面包屑导航是什么?详解面包屑导航的类型、设计、作用及注意事项

一、面包屑导航是什么意思
面包屑导航(英文:Breadcrumb Navigation)是用户一个在程序或文件中确定和转移他们位置的一种方法,是用户界面中的一种辅助导航。面包屑导航指明了网页在网站层次结构中的位置,用户可以从面包屑导航中的最低层级开始,一次一个层级地导航到网站层次结构中的最高层级,有助于用户有效地了解和探索网站。
二、面包屑导航的类型
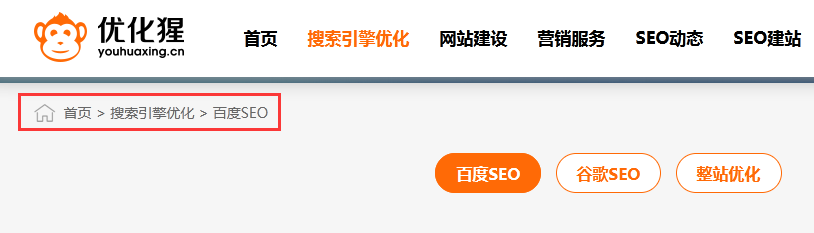
1、位置型(location):位置型面包屑是固定的,显示了页面在网站结构中的位置,位置型面包导航通常在页面顶部水平出现,一般会位于标题或页眉的下方。它们提供给用户返回之前任何一个页面的链接(这些链接也是能到达当前页面的路径),在层级架构中通常是这个页面的父级页面。

*位置型面包导航示例
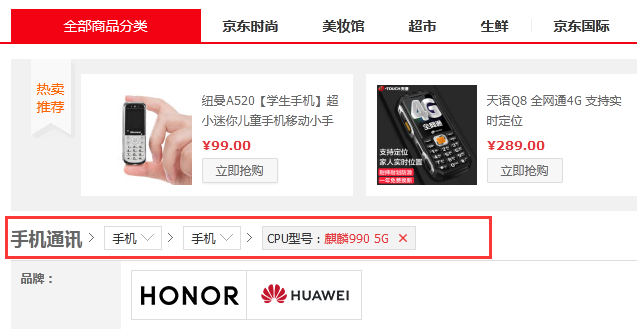
2、属性型(attribute):属性型面包屑给出的当前页面的分类信息。例如,在电商网站上搜索产品时,根据商品属性做面包屑导航。这种面包屑导航可以帮助用户了解产品之间的联系,同时提供了不同的访问方式。

*属性型面包屑示例
3、路径型(path):也叫历史型面包导航,路径型面包屑是一个动态显示用户到达页面的完整轨迹。有时候它们会有帮助,但是多数情况下它们会让用户感到困惑。用户通常会在各个页面之间跳来跳去,这时候记录下来的路径就会非常复杂,还不如浏览器的"返回"按钮更加实用。

