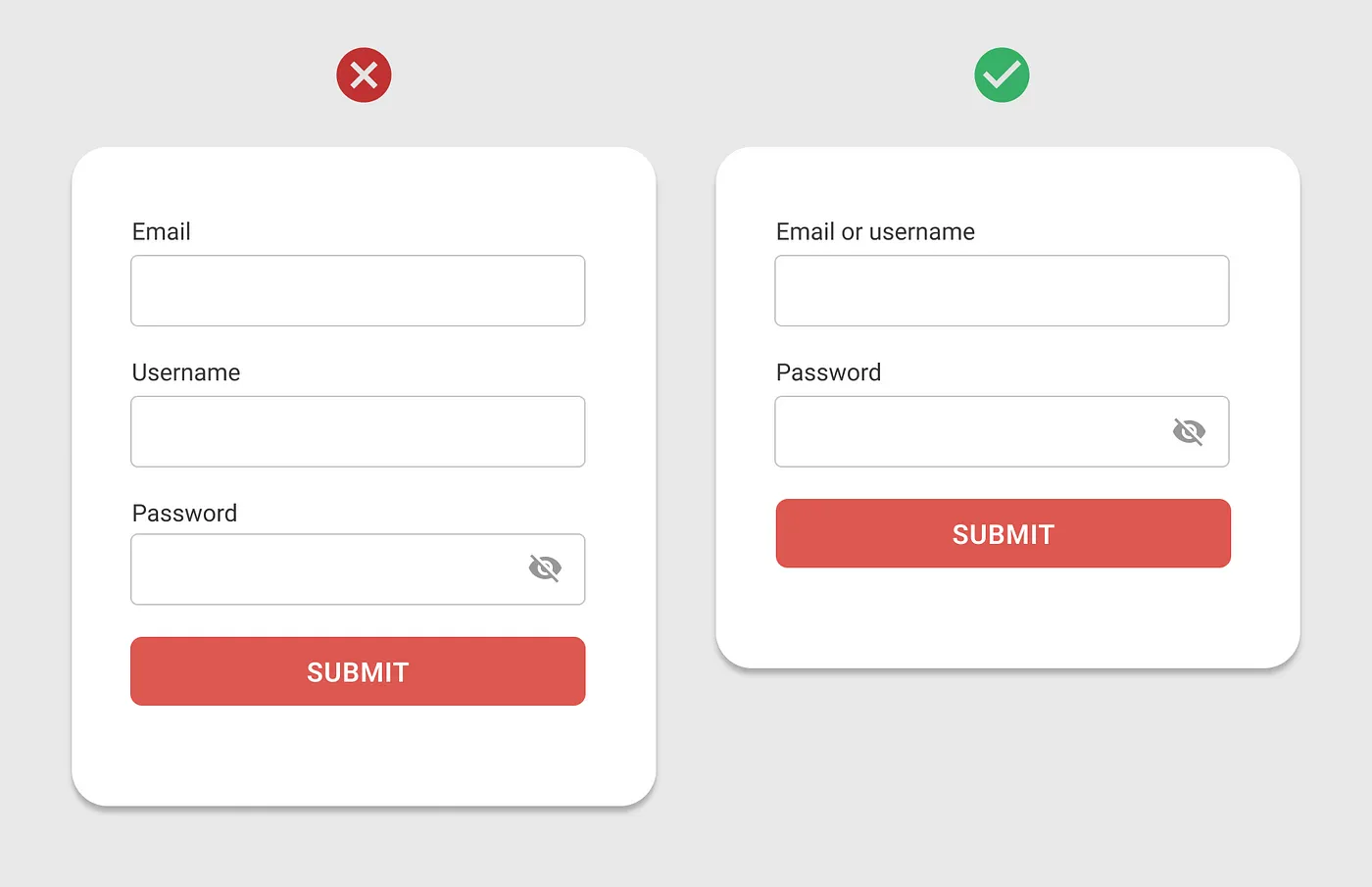
每个人的时间都是非常宝贵的,记住这一点很简单。回答无关紧要和不必要的问题,浪费时间。如果一个特定集合需要至少两个字段(例如,姓名和电子邮件地址),不要在表单中添加电话号码、地址和可能不需要的字段。相反,使用一种叫做渐进分析的方法。这可以确保您在客户或用户通过网站表单超过几次之后添加多个问题。
也要确保询问信息的方式没有误导。用户不应该觉得他或她只是为了市场目的而被询问。他们应该感觉自己是系统的一部分,而这是通过使用有趣的标语来实现的。如果您要申请预算或报价,您可以先问一些与挑战、时间安排和期望有关的问题,然后再问姓氏或地址。
2、标签位置

