网站设计:旧想法和现代最佳实践
有一些关于网站设计的想法似乎永远不会消失,即使它们不再如此。有些概念经不起时间的考验,是时候重新审视我们是否应该继续采用它们了。
用户喜欢滑块设计吗?简单会等于最小的设计吗?您真的需要在导航中包含您网站的每个页面吗?
在这里,我们将看看一些网站设计的创意,并分享一些现代的最佳实践,这样您就不会落入这些老派的陷阱中。
1、用户喜欢滑块设计的交互

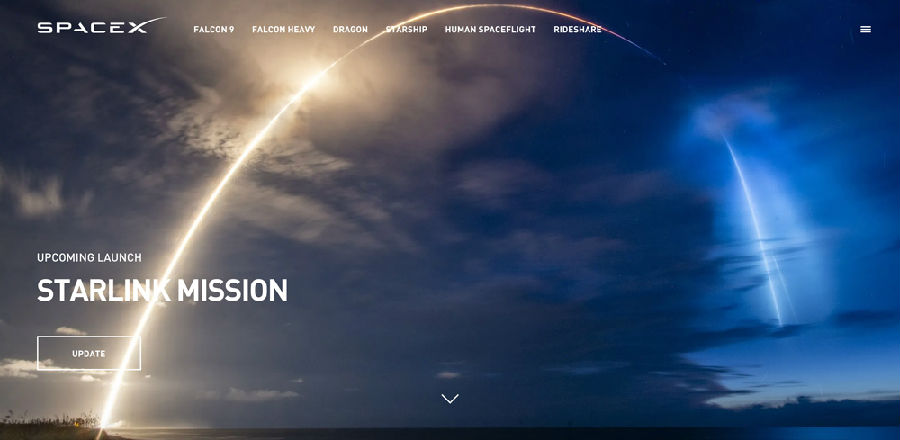
您最后一次使用滑块或点击滑块是什么时候?
虽然滑块设计仍然是一种流行的技术,但它们并不是真的那么有用。滑动器或旋转木马的访客参与度非常低。
Yoast提出了一个非常有说服力的理由来消除它们:
只有1%的人会点击滑块
滑块显示了太多的信息,可能导致混乱
他们会降低您网站的速度
访问者可以跳过重要的网站信息
所有这些关于滑块的挑战让我们得出一个可靠的结论:有更好的方法。
这取决于您想出一个更有创意的设计方案,获取您要放入滑块中的信息,然后使用视差滚动创建屏幕,或者创建多个着陆页面来为滑块内容创建不同的漏斗。
只是不要陷入滑块陷阱,对于设计者和用户来说,这是一种优柔寡断的表现。
2、设计只是让事物变得漂亮

好的设计不只是画在画布上,虽然它应该在美学上令人愉悦,一个真正好的设计是功能和美丽的。
当您创建一些看起来不错的东西时,您考虑过完整的用户体验吗?参观者将如何与设计互动?多亏了视觉提示,它们能做它们想做的事吗?
挑战自己,从视觉以外的角度思考设计过程。在开始映射项目时,请考虑函数与可视化。它每次都能创造出更好的设计。
使用好的视觉效果来帮助解决用户的痛点或找到关键信息,这包括从图像到颜色到字体选择的一切。
3、简单等于简约设计

一个简单的设计不一定是最小限度的。
两者都是创意的设计理念,(我们经常在这里强调简单的设计技术如何有助于一个设计良好的项目。)但是简单并不意味着它是最小的。
简单的设计很容易理解,在视觉和界面上没有太多的复杂性。这正是您需要有效沟通和帮助网站访问者参与的东西。
简约设计是一种美学,去掉了所有不必要的视觉效果,呈现出光滑、流线型的外观。
极简主义是所有关于视觉表现,而简单可以是视觉和功能。对于大多数设计师来说,有机会同时使用这两种设计哲学。
4、用户不滚动