*路径型面包屑示例
三、面包屑导航的设计
面包屑导航中最简洁明了的分隔符便是大于号">",通常大于号用于基于位置的面包屑导航,以"父类>子类"的形式表示导航项目之间的层级关系。除了大于号以外还可以用向右箭头"→",双大于号">>"和斜线"/"。到底使用哪个取决于导航的类别和视觉效果。
1、PC端面包屑导航设计指南
(1)、面包屑不应取代全局导航栏或部分本地导航。
面包屑可以作为导航的有效补充,但是不能取代主要导航。可以采用下拉式菜单。更好的设计是为本地导航提供单独的Ul,以使用户能够访问站点当前部分的横向层级页面。
(2)、面包屑应该显示站点层次结构中的当前位置,而不是浏览历史记录。
面包屑并不用于显示用户在网站的页面浏览历史记录(例如浏览器的本机后退按钮);它们旨在显示站点的层次结构。
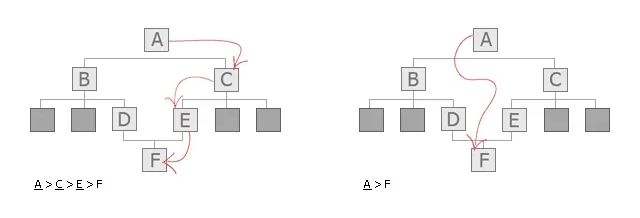
(3)、对于多层次站点,面包屑应显示站点多层次结构中的单一路径。
面包屑与多层次站点(其中一个页面有享个父级) 之间存在固有的紧张关系。在这种情况下,我们不建议两个或更多反映多层次结构中不同路径的面包屑路径,因为它们会混淆用户并在页面顶部占用大量空间。
如果一个页面有多个不同的父级,请在站点层次结构中标识到它的规范路径,并在面包屑路径中显示该路径。
(4)、包括当首页面作为面包屑路径中的最后一顶。
(5)、在面包屑路径中,当前页面对应的面包屑不应该是链接。
最后一个面包屑(表示当前页面) 不应该是链接。为避免混淆用户,请在视觉上区分当前页面和前面键接的面包屑,最好使用下划线或蓝色文本。
(6)、面包屑应送只包含网站页面,而不是IA中的逻辑类别。
面包屑路径中的每个节点都应该是一个指向主页的链接。如果全局导航中的某些子类别标签没有专门的单独页面,请不要在面包屑路径中包含这些子类别。"点击即走"能力是用户理解面包屑的关键部分,因此所有项目(当前页面除外)都应该代表用户可以去的地方。
(7)、对于具有仅 1-2层深的扁平结构站点或结构呈线性的站点,面包屑导航是非必需的。
(8)、面包屑路径应该以指向主页的链接开头。
2、在移动端面包屑设计指南
需要提出的是,在移动设备上,使用面包屑的成本很快就会超过收益。
(1)、不要使用包含多行的面包屑。
在移动网站上,面包屑可以快速换成多行,并在已经拥挤的移动显示器上占用宝贵的空间。多行面包屑路径不能很好地说明链的结构。
(2)、不要使用太小或太拥挤的面包屑。
一些网站试图通过使链接更小或更靠近来减少面包屑占用的屏幕空间。不幸的是,此解决方案不适用手触摸屏:点击目标至少需要 1cm x 1cm。
(3)、考虑缩短面包屑路径以仅包含最后一个级别。
在某些页面上,指向一个级别的单个面包屑可能是支持主要用户目标所必需的。此解决方案避免了占用宝贵的移动空间的冗长、拥挤的面包屑路径。
四、面包屑导航的作用
在网站应用中,面包屑导航的作用就是帮助访问者确定自己处在网站中的什么位置以及如何返回到原来的位置。对于用户而言,这个导航辅助工具可以更轻松地在网站上查找内容,帮助用户定位在你网站上的位置,并在需要时帮助用户回到之前页面。对于搜索引擎来讲,面包屑导航会让蜘蛛了解你的网站结构,方便搜索蜘蛛爬取索引。
1、利于用户确认当前位置
让用户了解目前所处位置,以及当前页面在整个网站中的位置,体现了网站的架构层级,能够帮助用户快速学习和了解网站内容和组织方式。
2、方便用户操作
为用户提供返回各个层级的快速入口,提供一个浏览网站的次要方法,尤其是比较大型的网站,设计一个面包屑导航后,访客就能更容易的定位到所在的栏目中,方便用户操作。
3、增强了用户体验
面包屑导航目前在网站的应用十分广泛,可以提升网站的用户体验,因为它是一个众所周知的界面元素,用户浏览操作网页的时候已经形成习惯。
4、降低了跳出率
用户进入到网站的渠道是多样化的,这意味着您网站的每个部分都可以成为网站的入口,如果所选页面内容不符合用户的期望值,通过面包屑导航可以引导用户访问其他链接,从而降低网站的跳出率。
5、增加网站内链
在网页中使用面包屑导航,可以增加网站的内链,有助于内链的建设,如果网站层级关键词使用恰当,可以起到提升关键词权重的作用。
6、利于搜索蜘蛛抓取
百度搜索、谷歌搜索已经将面包屑导航整合到搜索结果里面,面包屑导航可以让搜索蜘蛛顺着面包屑导航进行页面抓取,利于提高搜索蜘蛛爬行效率,同时面包屑导航每个层级的名称,尽量使用关键字,可以达到SEO优化的效果。
五、面包屑导航的注意事项
1、面包屑是一种辅助导航,在页面中不应该起支配作用。面包屑和主导航相比至少要比较小、或不太突出。
2、面包屑导航,所谓导航就是可以让用户点击的链接,不要做仅是网站设计摆设,一定要在非当前页面的指引中加入链接。
3、不要给当前页面的导航文字添加链接,因为用户已经处于这个页面了,再添加指向当前页面的链接是没有任何意义的。
4、面包屑导航使用文字链接,不要使用图片或JS,搜索引擎对文字的识别度是最好的,不易识别出图片或JS。
5、面包屑导航应尽可能包括关键字,例如,在主页 > 部分页面,可以将文中的"主页"替换为核心关键字,提升相关关键词的链接权重。
6、在"主页 > 列页 > 文本的正文",可以改成文章的标题,正文的标题往往会包含长尾关键词,这样将有利于长尾关键词的搜索排名。
7、面包屑导航的最后层级不要加链接,即当前页面标识层级不能加链接,不利于搜索引擎对层级关系的识别。
8、面包屑导航在移动端的体验并不好,尤其是在层级比较复杂的网站中。因手机屏幕比较窄小,在移动端上设计面包屑导航会遇到很多问题,因此,在移动端需要尽可能地简化网站内容与结构。
总结
优化猩SEO:面包屑导航的目的是让用户可以更方便地访问网站,提升用户体验,但面包屑导航属于辅助导航,在实际设计时不宜太突出,更不能用面包屑导航来代替主导航的作用。
参考链接:
面包屑导航_百度百科
https://baike.baidu.com/item/%E9%9D%A2%E5%8C%85%E5%B1%91%E5%AF%BC%E8%88%AA/358283
什么是面包屑导航? - 知乎
https://zhuanlan.zhihu.com/p/577833955
修改于2023-06-01
想了解更多SEO百科的内容,请访问:SEO百科