假设您必须确保表单字段标签被正确放置,这样,客户就不会被误导或困惑于需要什么信息。在用户开始完成表单后,保持左对齐的标签是一件很麻烦的事情。
一旦用户开始键入,大多数电话设备都可以放大字段,从而隐藏了左侧对齐的所有标签。该方法确保用户每次需要移动到下一个输入时都会放大。
更可靠的解决方案是使用响应式查询,在移动设备上将标签对齐到顶部,而在桌面视图上则右对齐。这也是将标签加粗以确保在输入字段上更突出的尝试。
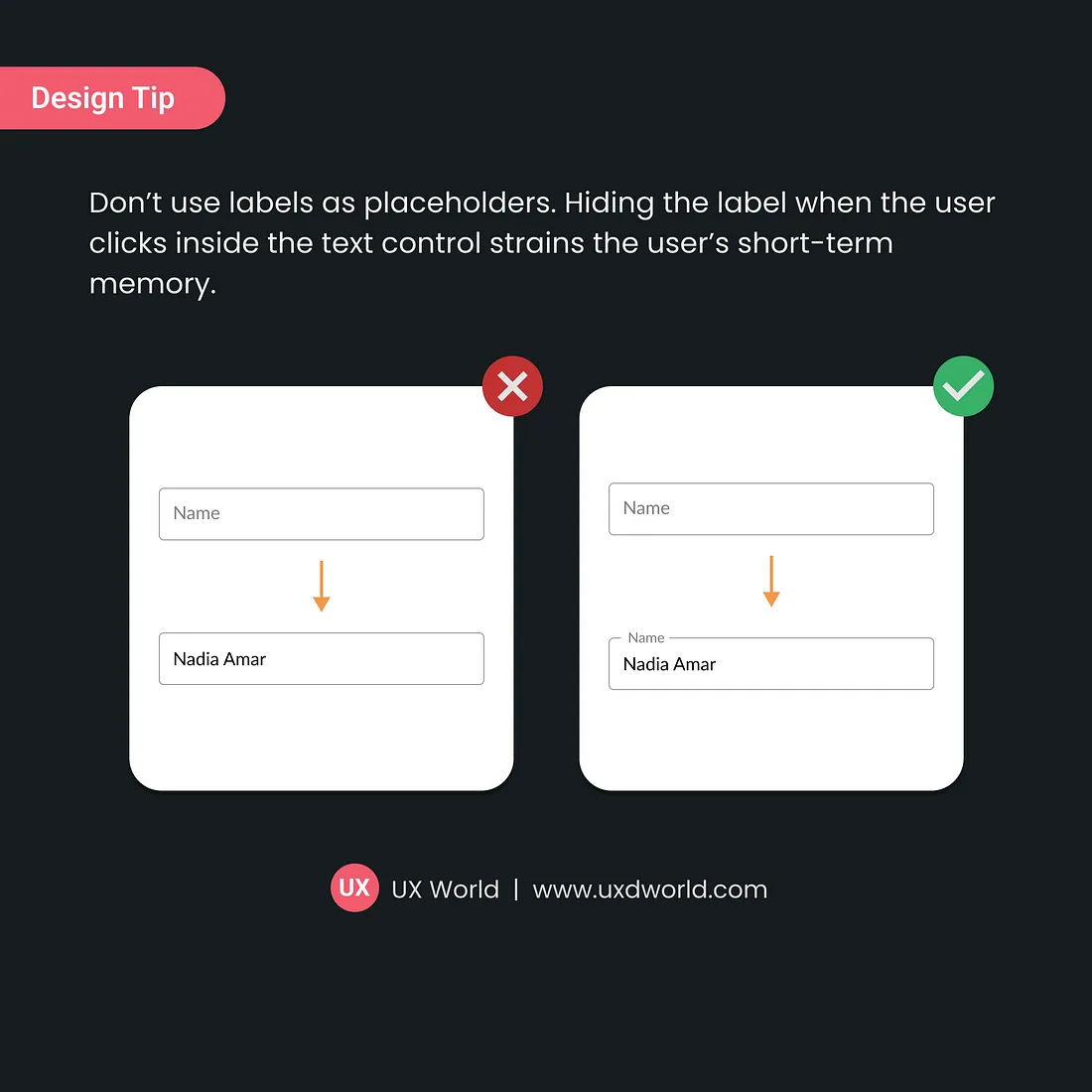
3、占位符是新的标签