有一段时间,所有实用的建议都说网站设计必须把所有相关的信息放在滚动条上面。否则,用户将永远看不到它。
滚动的规则已经改变了。
在桌面屏幕(主要是水平的)和电话或桌面屏幕(通常是垂直的)上,滚动的深度是不同的。
用户在决定是坚持还是放弃之前,非常擅长快速滚动和浏览内容。(您几乎可以把它想象成电视上的广告快进,看有没有什么值得停下来看的。)
这意味着您需要在每个页面的多个位置放置非常有趣的内容。顶部是为浏览和访问的用户和在页面的其他地方,为那些将做一个快速浏览页面。
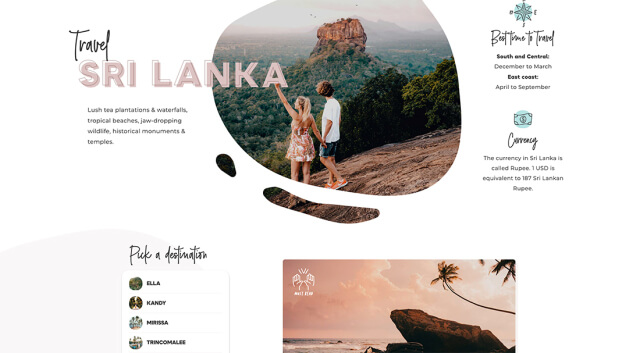
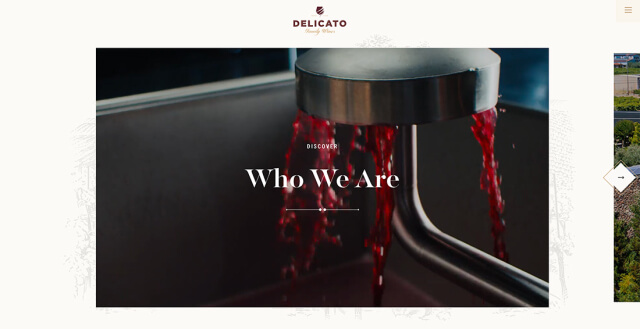
如果您真的担心用户不滚动,提供说明或视觉提示来鼓励用户滚动。上面的Gngn通过左下角的滚动指令和时间线点来实现这一点。
更重要的可能是,以一种视觉上有趣的方式创建这些信息片段,它们几乎会迫使用户停下来看。这给了您第二次机会把一个访问者变成一个完成转换的人。
5、所有内容都需要在导航栏中

亚马逊可能是唯一一个导航水平看起来一直在增长的网站。(甚至连这家零售业巨头也开始精简其庞大的菜单。)
在导航栏中出现太多的选择会让访问者不知所措,实际上会对访问者产生相反的影响,也就是说他们会离开网站而不是完成一个动作。
一个更好的选择是在主导航栏中放置一些最受欢迎的链接,并为那些不知道自己在寻找什么的用户提供一个突出的搜索选项。在主菜单中或靠近主菜单,这样当用户找不到东西的时候,它就会成为一个明显的解决方案。
另一个好处是,这使得移动设备上的导航菜单更加清晰和容易处理,而不会提供一个截然不同的选项列表。
6、Web排版需要使用Sans Serifs

您听过多少次您必须在网站上使用无衬线字体?
虽然这曾经是真的,但今天却是一个神话。多亏了高分辨率的屏幕,您可以很容易地看到和阅读网站上几乎所有的字体(提供正确的颜色和对比度)。使用sans serifs的主要原因是屏幕分辨率低,这会使其他字体难以阅读。
所以,加油!使用衬线、脚本或新颖的字体,如果它适合您的项目。
7、最重要的是主页

网站设计的另一个衰落趋势是使用一页网站,在主页上获得所有的信息。只有在内容有限的情况下,这才是一个好主意。
大多数网站更好地为用户提供多个页面和入口点。虽然有些人会通过输入URL或通过链接直接进入网站,但很多人会通过搜索找到您的网站。
有更多定向内容的页面可以帮助正确的网站访问者找到他们想要看到的网站和内容。这包括从博客文章到您的联系方式或关于页面的所有内容。
如果您开始发展您的业务或者想在网站上增加更多的内容,单页设计也会受到限制。多页结构将更容易随时间增长和演变。
8、您的网站需要一个社交媒体

这个网站设计元素几乎和滑动条一样流行——社交媒体在网页上的订阅。
想想看:在您的网站首页上有一个您的Facebook订阅会给您带来什么好处?
为网站访问者提供一个按钮,方便他们在社交媒体上分享内容或关注账户,但他们不需要看到您网站上的feed。由于不同的原因,这是两个不同的平台。
结论
为了确保您有一个现代的网站设计,重要的是保持领先的用户研究和模式,您自己的网站分析,和趋势。这些元素单独不足以推动如何和如何使用设计,但它们结合在一起是强大的工具。
一个过时的网站最明显的标志就是没有随着用户习惯和行为的改变而改变。技术和设备的使用往往会推动这一点,所以当您访问其他网站时,一定要注意您所看到的,以帮助确定您的网站是否需要一些调整。
想了解更多网站技术的内容,请访问:网站技术