"占位符"属性是html5在输入字段中新增的一个属性,这确保了一个关于预期值或字段数量的小提示。占位符文本是在用户尝试输入真实信息之前在字段中预先编码的。当用户开始输入值时,它会消失。
这种技术现在被许多网站设计人员广泛使用。它帮助消除标签,并在输入字段中创建占位符作为新标签。这种方法确保了简洁的设计,但也会在用户体验上做出相当大的牺牲。
当用户不确定必须输入的值、方法或格式时,占位符是一种不利因素。为了查看占位符文本,用户只能通过刷新页面来查看。这将导致丢失所有输入的数据。它变成了一个冗长而重复的过程,保证了用户的注意力的流失,最终导致用户离开。
解决这个问题的一个折衷办法是隐藏标签(使用CSS)。也只有在用户激活一个输入字段后才显示它们。例如,Shopify就是这样一个为这个问题提供解决方案的平台。它隐藏标签,然后允许用户在一个特定的输入字段被激活时查看它们。
4、布局和间距

一个优秀的视觉流是必要的,以提供足够的空间周围的领域和部分。这使得设计更加清晰易懂。在网站设计表单时,分组也很重要。它有助于确保表单中有确保易读性的章节。它们使表单更具响应性。
例如,姓和名可以与电话号码、电子邮件地址以及地址分组在一个标准的标题"联系信息"下。这为被请求的字段提供了适当的上下文,并突出了标签的紧迫性。为了更好地组织形式,使用虚线或实线。这将有助于从标签中分离不同的标题和组。
表单的两列布局总是一个不错的选择。这是一种很微妙的方式;在某种意义上,您可以在左侧添加所有标签和输入字段,在右侧添加可单击的提交按钮。这将确保用户不会错过的信息,必须填写和提交看第二栏。此外,按钮可以用颜色编码,以便更容易地找到剩下要填充的字段。
5、错误信息和误导性验证

遇到频繁的错误可能会伤害或挫败用户,当用户可能忘记填写特定字段时,可能会发生错误。此外,他们可能会在输入字段中填写错误的信息格式。例如,用电子邮件地址而不是电话号码。
为了确保正确地解决这个问题,在输入字段周围显示错误消息,以便用户意识到他们提交的部分出现了错误。使用星号或颜色、线条和边框突出显示错误字段,以避免出现任何不满意的用户。确保在字段区域中有一个建议,描述输入错误的原因以及正确的输入可能是什么样子。
6、验证码

表单垃圾邮件对于网站表单来说是一个令人沮丧的问题,它们还可以导致报告产生了铅。一个平滑、方便的解决方法是使用验证码或一种设备来确定填写表单的是人还是电脑。
有时,验证码会让用户感到困惑,或者可能会被忽略。所以确保只有在您知道您的网站将会收到大量的垃圾邮件时才使用它们。另外,为了保证流畅和更容易访问,一定要提供刷新或播放文字音频文件的选项。
"蜜罐"是另一种对付垃圾邮件的方法,此方法确保有一个只能由垃圾邮件机器人填写的隐藏字段。使它更令人兴奋的是,它确保垃圾邮件不通过完成该领域!
7、成功消息和确认

为了确保这个人不会感到不投入,给他一个即时的回复或反馈是不可避免的。这有助于承认他们为填写网站表单所做的努力。您可以通过将提交的信息发送给用户的电子邮件来核对信息,并保留提交的副本,从而使事情更加可靠。
提供与用户联系的时间限制是一种有用的做法,这确保了用户不会在没有任何表单接收保证的情况下挂起。
8、表单不会让人讨厌

制作一个网站表单的风格可以反映出它的设计者,虽然花卉风格可以使它更女性化,一个黑暗的布局也可能使事情沉闷。因为网站表单应该有足够的吸引力来吸引人的注意。这会让他们想要注册。设计的方式不能让用户反感。它不能客观地或远离网站页面应该传达的信息。
对于用户和设计人员来说,网站表单都应该是一个更容易上手的过程。
需要避免的错误
总结这篇文章,这里有一些在网站设计表单时应该避免的要点:
如果您使用的是自动填充选项,请尽量不要使用自动提前选项。自动推进选项确保按下enter键后,光标自动推进到下一个字段。大多数用户不习惯这个特性。他们会想要按照自己的步伐来填补战场。
确保您设计的表单不具有低可读性或令人费解。尝试以一种为用户排序的方式来组织表单。
在没有进行测试之前,不要上传网站表单。
表单也需要针对手机进行优化。在执行此步骤时,请确保为每个设备优化表单。
一个网站form是一个网站的关键元素,一个磁铁,帮助产生领导。它帮助应用程序和网站达到目标谈话率,帮助他们保持业务。
网站设计表单从来都不是一件容易的工作,因为有大量的因素需要确定。作为一个网站设计师,对每一分钟的细节都要小心谨慎,这是您的责任。在创建一个引人注目的表单时,一定要考虑哪些事情是不应该做的。
想了解更多网站技术的内容,请访问:网站技术